本文主要是介绍前后端分离Vue+ElementUI+nodejs蛋糕甜品商城购物网站95m4l,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文主要介绍了一种基于windows平台实现的蛋糕购物商城网站。该系统为用户找到蛋糕购物商城网站提供了更安全、更高效、更便捷的途径。本系统有二个角色:管理员和用户,要求具备以下功能:
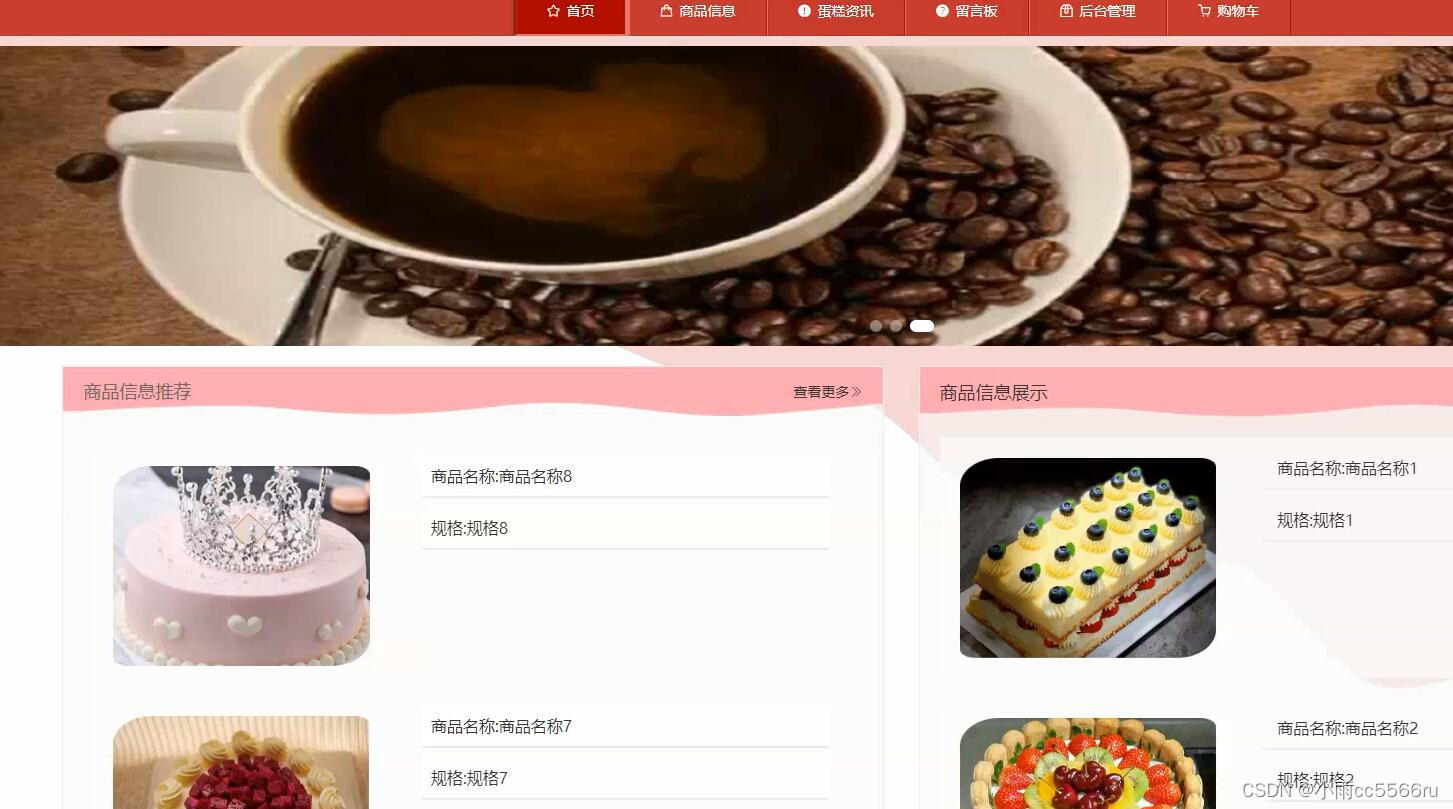
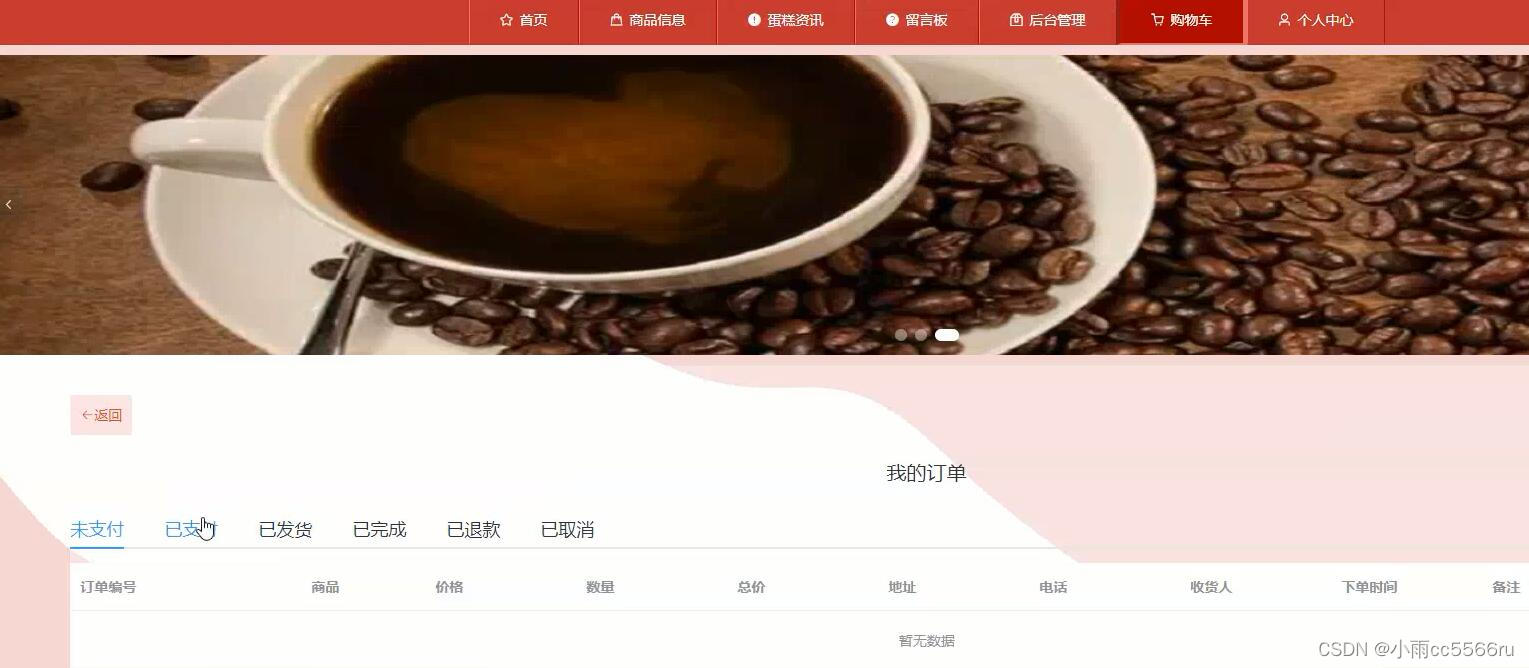
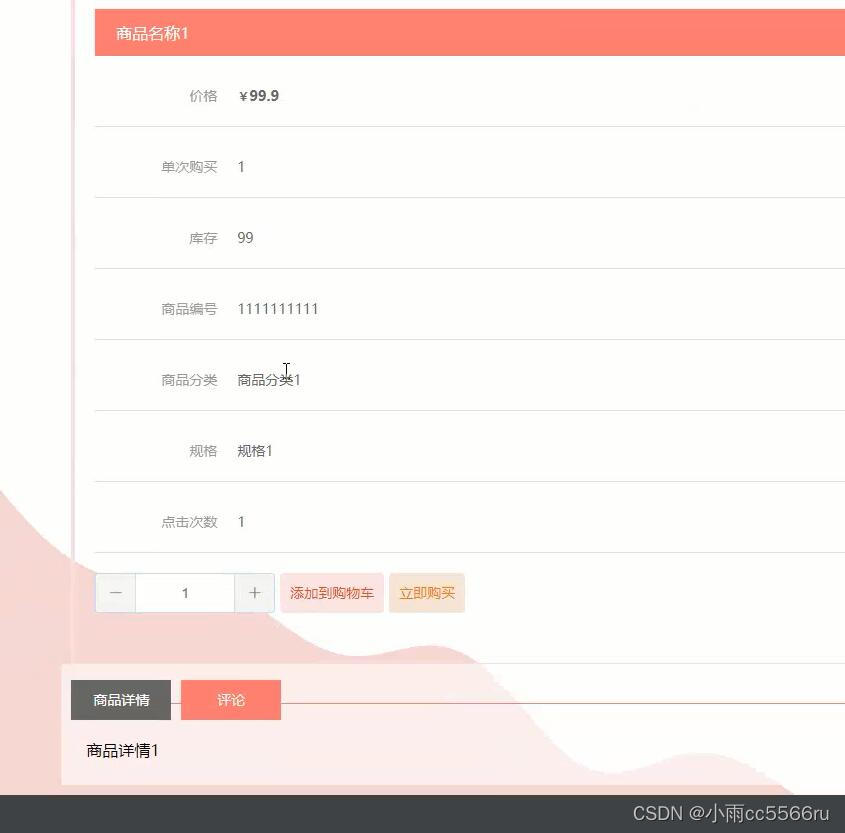
(1)用户可以修改个人信息,对蛋糕、下午茶、冰淇淋、蛋糕资讯、留言板等详情进行查看;
(2)管理员实现个人信息修改,对用户、商品分类、蛋糕、下午茶、冰淇淋、留言板、系统和订单等进行修改和删除等操作,
采用B/S模式架构系统,开发简单,只需要连接网络即可登录本系统,不需要安装任何客户端。开发工具采用VSCode,前端采用Vue+ElementUI,后端采用Node.js,数据库采用MySQL。
涉及的技术栈
1) 前台页面:
页面结构布局采用Vue框架,可能会使用到第三方组件库Element-ui或View Design组件库、axios发送请求、html和less语法。
2) 后台服务器:
服务器搭建采用基于node的Express框架快速搭建服务器,需要引入mysql模块进行对数据库的操作
3) 数据库:
mysql数据库,Navicat可视化工具辅助操作数据库 



该系统由管理员和用户二部分组成。其中:用户进入系统首页可以实现蛋糕、下午茶、冰淇淋、蛋糕资讯、留言板等;管理员则是根据不同需求设置了不同功能,可以通过后台管理接口管理系统所有信息[9]。
为设计一个安全便捷,并且使用户更好获取蛋糕购物商城网站,本文主要有安全、简洁为理念,实现用户快捷寻找蛋糕购物商城网站,从而解决蛋糕购物商城网站复杂难辨的问题。该系统采用 nodejs语言、vue框架和mysql数据库进行开发设计,通过对蛋糕购物商城网站业务流程的分析,分析了其功能性需求,设计了蛋糕购物商城网站,该系统包括管理员和用户二部分。同时还能为用户提供一个方便实用的蛋糕购物商城网站,使得用户能够及时地找到合适自己的蛋糕购物商城网站。管理员界面管理用户的信息,也可以对系统上的所有信息进行修删除查等操作,用户通过本系统可以及时了解蛋糕购物商城网站。
关键词:蛋糕购物商城网站;vue框架;mysql数据库;
目录
摘 要 I
Abstract II
第1章 概 述 1
1.1 开发背景及研究意义 2
1.2 国内外研究现状和发展趋势 3
1.3 本文主要研究的内容 4
第2章 关键技术介绍 5
2.1 开发环境 5
2.2 nodejs语言 5
2.3 vue框架 5
2.4 MySQL数据库 6
2.5 B/S架构 6
2.6 本章小结 6
第3章 系统分析 7
3.1 系统概述 7
3.2 需求分析 8
3.3 可行性分析 8
3.3.1 技术可行性分析 9
3.3.2 经济可行性分析 9
3.3.3 运行可行性 10
3.4 系统用例图 10
3.5 系统流程分析 11
3.5.1 登录流程图 11
3.5.2 添加新用户流程图 12
3.6 本章小结 12
第4章 系统设计 13
4.1 系统基本结构设计 13
4.2 数据库设计 14
4.2.1 数据库E-R图设计 14
4.2.2 数据库表设计 15
4.3 本章小结 16
第5章 系统实现 21
5.1 前台系统功能模块实现 21
5.2 后台管理员功能模块实现 21
5.3 后台用户功能模块实现 24
5.4 本章小结 30
第6章 系统测试 31
6.1 系统测试的目的 31
6.2 系统功能测试 31
6.3 性能测试 32
6.4 本章小结 32
结 论 33
参考文献 34
致 谢 35
这篇关于前后端分离Vue+ElementUI+nodejs蛋糕甜品商城购物网站95m4l的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



