本文主要是介绍chalk库的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这篇文章主要是对chalk库官方文档的中文翻译以及我自己的一些理解。chalk的官方文档可以看这里。
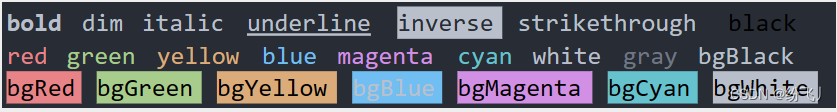
首先说下chalk库的作用:美化终端输出的文本,例如添加不同的字体颜色、不同颜色的背景、粗体以及添加下划线等等,看下图:

优点
- 富有表现力的API
- 高性能
- 允许嵌套样式
- 支持256种颜色
- 支持自动检测颜色
- 不拓展String的prototype
- 干净利落
- 积极维护
安装
npm install chalk
使用
const chalk = require('chalk');console.log(chalk.blue('Hello world!'));
Chalk提供了一个易于使用的可组合API,您只需链接和嵌套所需的样式。
const chalk = require('chalk');
const log = console.log;// 组合带样式的字符串和普通的字符串
log(chalk.blue('Hello') + ' World' + chalk.red('!'));// 通过链式的API组合使用多种样式
log(chalk.blue.bgRed.bold('Hello world!'));// 可以传入多个参数,就像console.log函数一样
log(chalk.blue('Hello', 'World!', 'Foo', 'bar', 'biz', 'baz'));// 嵌套样式,'world!'字符串也继承了外层的red样式
log(chalk.red('Hello', chalk.underline.bgBlue('world') + '!'));// 相同样式的嵌套,具体采用哪个样式依据就近原则。
// 例如下面的chalk.green和chalk.blue,因为'with a blue substring'离chalk.blue近,所以是蓝色字体
log(chalk.green('I am a green line ' +chalk.blue.underline.bold('with a blue substring') +' that becomes green again!'
));// 可以使用ES2015的模板字符串
log(`
CPU: ${chalk.red('90%')}
RAM: ${chalk.green('40%')}
DISK: ${chalk.yellow('70%')}
`);// 还可以使用ES2015的标签模板字面量语法
// 标签模板字面量语法可以看这篇博客:https://blog.csdn.net/qq_21522331/article/details/103529222
log(chalk`
CPU: {red ${cpu.totalPercent}%}
RAM: {green ${ram.used / ram.total * 100}%}
DISK: {rgb(255,131,0) ${disk.used / disk.total * 100}%}
`);// 可以使用keyword()、rgb()和hex()三种方法设置字体颜色
log(chalk.keyword('orange')('Yay for orange colored text!'));
log(chalk.rgb(123, 45, 67).underline('Underlined reddish color'));
log(chalk.hex('#DEADED').bold('Bold gray!'));
我们有可能在多个地方使用相同的样式,多次重复的写上面的代码很麻烦,而且我们定义的样式它的具体用处没有明确的表示。
解决方法是:自定义主题。
const chalk = require('chalk');const error = chalk.bold.red;
const warning = chalk.keyword('orange');console.log(error('Error!'));
console.log(warning('Warning!'));
结合console.log( )的字符串替换一起使用。
const name = 'Sindre';
console.log(chalk.green('Hello %s'), name);
//=> 'Hello Sindre'
API
chalk.styles…(strings…)
例如: chalk.red.bold.underline(‘Hello’, ‘world’);
就和我们上面写的代码一样,没什么好说的。
chalk.level
设置颜色支持的级别,具体的级别有以下4种:
| 级别 | 描述 |
|---|---|
| 0 | 不支持所有的颜色 |
| 1 | 只支持最基本的16种颜色 |
| 2 | 支持256种颜色 |
| 3 | 支持所有的颜色 |
| (1) 你可以直接设置chalk的level属性: |
chalk.level = 2;
(2) 还可以在创建新的chalk实例的时候指定:
const ctx = new chalk.Instance({level: 0});
chalk.supportsColor
检查终端支持颜色的情况,用法如下:
console.log(chalk.supportsColor)
//{ level: 3, hasBasic: true, has256: true, has16m: true }
chalk.stderr and chalk.stderr.supportsColor
chalk.stderr contains a separate instance configured with color support detected for stderr stream instead of stdout.
Override rules from chalk.supportsColor apply to this too. chalk.stderr.supportsColor is exposed for convenience.
样式
修饰符
- reset - 重置当前样式链的样式。
- bold - 粗体。
- dim - 只发出少量的光。
- italic - 斜体字。
- underline - 下划线。
- inverse - 反转背景和前景颜色,例如从黑底红字转换成红底黑字。
- hidden - 打印文本,但使其不可见。
- strikethrough - 在文本中心放置一条水平线。
- visible - 仅当 chalk.level>0 时才打印文本。
支持的字体颜色
- black
- red
- green
- yellow
- blue
- magenta
- cyan
- white
- blackBright (alias: gray, grey)
- redBright
- greenBright
- yellowBright
- blueBright
- magentaBright
- cyanBright
- whiteBright
支持的背景颜色
- bgBlack
- bgRed
- bgGreen
- bgYellow
- bgBlue
- bgMagenta
- bgCyan
- bgWhite
- bgBlackBright (alias: bgGray, bgGrey)
- bgRedBright
- bgGreenBright
- bgYellowBright
- bgBlueBright
- bgMagentaBright
- bgCyanBright
- bgWhiteBright
标签模板字面量
Chalk可以结合标签模板字面量一起使用,例如:
const chalk = require('chalk');const miles = 18;
const calculateFeet = miles => miles * 5280;console.log(chalk`There are {bold 5280 feet} in a mile.In {bold ${miles} miles}, there are {green.bold ${calculateFeet(miles)} feet}.
`);
以下三种用法的效果是等价的:
console.log(chalk.bold.rgb(10, 100, 200)('Hello!'));
console.log(chalk.bold.rgb(10, 100, 200)`Hello!`);
console.log(chalk`{bold.rgb(10,100,200) Hello!}`);
颜色的设置
最基本的设置字体颜色的三种方式
- chalk.hex(‘#DEADED’).underline(‘Hello, world!’)
- chalk.keyword(‘orange’)(‘Some orange text’)
- chalk.rgb(15, 100, 204).inverse(‘Hello!’)
最基本的设置背景颜色的三种方式
- chalk.bgHex(‘#DEADED’).underline(‘Hello, world!’)
- chalk.bgKeyword(‘orange’)(‘Some orange text’)
- chalk.bgRgb(15, 100, 204).inverse(‘Hello!’)
更多设置颜色的方式
- rgb - 例如: chalk.rgb(255, 136, 0).bold(‘Orange!’)
- hex - 例如: chalk.hex(‘#FF8800’).bold(‘Orange!’)
- keyword (CSS keywords) - 例如: chalk.keyword(‘orange’).bold(‘Orange!’)
- hsl - 例如: chalk.hsl(32, 100, 50).bold(‘Orange!’)
- hsv - 例如: chalk.hsv(32, 100, 100).bold(‘Orange!’)
- hwb - 例如: chalk.hwb(32, 0, 50).bold(‘Orange!’)
- ansi - 例如: chalk.ansi(31).bgAnsi(93)(‘red on yellowBright’)
- ansi256 - 例如: chalk.bgAnsi256(194)(‘Honeydew, more or less’)
这篇关于chalk库的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




