本文主要是介绍PowerShell搭建vue起始项目,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Windows PowerShell搭建vue起始项目
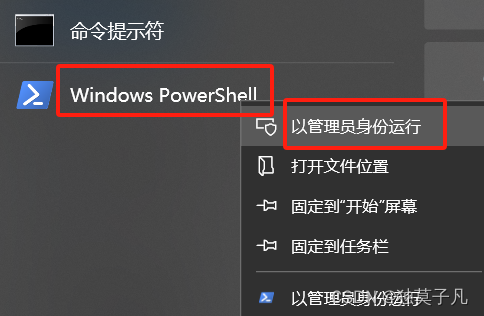
- 搜索PowerShell,以管理员身份运行。

- 复制文件夹路径

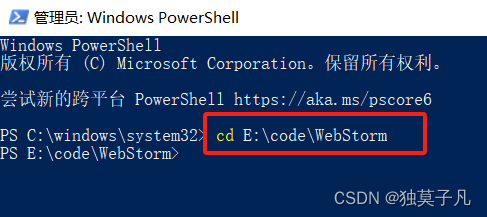
cd 到这个文件夹位置

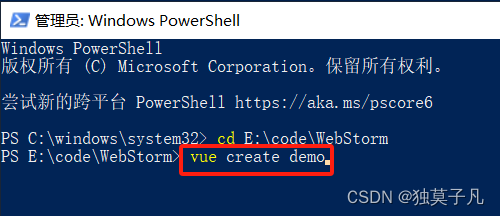
- 命令行创建项目:vue create 项目名
这里写自己的项目名就行,我写的yeb
vue create yeb

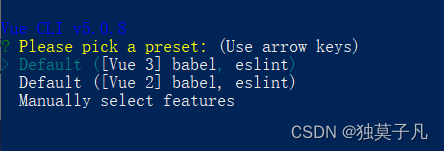
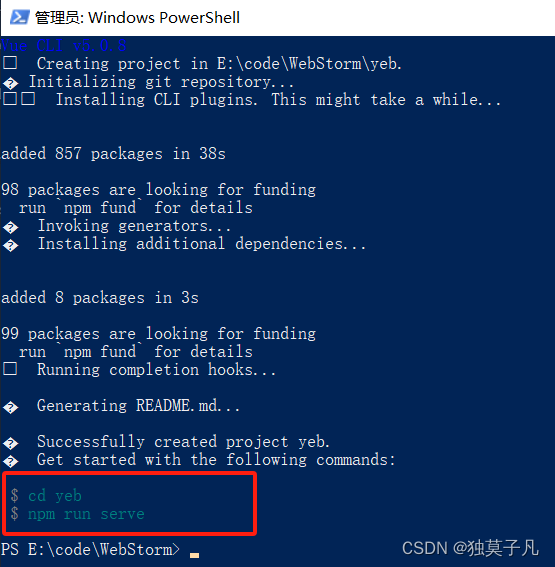
- 创建成功后是这样的

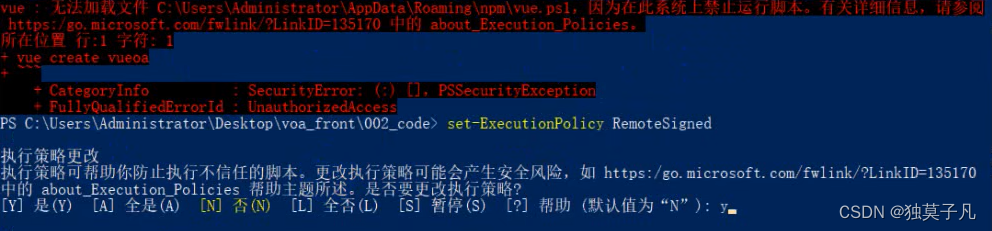
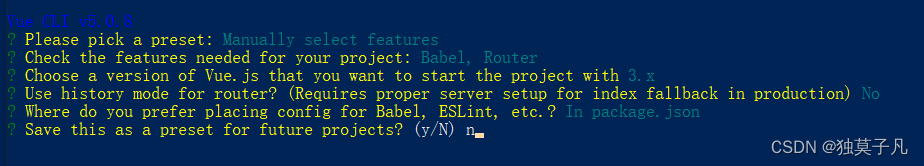
有颜色的就是选中的,方向键上下选择,这里我选择的是最下边的Manually开头的,然后回车。 - 补充:有时可能会出现报错信息,大概意思是说系统禁止运行这样的脚本。

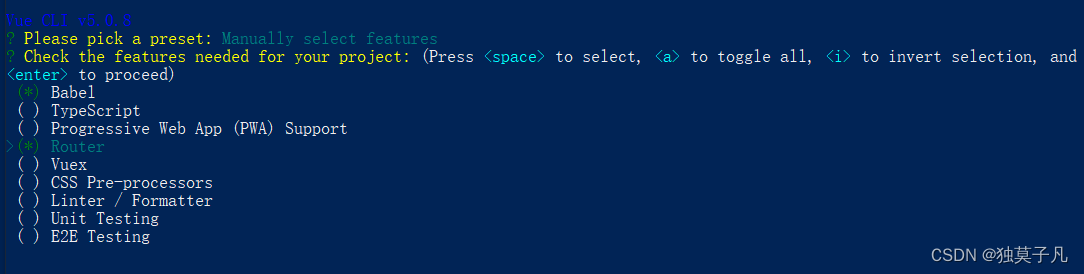
如果出现这个报错,就运行这个命令,然后选择Y就行了,如上图set-ExecutionPolicy Remotesigned # 选择Y - 上下键选择,空格键选中(有星号标识就是选中的),这里我只选了两个,然后回车

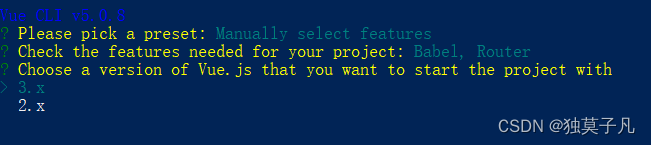
- 这里我选的3,可以根据自己的需要选中2,也有的根本不提示这个选项

- 是否使用history模式,我选的n,
存储的位置选的 In package.json,
是否作为模板,也选的n,
然后回车,这个时候需要时间等一下

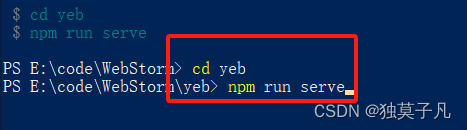
- 创建成功后 会有cd yeb和npm run serve这两行

根据提示,测试下是否创建成功

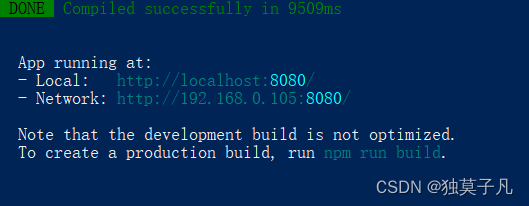
- 回车后,相当于启动了一个项目

访问本地路径http://localhost:8080/,如果出现以下界面,说明创建成功

至此,vue起始页面创建成功。
这篇关于PowerShell搭建vue起始项目的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





