本文主要是介绍手把手教你做一个VUE纯单页面的,静态的增删改查,非常详细,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
手把手教你做一个VUE纯单页面的,静态的增删改查
1.工具
idea
vue需要的三个js文件
vue.js vue最基础的js文件
qs.js后台传参时需要进行转换(此处单页面,不进行后台传参,所以不需要)
axios.js 发送路径

步骤1:
首先建一个vuetest.html文件,导入需要的js文件
如图:我的项目结构:

导入需要的js文件
<script src="../vueJs/vue.js"></script>
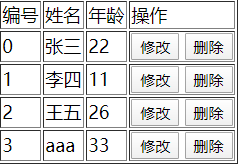
查询
body中
<div id="app"><table border="1"><tr><td>编号</td><td>姓名</td><td>年龄</td><td>操作</td></tr><!--遍历: list为在data中定义的数组名字 item为字段名,index为下标--><tr v-for="(item,index) in list" ><td>{{index}}</td><td>{{item.name}}</td><td>{{item.age}}</td><td><input type="button" v-on:click="update(index,item)" value="修改"><input type="button" v-on:click="del(index)" value="删除"></td></tr></table></div>
script中
new Vue({//所有的vue的操作,都必须放到这个id="app" 的div中,否则,vue用不了el:"#app",data:{//存放要查询的数据集合(动态的这里直接写一个空集合,就可以使用了)list:[{name:"张三",age:22},{name:"李四",age:11},{name:"王五",age:26},{name:"aaa",age:33}],},})
查询完成了

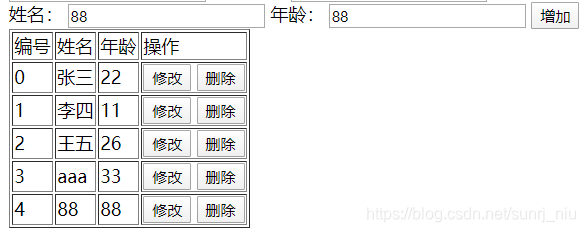
新增
姓名: <input type="text" v-model="name" id="name"/>年龄: <input type="text" v-model="age" id="age"/><input type="button" v-on:click="add()" value="增加">
new Vue({el:"#app",data:{//与v-model中的必须保持一致name:"",age:"",list:[{name:"张三",age:22},{name:"李四",age:11},{name:"王五",age:26},{name:"aaa",age:33}],},methods:{add:function(){//直接通过this.name就可以获取到文本框中name的值// alert(this.name);// alert(this.age);//定义一个键值对的json,通过list的push方法增加到list中数据var user = {name:this.name,age:this.age}this.list.push(user);},}})
增加结束

修改
姓名: <input type="text" v-model="name" id="name"/>
年龄: <input type="text" v-model="age" id="age"/><input type="button" v-on:click="updateUser()" value="修改"><table border="1"><tr><td>编号</td><td>姓名</td><td>年龄</td><td>操作</td></tr><!--遍历: list为数组名字 item为字段名,index为下标--><tr v-for="(item,index) in list" ><td>{{index}}</td><td>{{item.name}}</td><td>{{item.age}}</td><td><input type="button" v-on:click="update(index,item)" value="修改"><input type="button" v-on:click="del(index)" value="删除"></td></tr></table>
new Vue({el:"#app",data:{nameJiLian:"",name:"",age:"",//存放当前行的唯一标识indexVal:"",list:[{name:"张三",age:22},{name:"李四",age:11},{name:"王五",age:26},{name:"aaa",age:33}],},methods:{//回显toUpdate:function(index){// alert(index);// alert(item.name);//通过this可直接获取到文本框中name个age值,并进行回显,index是当前行的唯一标识this.name = this.list[index].name;this.age = this.list[index].age;this.indexVal = index;//alert( this.indexVal);},//修改updateUser:function(index) {//获取到所有对象,以键值进行存储var user = {name:this.name,age:this.age};//获取当前唯一标识var indexVal = this.indexVal;// alert(indexVal);//给list集合下标为indexVal的所对应的赋值this.list[this.indexVal].name = this.name;this.list[this.indexVal].age = this.age;//修改结束,将所有文本框置空this.name="";this.age="";this.indexVal="";}}})
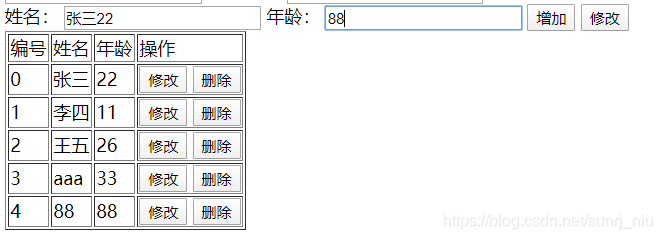
回显

修改后

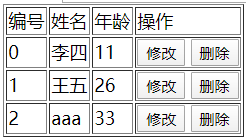
删除
div中
<tr><td>编号</td><td>姓名</td><td>年龄</td><td>操作</td></tr><!--遍历: list为数组名字 item为字段名,index为下标--><tr v-for="(item,index) in list" ><td>{{index}}</td><td>{{item.name}}</td><td>{{item.age}}</td><td><input type="button" v-on:click="update(index,item)" value="修改"><input type="button" v-on:click="del(index)" value="删除"></td></tr>
</table>
script
methods:{//需要传一个参数过来。也就是当前数据的唯一标识del:function(index){// alert("删除");//用list的splice方法,第一个参数:从那个开始删除,第二个参数:删除几条数据this.list.splice(index,1);},}
删除结束


这篇关于手把手教你做一个VUE纯单页面的,静态的增删改查,非常详细的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








