本文主要是介绍【UE Niagara】冲击波效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
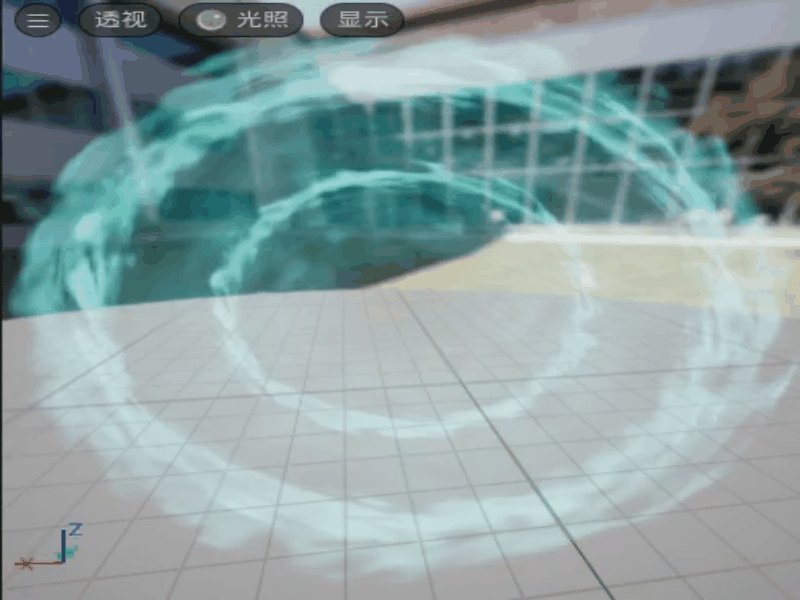
效果
步骤
一、制作圆环纹理
二、制作冲击波材质
三、制作冲击波粒子效果
效果

步骤
一、制作圆环纹理
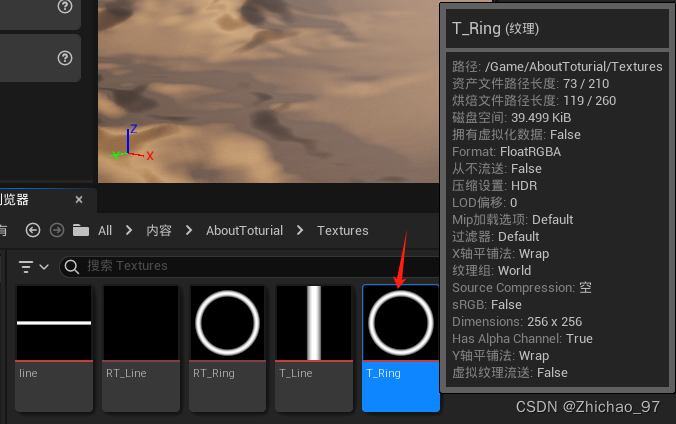
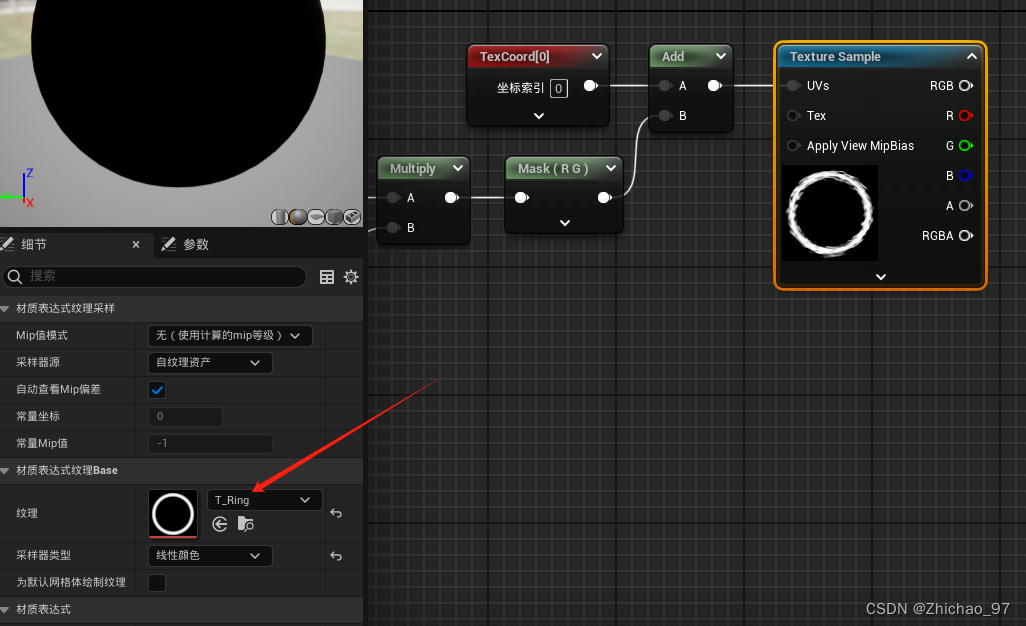
1. 首先我们需要一个圆环的纹理,这里先创建一个圆环的材质,然后将材质应用到渲染目标上
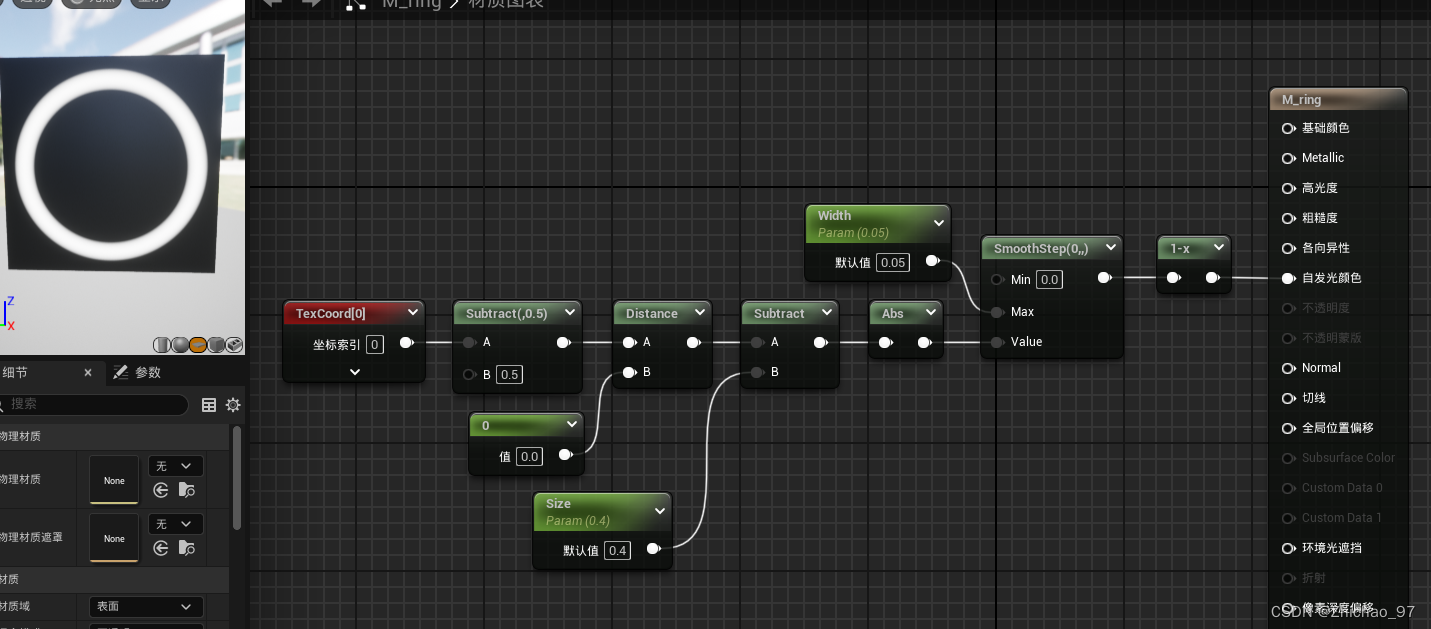
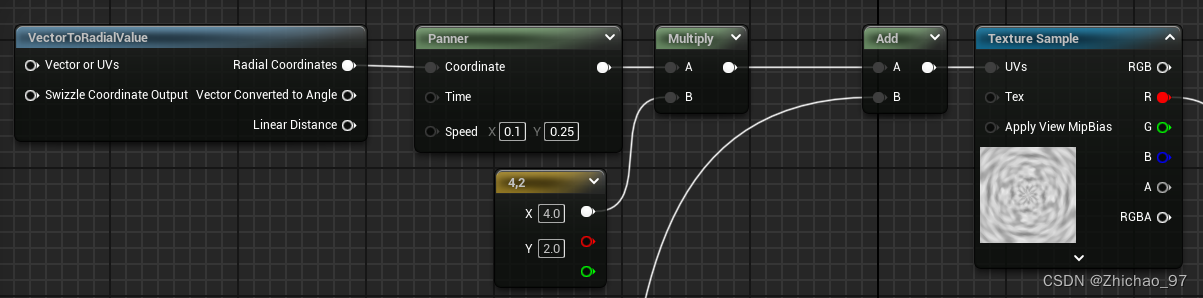
圆环的材质节点如下

使用蓝图和渲染目标创建纹理根据文章(使用蓝图和渲染目标创建纹理)所述方法将材质转换为纹理:

二、制作冲击波材质
2. 接下来创建冲击波材质,这里命名为“M_ShockWave”

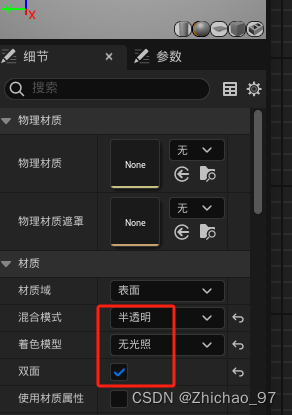
打开“M_ShockWave”,设置混合模式为半透明,设置着色模型为无光照,勾选双面

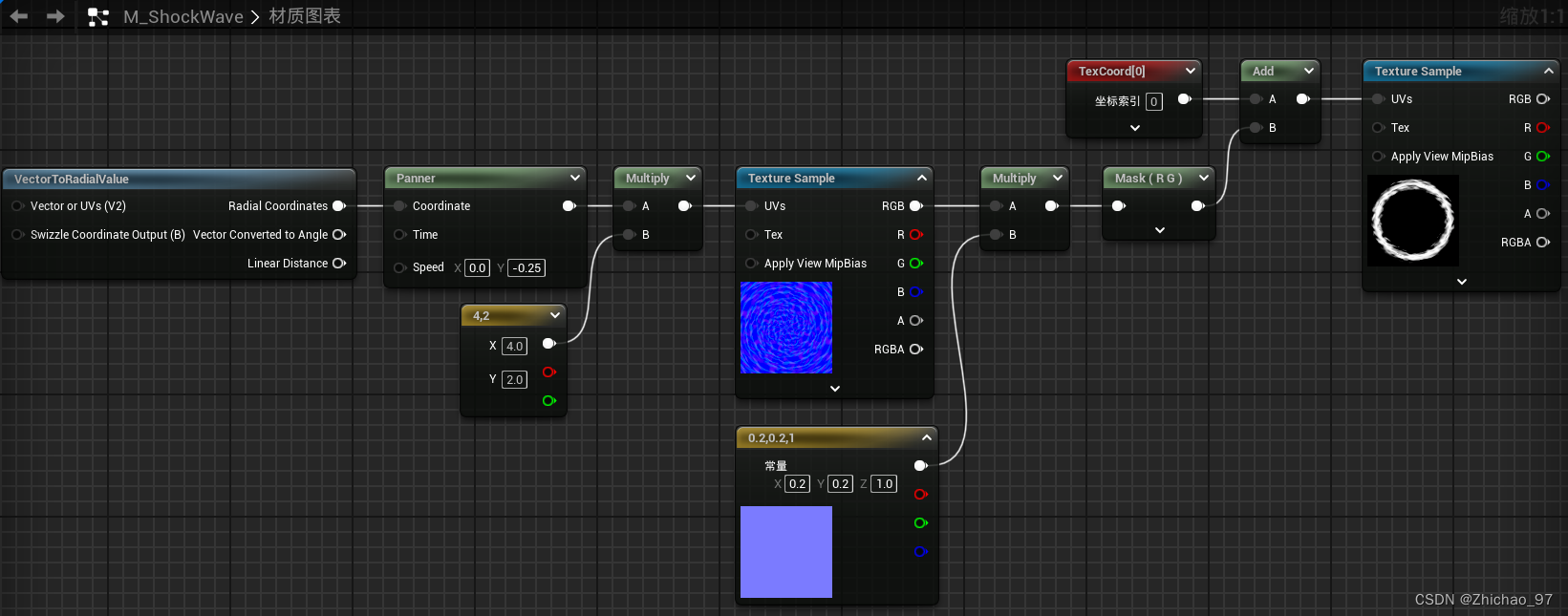
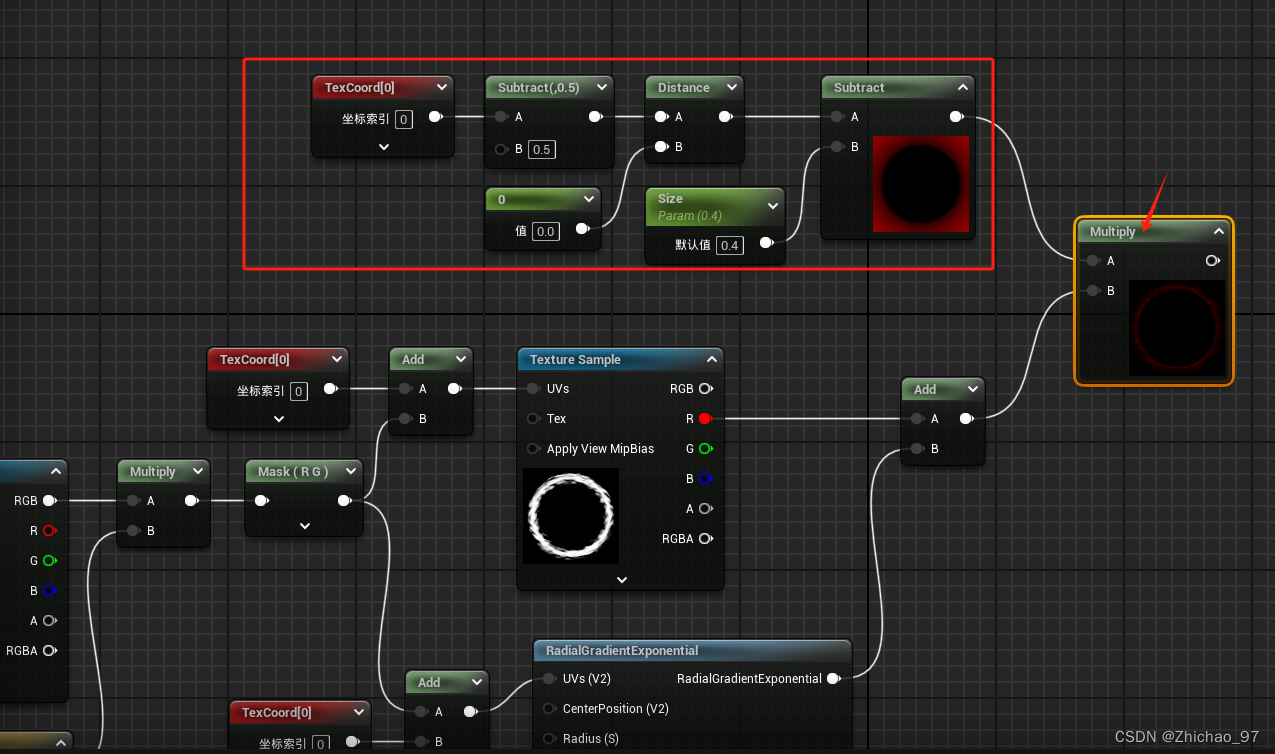
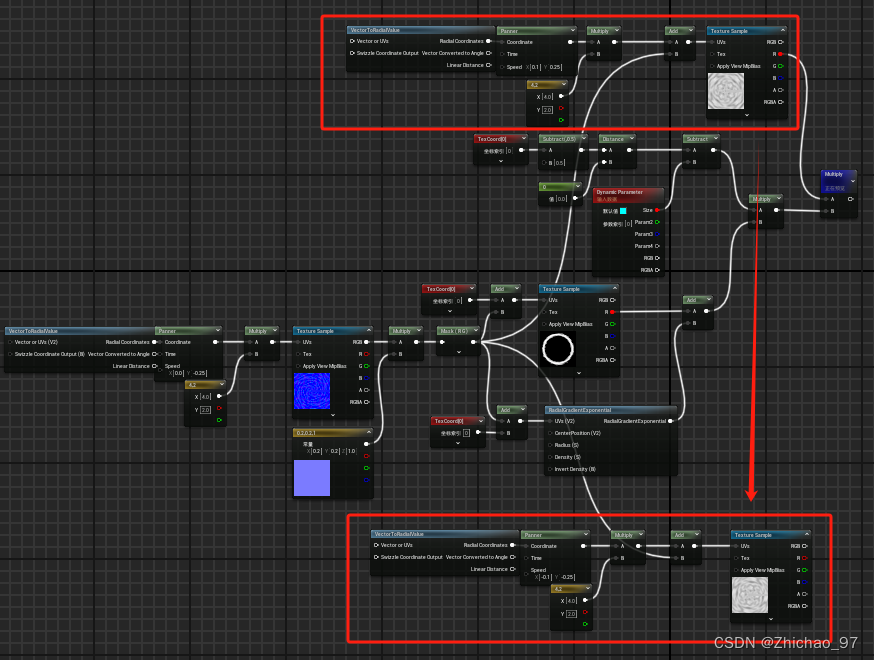
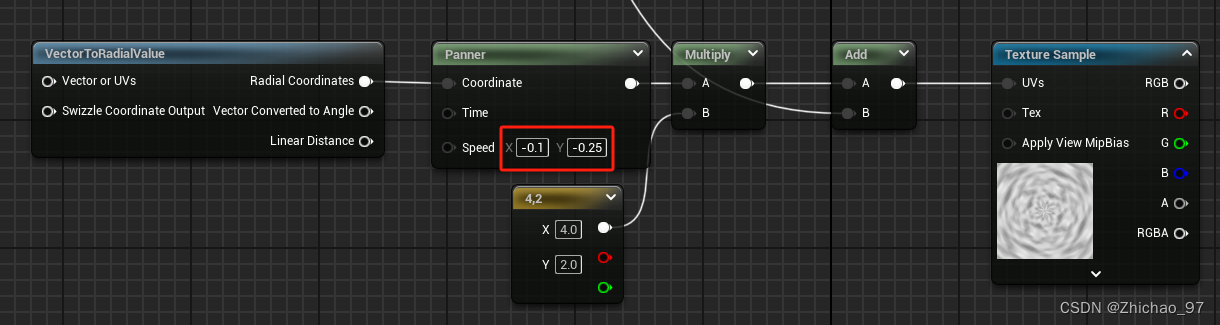
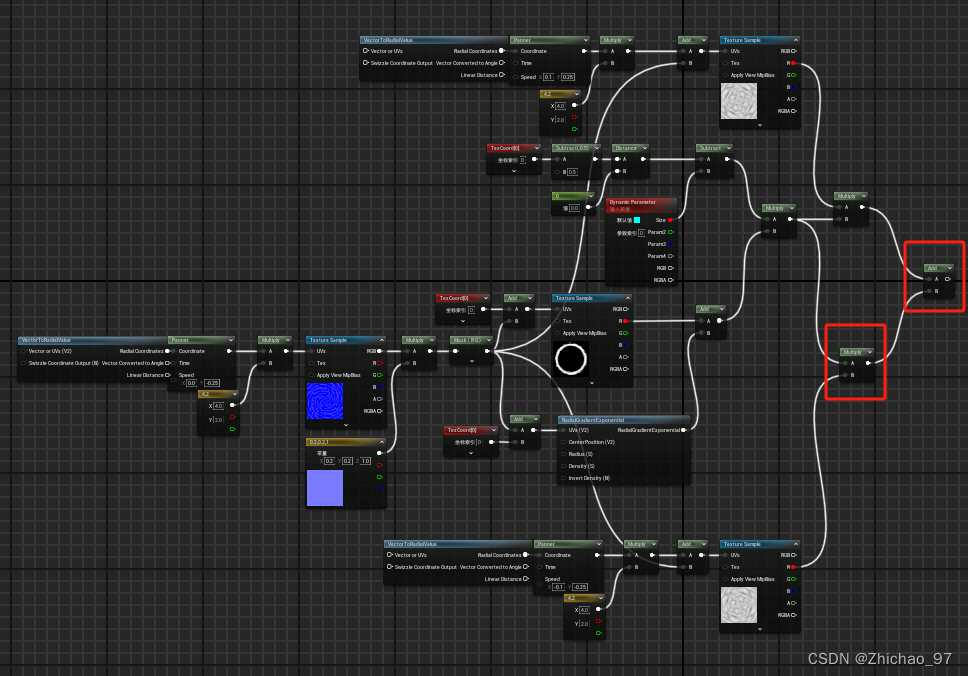
在材质图表中先制作一种圆环扰动的效果

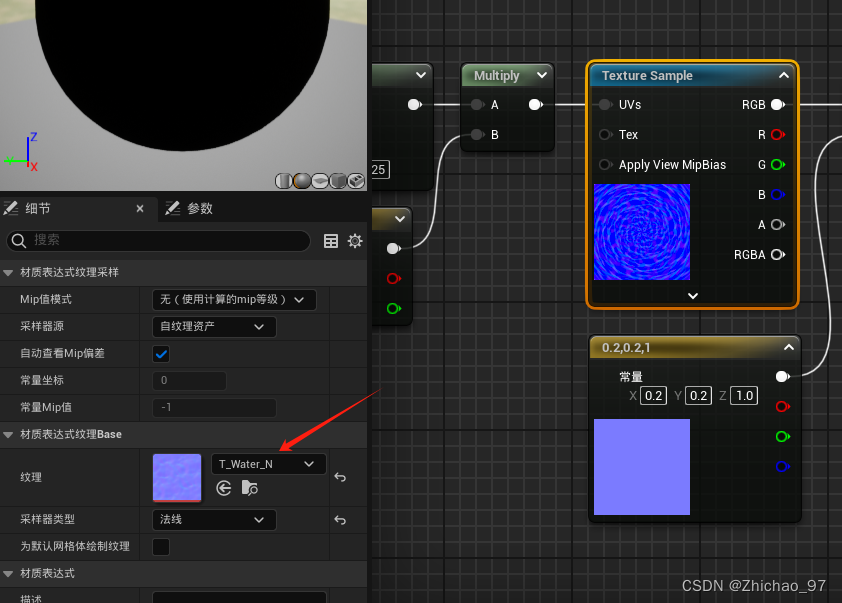
所用到的两个纹理采样节点的纹理如下


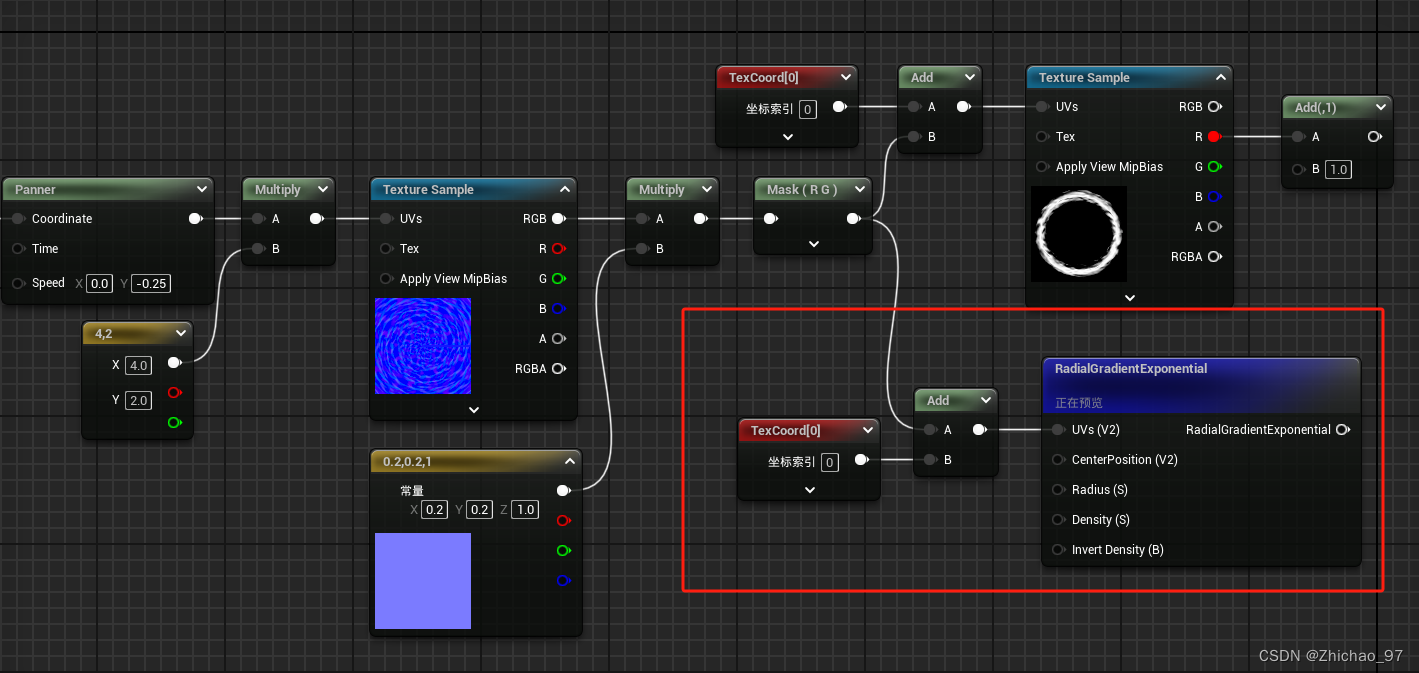
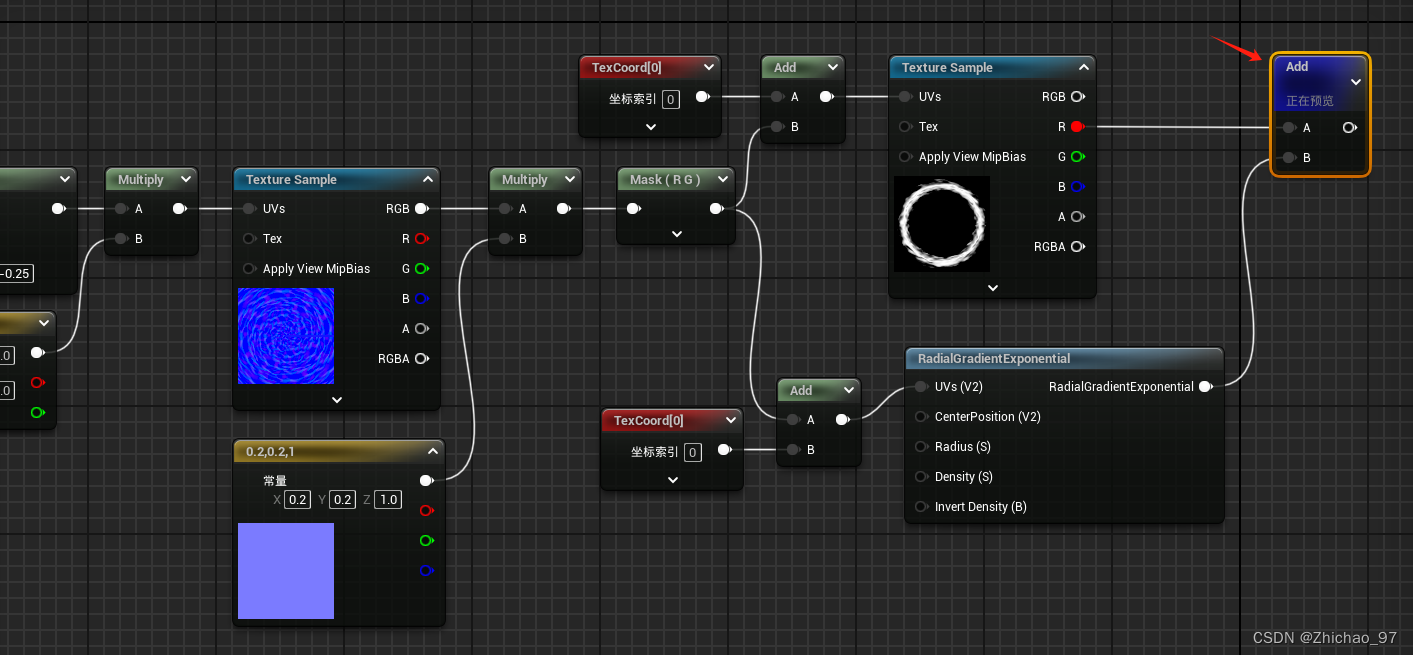
接下来我们在圆环内部添加一个渐变的圆,并且同样添加上扰动效果

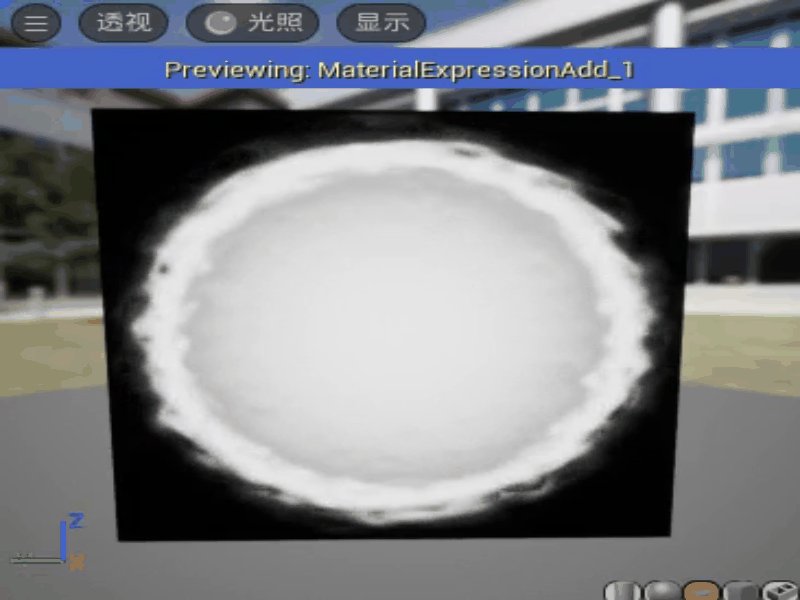
此时预览效果如下

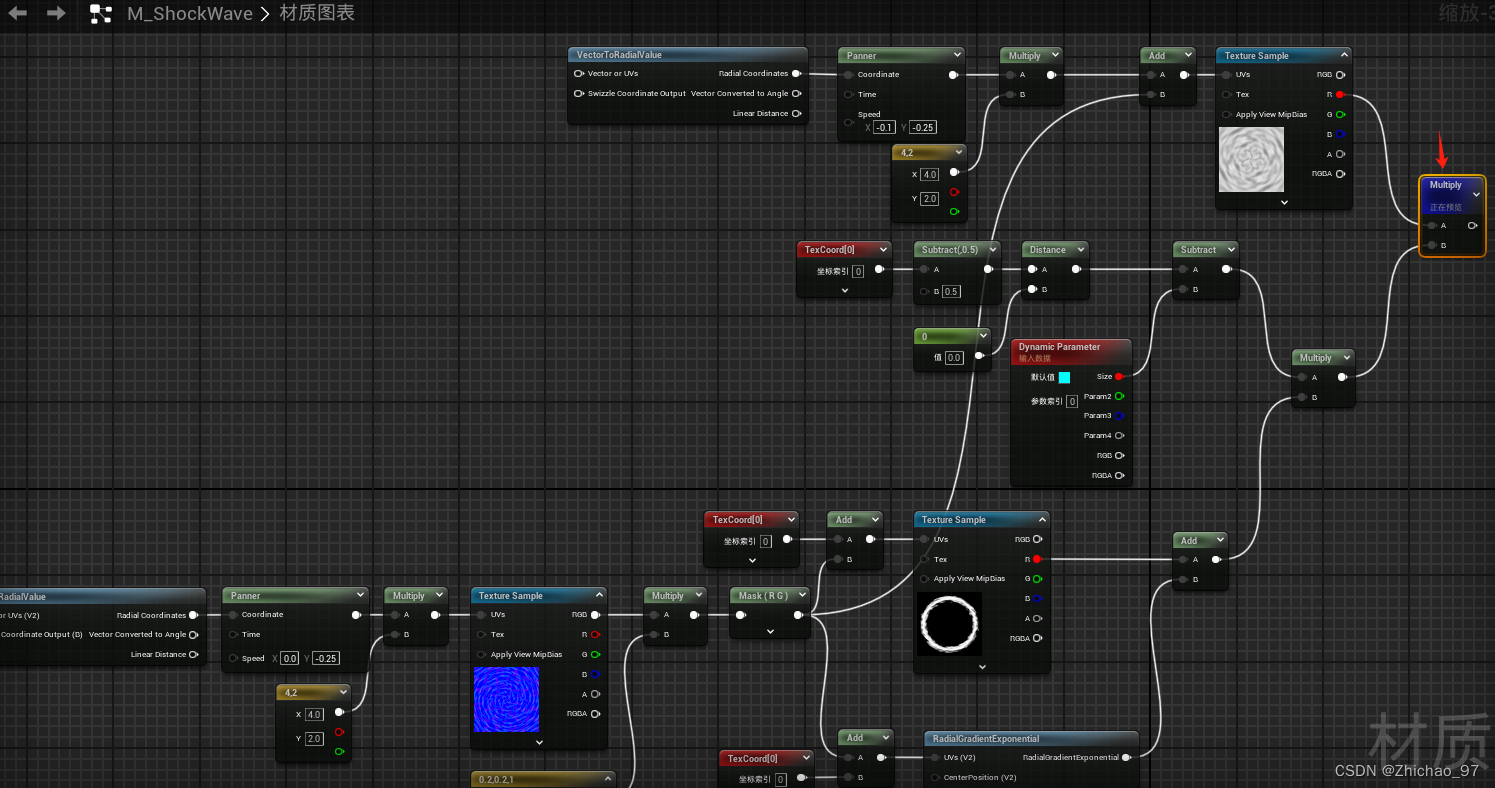
将圆环与圆效果叠加


将此时的输出结果与渐变圆效果相乘

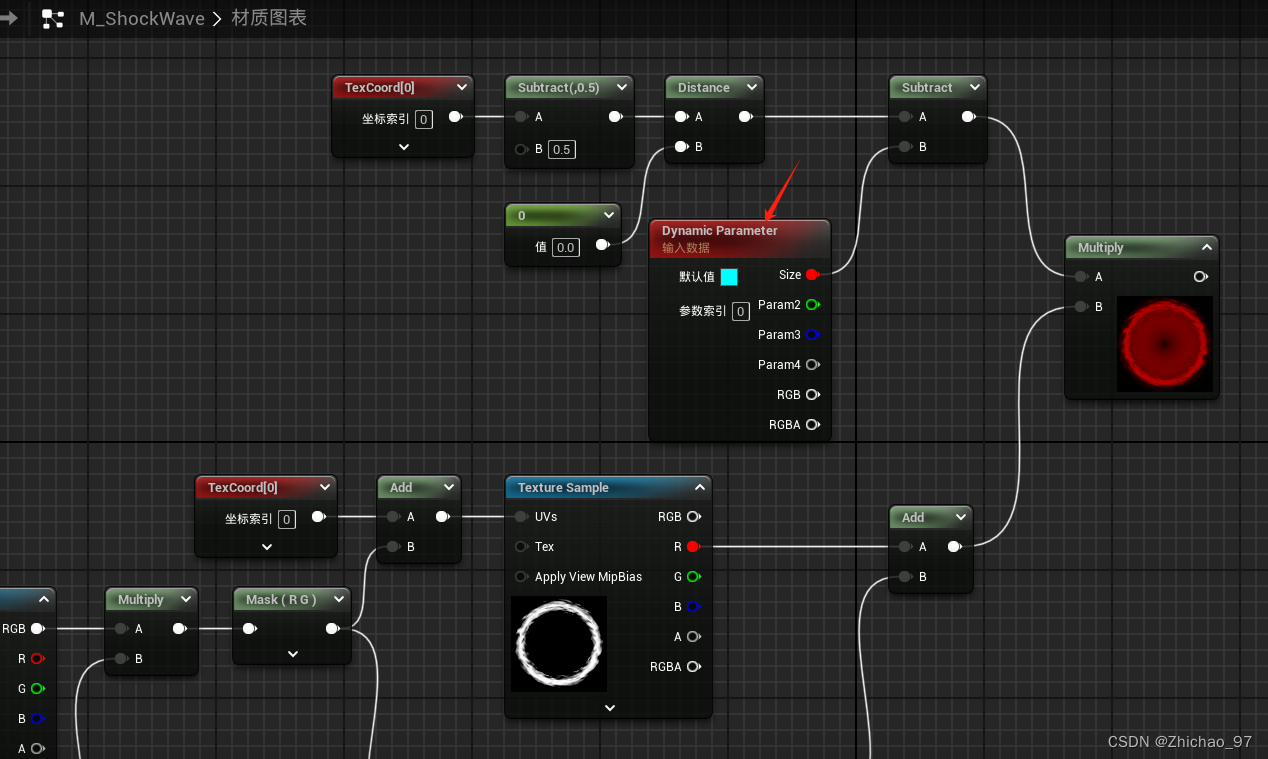
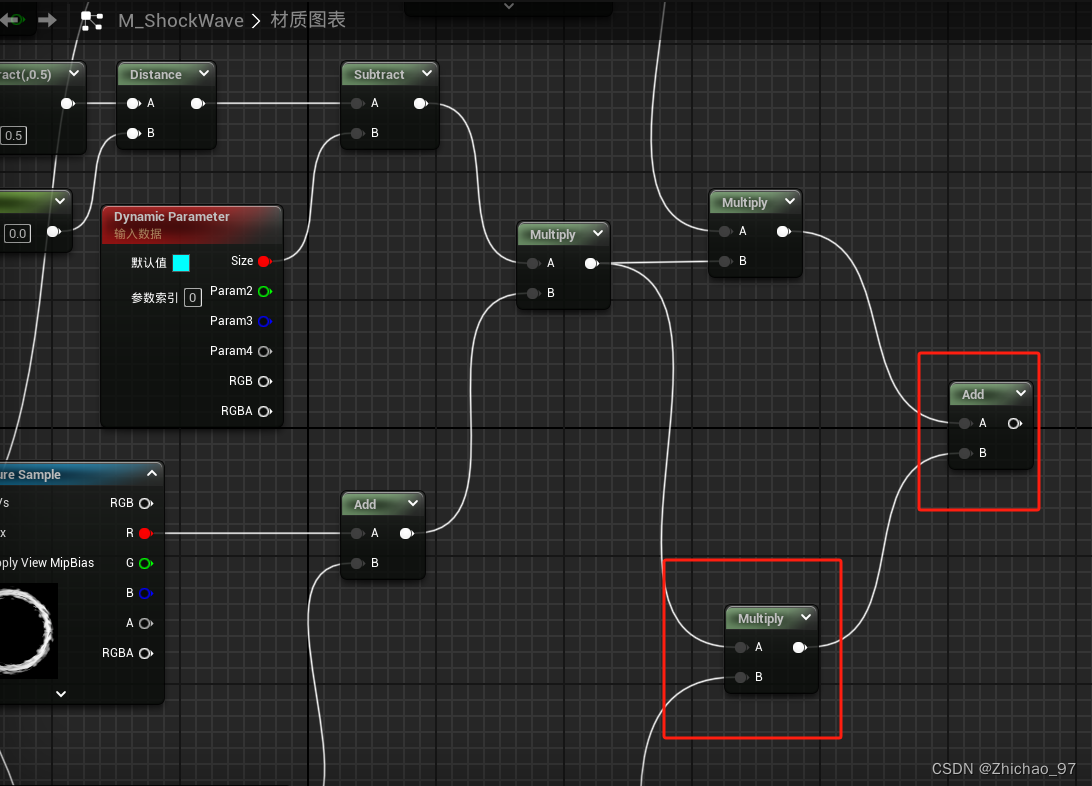
为了能够在Niagara中调整材质参数“Size”,这里将其改为动态参数,默认值设为0

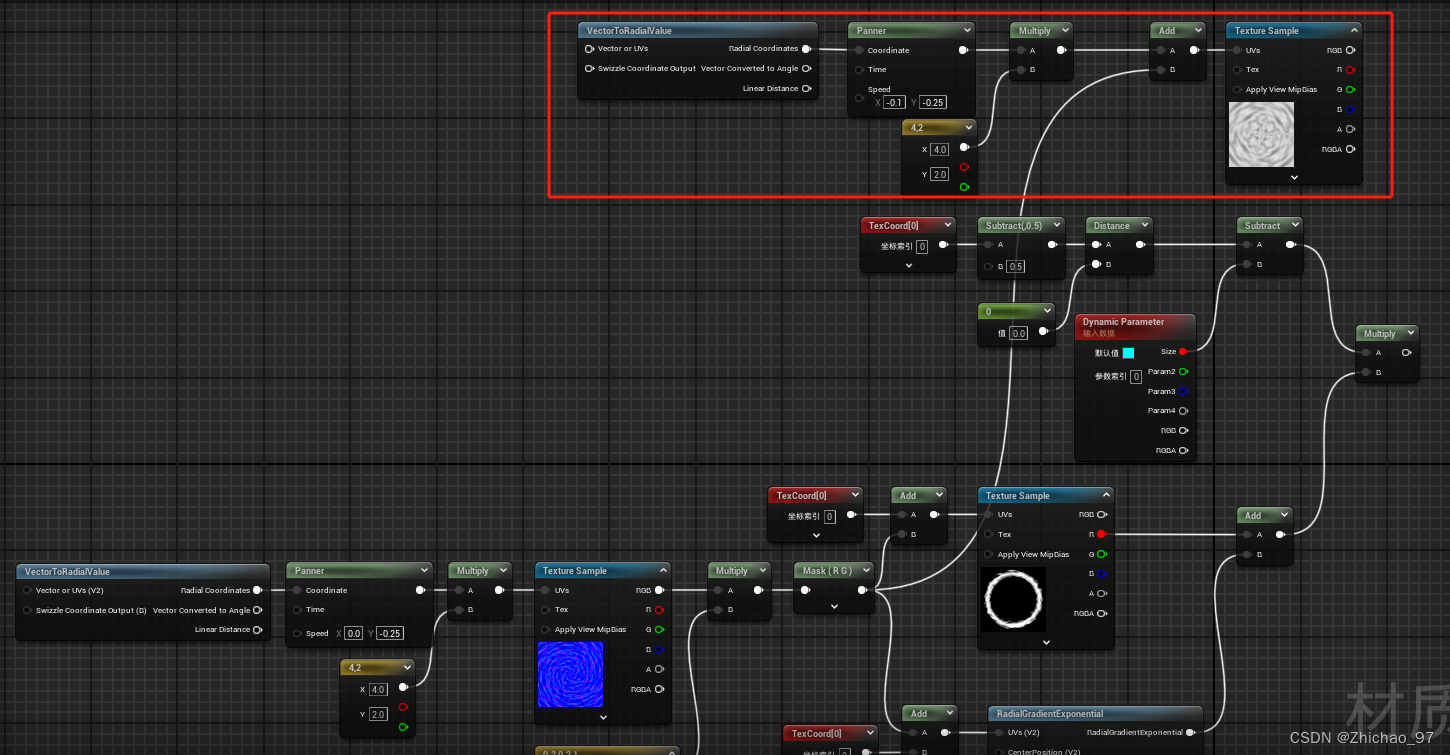
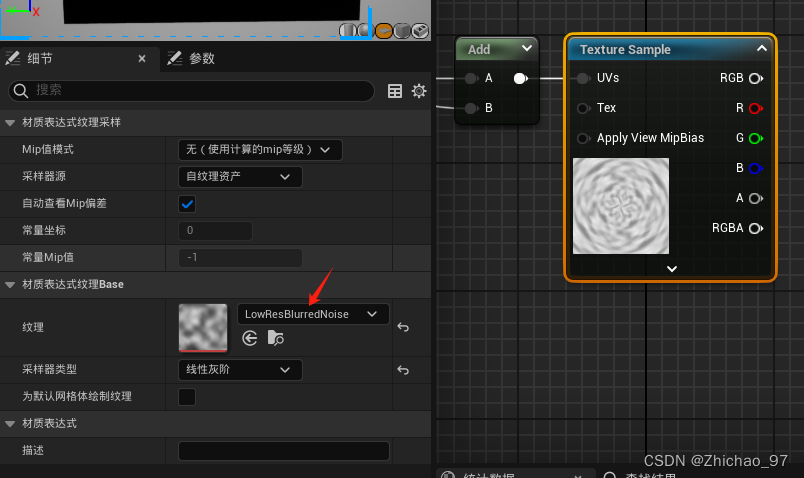
继续添加如下节点


其中纹理为系统自带的纹理“LowResBlurredNoise”

将两种效果相乘

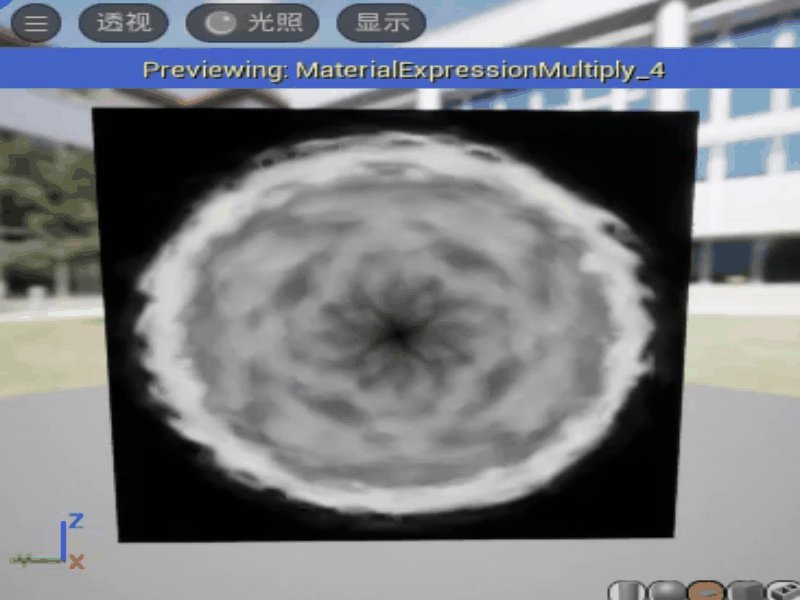
此时效果如下所示

复制一份噪波节点


将效果相加


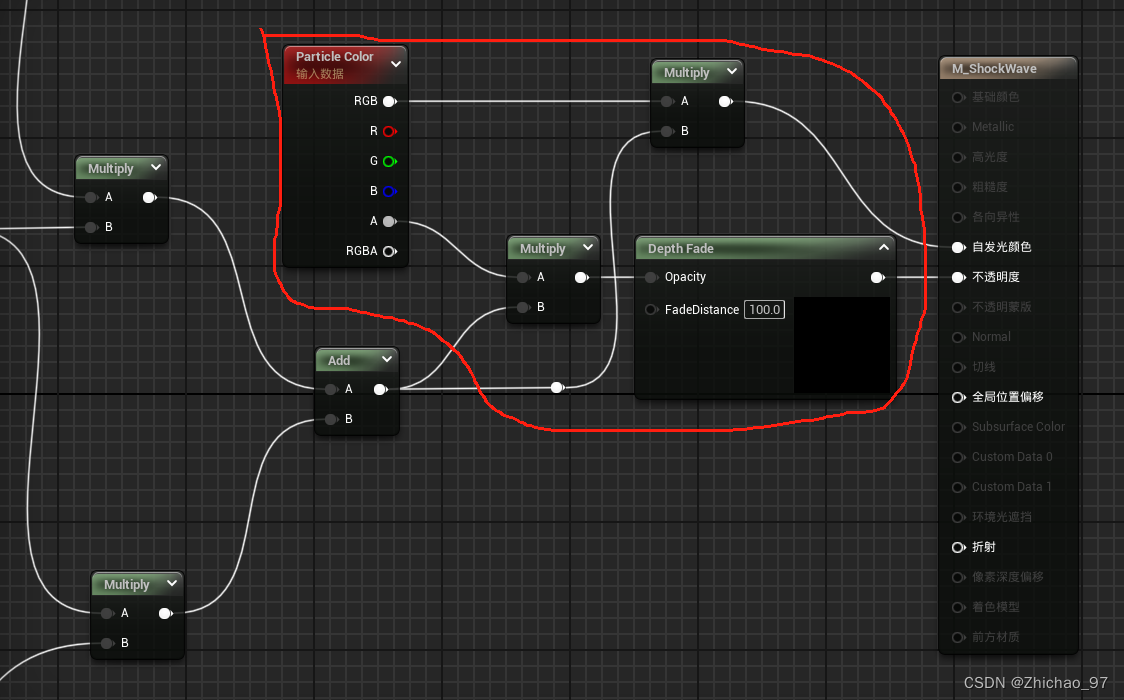
如果想在Niagara系统中控制材质颜色还需要添加如下节点

此时材质效果如下

三、制作冲击波粒子效果
3. 新建一个Niagara系统,使用Empty模板,这里命名为“NS_ShockWave”

打开“NS_ShockWave”,重命名发射器为“ShockWave”

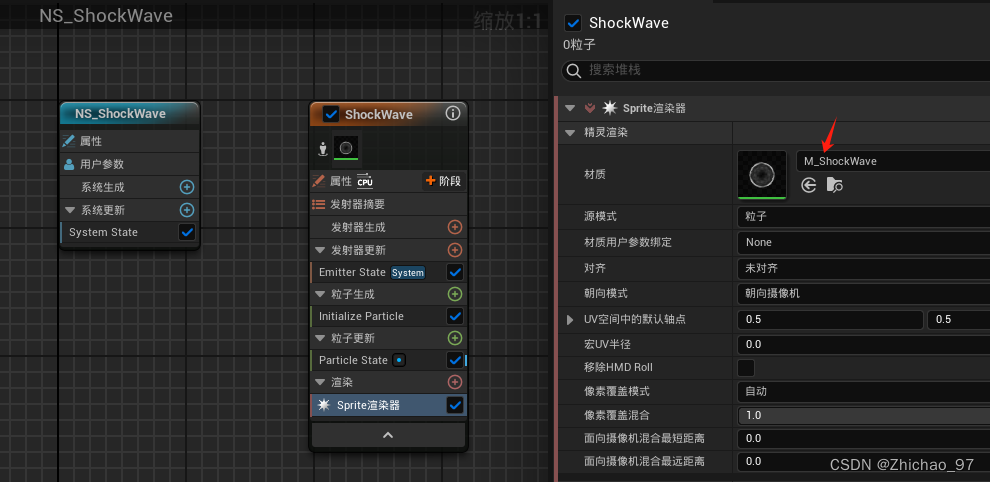
选中“Sprite渲染器”,设置材质为“M_ShockWave”

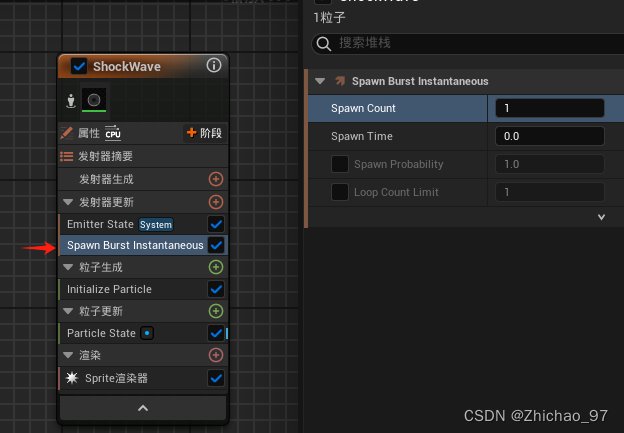
添加一个“Spawn Burst Instance”模块来单次生成粒子

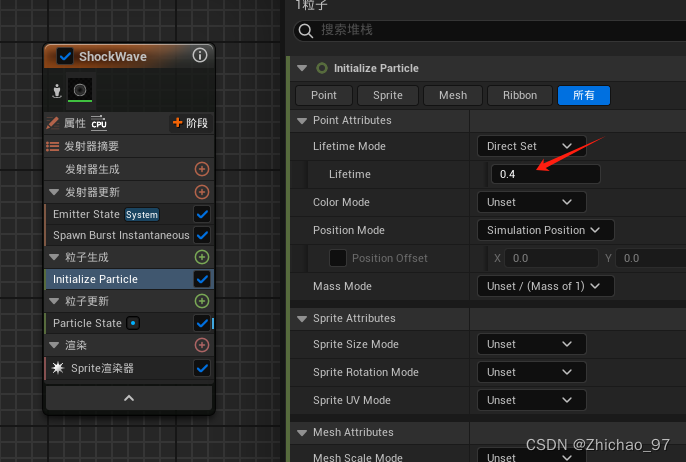
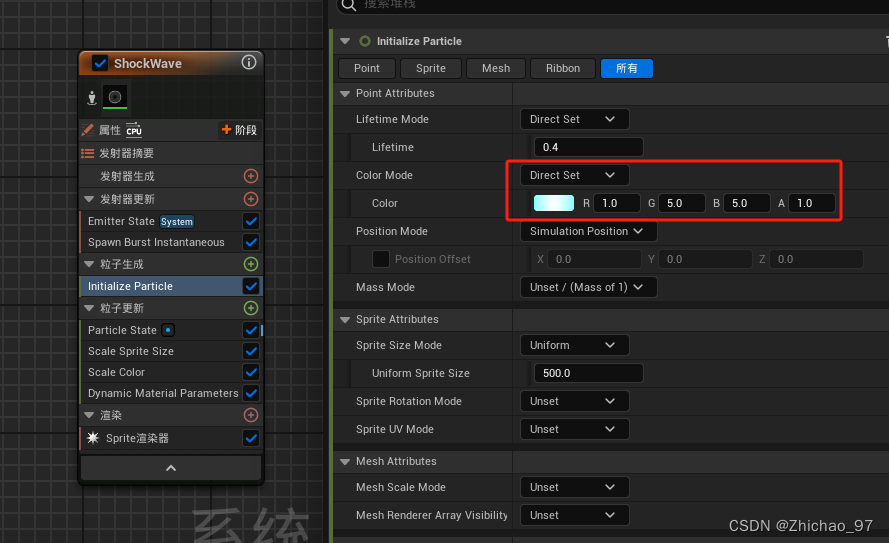
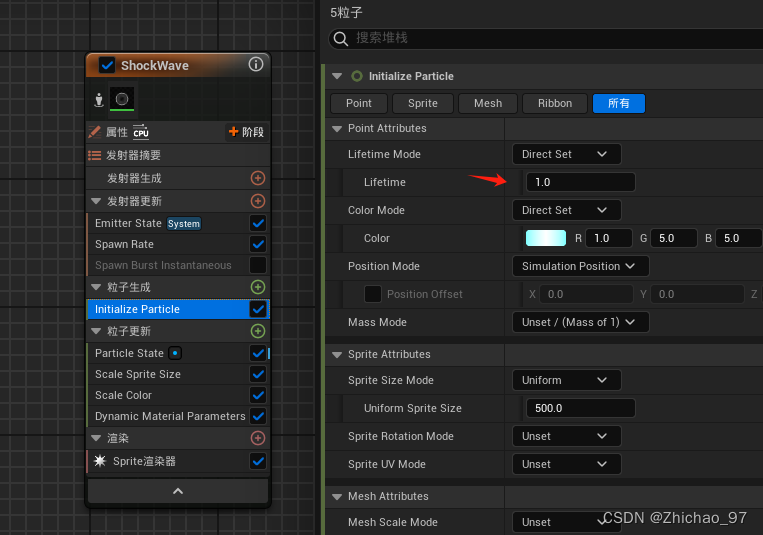
设置粒子生命周期为0.4s

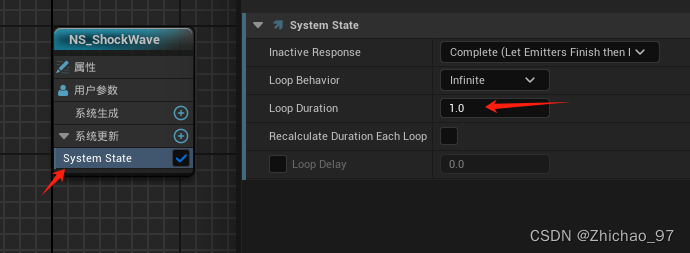
选中“System State”,设置循环时间为1s

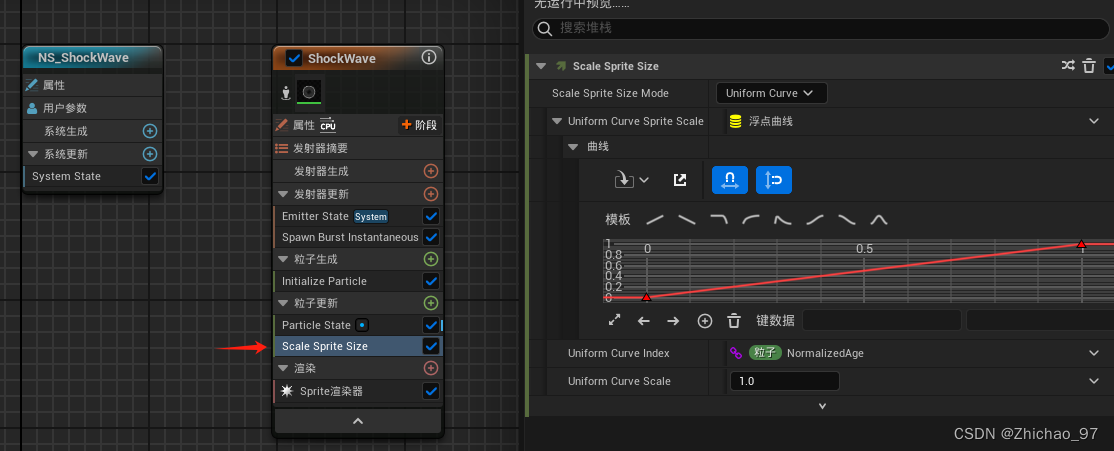
添加“Scale Sprite Size”模块来设置粒子尺寸大小

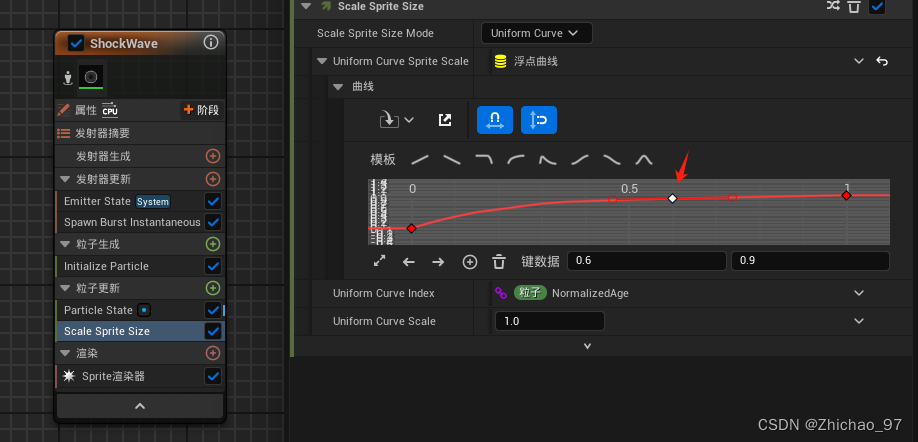
在曲线中添加一个点(0.6,0.9)

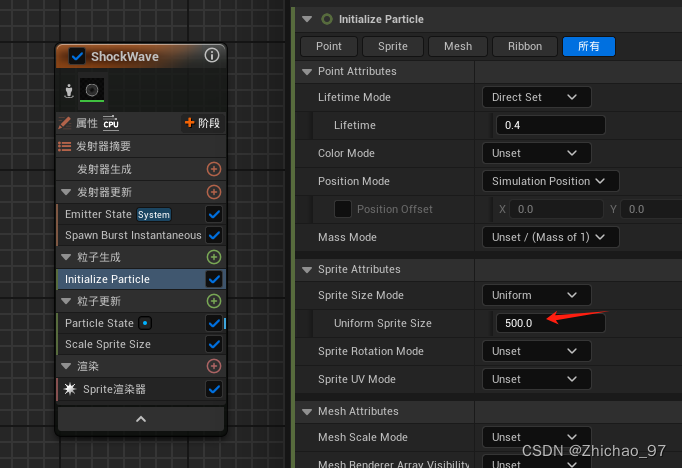
设置初始大小为500

设置粒子初始颜色

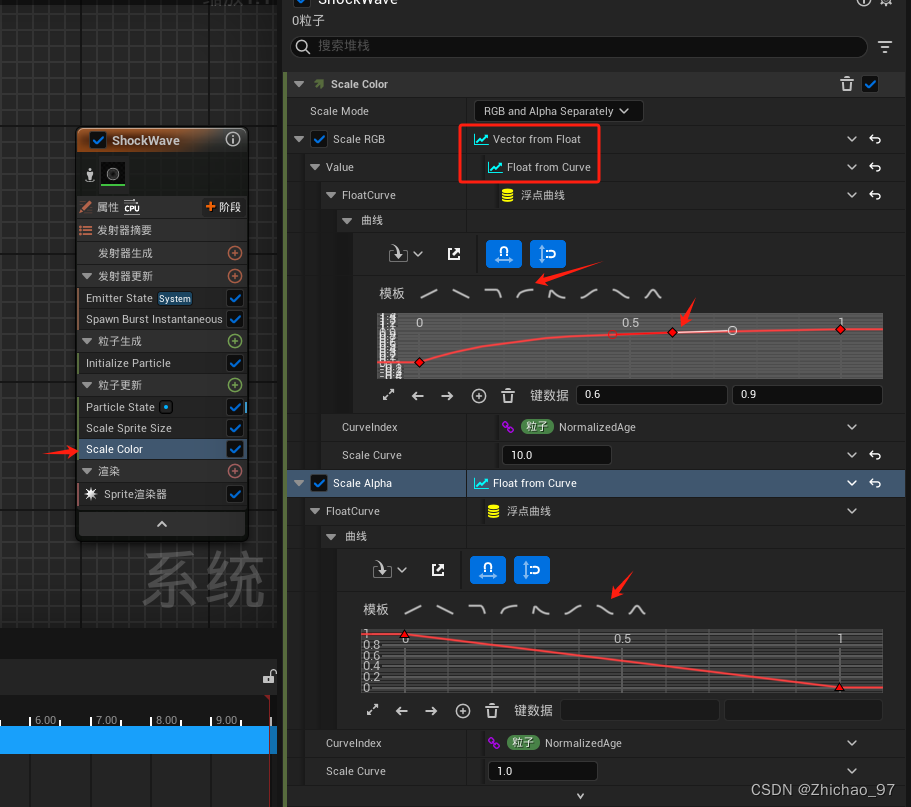
添加一个“Scale Color”模块,进行如下设置

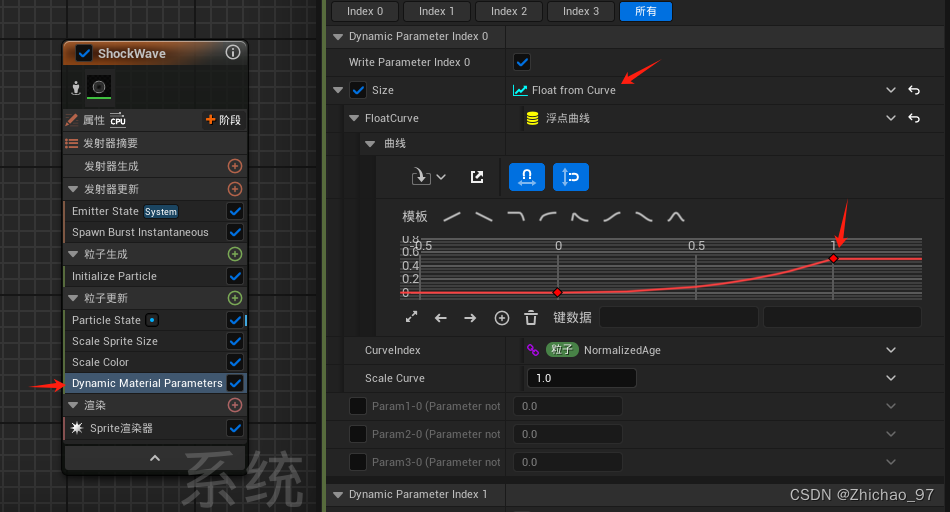
添加“Dynamic Mater Parameters”模块,设置参数“Size”为0~0.5的曲线

此时效果如下

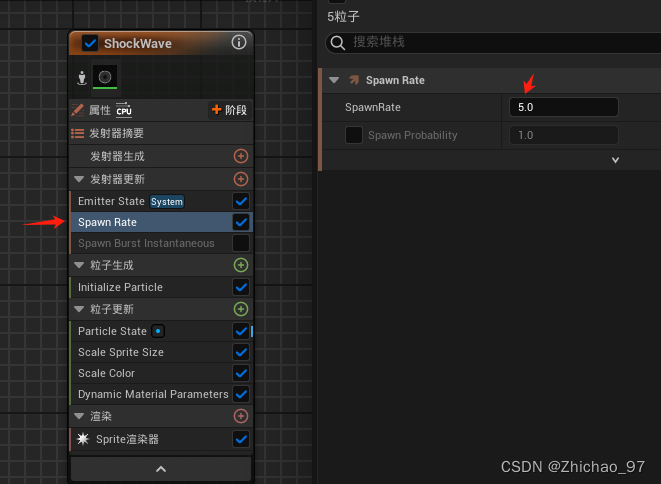
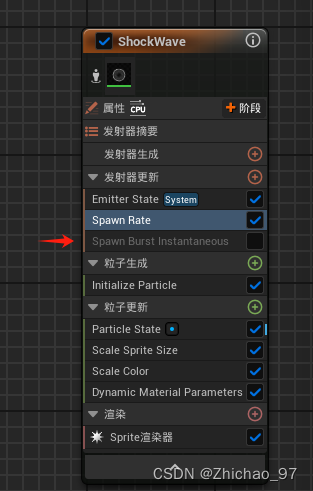
如果想要连续产生冲击波效果,可以先添加一个“Spawn Rate”模块,设置SpawnRate为5

取消单次生成粒子

设置粒子生命周期为1s

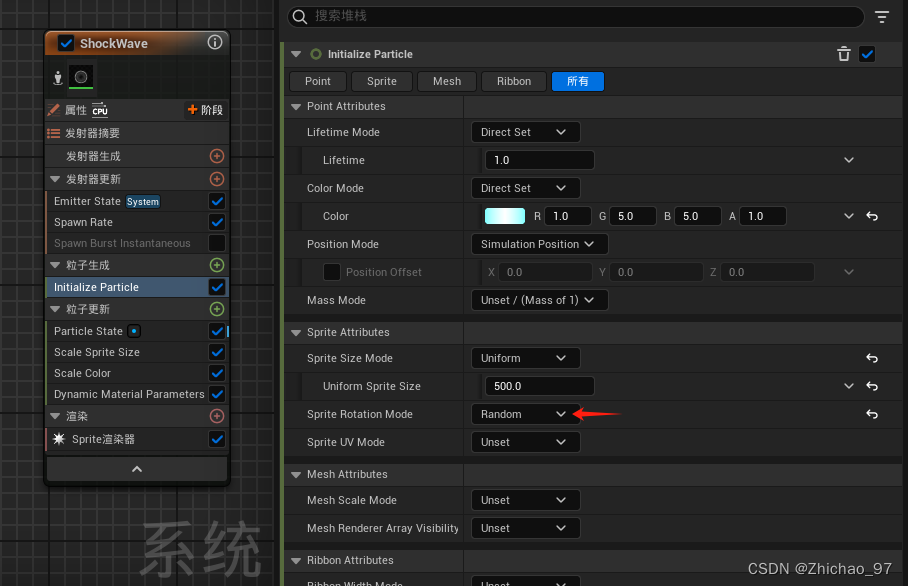
可以给一个随机的旋转

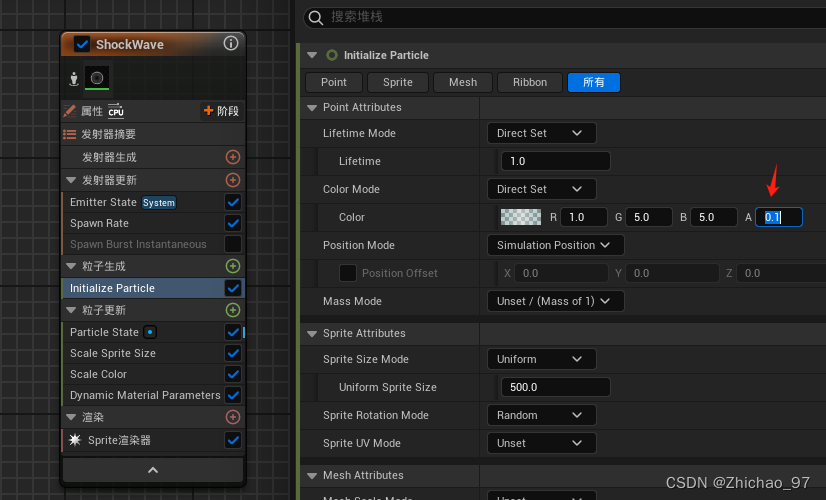
调低一点透明度

此时的效果如下

参考视频
https://www.bilibili.com/video/BV12N41137Ky/?spm_id_from=333.788&vd_source=36a3e35639c44bb339f59760641390a8
这篇关于【UE Niagara】冲击波效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






