本文主要是介绍【UE4 RTS游戏】03-摄像机运动_旋转视角,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
效果
可以通过WASD控制“CameraPawn”的移动;通过鼠标中键旋转视角;通过alt+鼠标中键将视角回归默认值;通过shift加速移动。

步骤
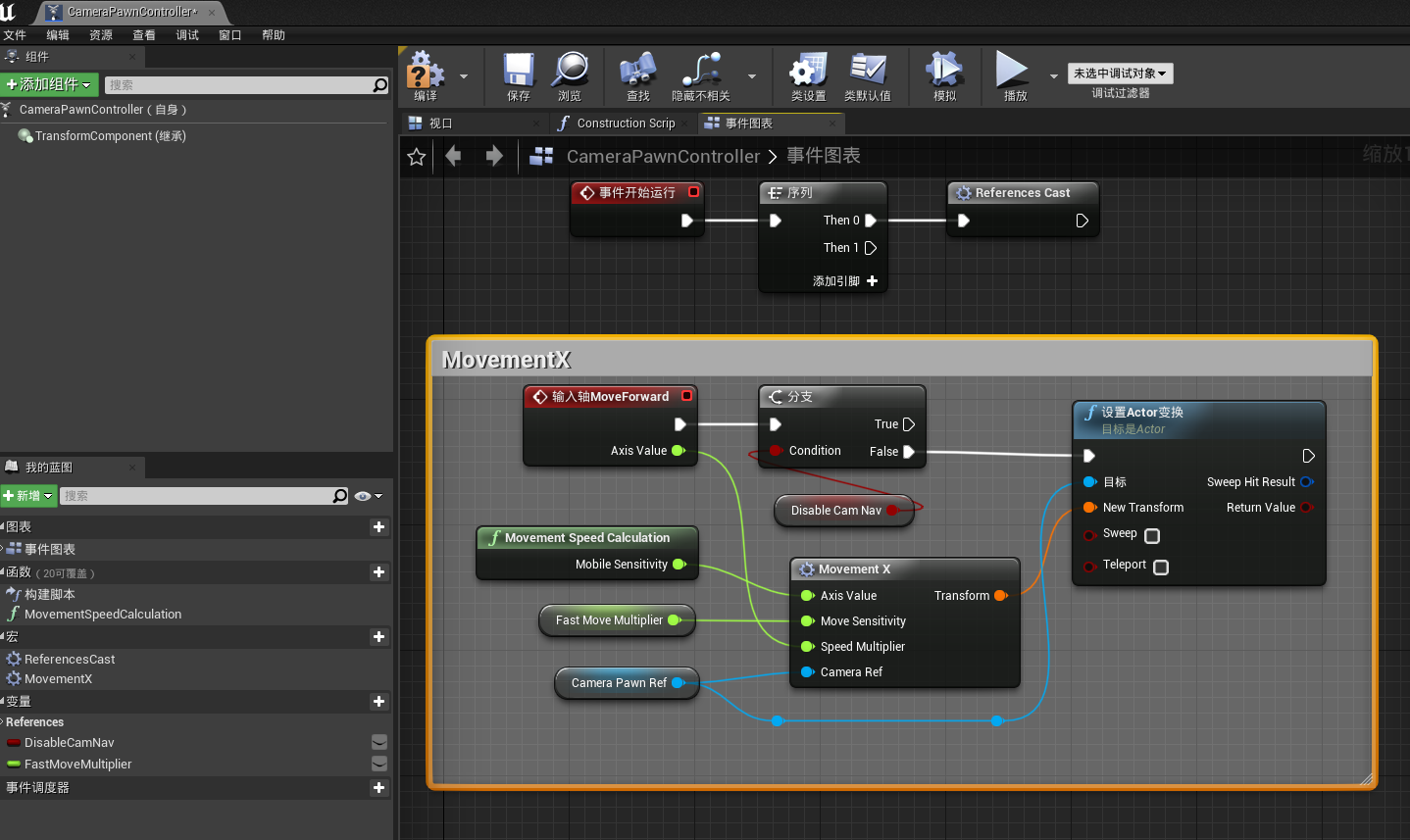
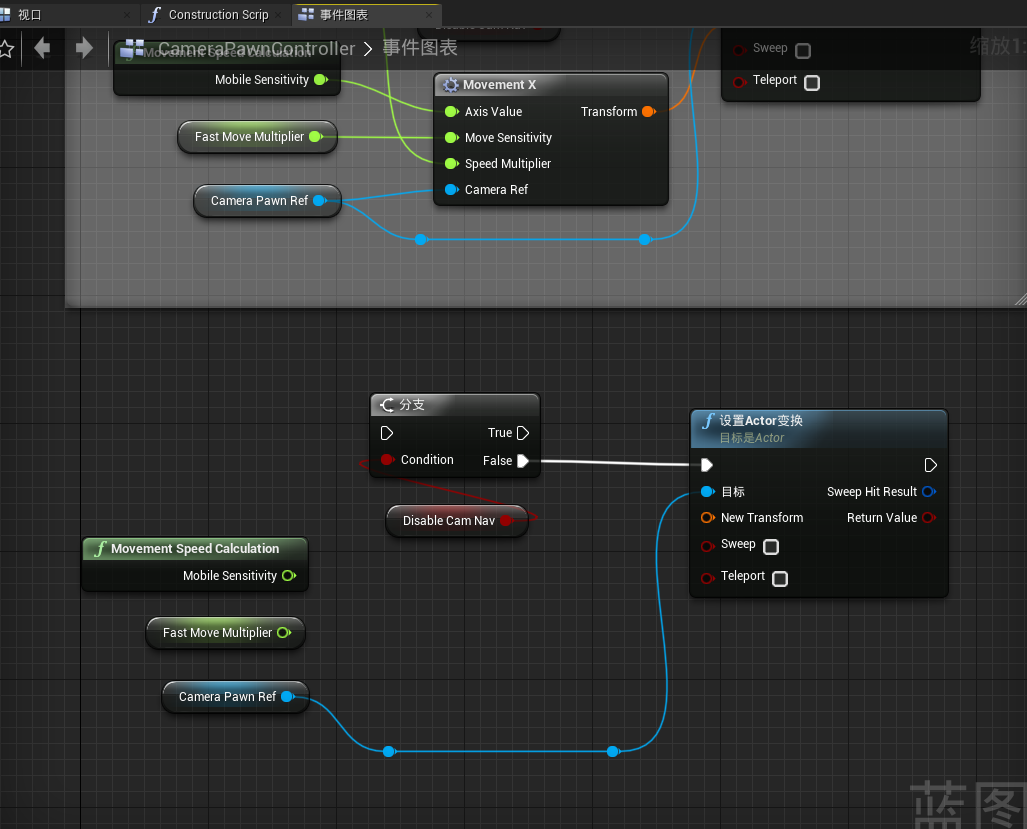
打开“CameraPawnController”,给如下节点添加注释,命名为“MovementX”

接下来开始开始编辑“MovementY”相关的逻辑
首先从“MovementX”中复制一些节点

新建一个宏,命名为“MovementY”

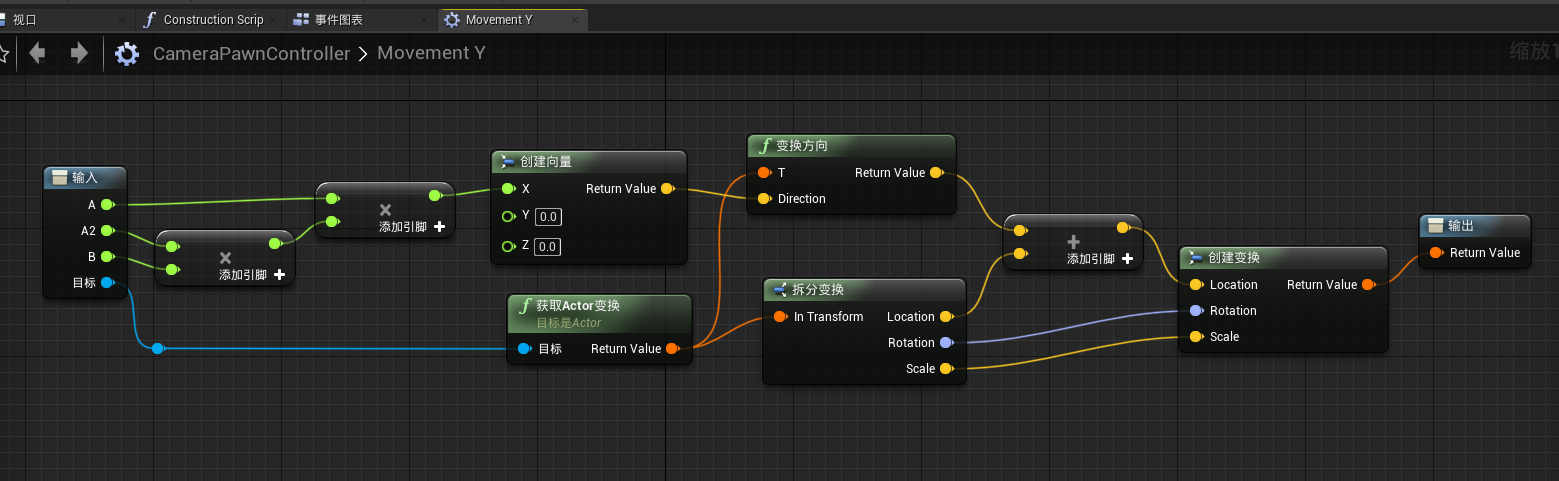
将“MovementX”中除了输入输出节点外的其它节点全部复制到“MovementY”中,然后给输入输出节点拖入引脚。

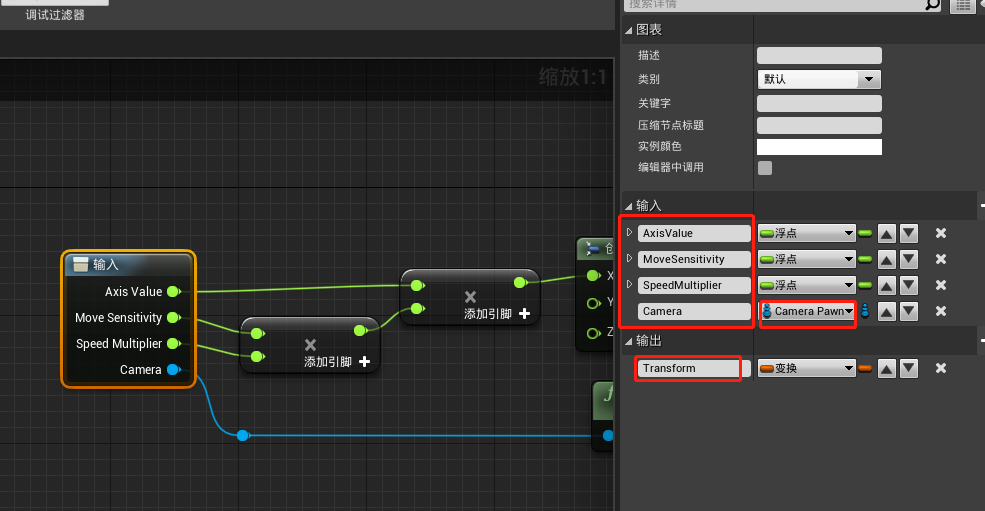
重命名输入输出的引脚

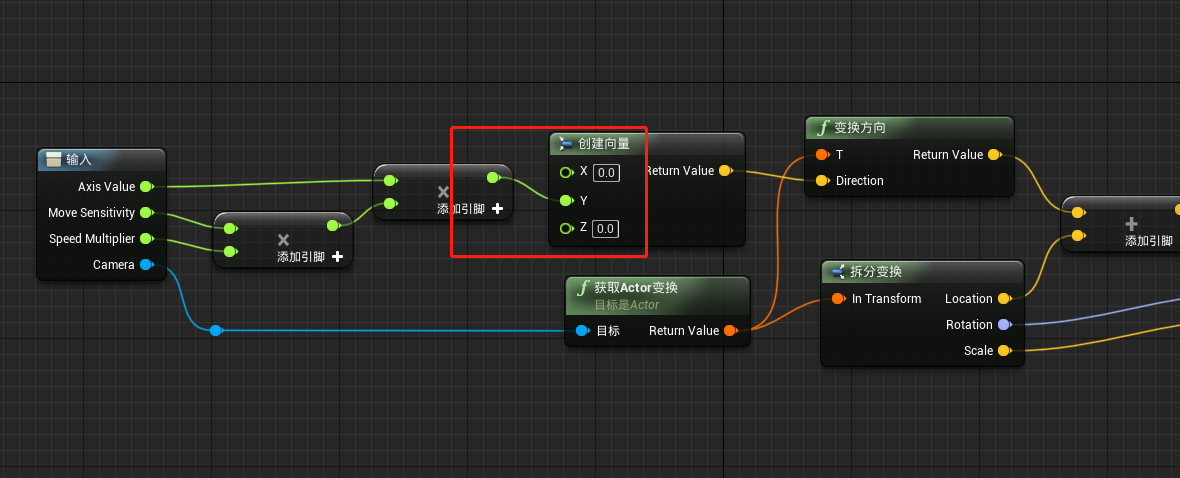
将“AxisValue”דMoveSensitivity”דSpeedMultiplier”的值赋给创建的新向量的Y

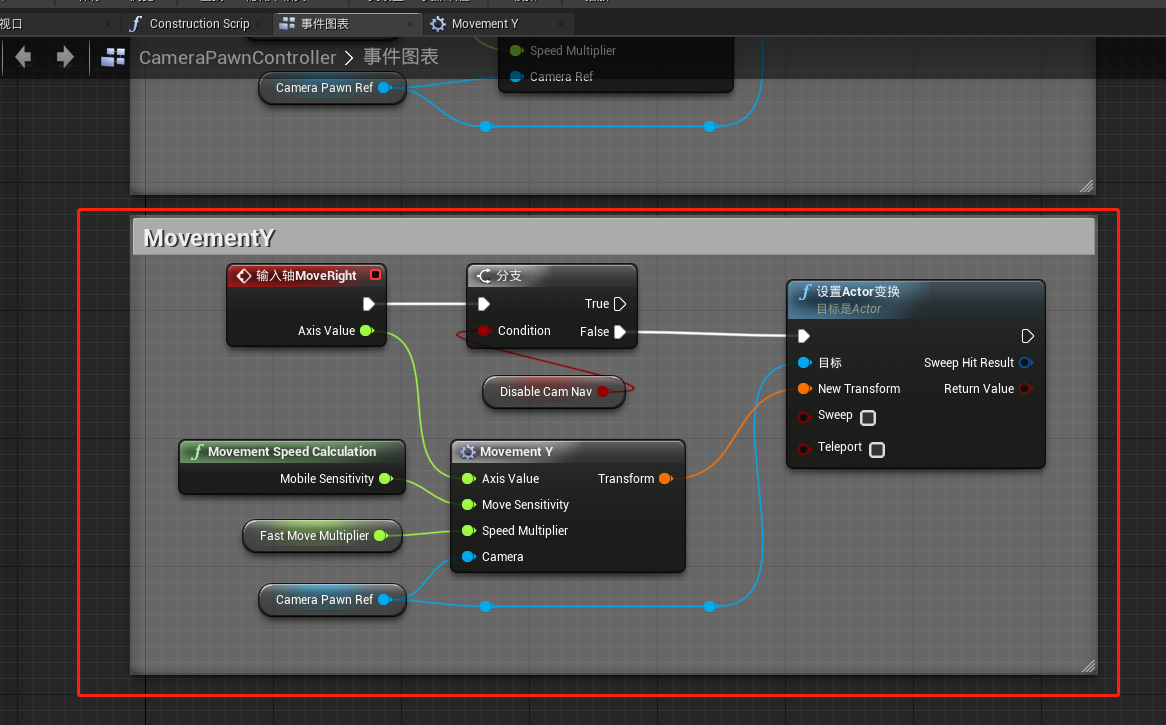
回到事件图表中,运用宏“MovementY”

此时已经可以控制“CameraPawn”在X和Y轴上移动了:

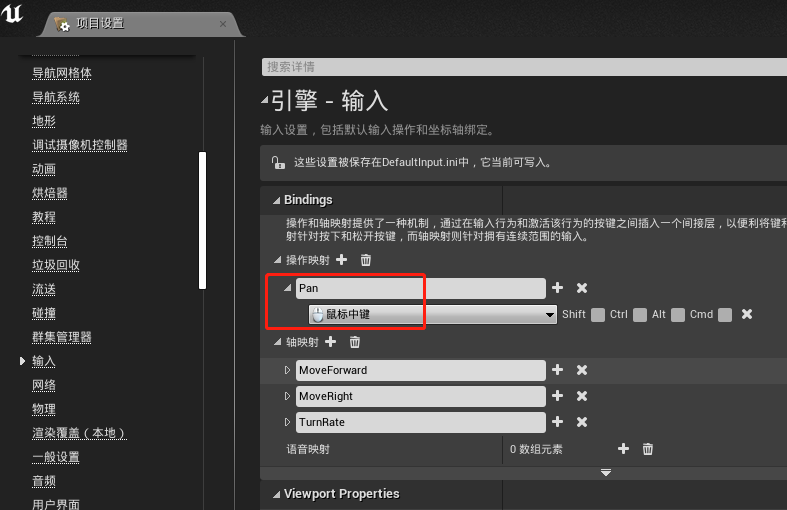
在项目设置中,添加一个操作映射

返回“CameraPawnController”,添加一个浮点型变量,命名为“PanSensitivity”,设为公有,表示旋转灵敏度

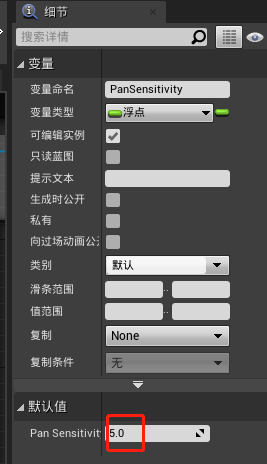
设置默认值为5

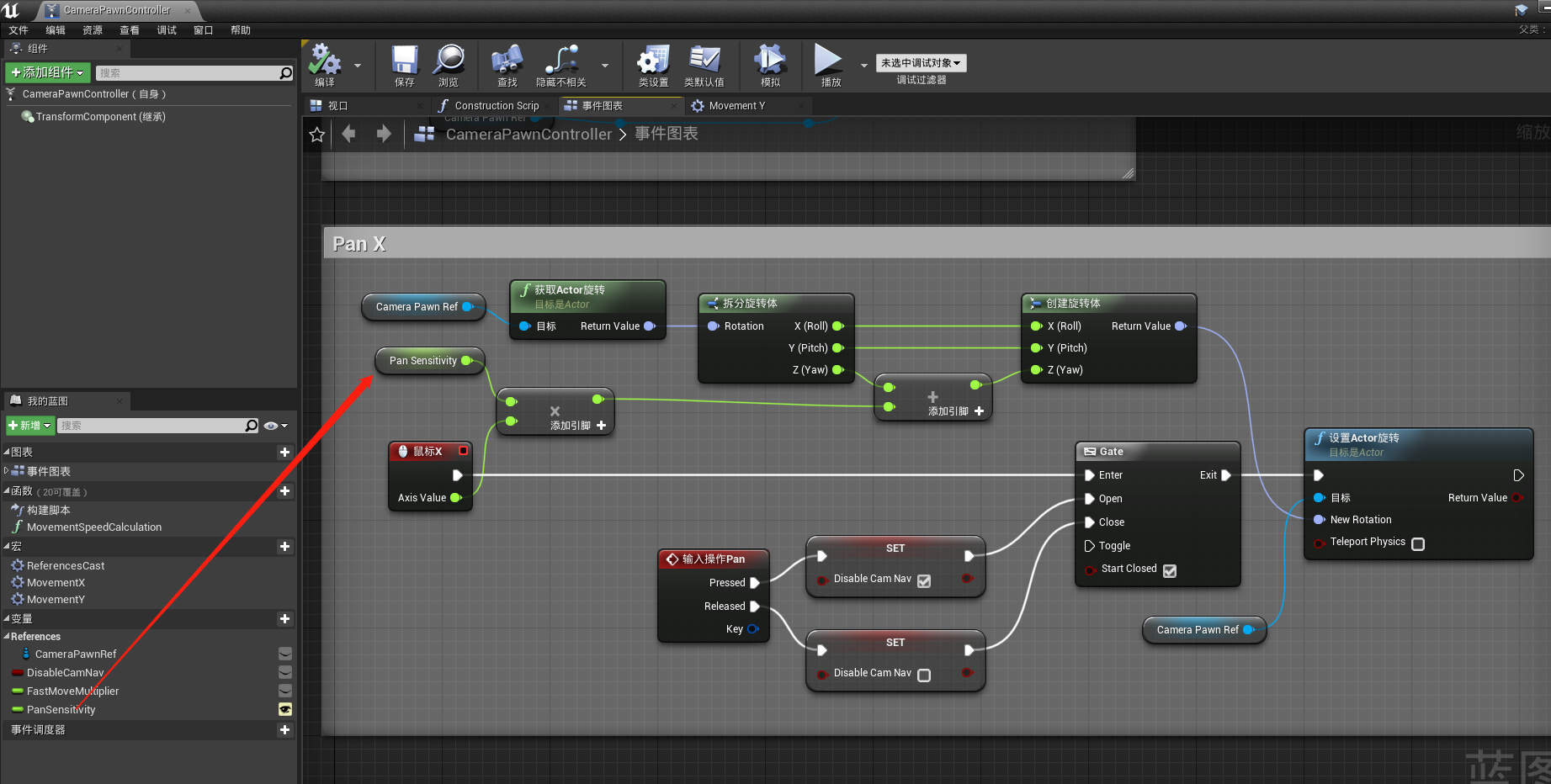
在事件图表中添加如下节点:
当按下鼠标中键时,设置“CameraPawn”无法移动。把鼠标X的值与旋转灵敏度相乘再加上“CameraPawn”当前的Z轴的旋转值,将这个旋转值结果重新赋给“CameraPawn”的旋转。

此时运行游戏效果如下所示:

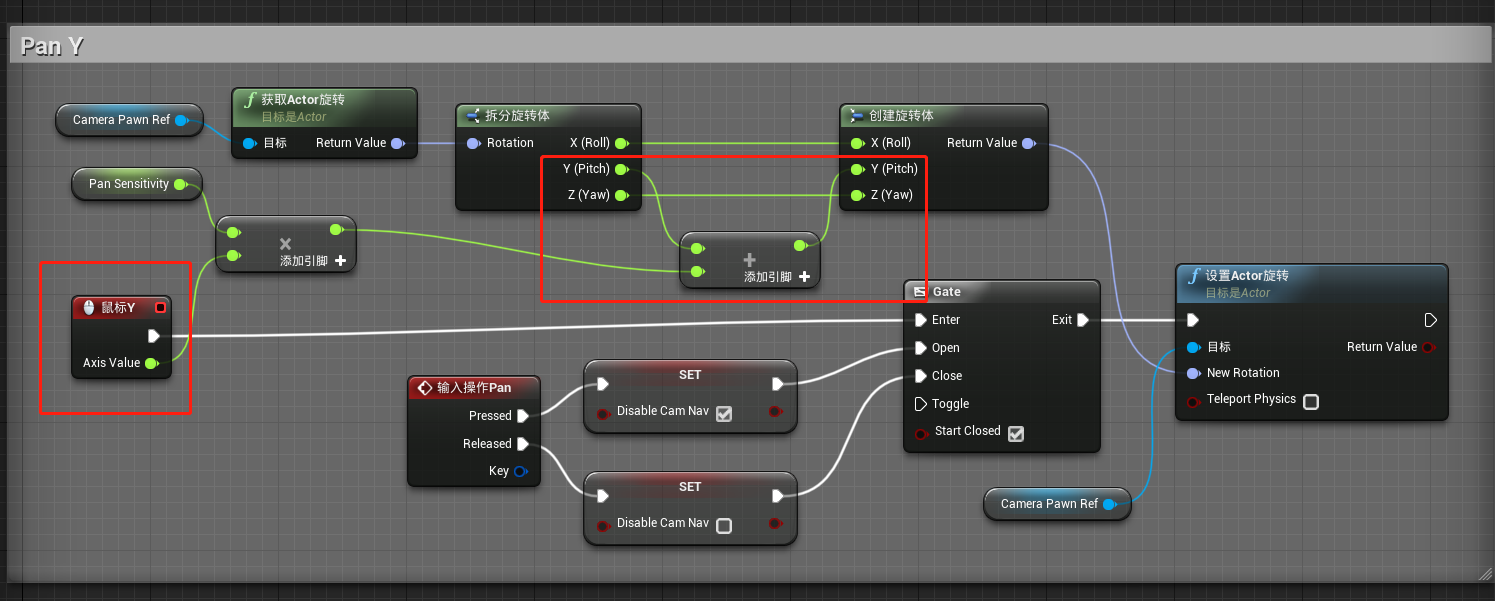
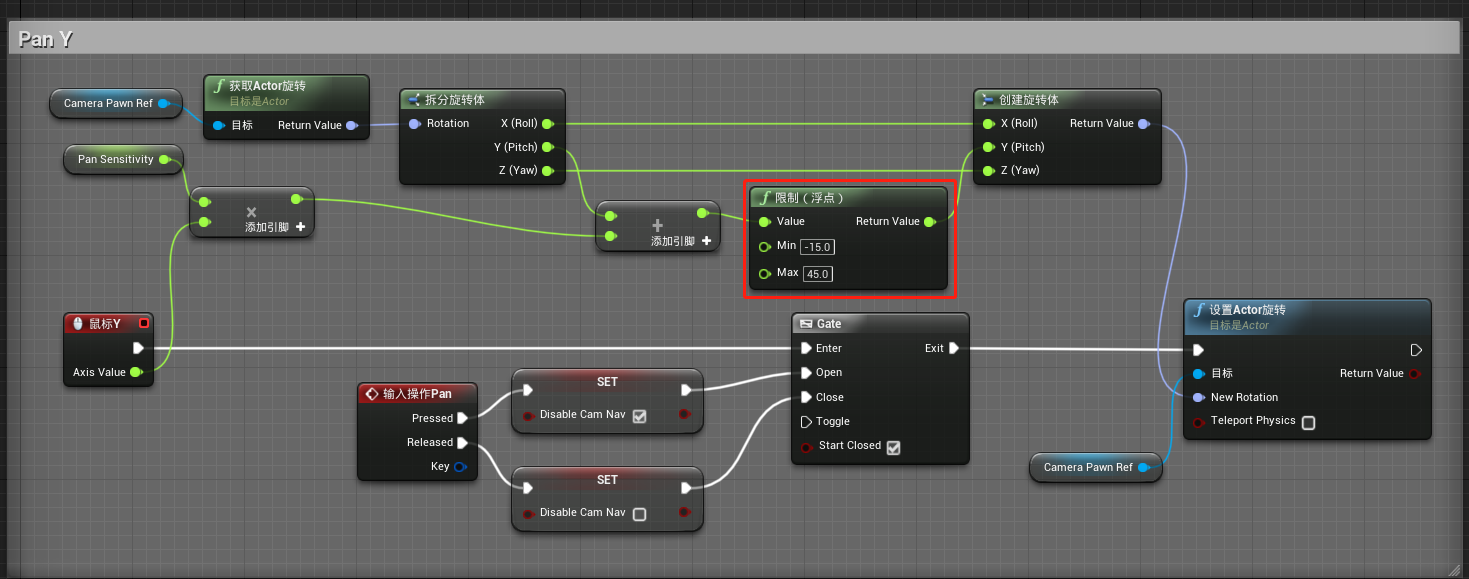
将“Pan X”的节点复制一份,作为“Pan Y”只需更改如下两个部分

将pitch的值限制在-15~45之间

此时的运行效果如下所示:

但此时的的问题是,如果以一个倾斜的视角再控制“CameraPawn”进行移动后,“CameraPawn”在Z轴上的位置就会发生改变,也就是会“遁地”或“升天”
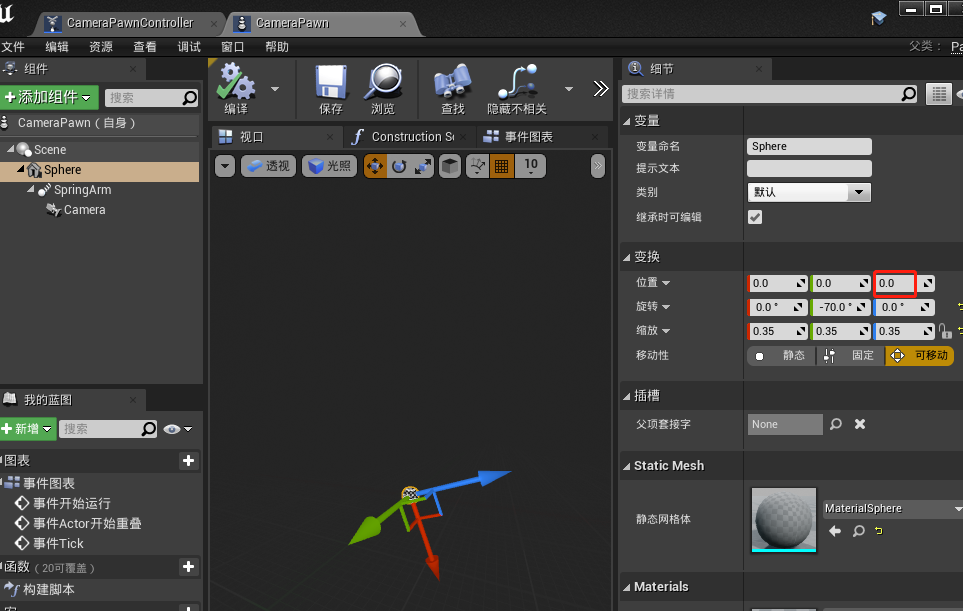
打开“CameraPawn”,选中“Sphere”,然后将位置Z的值从100改为0

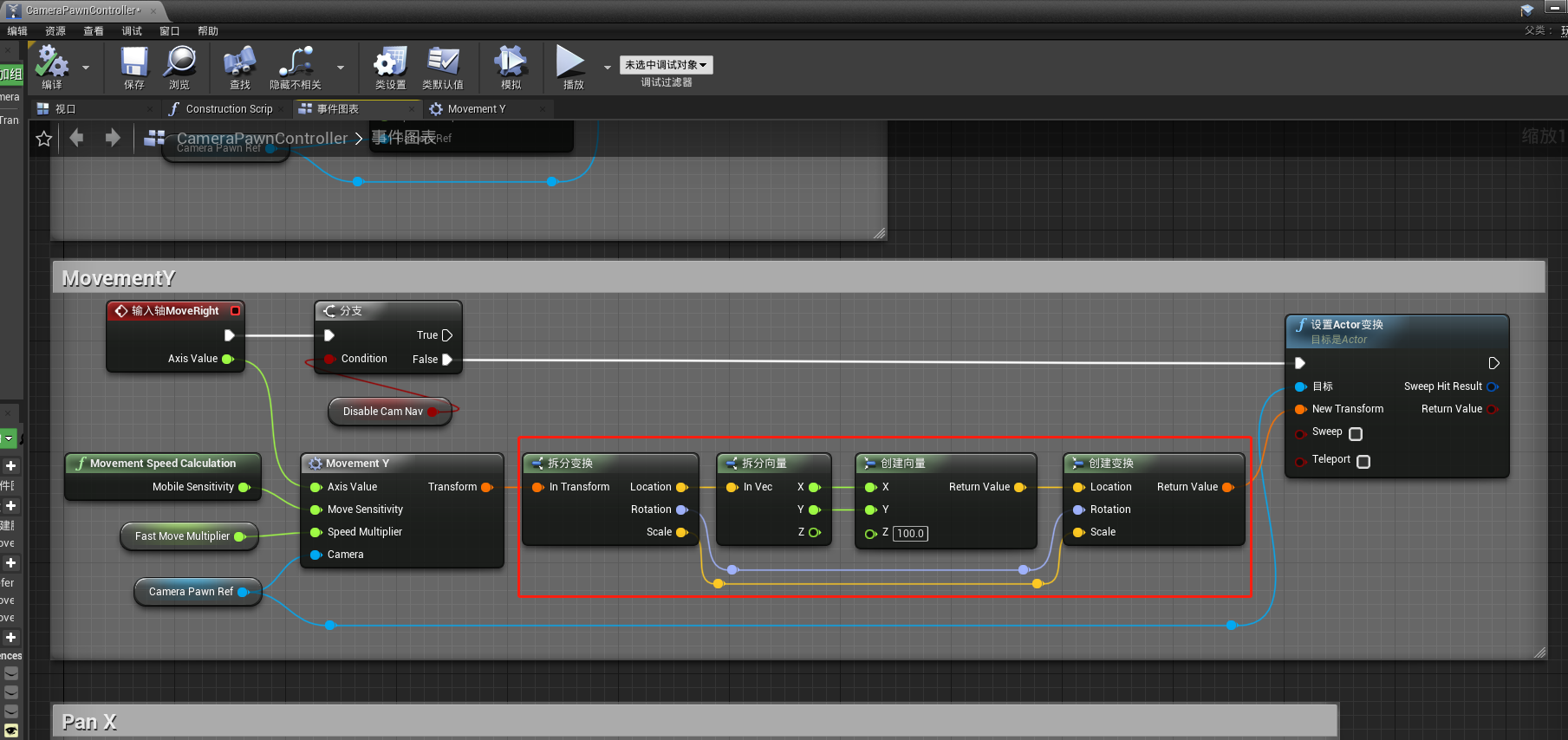
再回到“CameraPawnController”的事件图表中,添加如下标注的节点。其实意思就是让宏“Movement Y”输出的transform中的location中的Z轴的值固定为100。

此时再运行游戏就不会出现之前的bug了。
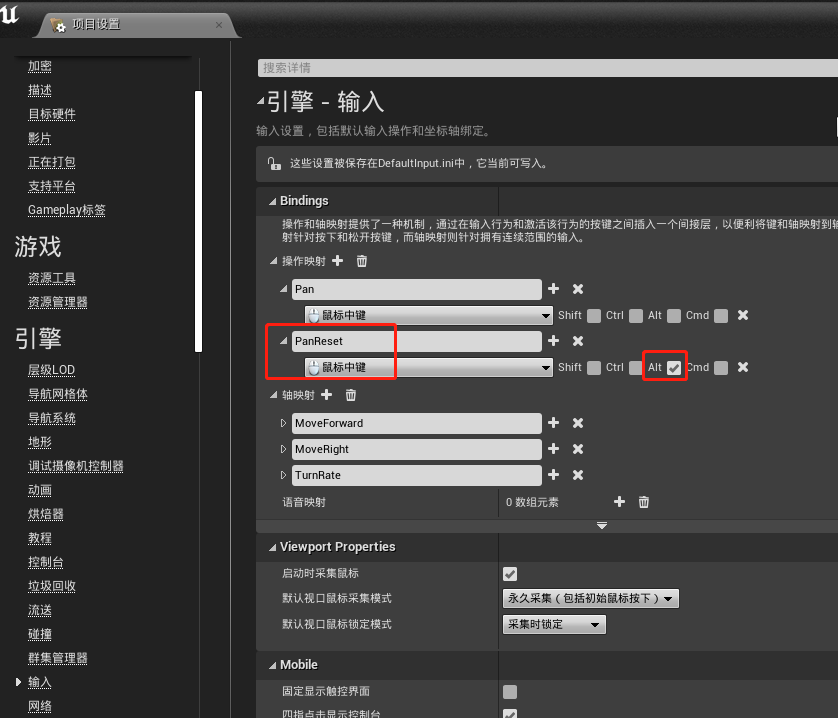
再次打开项目设置,添加一个操作映射,勾选Alt(意思是只有按下Alt键再按鼠标中键才会执行PanRest事件)

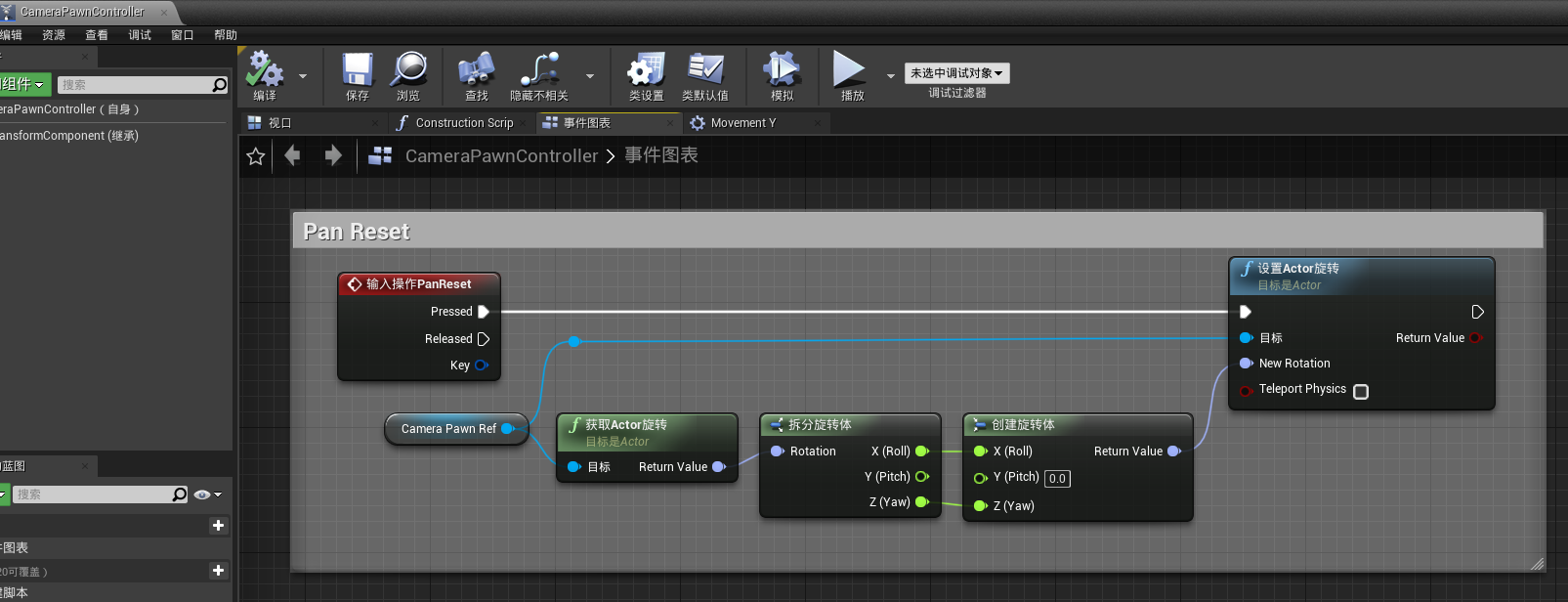
再回到“CameraPawnController”的事件图表中,添加如下节点:

此时我们按下alt+鼠标中键,就可以将视角重新设置回默认值

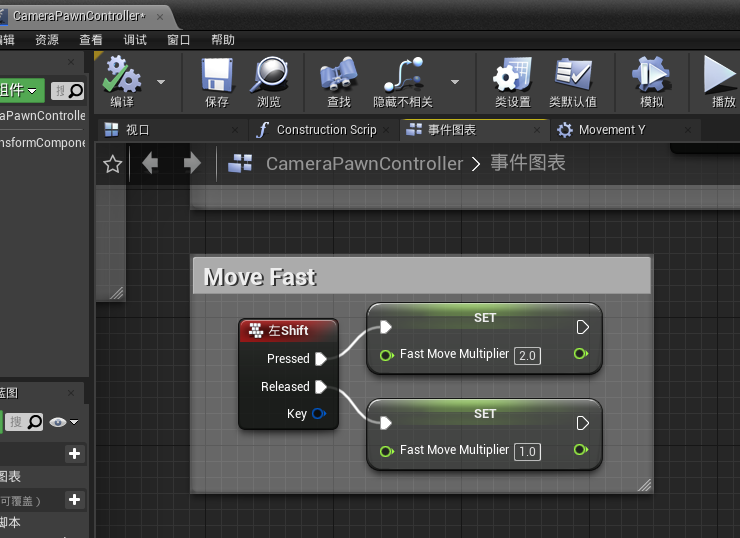
如果我们想按住shift来加速移动“CameraPawn”,可以添加如下节点

最终效果:

这篇关于【UE4 RTS游戏】03-摄像机运动_旋转视角的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





