本文主要是介绍项目二:品优购网站制作过程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
主页
一、文件夹的创建
项目文件夹:shoping 样式类图片文件夹:images 产品类图片文件夹:upload
字体类文件夹:fonts 首页文件夹:index.css
css初始化样式文件:base.css(将网页制作过程中常用的css样式写入)
css公共样式文件:common.css(例如头部logo部分、底部声明部分多个网页都用到的可以写入直接引用)
首页样式文件:index.css
二、网站favicon图标
1、favicon.ico 一般用于作为缩略的网站标志,它显示在浏览器的地址栏或者标签上。
目前主要的浏览器都支持 favicon.ico 图标。

2、制作过程:
①、将图标存为png图片
②、借助第三方软件转换网站,例如比特虫:制作ico图标 | 在线ico图标转换工具 方便制作favicon.ico - 比特虫 - Bitbug.net 将png图片转换为ico图标
③、将生成的favicon图标放到网站根目录下
④、HTML页面引入favicon图标
书写位置:head标签之间 代码书写如下
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />三、TDK三大标签SEO优化
1、SEO是什么
①、SEO(Search Engine Optimization)汉译为搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎内自然排名的方式。
②、SEO 的目的是对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度。
2、TDK是什么
①、T -- Title(网站标题)
title 具有不可替代性,是我们内页的第一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点。
建议:网站名(产品名)- 网站的介绍 (尽量不要超过30个汉字)
代码如下:
<title>品优购商城-综合网购首选-正品低价、品质保障、配送及时、轻松购物!</title>②、D -- description(网站描述)
简要说明我们网站主要是做什么的。
description 作为网站的总体业务和主题概括,多采用“我们是…”、“我们提供…”、“×××网作为…”、“电话:010…”之类语句。
代码如下:
<meta name="description"content="品优购商城-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"/>③、K -- keywords (关键字)
keywords 是页面关键词,是搜索引擎的关注点之一。
keywords 最好限制为 6~8 个关键词,关键词之间用英文逗号隔开,采用 关键词1,关键词2 的形式
代码如下:
<meta name="keywords"content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" />四、整体布局思路

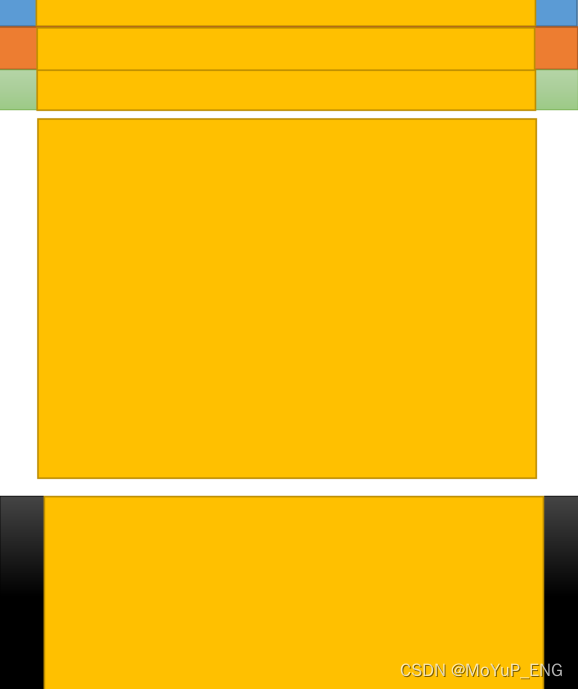
1、 蓝色:shortcut--快捷导航 黄色:Typearea--版心 橘色:header--头部 黑色:footer
浅绿色:nav--导航
2、先将整体的结构构建出来,再慢慢将内容补充进去。每一个模块先给一个高度,之后再将高度去除,一些必要的可以不去除高度。
3、将shortcut、header、footer模块的css放入common.css里面
4、并将base.css、common.css引入index.html中
五、注意事项
常用模块类名命名:
快捷导航栏--shortcut 头部--header 标准--logo 购物车--shopcar 搜索--search 热点词--hotwrods
导航--nav 导航左侧--dropdown 导航右侧--navitems 页面底部--footer
页面底部服务模块--mod_service 页面底部帮助模块--mod_help
页面底部版权模块 mod_copyright
分类列表页
一、准备
创建ilst.html和list.css文件,将所需图片、字体图标等准备好
二、头部及底部的引入和修改
1、将首页中的头部和底部的结构复制过来
2、将公共样式common.css、base.css引入
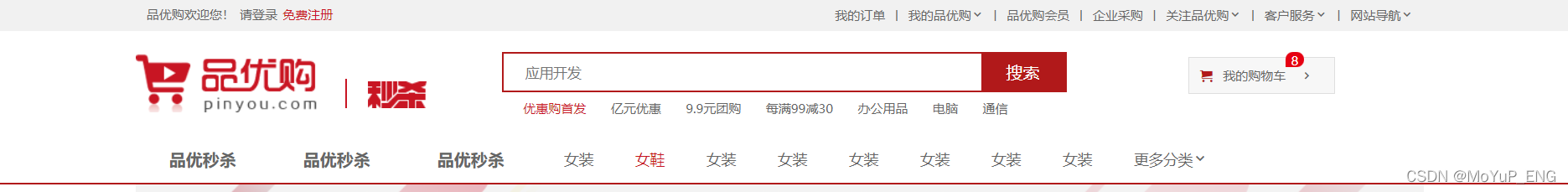
3、在logo后面增加一个类名为sk的盒子,利用绝对定位进行位置设置
4、利用伪元素选择器在sk盒子前面加一个不设置宽高的盒子,提供上下的padding达到一根竖线的效果
5、将nav中的内容删除,换成两个类名为:sk_list、sk_con的盒子
效果图:
三、整体页面布局
整体页面布局和首页类似
产品详情页
一、准备
创建details.html和details.css文件,将所需图片、字体图标等准备好
二、头部及底部的引入和修改
1、将首页中的头部和底部的结构复制过来
2、将公共样式common.css、base.css引入
三、整体页面布局
整体页面布局和首页类似
登陆页面
一、准备
创建enter.html和lenter.css文件,将所需图片、字体图标等准备好
二、头部及底部的引入和修改
1、将首页中的头部和底部的结构复制过来
2、将公共样式common.css、case.css引入
3、头部结构中只留下logo和总体框架
4、底部结构中只留下版权声明
三、整体页面布局

绿色:section--内容区
购物车结算页面
一、准备
创建shopping cart.html和shopping cart.css文件,将所需图片、字体图标等准备好
二、头部及底部的引入和修改
1、将首页中的头部和底部的结构复制过来
2、将公共样式common.css、base.css引入
3、头部结构去除hotwords、nav模块,将search模块用边偏移,移动到版心边沿,在logo后面加入类名为txt的盒子,使用绝对定位将其放在图中位置,nav模块留下版心和dt模块,将dt内的内容更改
4、底部结构中只留下版权声明

三、整体页面布局
整体页面布局和首页类似
提交订单页面
一、准备
创建submit.html和submit.css文件,将所需图片、字体图标等准备好
二、头部及底部的引入和修改
1、将首页中的头部和底部的结构复制过来
2、将公共样式common.css、base.css引入
3、头部结构修改和购物车结算页面相似,只是dt内的修改内容不同
三、整体页面布局
整体页面布局和首页类似
注册页面
一、准备
创建register.html和register.css文件,将所需图片、字体图标等准备好
二、头部及底部的引入和修改
1、将首页中的头部和底部的结构复制过来
2、将公共样式common.css、base.css引入
3、头部结构只留下logo,将heard放入中心版心
4、底部结构中只留下版权声明
三、整体页面布局

这篇关于项目二:品优购网站制作过程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







