本文主要是介绍js第6章BOM案例:打开和关闭窗口、窗口位置和大小、计数器、更改URL、获取URL参数、历史记录跳转、navigator对象和screen对象、红绿灯倒计时,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
1.打开和关闭窗口
弹出对话框和窗口相关的属性和方法
弹出对话框和窗口——open()方法
name可选值
specs可选值
2.窗口位置和大小
3.计数器
4.更改URL
5.获取URL参数
6.历史记录跳转
history对象的属性和方法
无刷新更改URL地址
8.红绿灯倒计时。
1.打开和关闭窗口
弹出对话框和窗口相关的属性和方法
| 分类 | 名称 | 说明 | |||
| 属性 | closed | 返回一个布尔值,该值声明了窗口是否已经关闭 | |||
| name | 设置或返回存放窗口名称的一个字符串 | ||||
| opener | 返回对创建该窗口的window对象的引用 | ||||
| parent | 返回当前窗口的父窗口 | ||||
| self | 对当前窗口的引用,等价于window属性 | ||||
| top | 返回最顶层的父窗口 | ||||
| 方法 | alert() | 显示带有一段消息和一个确认按钮的警告框 | |||
| confirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框 | ||||
| 方法 | prompt() | 显示可提示用户输入的对话框 | |||
| open() | 打开一个新的浏览器窗口或查找一个已命名的窗口 | ||||
| close() | 关闭浏览器窗口 | ||||
| focus() | 把键盘焦点给予一个窗口 | ||||
| print() | 打印当前窗口的内容 | ||||
| scrollBy() | 按照指定的像素值来滚动内容 | ||||
| scrollTo() | 把内容滚动到指定的坐标 | ||||
弹出对话框和窗口——open()方法
name可选值
| name可选值 | 含义 |
| _blank | URL加载到一个新的窗口,也是默认值 |
| _parent | URL加载到父框架 |
| _self | URL替换当前页面 |
| _top | URL替换任何可加载的框架集 |
| name | 窗口名称 |
specs可选值
| specs可选参数 | 值 | 说明 |
| height | Number | 窗口的高度,最小值为100 |
| left | Number | 该窗口的左侧位置 |
| location | yes|no|1|0 | 是否显示地址字段,默认值是yes |
| menubar | yes|no|1|0 | 是否显示菜单栏,默认值是yes |
| resizable | yes|no|1|0 | 是否可调整窗口大小,默认值是yes |
| scrollbars | yes|no|1|0 | 是否显示滚动条,默认值是yes |
| status | yes|no|1|0 | 是否要添加一个状态栏,默认值是yes |
| titlebar | yes|no|1|0 | 是否显示标题栏.被忽略,除非调用HTML应用程序或一个值得信赖的对话框,默认值是yes |
| toolbar | yes|no|1|0 | 是否显示浏览器工具栏,默认值是yes |
| width | Number | 窗口的宽度,最小值为100 |
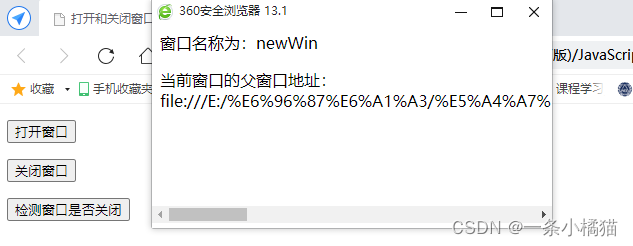
<body><p><input type="button" value="打开窗口" onclick="openWin()"></p><p><input type="button" value="关闭窗口" onclick="closeWin()"></p><p><input type="button" value="检测窗口是否关闭" onclick="checkWin()"></p><p id="msg"></p><script>var myWindow;function openWin() {myWindow = window.open('', 'newWin', 'width=400,height=200,left=200');myWindow.document.write('<p>窗口名称为:' + myWindow.name + '</p>');myWindow.document.write('<p>当前窗口的父窗口地址:' + window.parent.location + '</p>');}function closeWin() {myWindow.close();}function checkWin() {if (myWindow) {var str = myWindow.closed ? '窗口已关闭!' : '窗口未关闭!';} else {var str = '窗口没有被打开!';}document.getElementById('msg').innerHTML = str;}</script>
</body>运行效果:



2.窗口位置和大小
| 分类 | 名称 | 说明 | ||
| 属性 | screenLeft | 返回相对于屏幕窗口的x坐标(Firefox不支持) | ||
| screenTop | 返回相对于屏幕窗口的y坐标(Firefox不支持) | |||
| screenX | 返回相对于屏幕窗口的x坐标(IE8不支持) | |||
| screenY | 返回相对于屏幕窗口的y坐标(IE8不支持) | |||
| innerHeight | 返回窗口的文档显示区的高度(IE8不支持) | |||
| innerWidth | 返回窗口的文档显示区的宽度(IE8不支持) | |||
| outerHeight | 返回窗口的外部高度,包含工具条与滚动条(IE8不支持) | |||
| outerWidth | 返回窗口的外部宽度,包含工具条与滚动条(IE8不支持) | |||
| 方法 | moveBy() | 将窗口移动到相对的位置 | ||
| moveTo() | 将窗口移动到指定的位置 | |||
| resizeBy() | 将窗口大小调整到相对的宽度和高度 | |||
| resizeTo() | 将窗口大小调整到指定的宽度和高度 | |||
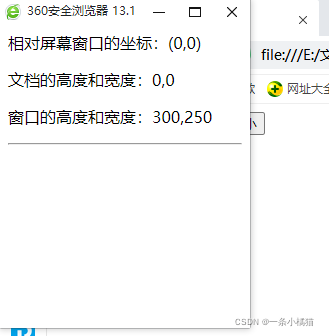
<body><input type="button" value="打开窗口" onclick="openWin()"><input type="button" value="调整窗口位置和大小" onclick="changeWin()"><script>var myWindow;function openWin() {myWindow = window.open('', 'newWin', 'width=250,height=300');getPosSize(); // 获取窗口信息}function changeWin() {myWindow.moveBy(250, 250); // 将newWin窗口下移250像素,右移250像素myWindow.focus(); // 获取移动后newWin窗口的焦点myWindow.resizeTo(500, 350); // 修改newWin窗口的宽度为500,高度为350getPosSize(); // 获取窗口信息}function getPosSize() {// 获取相对于屏幕窗口的坐标var x = myWindow.screenLeft, y = myWindow.screenTop;// 获取窗口和文档的高度和宽度var inH = myWindow.innerHeight, inW = myWindow.innerWidth;var outH = myWindow.outerHeight, outW = myWindow.outerWidth;myWindow.document.write('<p>相对屏幕窗口的坐标:(' + x + ',' + y + ')</p>');myWindow.document.write('<p>文档的高度和宽度:' + inH + ',' + inW + '</p>');myWindow.document.write('<p>窗口的高度和宽度:' + outH + ',' + outW + '</p><hr>');}</script>
</body>运行效果:



3.计数器
| 方法 | 说明 |
| setTimeout() | 在指定的毫秒数后调用函数或执行一段代码 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或执行一段代码 |
| clearTimeout() | 取消由setTimeout()方法设置的定时器 |
| clearInterval() | 取消由setInterval()设置的定时器 |
setTimeout()和setInterval()方法区别: 相同点:都可以在一个固定时间段内执行JavaScript程序代码。 不同点:setTimeout()只执行一次代码,setInterval()会在指定的时间后,自动重复执行代码。
<body><input type="button" value="开始计数" onclick="startCount()"><input id="num" type="text"><input type="button" value="停止计数" onclick="stopCount()"><script>var timer = null, c = 0;function timedCount() { // 在文本框中显示数据document.getElementById('num').value = c;++c; // 显示数据加1}function startCount() { // 开始间歇调用timer = setInterval(timedCount, 1000);}function stopCount() { // 清除间歇调用clearInterval(timer);}</script>
</body>运行效果:

4.更改URL
| 名称 | 说明 |
| assign() | 载入一个新的文档 |
| reload() | 重新载入当前文档 |
| replace() | 用新的文档替换当前文档 |
reload()方法的唯一参数,是一个布尔类型值,将其设置为true时,它会绕过缓存,从服务器上重新下载该文档,类似于浏览器中的刷新页面按钮。
5.获取URL参数
获取URL的指定部分:location.属性名。 设置URL的指定部分:location.属性名 = 值。
location对象的属性
| 属性 | 说明 | 属性 | 说明 |
| hash | 返回一个URL的锚部分 | pathname | 返回URL的路径名 |
| host | 返回一个URL的主机名和端口 | port | 返回一个URL服务器使用的端口号 |
| hostname | 返回URL的主机名 | protocol | 返回一个URL协议 |
| href | 返回完整的URL |
<body><input type="button" value="载入新文档" onclick="newPage()"><input type="button" value="刷新页面" onclick="freshPage()"><p id="time"></p><script>// 获取并显示当前页面载入的时间var ds = new Date(), d = ds.getDate();var t = ds.toLocaleTimeString();document.getElementById('time').innerHTML = t;// 载入新文档function newPage() {window.location.assign('http://www.example.com')}// 刷新文档function freshPage() {location.reload(true);}</script>
</body>运行效果:

6.历史记录跳转
history对象的属性和方法
| 分类 | 名称 | 说明 |
| 属性 | length | 返回历史列表中的网址数 |
| 方法 | back() | 加载history列表中的前一个URL |
| forward() | 加载history列表中的下一个URL | |
| go() | 加载history列表中的某个具体页面 |
<body><input type="button" value="前进" onclick="goForward()"><input type="button" value="新网页" onclick="newPage()"><script>function newPage() { // 打开一个新的文档window.location.assign('show.html');}function goForward() { // 前进history.go(1);}</script>
</body>show.html
<body><input type="button" value="后退" onclick="goBack()"><script>function goBack() {history.go(-1);}</script>
</body>运行效果:


无刷新更改URL地址
pushState()方法会改变浏览器的历史列表中记录的数量。
replaceState()方法仅用于修改历史记录,历史记录列表的数量不变,与location.replace()方法的功能类似。
7. navigator对象和screen对象
navigator对象提供了有关浏览器的信息。
navigator对象的属性和方法
| 分类 | 名称 | 说明 |
| 属性 | appCodeName | 返回浏览器的内部名称 |
| appName | 返回浏览器的名称 | |
| appVersion | 返回浏览器的平台和版本信息 | |
| cookieEnabled | 返回指明浏览器中是否启用cookie的布尔值 | |
| platform | 返回运行浏览器的操作系统平台 | |
| userAgent | 返回由客户端发送服务器的User-Agent头部的值 | |
| 方法 | javaEnabled() | 指定是否在浏览器中启用Java |
screen对象用于返回当前渲染窗口中与屏幕相关的属性信息,如屏幕的宽度和高度等。
screen对象的属性和方法
| 名称 | 说明 |
| height | 返回整个屏幕的高 |
| width | 返回整个屏幕的宽 |
| availHeight | 返回浏览器窗口在屏幕上可占用的垂直空间 |
| availWidth | 返回浏览器窗口在屏幕上可占用的水平空间 |
| colorDepth | 返回屏幕的颜色深度 |
| pixelDepth | 返回屏幕的位深度/色彩深度 |
8.红绿灯倒计时。
现实生活中,为保证行人和车辆安全有序地通行,交叉路口都会设置交通信号灯。横向三色交通信号灯的亮灯顺序一般为“绿→黄→红→绿”依次循环。其中,亮灯时长需根据路口的实际情况等因素来考虑设置。例如,将某一个十字路口的交通信号灯每分钟红灯亮设置为30秒,绿灯亮设置为35秒,黄灯亮设置为5秒。
<style>.box{width:250px;height:52px;padding:15px 30px;border:2px solid #ccc;border-radius:16px;margin:0 auto;}.box .count{width:60px;color:#666;font-size:280%;line-height:50px;padding-left:6px;margin-left:5px;border:1px solid #fff}.box div{margin-left:5px;float:left;width:50px;height:50px;border-radius:50px;border:1px solid #666;}.gray{background-color:#eee;}.red{background-color:red;}.yellow{background-color:yellow;}.green{background-color:#26ff00;}
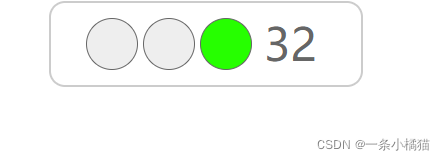
</style><body><div class="box"><div id="red"></div><div id="yellow"></div><div id="green"></div><div class="count" id="count"></div></div><script>// 获取红、黄、绿灯以及倒计时的元素对象var lamp = {red: {obj: document.getElementById('red'),timeout: 30,style: ['red', 'gray', 'gray'],next: 'green'},yellow: {obj: document.getElementById('yellow'),timeout: 5,style: ['gray', 'yellow', 'gray'],next: 'red'},green: {obj: document.getElementById('green'),timeout: 35,style: ['gray', 'gray', 'green'],next: 'yellow'},changeStyle(style) {this.red.obj.className = style[0];this.yellow.obj.className = style[1];this.green.obj.className = style[2];}};var count = {obj: document.getElementById('count'),change: function(num) {this.obj.innerHTML = (num < 10) ? ('0' + num) : num;}};var now = lamp.green;var timeout = now.timeout;lamp.changeStyle(now.style);count.change(timeout);setInterval(function() {if (--timeout <= 0) {now = lamp[now.next];timeout = now.timeout;lamp.changeStyle(now.style);}count.change(timeout);}, 1000);</script>
</body>运行效果:


这篇关于js第6章BOM案例:打开和关闭窗口、窗口位置和大小、计数器、更改URL、获取URL参数、历史记录跳转、navigator对象和screen对象、红绿灯倒计时的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






