本文主要是介绍newbee-mall-vue3-app项目实战(新蜂商城 Vue3 版本):Vue3与Vant在电商系统中的应用:,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
新蜂商城 Vue3 版本线上预览地址:http://vue3-app.newbee.ltd
账号可自行注册,建议使用手机模式打开。

摘要:
本文将深入探讨Vue3与Vant在电商系统中的应用,以newbee-mall-vue3-app项目为例,介绍该系统的技术实现细节,包括Vue3全家桶、Vant组件库、Spring Boot后端等关键技术栈。通过本文,读者可以更好地了解Vue3与Vant在电商系统中的优势和挑战,以及如何利用现代前端框架和组件库实现高效、稳定的电商系统。
一、引言
随着互联网技术的发展,电商系统已经成为商业领域的重要组成部分。Vue3作为前端框架的最新版本,具有高性能和易用性等优势,而Vant则是一套轻量、可靠的移动端 Vue 组件库,适用于各类中、小型以及大尺寸的页面。本文将结合newbee-mall-vue3-app项目,深入探讨Vue3与Vant在电商系统中的应用。
newbee-mall-vue3-app项目技术选型:Vue3 全家桶 + Vant 搭建大型单页面商城项目,新蜂商城 Vue3.2 版本,技术栈为 Vue3.2 + Vue-Router4.x + Pinia + Vant4.x。
newbee-mall 项目是一套电商系统,包括 newbee-mall 商城系统及 newbee-mall-admin 商城后台管理系统,基于 Spring Boot 和 Vue 以及相关技术栈开发。 前台商城系统包含首页门户、商品分类、新品上线、首页轮播、商品推荐、商品搜索、商品展示、购物车、订单结算、订单流程、个人订单管理、会员中心、帮助中心等模块。 后台管理系统包含数据面板、轮播图管理、商品管理、订单管理、会员管理、分类管理、设置等模块。
本项目为新蜂商城前后端分离版本的 Vue 项目(Vue 版本为 3.x),主要面向前端开发人员,后端 API 源码在另外一个仓库 newbee-mall-api:https://gitee.com/newbee-ltd/newbee-mall-api
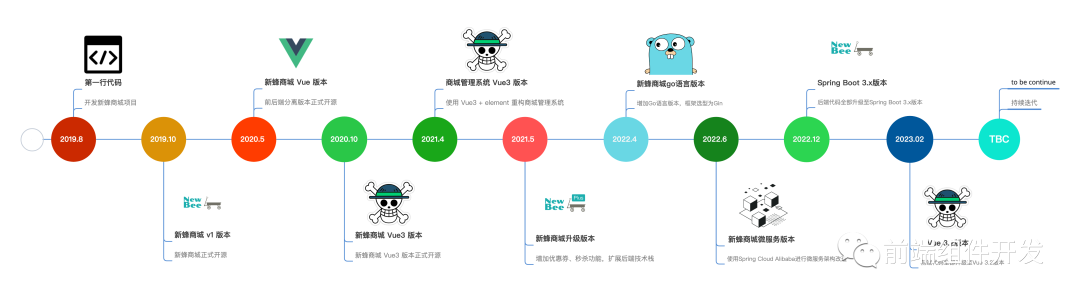
newbee-mall (新蜂商城)系列项目概览

| 项目名称 | 仓库地址 | 备注 |
|---|---|---|
| newbee-mall | newbee-mall in GitHub newbee-mall in Gitee | 初始版本、Spring Boot、Thymeleaf、MyBatis、MySQL |
| newbee-mall-plus | newbee-mall-plus in GitHub newbee-mall-plus in Gitee | 升级版本、优惠券、秒杀、支付、Spring Boot、Thymeleaf、MyBatis、MySQL、Redis |
| newbee-mall-cloud | newbee-mall-cloud in GitHub newbee-mall-cloud in Gitee | 微服务版本、分布式事务、Spring Cloud Alibaba、Nacos、Sentinel、OpenFeign、Seata |
| newbee-mall-api | newbee-mall-api in GitHub newbee-mall-api in Gitee | 前后端分离、Spring Boot、MyBatis、Swagger、MySQL |
| newbee-mall-api-go | newbee-mall-api-go in GitHub newbee-mall-api-go in Gitee | 前后端分离、Go、Gin、MySQL |
| newbee-mall-vue-app | newbee-mall-vue-app in GitHub newbee-mall-vue-app in Gitee | 前后端分离、Vue2、Vant |
| newbee-mall-vue3-app | newbee-mall-vue3-app in GitHub newbee-mall-vue3-app in Gitee | 前后端分离、Vue3、Vue-Router4、Pinia、Vant4 |
| vue3-admin | vue3-admin in GitHub vue3-admin in Gitee | 前后端分离、Vue3、Element-Plus、Vue-Router4、Vite |
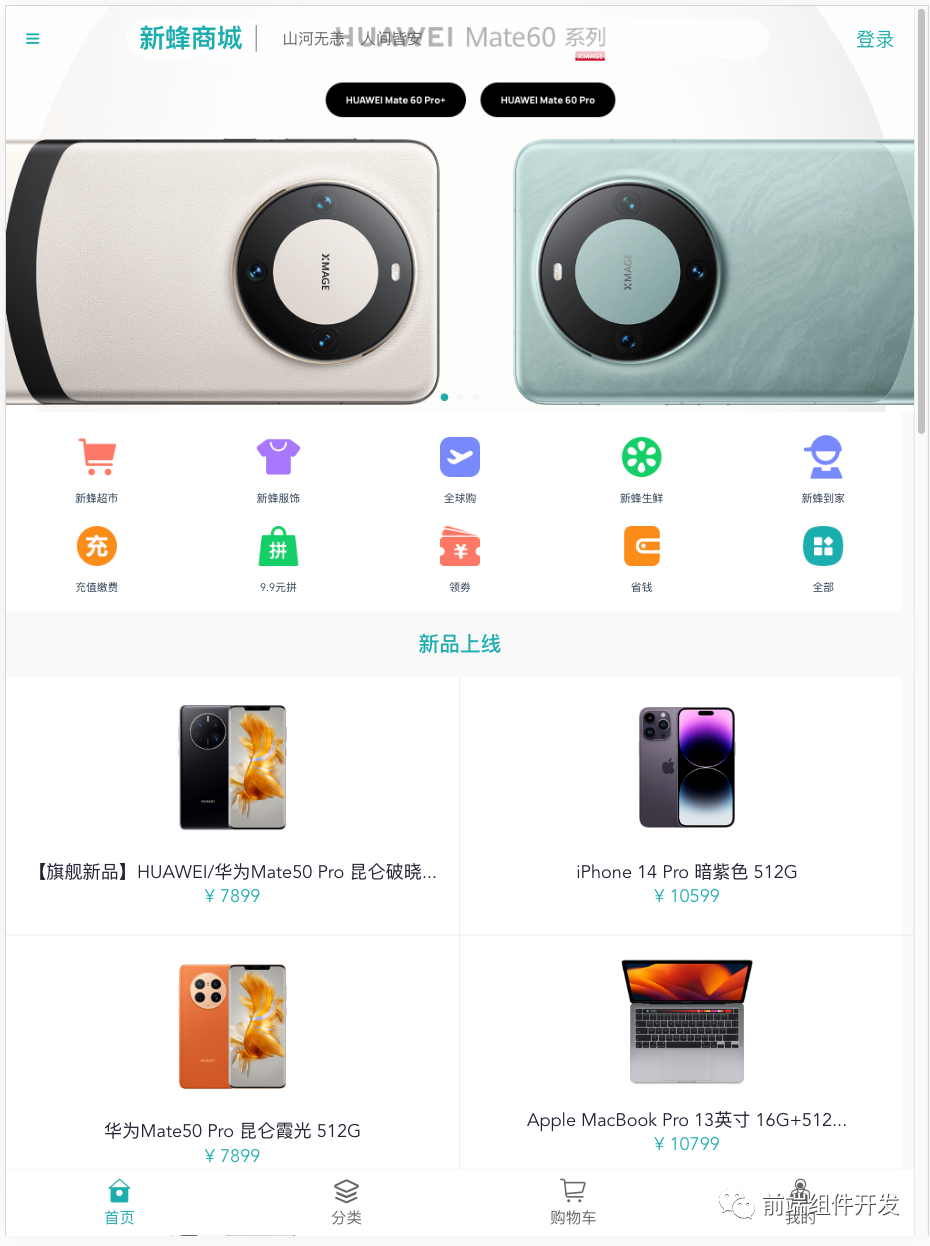
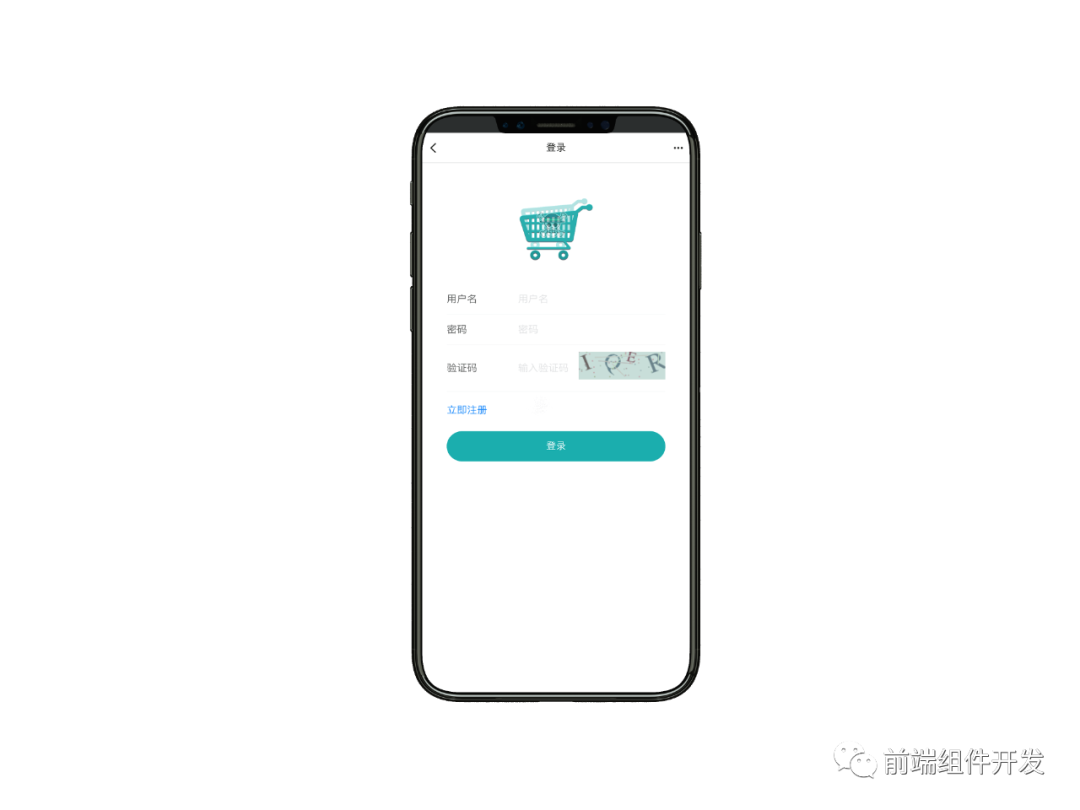
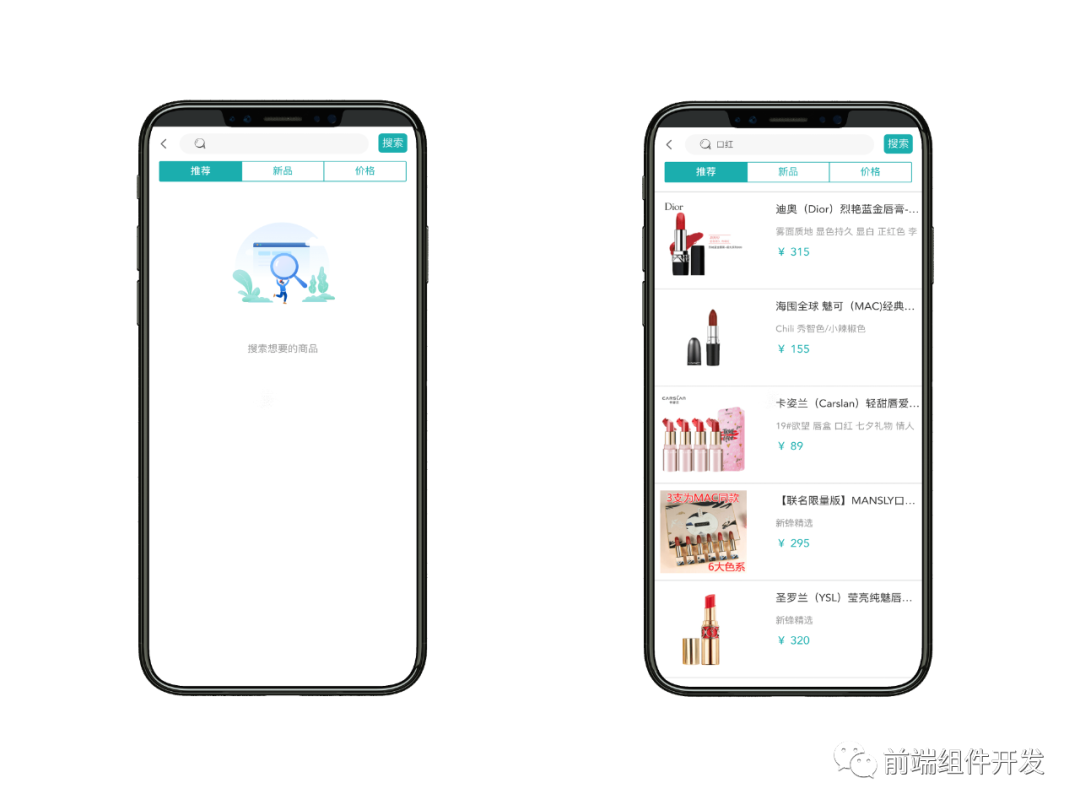
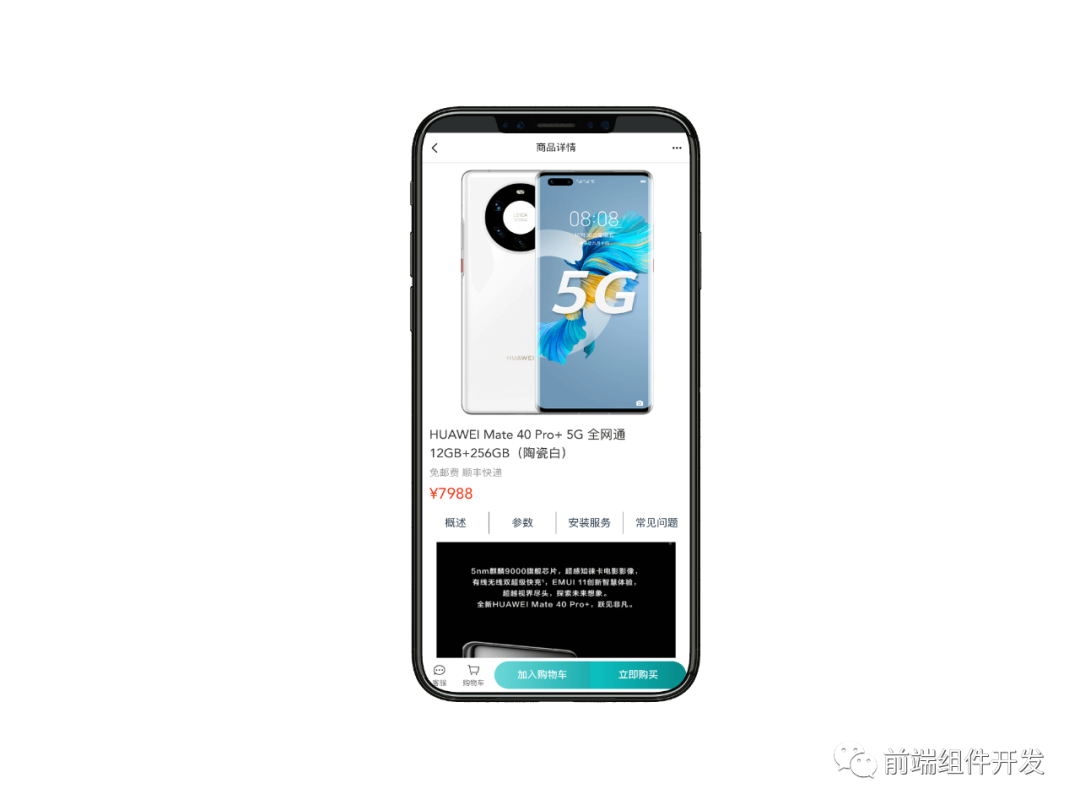
页面展示
以下为新蜂商城 Vue3 版本的页面预览:




二、技术选型与架构设计
newbee-mall-vue3-app项目采用了Vue3全家桶(Vue3.2 + Vue-Router4.x + Pinia)作为前端框架,以及Vant4.x作为移动端组件库。这种技术选型使得项目具有高性能、易于维护和扩展的特点。同时,项目还结合了Spring Boot作为后端框架,保证了系统的稳定性和安全性。
在架构设计上,newbee-mall-vue3-app项目采用了前后端分离的设计思想。前端主要关注用户界面和交互逻辑,通过Vue3全家桶和Vant组件库实现快速开发和高效渲染。后端则负责处理业务逻辑和数据管理,提供RESTful API接口供前端调用。这种分离架构使得前后端可以独立开发和部署,提高了开发效率和系统性能。
三、核心功能模块实现
-
首页门户:通过Vue3和Vant实现动态轮播、商品推荐等展示效果,提供个性化推荐算法,提升用户体验。
-
商品分类与展示:使用Vue3和Vant构建商品分类展示页面,支持分类筛选和搜索功能,方便用户快速找到所需商品。
-
购物车功能:通过Vue3和Pinia实现购物车状态的管理,支持添加、删除和结算等功能,保证购物车数据的一致性。
-
订单结算与流程管理:结合Spring Boot后端,实现订单的生成、支付、发货等流程管理,保证订单数据的准确性和安全性。
-
后台管理系统:通过Spring Boot后端提供RESTful API接口,供Vue3前端调用,实现后台数据的统一管理和监控。
四、性能优化与安全措施
为了提高系统的性能和安全性,newbee-mall-vue3-app项目采取了多种优化措施。首先,利用了Vue3的响应式原理进行懒加载和按需加载,降低了首屏加载时间。其次,通过代码拆分和异步加载等技术,减少了请求次数和数据量。此外,还使用了HTTPS协议进行数据传输加密,保证了数据的安全性。同时,前后端都进行了权限控制和数据校验,防止恶意请求和数据篡改。
五、总结与展望
newbee-mall-vue3-app项目作为一套成熟的电商系统,采用Vue3全家桶、Vant组件库和Spring Boot后端等技术栈实现了高效、稳定、可扩展的系统性能。通过合理的模块划分和功能实现,为用户提供了完整的购物体验和管理后台的功能。同时,利用现代前端框架和后端框架进行开发,保证了系统的质量和性能。在未来,随着技术的不断发展和市场需求的变化,newbee-mall-vue3-app项目将继续完善和优化系统功能和技术架构,以满足更多用户的需求
newbee-mall-vue3-app新峰商城框架下载地址:
https://gitee.com/newbee-ltd/newbee-mall-vue3-app
newbee-mall-vue3-app新峰商城框架预览地址:
http://vue3-app.newbee.ltd
后端 API 源码:
https://gitee.com/newbee-ltd/newbee-mall-api
后端项目启动
// 下载后端源码git clone https://gitee.com/newbee-ltd/newbee-mall-api// 本地电脑安装mysql 可参考:https://blog.csdn.net/ljx1400052550/article/details/133048563// 创建数据库newbee_mall_db_v2mysql -u root -pcreate database newbee_mall_db_v2;// 在mysql客户端执行sql语句或命令行; newbee_mall_db_v2_schema.sql在项目/src/main/resources/newbee_mall_db_v2_schema.sql位置use newbee_mall_db_v2;source /Users/mac/Downloads/newbee-mall-api-spring-boot-3.x/src/main/resources/newbee_mall_db_v2_schema.sql;
欢迎加入我们的前端组件学习交流群,一起学习成长!

这篇关于newbee-mall-vue3-app项目实战(新蜂商城 Vue3 版本):Vue3与Vant在电商系统中的应用:的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





