本文主要是介绍vue2.0+Element UI 实现动态增加删除多个表单(点击按钮增删一排输入框),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue2.0+Element UI 实现动态增加删除多个表单(点击按钮增删一排输入框)
单个增加表单,Element文档已经给了详细的方案,这里就不详细介绍
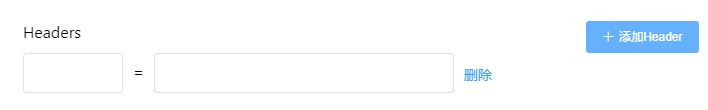
今天介绍的是如图:
点击增加按钮,然后增加如图文本框,点击删除。删除这一行的信息

实现:
<el-form :model="testInfo" label-width="100px" :label-position="labelPosition" class="demo-ruleForm" ><div class="button-search"><el-row><span>Headers</span></el-row><el-button slot="append" icon="el-icon-plus" size="small" type="primary" @click="addHeader()">添加Header</el-button></div><!-- 动态增加项目 --><!-- 不止一个项目,用div包裹起来 --><div v-for="(item, index) in testInfo.headers" :key="index"><div class="div-inline"><el-form-item:prop="'headers.' + index + '.headerKey'":rules="{required: true, message: '不能为空', trigger: 'blur'}" style="width: 100px;"><el-input v-model="item.headerKey" ></el-input></el-form-item></div><span class="distance_style_10">=</span><div class="div-inline distance_style_10"><el-form-item:prop="'headers.' + index + '.headerVal'":rules="{required: true, message: '不能为空', trigger: 'blur'}" class="input_width_300"><el-input v-model="item.headerVal" ></el-input></el-form-item></div><div class="div-inline distance_style_10"><el-form-item><el-link type="primary" :underline="false" @click.prevent="removeHeader(item,index)">删除</el-link></el-form-item></div></div></el-form>
data中:
testInfo:{headers:[],headerKey:'',headerVal:'',},
methods中:
methods:{addHeader(){this.testInfo.headers.push({headerKey: '',headerVal: ''})},removeHeader(item, index){this.testInfo.headers.splice(index, 1)}}
style
.div-inline{display: inline-block;}.button-search{display: flex;justify-content: space-between;
}
好了,完成了
这篇关于vue2.0+Element UI 实现动态增加删除多个表单(点击按钮增删一排输入框)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






