本文主要是介绍开源vue-element-admin/temple修改logo图标,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
- 之前尝试很多,都没办法修改这个网站原本的图标,
虽然看得出来在src/layout/components/Sidebar/Logo.vue文件中设置了logo,
但是一直修改不起作用,是因为这里设置的是侧边栏的logo(下面第三条),
最终发现根源在于没有找到根本的logo设置路径。
正确的修改方法如下:

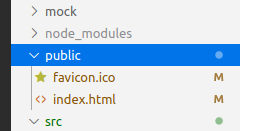
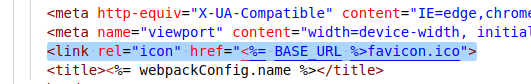
在public目录下的favicon就是最终展示的网站logo,而这个logo的设置位置在index.html下

我们把这个ico图标的图片换成自己的就好了,别的不用管了。实际上在自己创建的vue项目的话,这个文件相当于我们那个原始的index.html文件,用别人的框架就是容易出现这样的问题。 - 另外修改网站title就可以直接用全局检索的方式,把他原本的那个标题全换成自己的。
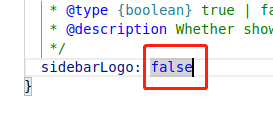
- 在找这个问题的解决办法过程中,发现了/src/settings.js的一个侧边栏logo及title展示项,

若是把这里改为true,就会在侧边栏首页的上面展示网站title及图标,对于有这个需求的就可以用。
看到一篇写的很详尽的文章关于框架title的问题
真是多亏了各位前辈才能让渣渣更好的生存呀
这篇关于开源vue-element-admin/temple修改logo图标的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




