本文主要是介绍Vue3快速上手(十五)Vue3路由器使用和简单路由切换,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

一、路由的概念
1.1 路由及路由器
路由器:通常指的是我们家里上网用的路由器,通过网络接口,一根网线,链接至电脑,一般我们的电脑就可以上网了,多个网络接口,链接多个电脑,形成一组路由。而路由器就是管理这些路由线路的。
Vue里的路由器也是这个意思,通过点击,输入的方式使得浏览器得知发生变化的时候,路由器可以通过当前页面的地址,定位对应的组件,从而显示到指定页面。这里路径和页面组件就是一组一组的路由,而Vue的路由器是用来管理这些路由的。
1.2 安装路由器
一般是建立vue3项目的时候,就可以选择直接添加路由。
这里是手动添加的方式,如下:
wangdy@mb vue3_study % npm i vue-router
npm WARN EBADENGINE Unsupported engine {
npm WARN EBADENGINE package: 'rollup@4.9.4',
npm WARN EBADENGINE required: { node: '>=18.0.0', npm: '>=8.0.0' },
npm WARN EBADENGINE current: { node: 'v16.20.2', npm: '8.19.4' }
npm WARN EBADENGINE }
npm WARN EBADENGINE Unsupported engine {
npm WARN EBADENGINE package: 'vite@5.0.11',
npm WARN EBADENGINE required: { node: '^18.0.0 || >=20.0.0' },
npm WARN EBADENGINE current: { node: 'v16.20.2', npm: '8.19.4' }
npm WARN EBADENGINE }added 2 packages in 1s二、路由器的配置
2.1 创建路由器
首先呢,需要在src下建立一个路由器目录,并添加如下代码:

这里是创建一个路由器,并将一组一组的路由配置到routes里。这里引入了3个页面组件,用来切换和显示
import { createRouter, createWebHistory } from "vue-router";
import PersonVue from "@/components/Person.vue";
import ComputedVue from "@/components/computed.vue";
import PropsPersonVue from "@/components/propsPerson.vue";// 创建1个路由器
const router = createRouter({// 路由器的工作模式history: createWebHistory(),/* 多个路由配置 */routes: [{path: '/person',component: PersonVue},{name:'jisuan'path: '/computed',component: ComputedVue},{path: '/PropsPersonVue',component: PropsPersonVue}]
});
// 暴露router
export default router
2.2 使得路由器生效
需要修改main.ts文件,将路由器引入。如下,引入路由器,然后use即可。
import { createApp } from 'vue'
import App from './App.vue'
/* 引入路由器 */
import router from './router'const app = createApp(App)
// 使用路由器
app.use(router)
app.mount('#app')三、改造App.vue实现路由切换
这里说明下,修改app页面,3个按钮分别对应不同的路由,然后通过RouterView和RouterLink配合进行路由切换和展示。
<script setup lang="ts">
import { RouterView } from 'vue-router';
</script>
<template><div class="app"><!-- 导航 --><div class="nav"><RouterLink to="/person" active-class="active">person</RouterLink><RouterLink :to="{name: 'jisuan'}" active-class="active">computed</RouterLink><RouterLink :to="{path: '/PropsPersonVue'}" active-class="active">PropsPersonVue</RouterLink><!-- <a href="/person" class="active">person</a><a href="/computed">computed</a><a href="/PropsPersonVue">PropsPersonVue</a> --></div><!-- 显示区 --><div class="main"><RouterView></RouterView></div></div>
</template><style scoped>
.app {width: 60%;
}
.active {background-color: beige;
}
.nav {margin-bottom: 15px;a {border: 1px solid black;margin-right: 10px;}
}
.main {width: 100%;height: 500px;border: 1px solid black;
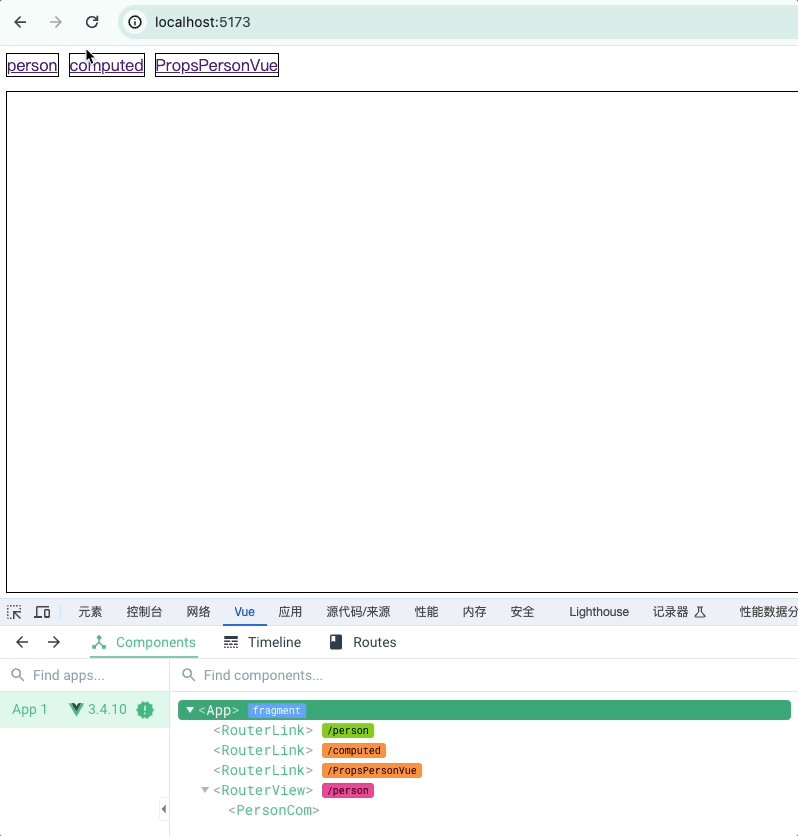
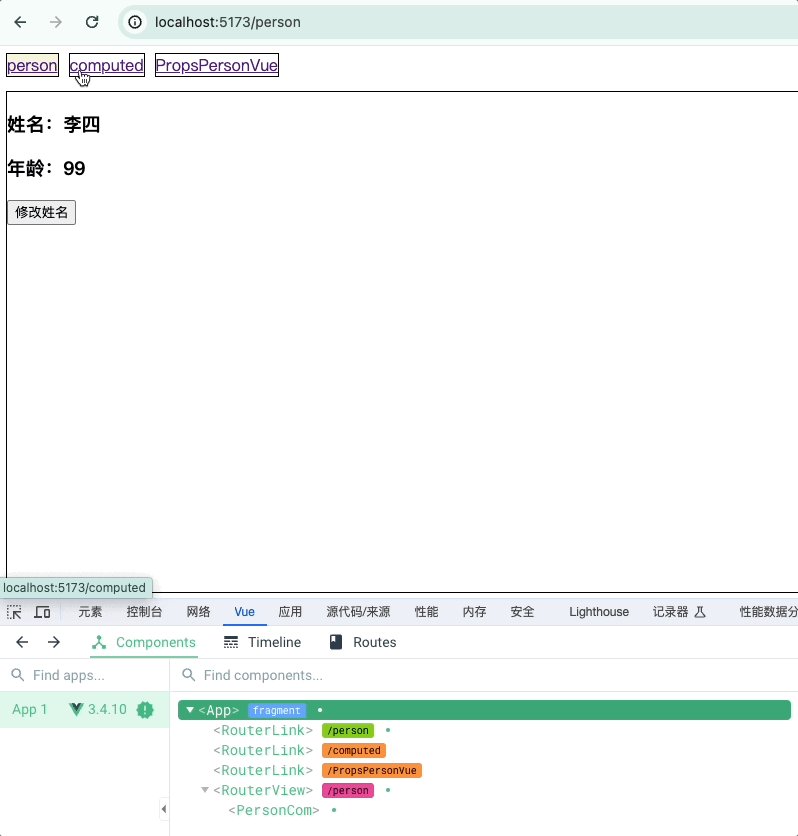
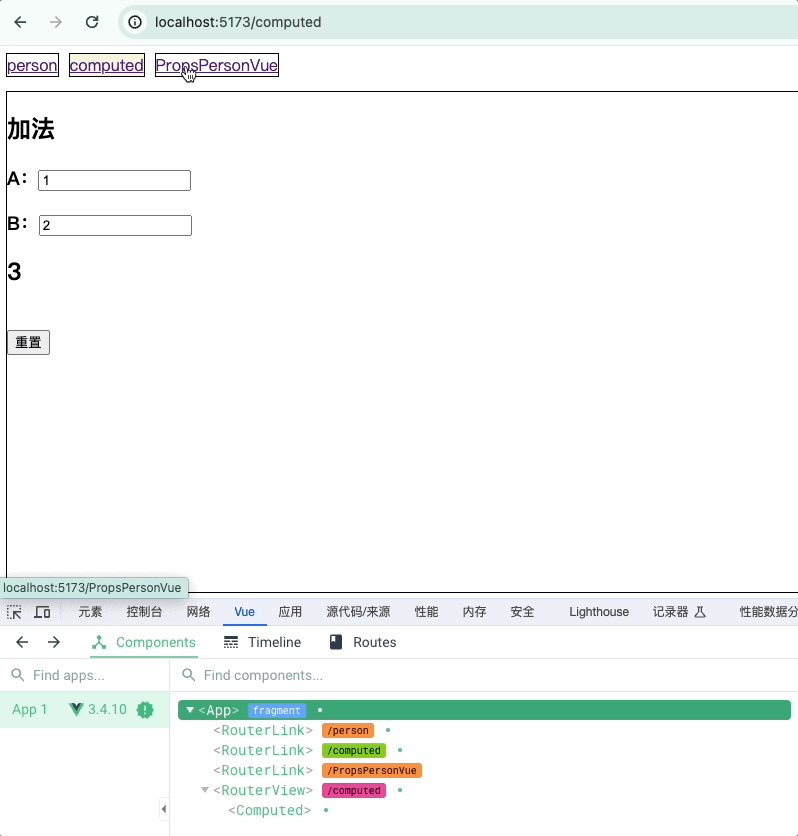
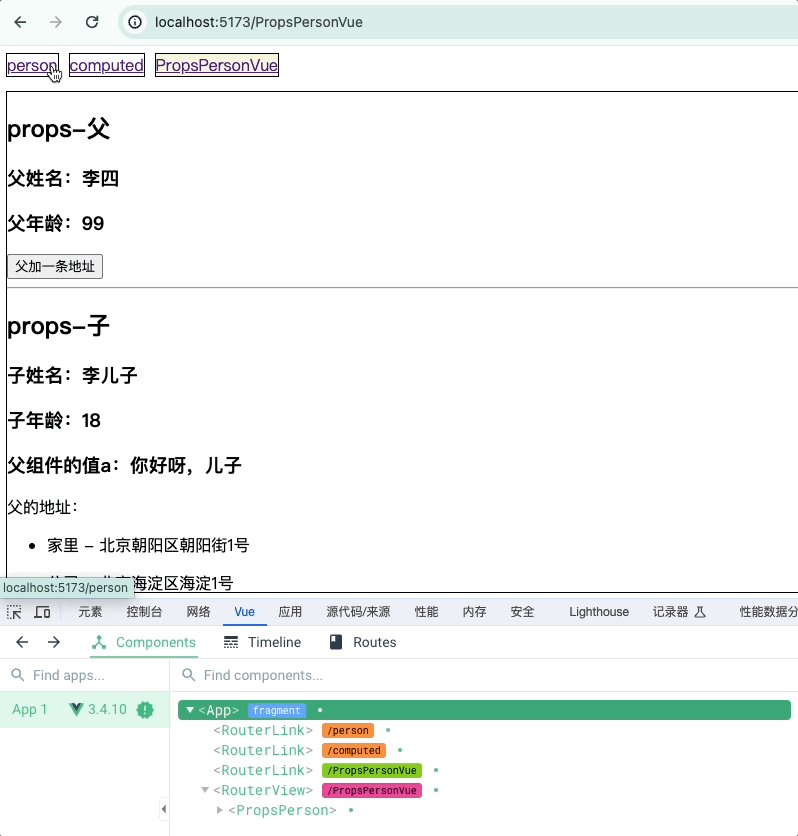
}</style>效果如下:

结合App.vue代码和上图可以看出:
- 通过
<RouterLink to="/person" active-class="active">person</RouterLink>来识别和控制路由切换,以及选中样式的添加。 - to有3种写法,
:to="{path:'/PropsPersonVue'}"和to="/person"和:to="{name: 'jisuan'}" - 通过
<RouterView></RouterView>来定位路由切换后页面组件的显示位置。 - 通过Vue插件可以直观的查看路由的变化。
四、通过方法调用控制路由跳转
在实际开发中,我们经常是通过在<script>脚本里来进行路由跳转的,直接用<RouterLink>的时候较少。
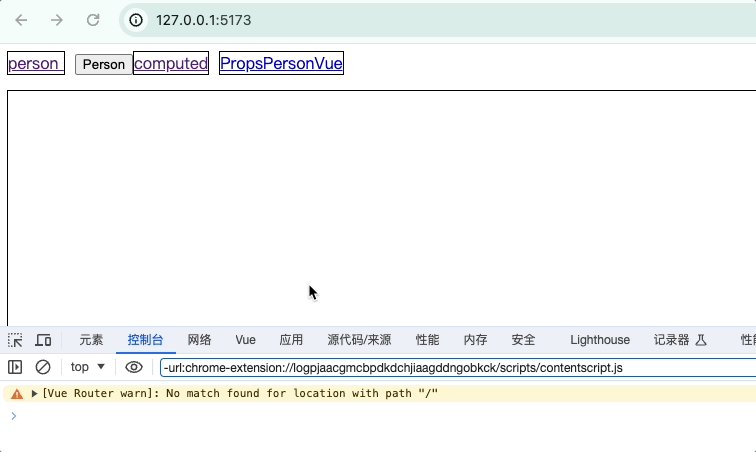
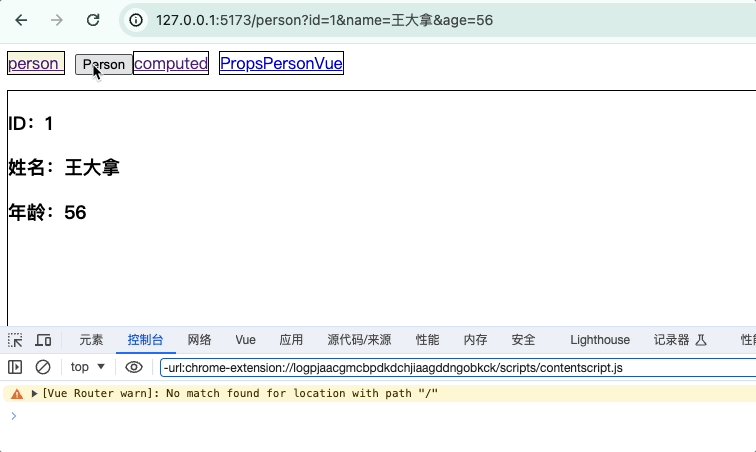
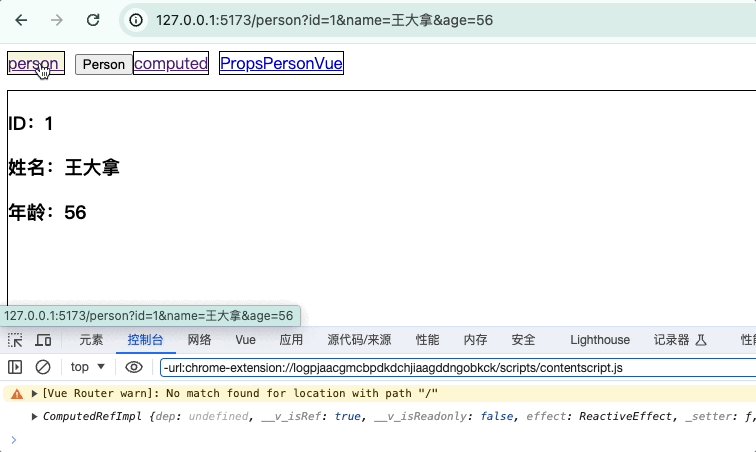
如下,将跳转person的路由替换成一个button,调用一个方法。在方法中进行跳转路由,这里需要引入useRouter,并使用router.push或者router.replace方法进行路由跳转。方法里的内容和<RouterLink>里属性to的内容完全是一样的。
其中,push和replace的区别就是,push的留存浏览记录的,可以在浏览器前进和回退里进行操作上一步或者下一步,而replace是不保存浏览记录的。在浏览器前进和回退是无法点击的。
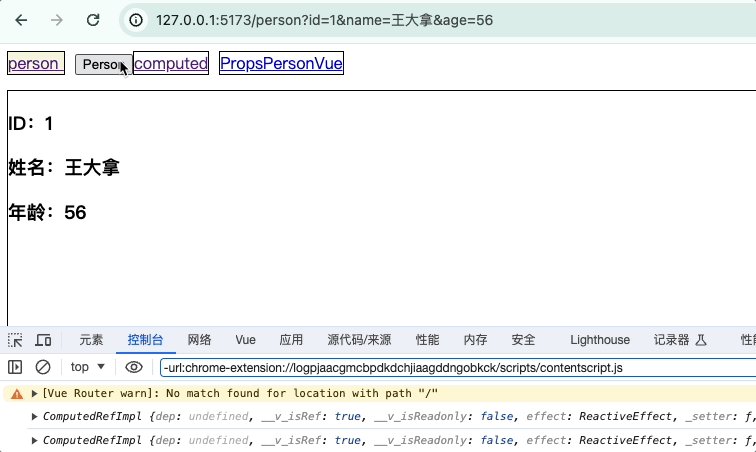
<button @click="toPerson()">Person</button>
<script setup lang="ts">
import { useRouter } from 'vue-router';const router = useRouter();
function toPerson() {router.push({path: '/person',query: {id: 1,name: '王大拿',age: 56}})
}
</script>
看效果:

END
这篇关于Vue3快速上手(十五)Vue3路由器使用和简单路由切换的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






