本文主要是介绍【Vue3】回顾watch,学习watchEffect,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
💗💗💗欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢迎在文章下方留下你的评论和反馈。我期待着与你分享知识、互相学习和建立一个积极的社区。谢谢你的光临,让我们一起踏上这个知识之旅!
文章目录
- 🍋回顾watch
- 🍋引入watchEffect
- 🍋watch、watchEffect对比
- 🍋注意事项
- 🍋总结
🍋回顾watch
在介绍本节的内容之前,我们还是先准备好本节使用的初始代码
<template><div class="person"><h2>攻击:{{ gongji }}</h2><h2>防御:{{ fangyu }}</h2><button @click="changeG">攻击点数加一</button><button @click="changeF">防御点数加一</button>
</div></template><script lang="ts" setup name="Person11">import {ref} from 'vue'let gongji = ref(0)let fangyu = ref(0)function changeG(){gongji.value += 1}function changeF(){fangyu.value += 1}</script><style scoped>.person {background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}button {margin: 0 5px;}</style>
运行结果如下

接下来我们表达我们的需求:当攻击或者防御达到十点的时候给服务器发送请求
如果我们想要使用上节的watch进行实现
<template><div class="person"><h2>攻击:{{ gongji }}</h2><h2>防御:{{ fangyu }}</h2><button @click="changeG">攻击点数加一</button><button @click="changeF">防御点数加一</button>
</div></template><script lang="ts" setup name="Person11">import {ref,watch} from 'vue'let gongji = ref(0)let fangyu = ref(0)function changeG(){gongji.value += 1}function changeF(){fangyu.value += 1}watch([gongji,fangyu],(newValue,oldValue)=>{console.log(newValue,oldValue)})</script><style scoped>.person {background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}button {margin: 0 5px;}</style>
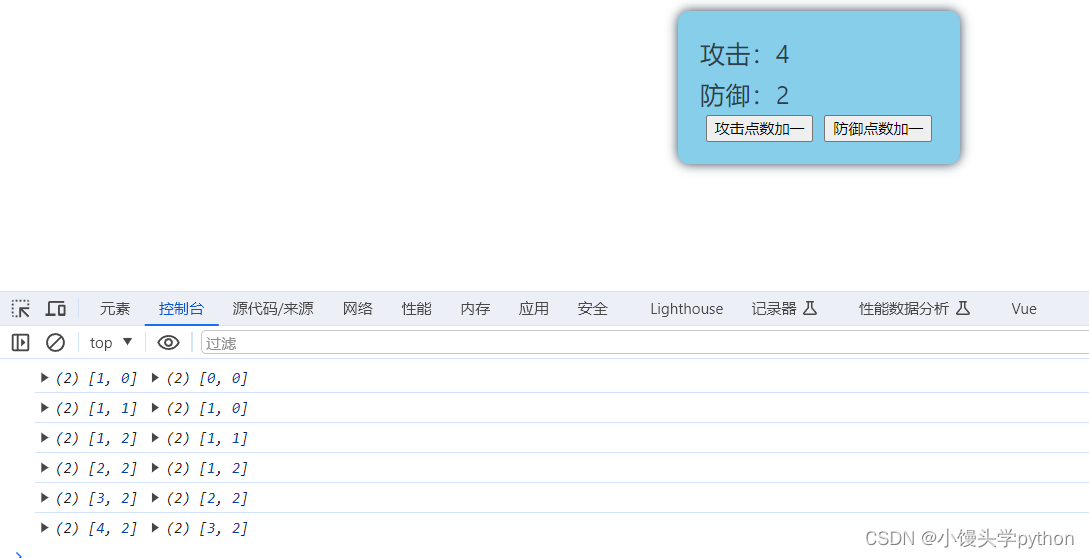
运行结果如下

接下来我们从Value中获取新的攻击和防御
watch([gongji,fangyu],(Value)=>{let [newG, newF] = Valueif(newG>=10 || newF>=10){console.log('发送请求')}})
当我们点击九次的时候没有反应

再点击一次,就会发送请求了

🍋引入watchEffect
在 Vue3 中,watchEffect 是一个非常有用的函数,用于监视响应式数据的变化并执行相应的副作用代码。与 watch 监视特定的数据源不同,watchEffect 会自动追踪其内部的响应式数据,并在这些数据变化时重新运行传入的函数。
上一段中如果我们想要监视多个数据,使其更加方便,那么watchEffect就展现了它的作用
import {ref,watch,watchEffect} from 'vue'
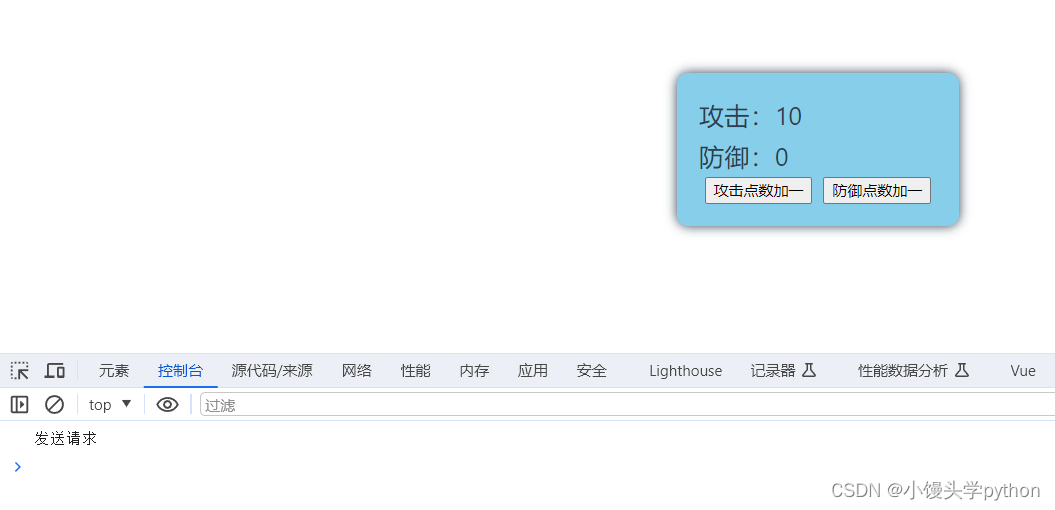
watchEffect(()=>{if(gongji.value>=10 || fangyu.value>=10){console.log('发送请求')}})
下面依然是两张对比图片


🍋watch、watchEffect对比
watchEffect可以立即运行一个函数
watch对比watchEffect
都能监听响应式数据的变化,不同的是监听数据变化的方式不同
watch:要明确指出监视的数据
watchEffect:不用明确指出监视的数据(函数中用到哪些属性,那就监视哪些属性)。
🍋注意事项
避免在 watchEffect 中执行会引起无限循环的操作,比如直接修改 state 中的属性。
如果需要手动清除 watchEffect,可以将其返回的清除函数保存起来,并在适当的时机调用。
Vue3 中的 watchEffect 是一个强大而灵活的工具,可以帮助我们更方便地处理响应式数据的变化,并执行相应的副作用代码。
🍋总结
合理的使用watch和watchEffect可以让我们的开发变得更加高效

挑战与创造都是很痛苦的,但是很充实。
这篇关于【Vue3】回顾watch,学习watchEffect的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








