本文主要是介绍BuildAdmin - 免费开源可商用!基于 ThinkPHP8 和 Vue3 等流行技术栈打造的商业级后台管理系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

一款包含 PHP 服务端和 Vue 前端代码的 admin 管理系统,实用性很强,推荐给大家。
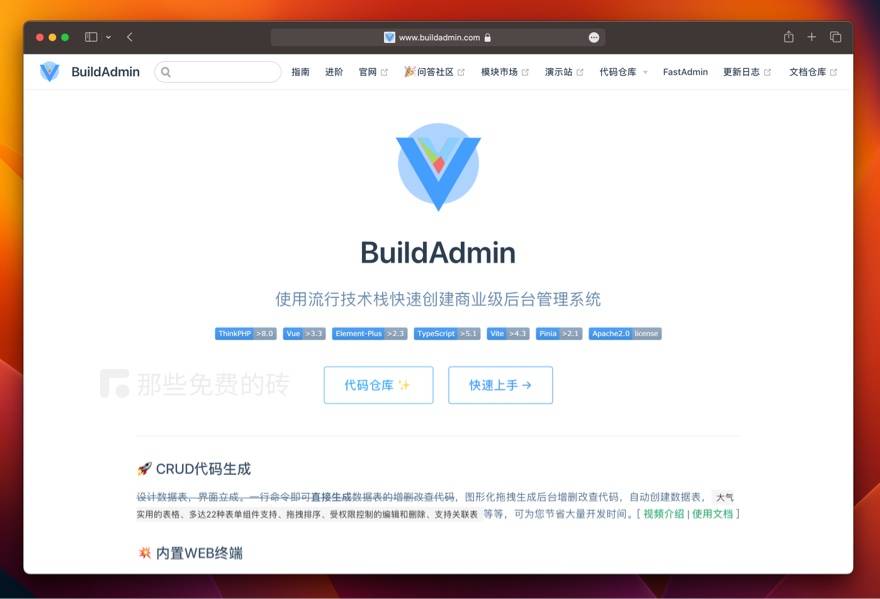
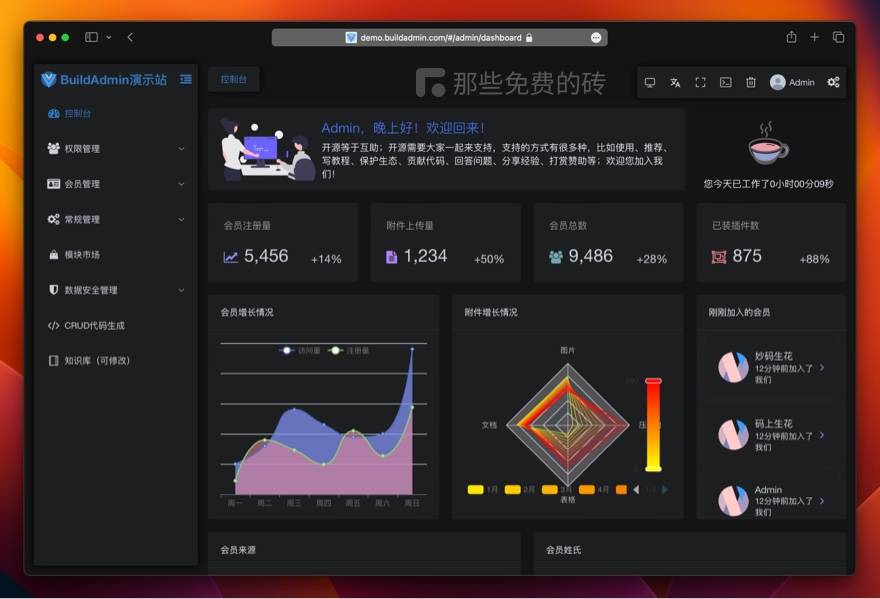
BuildAdmin 是一个成熟的后台管理系统,后端服务采用 ThinkPHP8 ,数据库使用 Mysql,前端部分则使用当前流行的 Vue3 / TypeScript / Vite / Element Plus / Pinia 等前端技术栈实现,是一款符合当前大部分中小企业快速迭代 web 端业务的商业级后台管理系统。

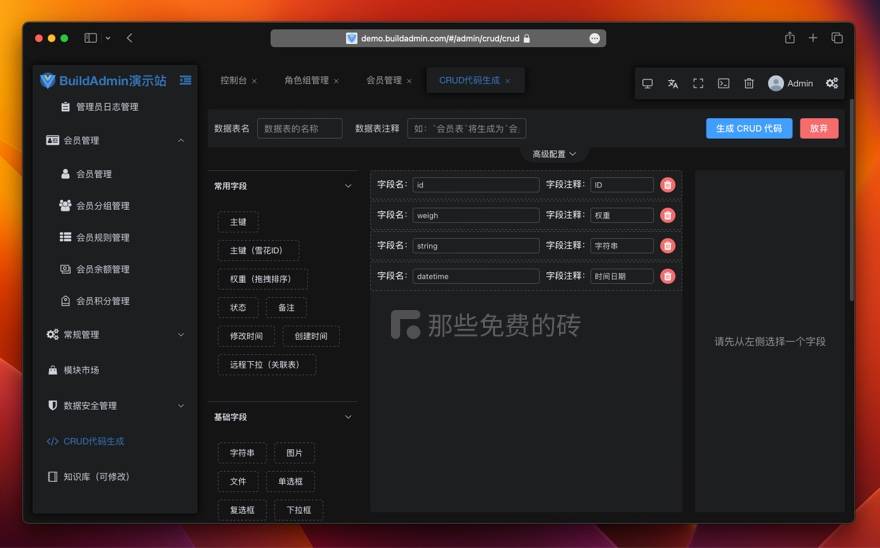
图形化 CRUD 代码生成
BuildAdmin 在很早之前就支持通过命令直接生成数据表的增删改查代码,现在已经支持通过图形化界面拖拽来生成后台增删改查代码,还有实用的表格查询、各类表单组件支持、拖拽排序、受权限控制的编辑和删除、支持关联表等后台常用的功能,非常高效,可以节省大量的开发时间。

流行且稳定的技术栈
除了基于 TP8 前后端分离的架构外,前端的 Vue3 使用了 Setup 方式,状态管理使用了官方推荐的 Pinia,还有 TypeScript / Vite / Element plus 等都是新鲜且火热的技术栈,技术选型没有后顾之忧。
丰富的模块市场
BuildAdmin 提供了模块市场,常用的功能模块可以一键安装,比如数据导出、短信发送、云存储、单页或是纯前端技术栈的学习案例项目等节省开发时间的功能。如果有技术能力,也可以作为模块开发者发布自己的功能模块。
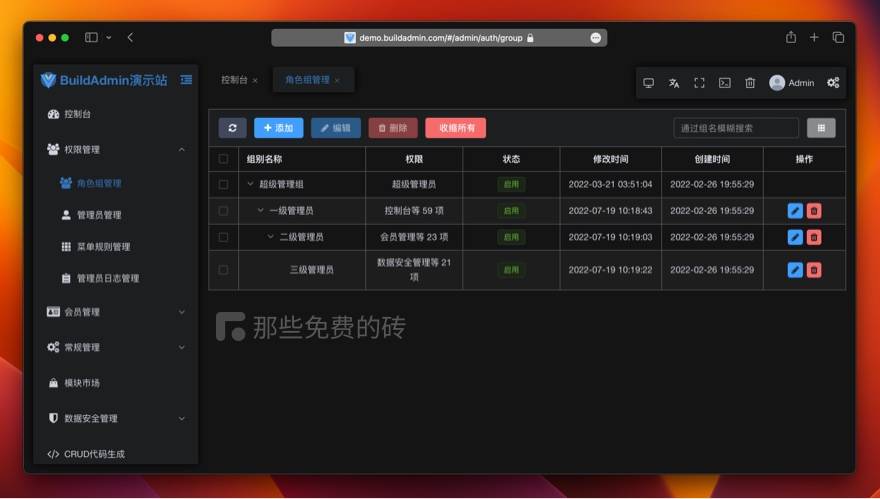
内置权限系统
可视化的权限管理,然后根据权限动态的注册路由、菜单、页面、按钮(权限节点)、支持无限父子级权限分组、前后端搭配鉴权,自由分派页面和按钮权限。

前后端分离
BuildAdmin 是前后端分离的项目,其中 web 文件夹内包含完整且和后端独立的前端代码文件,对于纯前端或者 PHP 后端开发者上手开发使用都非常友好。
按需加载
前端的页面组件和语言包都是异步按需加载的,服务端则是基于 TP8 和 PSR 规范提供的按需加载能力,所以开发时无需考虑手动精简功能,这一切都是自动的。
内置 WEB 终端
BuildAdmin 内置了网页形式的终端用来实现一些命令功能,这样的好处是很多步骤可以自动完成,比如安装 BuildAdmin 时,不需要另外打开电脑的终端来手动执行 npm install 和 npm build 命令。
近年来虽然很多后端开发语言涌现,业内火热程度十足,但在国内乃至世界范围内,使用 PHP 作为服务端开发语言的网站占比仍旧很高,而国内 ThinkPHP 仍旧是很多中小企业首选的后端框架。所以我们真的不用因为某几家前期靠 PHP 起家的大厂转用其他语言而感到焦虑。

BuildAdmin 就是这样一套适合 PHP 开发 web 服务的后台管理系统,项目在初始阶段可以快速启动,原因是国内有很多既能开发 PHP 后端,也能写前端的“全栈开发者”,这个 admin 项目强烈推荐给他们,在拥有 Vue.js 基础的情况下,很容易上手,很多业务相关的代码都不需要自己写,大大地减少项目开发的时间。哪怕是分别需要 PHP 和前端,招聘市场上也有大量的人员储备。
BuildAdmin 官方提供了很详细的开发文档,因为使用的用户很多,大部分开发时遇到的问题,几乎都可以在文档或者开发社区中找到答案。
本地安装
下载项目代码或者 git clone 到本地后,在本地拥有 PHP 开发环境的前提下,打开终端执行下面代码即可安装:
等待执行完毕后,在浏览器访问:http://127.0.0.1:8000/ 就可以打开项目,首次进入根据引导完成整个系统的安装,接下来就可以进行开发。
BuildAdmin 是一个永久免费开源的项目,项目采用 Apache 2.0 开源协议,从项目主页可以看到清晰的描述:无需授权即可商业使用。BuildAdmin 项目使用的技术栈比如 TP8、Mysql 以及前端框架全都是免费开源的,放心商用。
我也注意到,BuildAdmin 目前还在发展,更新频率也非常高,可以预计的是会在后面很长一段时间都有支持,我们可以放心去使用。
原文链接:https://www.thosefree.com/buildadmin
这篇关于BuildAdmin - 免费开源可商用!基于 ThinkPHP8 和 Vue3 等流行技术栈打造的商业级后台管理系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





