目录
一、Geoserver服务运行
二、dwg文件转dxf
三、dxf转shp
四、shp转文件查看
五、shp文件style设置
六、shp文件导入到Geoserver
七、open Layer 展示
本博客中涉及的操作只适用于,OpenStreetMap数据源,其他数据源需要融汇贯通。
准备环境
一、Geoserver服务运行
java sdk、tomcat、Geoserver
具体配置过程参见:
在windows环境下配置GeoServer
二、dwg文件转dxf
工具软件:Autodesk AutoCAD 2016
Autodesk AutoCAD 2016插件:Arcgis for AutoCAD
这一步主要的目的是转化格式和坐标。
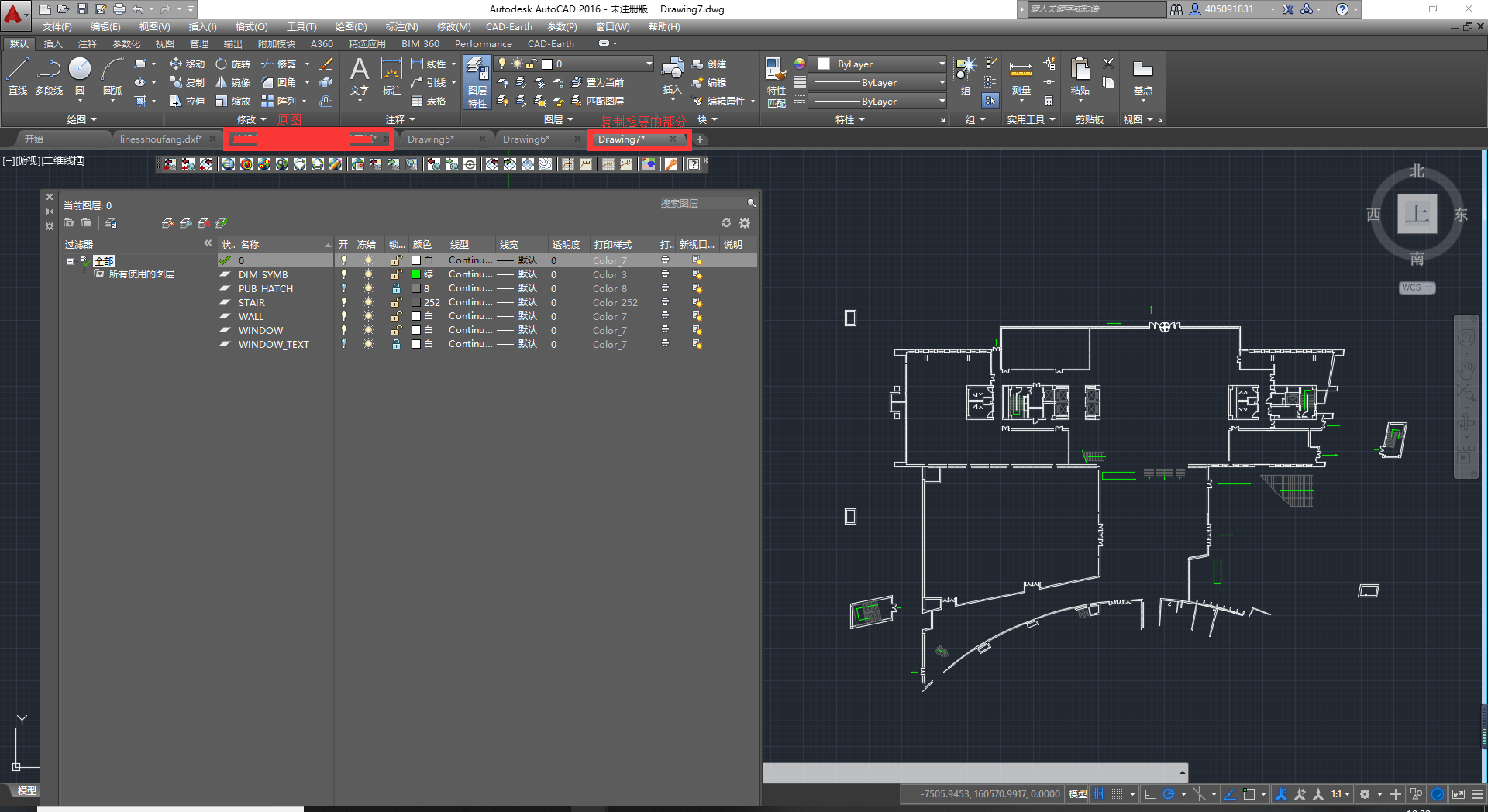
1.使用AutoCAD打开文件、去掉多余的图层和信息

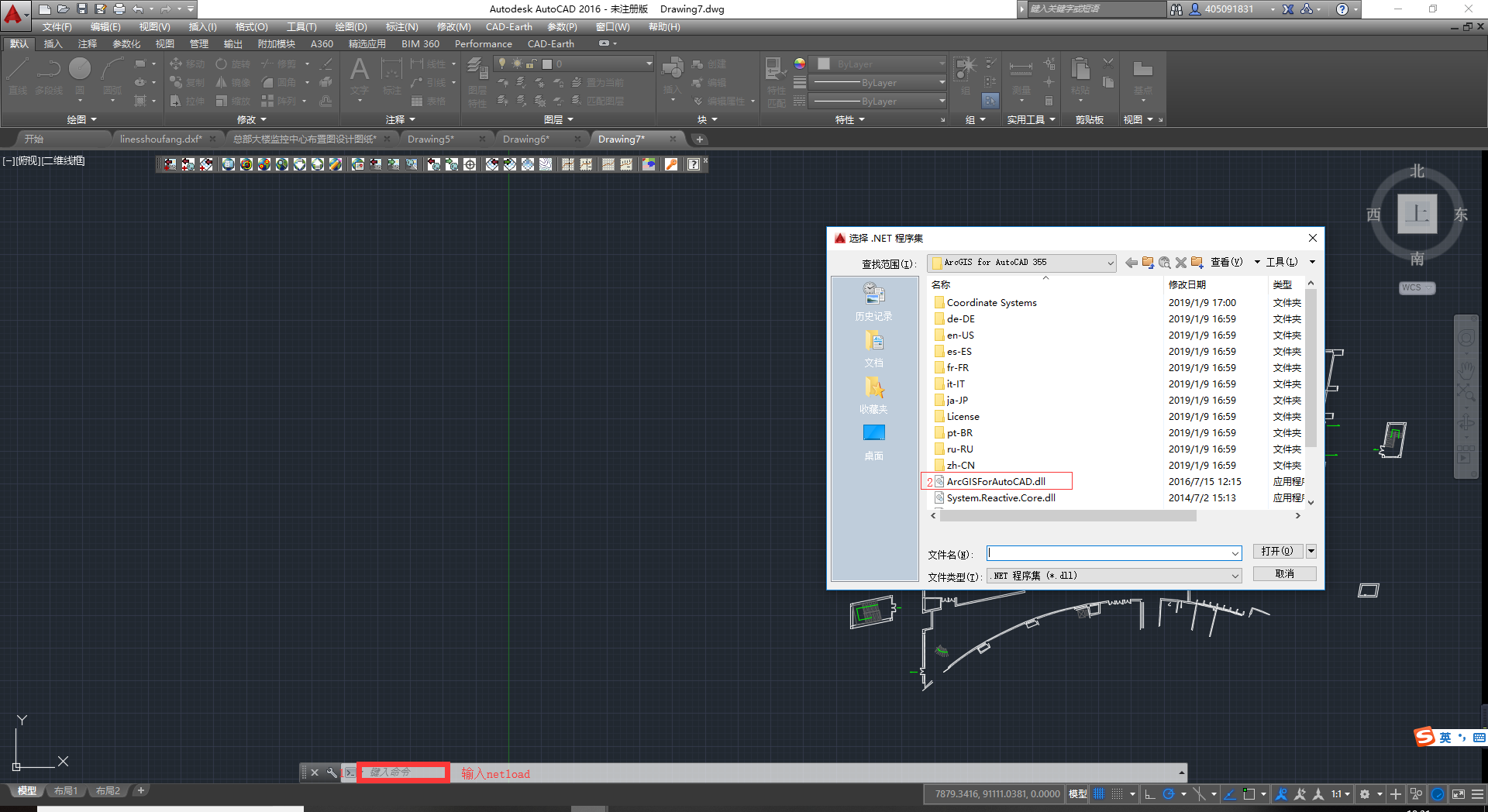
2.加载ArcGIS for AutoCAD调整坐标和文件大小
(1)加载过程及操作参见
ArcGIS for AutoCAD轻松实现ArcGIS 与 AutoCAD互操作

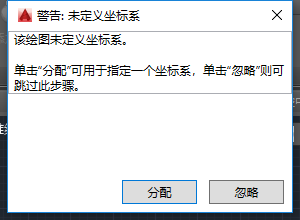
(2)分配坐标。这一步很关键,关系到与原有的shp文件是否在同一坐标系。
本博客采用的坐标系ESPG:900913(来自原有的shp文件,open street map导出的shp文件和osm文件采用的就是这一坐标系)

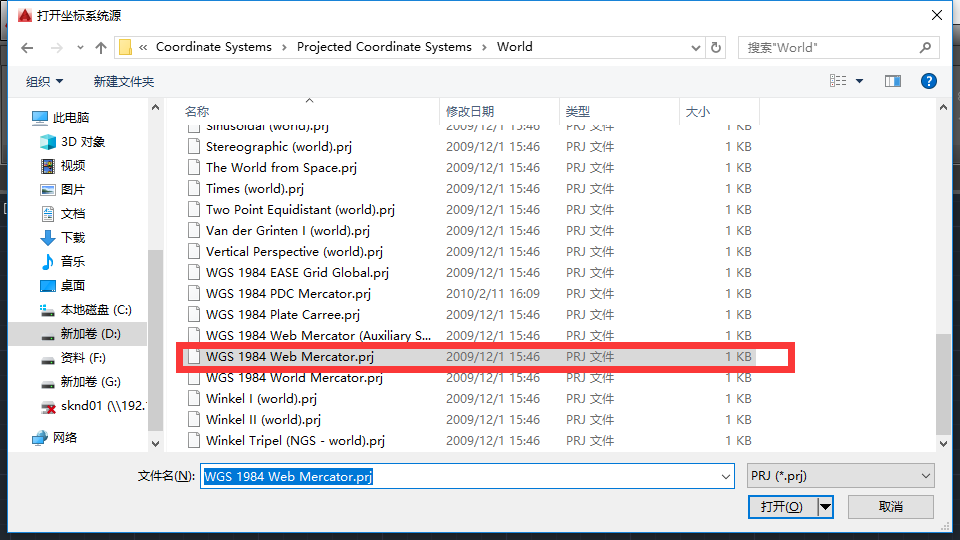
(3)选择坐标系。
选择ArcGIS for AutoCAD安装目录 D:\Program Files\ArcGIS for AutoCAD 355\Coordinate Systems\Projected Coordinate Systems\World 下的WGS 1984 Web Mercator.prj
坐标说明参见 https://www.cnblogs.com/arxive/p/6103358.html?utm_source=itdadao&utm_medium=referral

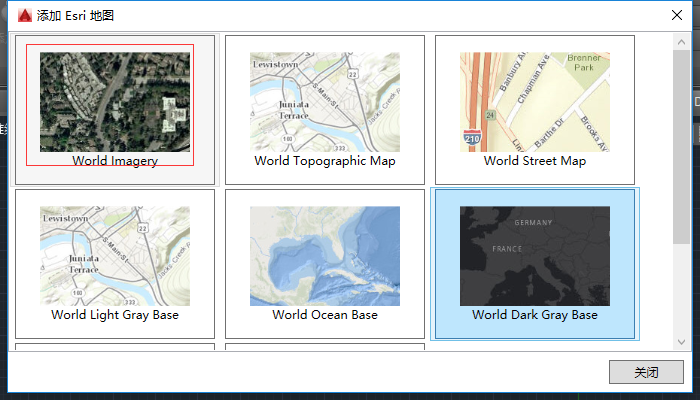
(4)选择地图类型,选择world Imagery

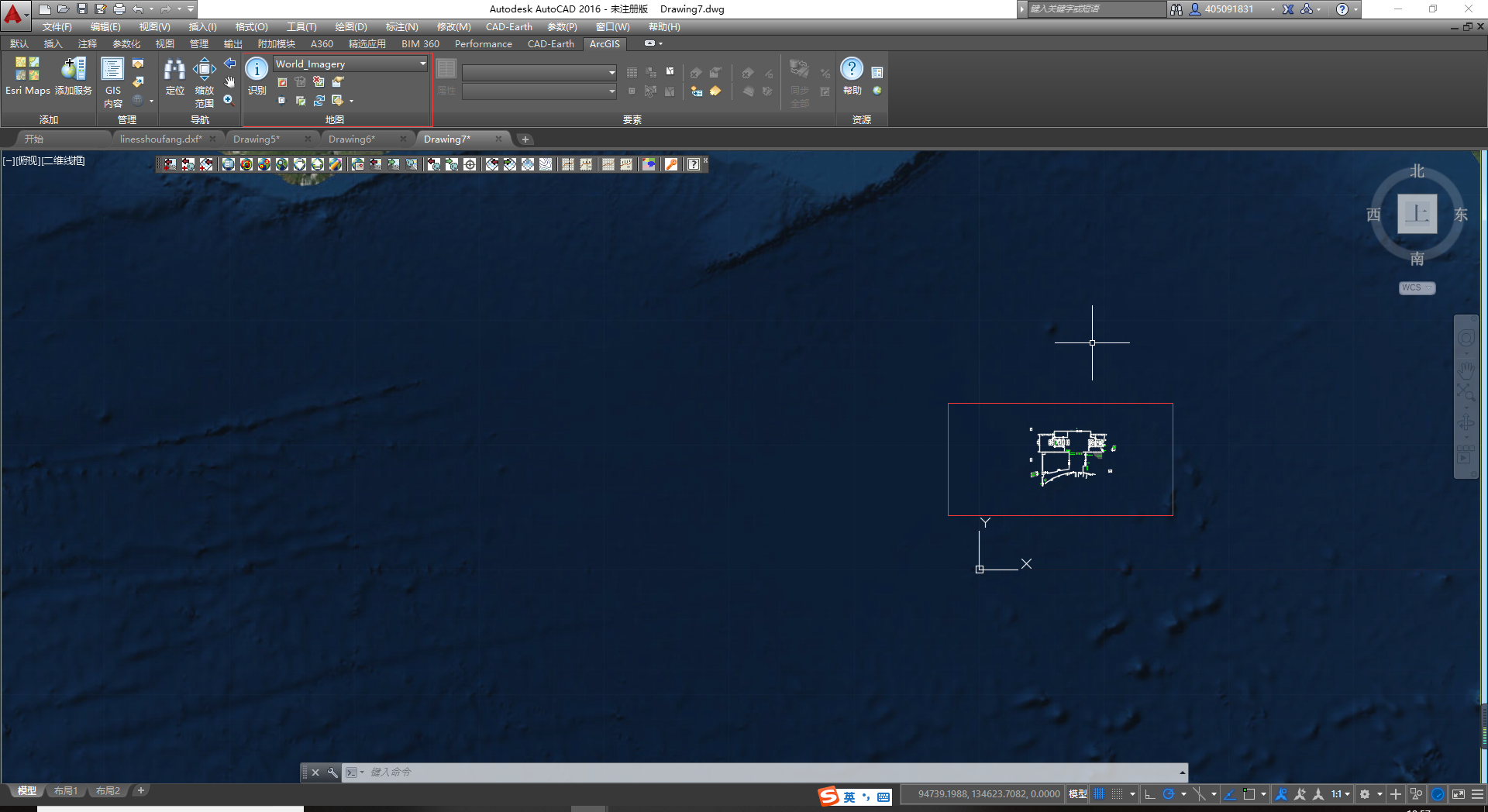
(5)地图导入后的效果,如果一开始看不到地图,就缩放地图。此时AutoCAD的坐标原点与之前选择的地理坐标原点重合。(ESPG:900913的坐标原点在非洲西部的大西洋中)

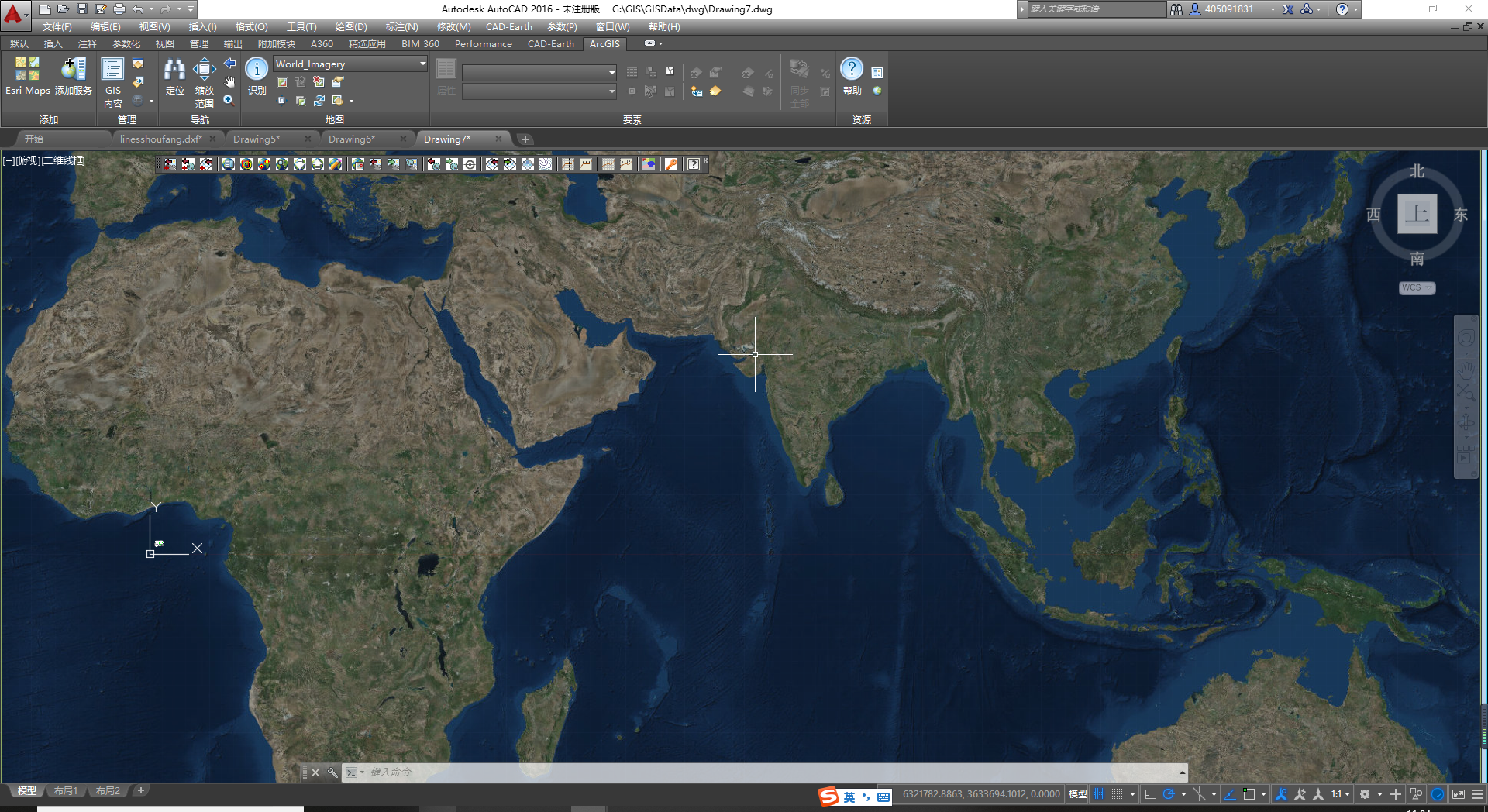
(6)整体显示

(6)平移图形到目标位置,并缩放图形至目标大小。

(7)保存文件为dxf或者dwg格式。
三、dxf或者dwg转shp
工具:QGIS 3.4.1
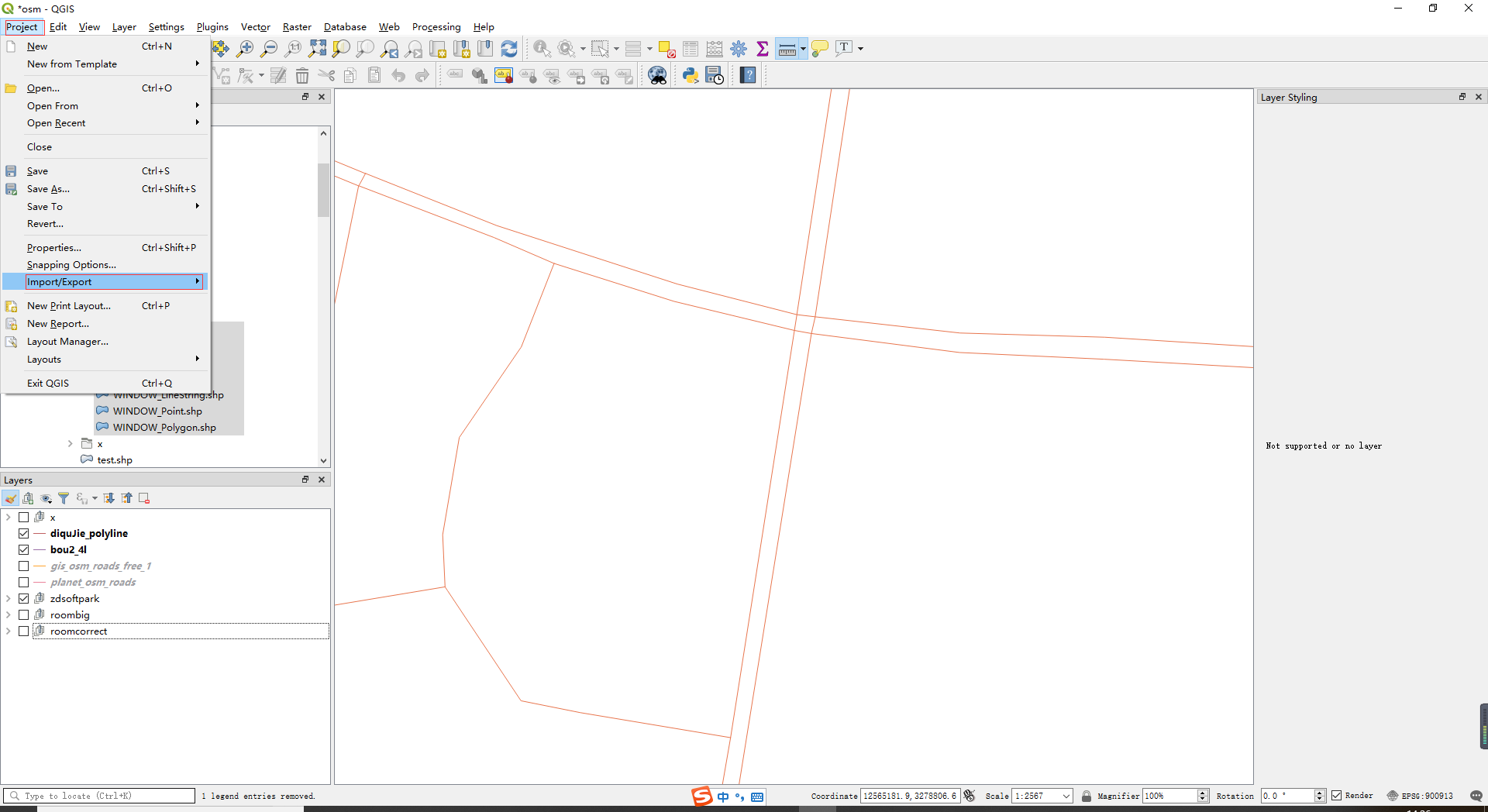
(1)导入dxf或者dwg,如果在Project中没有看到Import/Export -> Import Layers from dwg/dxf ,那么跳到(2)为QGIS添加插件 “DXF Importer /DXF2Shp ”。
不记得该功能是软件自带,还是插件新增的。

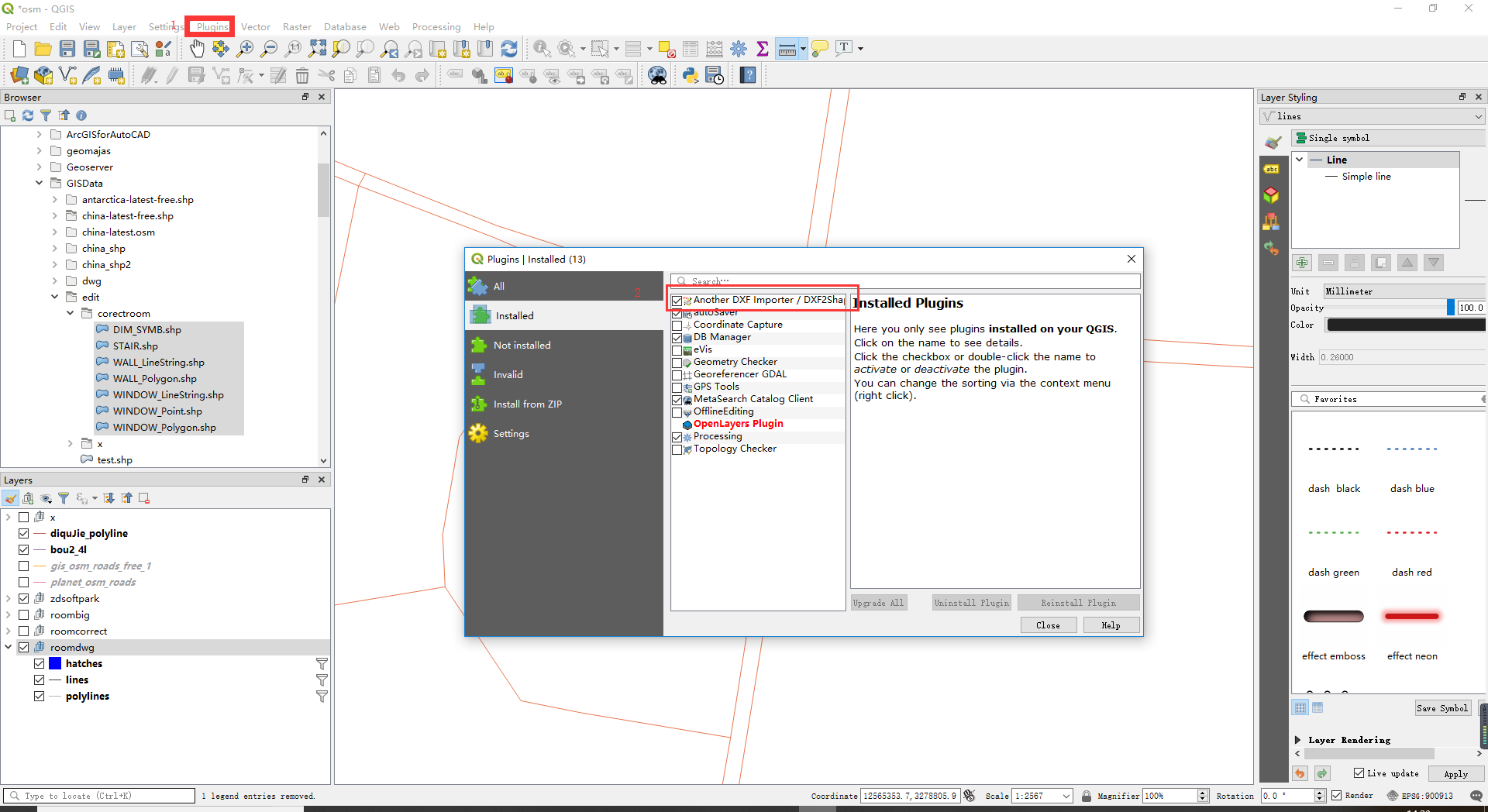
(2)添加插件DXF Importer /DXF2Shp。在plugins|installed 窗口中 搜索安装 该插件

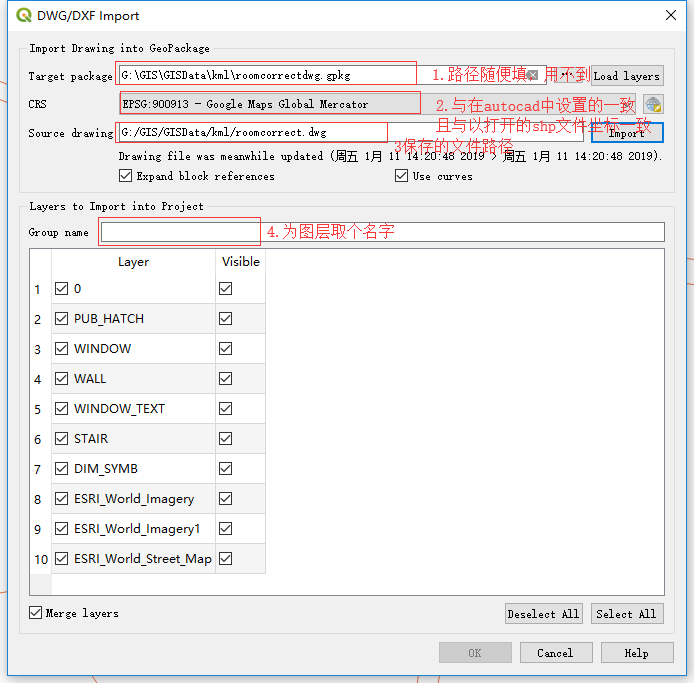
(3)导入配置填写如图,我的图层取名为“EPSG:900913room”.
我导入dwg文件的时候报错,丢掉了一些需要显示的内容,导入dxf时没有报错。

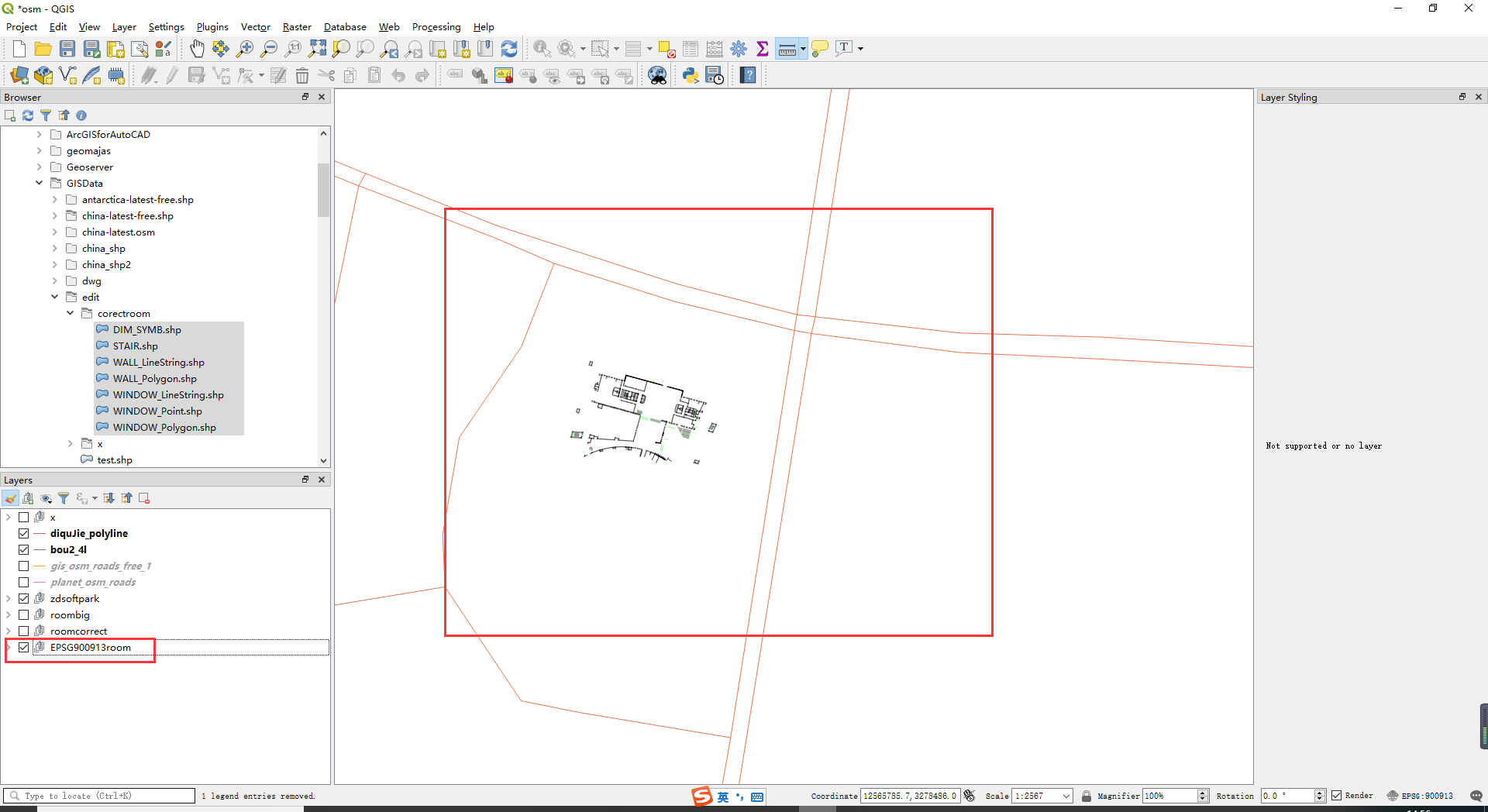
(4)导入以后,软件左下方出现图层。选中新导入的图层并右击,选择“Zoom to Group ”或者“Zoom to Layer”。
显示效果如图,图片中同时显示了Open Street Map 的 gis_osm_roads_free_1.shp 文件作为参照。

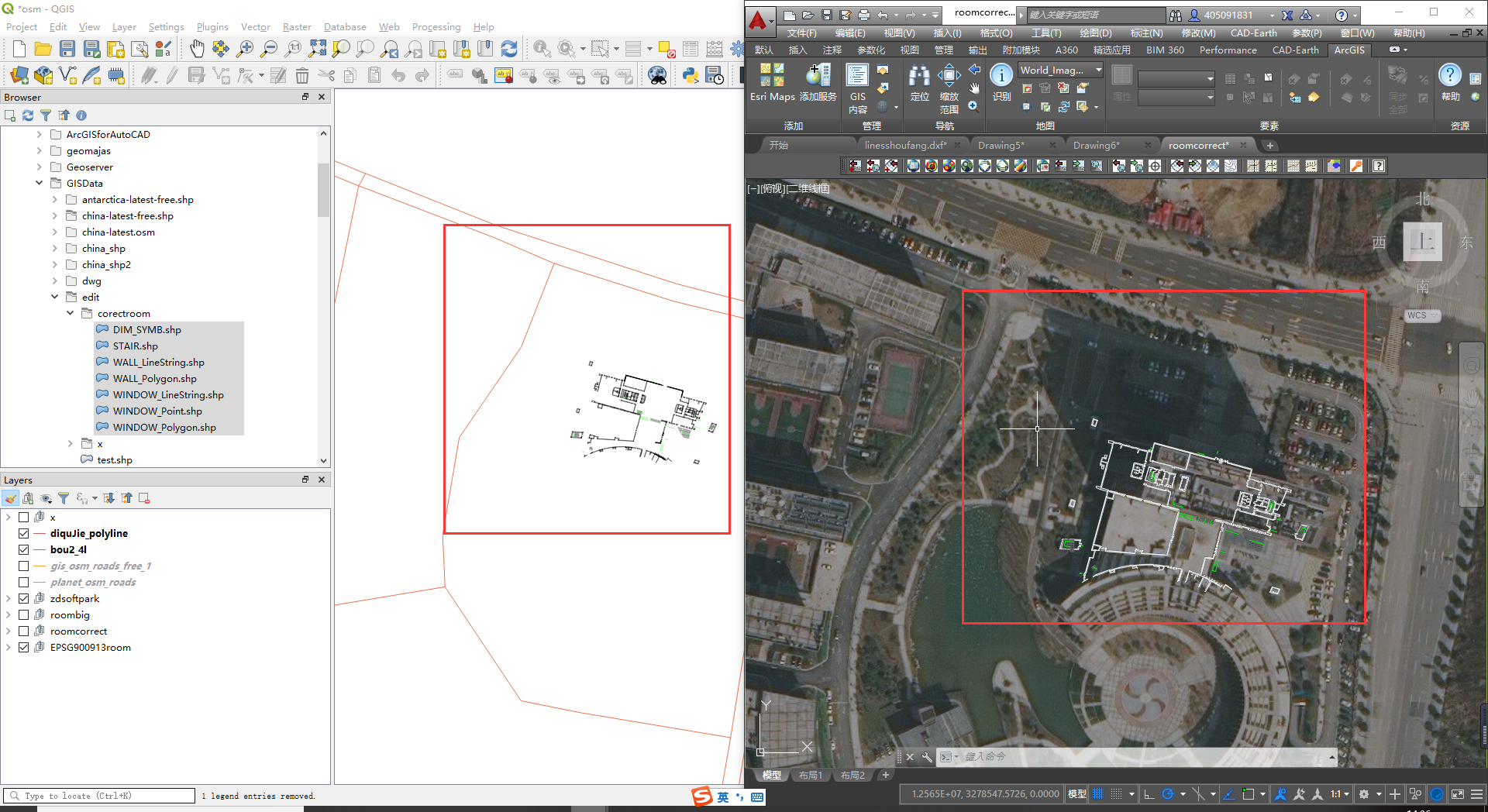
对比效果

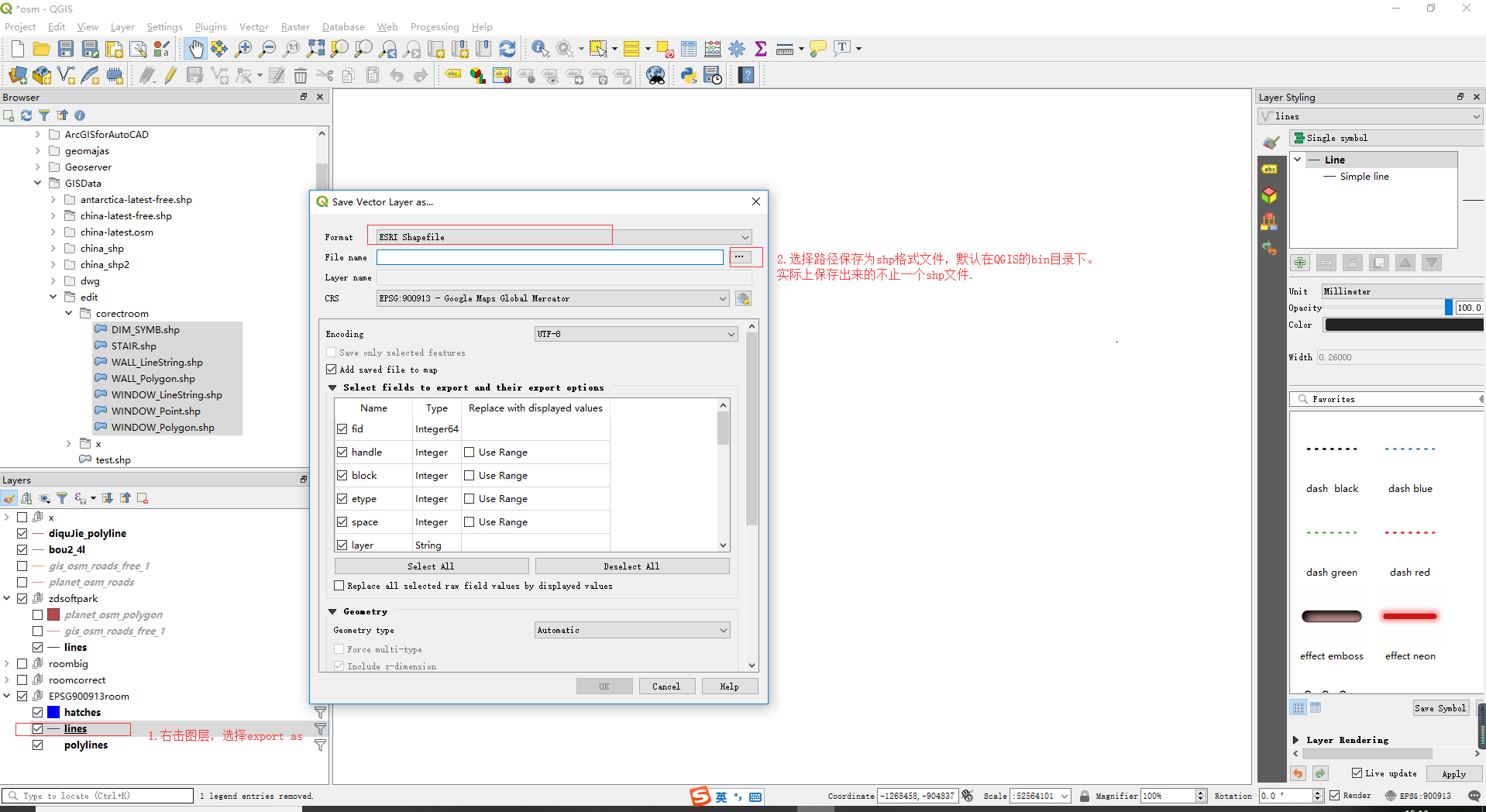
(4)导出为shp文件 右击图层 选择 Export -> Save Feature AS ... 弹出下图对话框
将gruop下的各个图层导出到shp文件

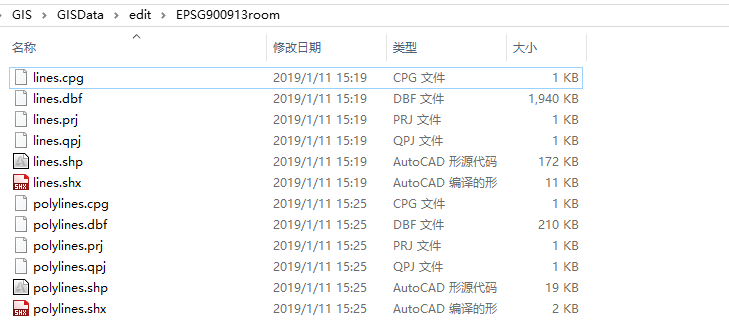
(4)文件

四、shp转文件查看
工具:uDig
uDig,不仅是shp文件查看工具跟重要的是,设计渲染样式的工具
具体操作参见
如何用uDig美化地图并发布到GeoServer
https://blog.csdn.net/coderwait/article/details/80453162
五、shp文件style设置
同上
六、shp文件导入到Geoserver
具体操作见 如何用uDig美化地图并发布到GeoServer
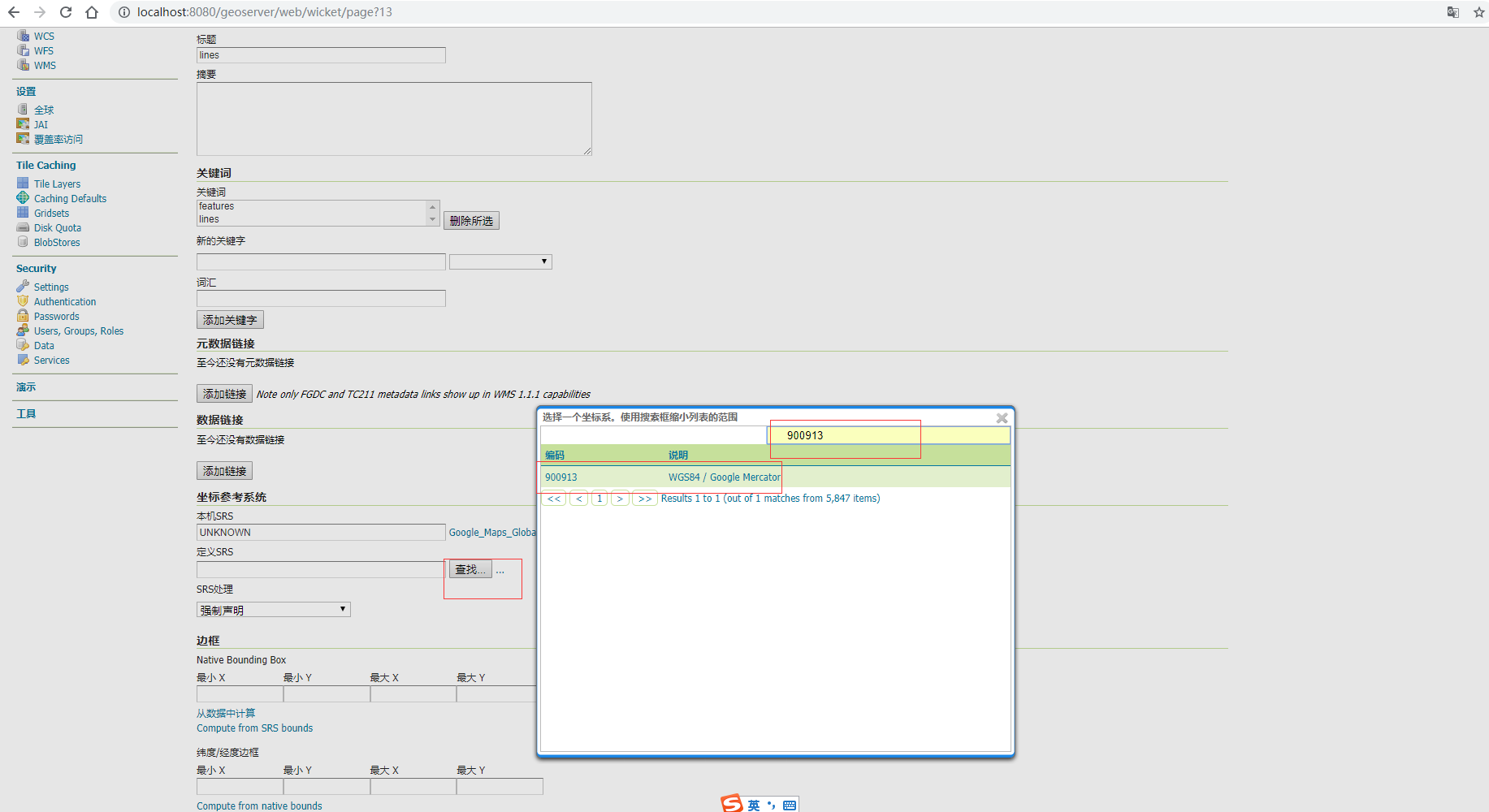
(1)图层发布时,坐标系选择。

发布完成后显示。
七、Openlayers 展示
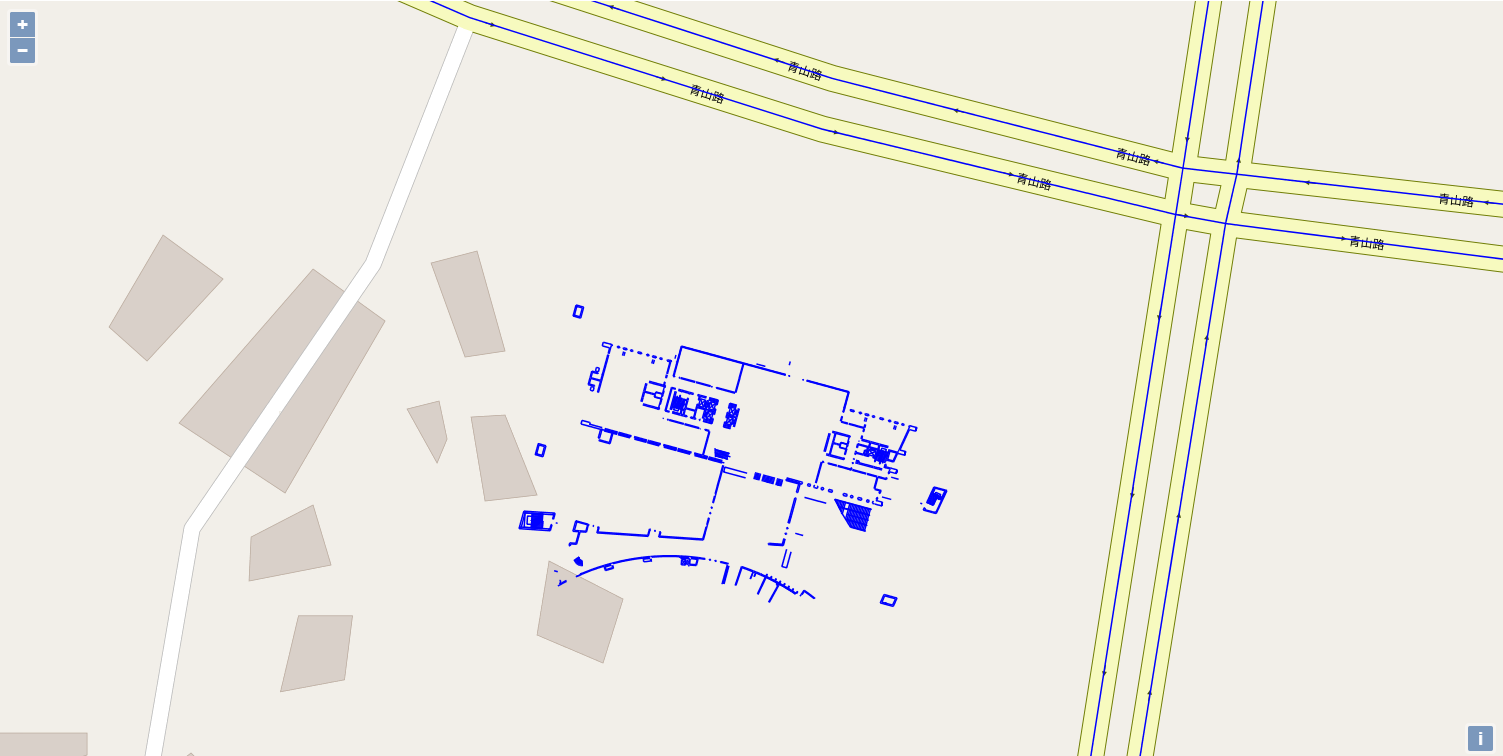
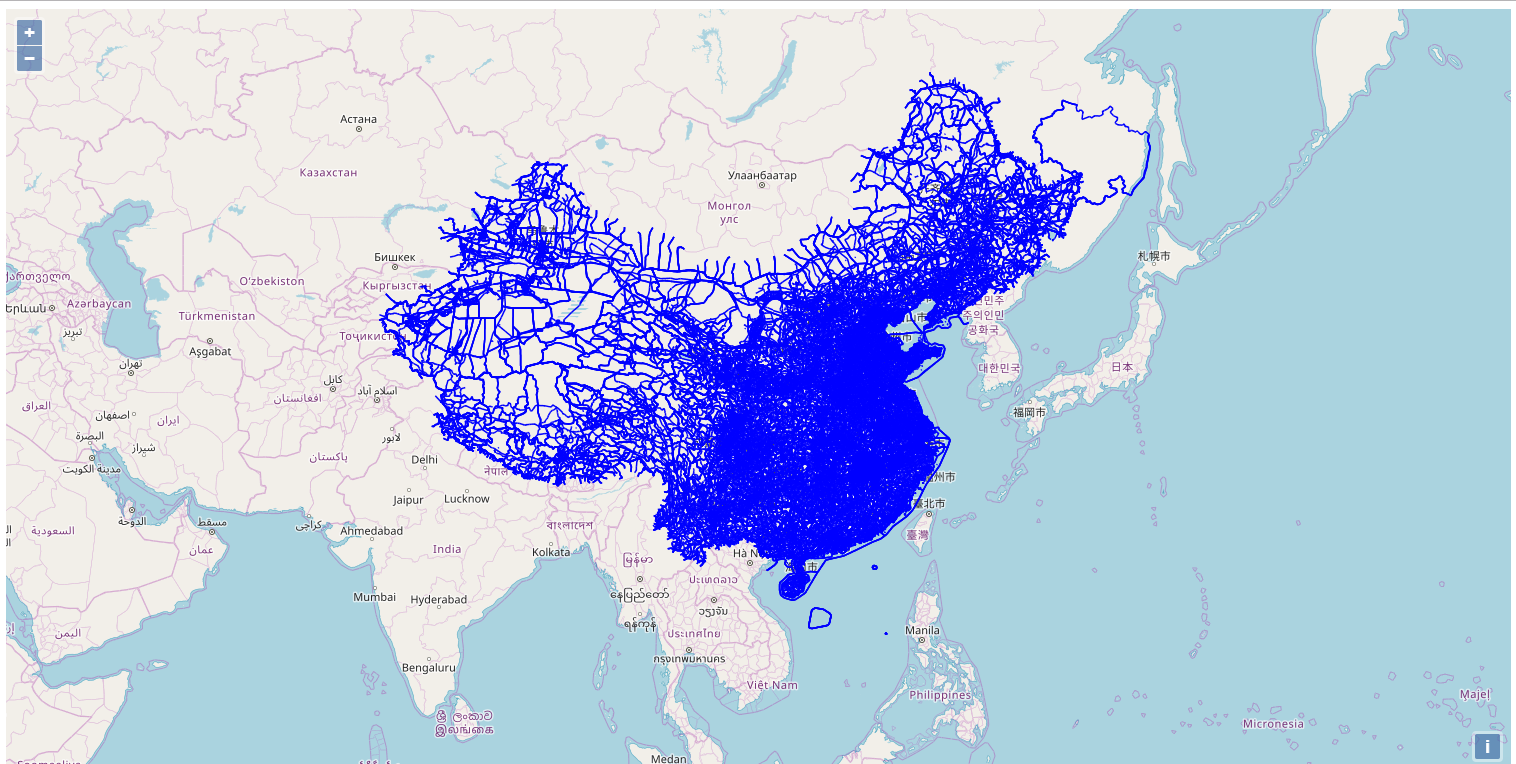
(1)显示结果。蓝色的线条为Geoserver服务提供的数据,我在Geoserver中导入了Open steet map的道路(OSM)数据 一并显示出来了,蓝色的小方块是dwg的文件内容
显示效果较差主要是因为图层的style文件没有配置

整体效果,open Street map 中 中国的数据没有台湾和藏南

(2)OpenLayers3 html 源码。
<!DOCTYPE html>
<html><head><title>Tiled WMS</title><link rel="stylesheet" href="https://openlayers.org/en/v3.20.1/css/ol.css" type="text/css"><!-- The line below is only needed for old environments like Internet Explorer and Android 4.x --><script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script><script src="https://openlayers.org/en/v3.20.1/build/ol.js"></script></head><body><div id="map" class="map"></div><script>var layers = [//OpenSteetMap地图来源网络new ol.layer.Tile({source: new ol.source.OSM()}),//OpenSteetMap 道路图层new ol.layer.Tile({//extent: [-13884991, 2870341, -7455066, 6338219],source: new ol.source.TileWMS({url: 'http://localhost:8080/geoserver/wms',params: {'LAYERS': 'china:planet_osm_roads_big', 'TILED': true},serverType: 'geoserver'})}),//dxf文件的图层new ol.layer.Tile({// extent: [-13884991, 2870341, -7455066, 6338219],source: new ol.source.TileWMS({url: 'http://192.168.0.157:8080/geoserver/wms',params: {'LAYERS': 'chinaoutline:lines', 'TILED': true},serverType: 'geoserver'}) }),new ol.layer.Tile({// extent: [-13884991, 2870341, -7455066, 6338219],source: new ol.source.TileWMS({url: 'http://192.168.0.157:8080/geoserver/wms',params: {'LAYERS': 'chinaoutline:polylines', 'TILED': true},serverType: 'geoserver'})})];var map = new ol.Map({layers: layers,target: 'map',view: new ol.View({center: [12590580.877,3254259.398 ],//以自己文件的坐标为中心zoom: 10})});</script></body>
</html>









