本文主要是介绍Knife4j,拯救Swagger不那么美观的页面和差点意思的功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

前言:

Swagger现在已经成了最流行的接口文档生成与管理工具,但是你是否在用的时候也在吐槽,它是真的不好看,接口测试的json数据没法格式化,测试地址如果更改了还要去改配置,接口测试时增加token验证是真的麻烦......等等,拿什么拯救你,swagger同学!
针对Swagger的种种缺点,Knife4j就呼之欲出了。
正文:
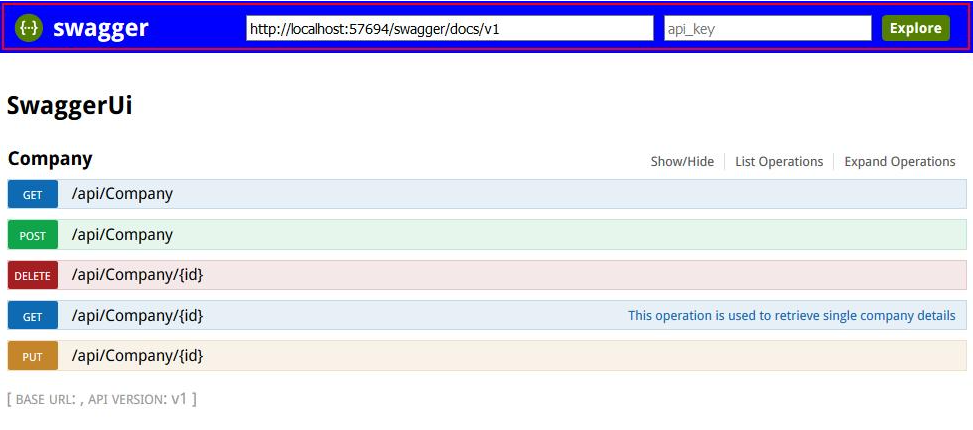
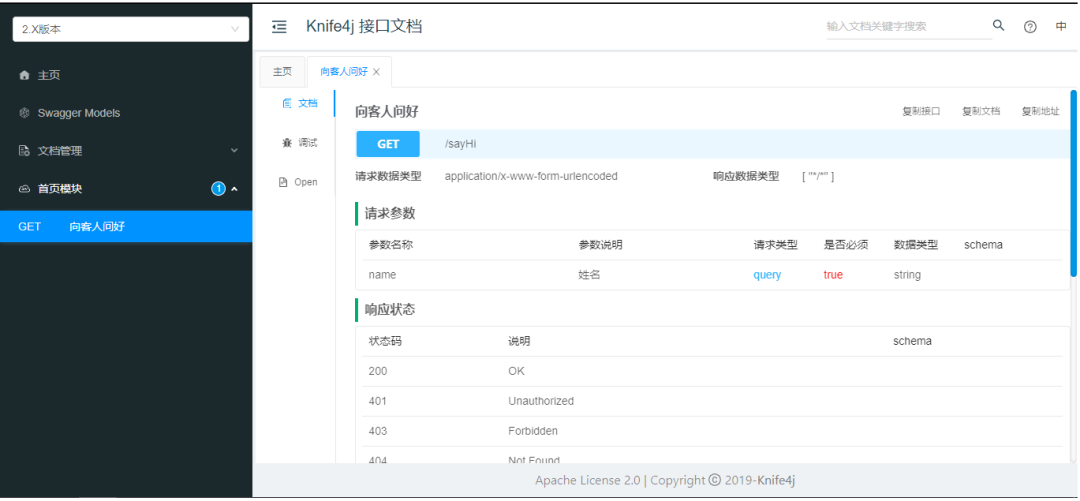
一、先看一下它长什么样子吧

看一下官方的介绍:
Knife4j的前身是swagger-bootstrap-ui,前身swagger-bootstrap-ui是一个纯swagger-ui的ui皮肤项目。
一开始项目初衷是为了写一个增强版本的swagger的前端ui,但是随着项目的发展,面对越来越多的个性化需求,不得不编写后端Java代码以满足新的需求,在swagger-bootstrap-ui的1.8.5~1.9.6版本之间,采用的是后端Java代码和Ui都混合在一个Jar包里面的方式提供给开发者使用.这种方式虽说对于集成swagger来说很方便,只需要引入jar包即可,但是在微服务架构下显得有些臃肿。因此,项目正式更名为knife4j,取名knife4j是希望她能像一把匕首一样小巧,轻量,并且功能强悍,更名也是希望把她做成一个为Swagger接口文档服务的通用性解决方案,不仅仅只是专注于前端Ui前端.swagger-bootstrap-ui的所有特性都会集中在knife4j-spring-ui包中,并且后续也会满足开发者更多的个性化需求.主要的变化是,项目的相关类包路径更换为com.github.xiaoymin.knife4j前缀,开发者使用增强注解时需要替换包路径后端
这篇关于Knife4j,拯救Swagger不那么美观的页面和差点意思的功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









