本文主要是介绍Android 浅色皮肤阴影开发,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言:项目中要进行浅色皮肤开发,然后要求要有阴影效果,下面是UI觉得可行的中立方案效果

尝试一、使用elevation添加阴影发现效果一般
尝试二、使用带阴影的UI切图后续发现成本太大,对后续多个皮肤适配要求太大
尝试三、使用elevation、outlineSpotShadowColor的方式进行适配,缺点:需要添加marginTop值上方 才有阴影
<style name="ResShadow">
<item name="android:elevation">4dp</item>
<item name="android:outlineSpotShadowColor"
tools:ignore="NewApi">#4D000000</item>
<item name="android:layout_marginTop">1dp</item>
</style>
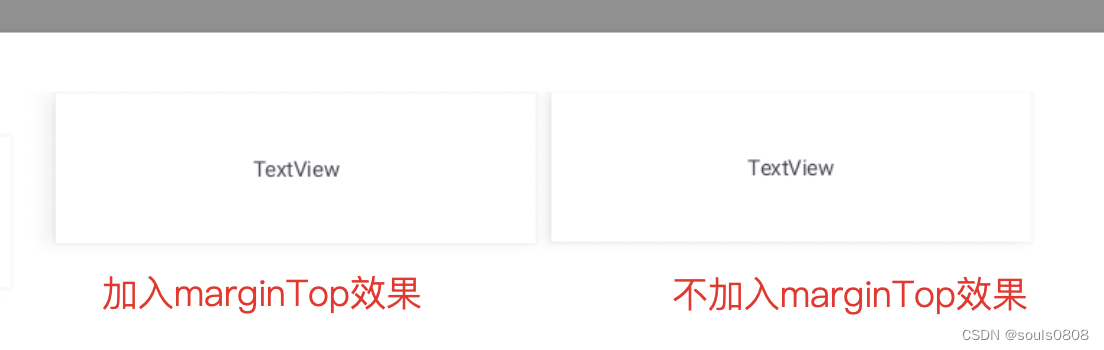
1.marginTop效果加入不加入对比,明显加入marginTop值的一方上方有描边,

activity_shadow.xml布局文件代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#909090"android:padding="10dp"><LinearLayoutandroid:layout_width="1500dp"android:layout_height="300dp"android:layout_margin="30dp"android:background="@color/white"android:orientation="horizontal"style="@style/ResShadow"android:padding="40dp"><TextViewandroid:id="@+id/textView11"android:layout_width="320dp"android:layout_height="100dp"android:gravity="center"android:text="TextView"android:layout_margin="30dp"style="@style/ResShadow"android:background="@color/white" /><TextViewandroid:id="@+id/textView12"android:layout_width="320dp"android:layout_height="100dp"android:gravity="center"android:text="TextView"style="@style/ResShadow"android:layout_marginTop="1dp"android:background="@color/white" /><TextViewandroid:id="@+id/textView13"android:layout_width="320dp"android:layout_height="100dp"android:gravity="center"android:layout_marginLeft="10dp"android:text="TextView"style="@style/ResShadow"android:background="@color/white" /></LinearLayout></LinearLayout>styles.xml代码
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"><style name="ResShadow"><item name="android:elevation">4dp</item><item name="android:outlineSpotShadowColor"tools:ignore="NewApi">#4D000000</item></style>
</resources>这篇关于Android 浅色皮肤阴影开发的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





