本文主要是介绍通过插件集成、kkFileView部署站点 或 OfficeWebViewer站点在线展示Office文档内容 实现文档在线预览,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、用插件件实现文件在线预览
以下第二、第三的方案是借助独立站点来实现在线文档预览,当然也有不利用另外站点辅助,直接在需要的站点中利用引入组件完成文档预览的方案,比如:https://blog.csdn.net/qq_45444035/article/details/125484198
- Excel文档:使用js- xlsx插件
- word文档:使用docx-preview
- Pdf 直接用的浏览器自带的
二、内网部署搭建在线预览文档站点
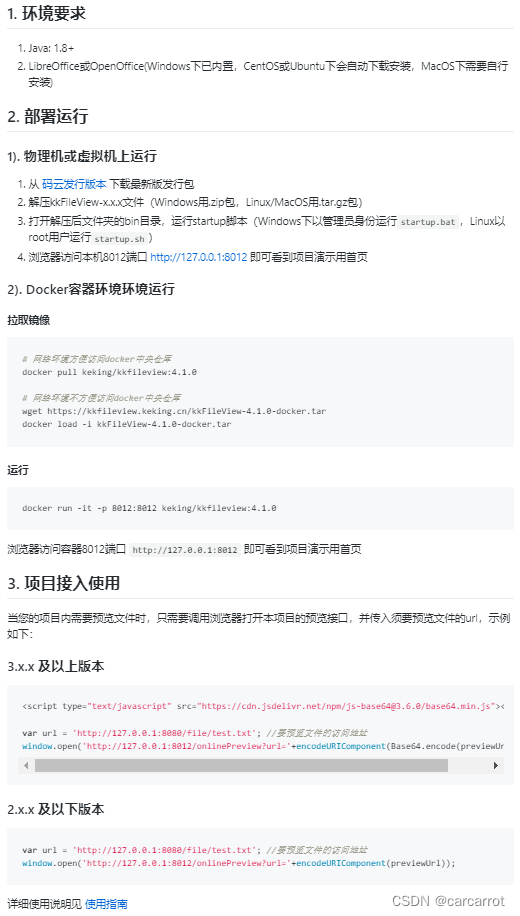
该方案是在线直接引用线上文档地址,要求文档有对应公网地址,如果想在内网中使用,可以直接使用 kkFileView - 在线文件预览 在内部部署一套类似的支持在线文档预览的站点(如下图),支持各种文件类型,详情细节见:https://kkfileview.keking.cn/zh-cn/docs/home.html
三、通过微软提供的在线预览站点:
https://view.officeapps.live.com/op/view.aspx?src=经Url编码的文档线上Url地址
比如:
//以下地址来自一份旧项目代码,可见用的就是该方案function OfficeFileViewOnline(url, file_type, file_name) {url = "http://14.23.112.253:9003/officeViewer.html?url=" + escape(url) + "&file_type=" + escape(file_type) + "&file_name=" + escape(file_name);window.open(url, "_blank");}https://view.officeapps.live.com/op/view.aspx?src=newteach.pbworks.com%2Ff%2Fele%2Bnewsletter.docx
效果如下:

(该方案属于微软比较旧的遗留方法,貌似官方如今推荐都通过OneDrive去解决,以下官方遗留的文档中的“https://officewebviewer.com/”本应该是个UI供填入在线文档地址给出展示及链接的入口,如今也已被新方案文档替换,但该方案目前依然有效。)
以下是原文转译: 发布于 2013 年 4 月 11 日(星期四)
https://learn.microsoft.com/en-us/archive/blogs/office_chs/office-web-viewer-office
您的网站或博客上是否有希望您的读者查看的 Office 文档(即使他们未安装 Office)?您是否更喜欢在下载文档之前查看文档?若要给您的受众提供更好的体验,请试试 Office Web Viewer。
什么是 Office Web Viewer?
这是一项可创建 Office Web Viewer 链接的服务。Office Web Viewer 链接将在浏览器中打开原本要下载的 Word、PowerPoint 或 Excel 文件。您可轻松将一个下载链接变成一个 Office Web Viewer 链接以在您的网站或博客中使用(例如食谱、照片幻灯片演示、菜单或预算模板)。
Office Web Viewer 的好处包括:
- 您无需针对 Web 使用转换 Office 文件(例如,PDF、HTML)。
- 所有人都可查看您的网站或博客中的 Office 文件,即使他们没有 Office 也是如此。
- 让人将注意力放在您的网站或博客上,因为读者无需下载文件,可以停留在浏览器中。
- 一个链接将适用于计算机、平板电脑和手机。
如何开始使用
若要使用 Office Web Viewer,请单击此链接:https://officewebviewer.com
然后将文档的 URL 复制并粘贴到文本框中,如下所示:

若要自行制作 URL,您可使用以下链接,其中 <文档位置> 是文档的 URL。
https://view.officeapps.live.com/op/view.aspx?src=\<文档位置>
注意: <文档位置> 必须是编码的 URL,并且文档在 Internet 上必须是可公开访问的。
以下是 Office Web Viewer 中的文档的一些示例:
- 在 Microsoft Build 大会上,有大量 PowerPoint 系列的演示文稿。如果您要观看其中一个演示文稿的视频,还可使用 Office Web Viewer 查看包含此演示文稿的 PowerPoint 系列。https://view.officeapps.live.com/op/view.aspx?src=http%3a%2f%2fvideo.ch9.ms%2fbuild%2f2011%2fslides%2fTOOL-532T_Sutter.pptx
- 在一个受欢迎的银行网站上,我们发现了这个不错的 Wedding Budget Planner 电子表格。为了预览此电子表格而不是下载它,我们创建了一个 Office Web Viewer 链接。https://view.officeapps.live.com/op/view.aspx?src=http%3A%2F%2Flearn.bankofamerica.com%2Fcontent%2Fexcel%2FWedding_Budget_Planner_Spreadsheet.xlsx
- 以下是我们在 Bing 上发现的一个学校新闻通讯模板。通过使用 Office Web Viewer,您无需担心学校的每一个人是否能够查看 Word 文档的问题,现在他们只需要一个浏览器。https://view.officeapps.live.com/op/view.aspx?src=newteach.pbworks.com%2Ff%2Fele%2Bnewsletter.docx
如果您的文档是一个 Office 文档,并且在 Internet 上可公开访问,那么您便可顺利开始。Office Web Viewer 链接很好地替换了下载链接,因为您的读者无需特殊程序也能查看您的文档,并且他们无需退出其浏览器。

这是一篇本地化的博客文章。请访问 Office Web Viewer: View Office documents in a browser 以查看原文
这篇关于通过插件集成、kkFileView部署站点 或 OfficeWebViewer站点在线展示Office文档内容 实现文档在线预览的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!