本文主要是介绍【Tauri】(1):使用Tauri1.5版本,进行桌面应用开发,在windows,linux进行桌面GUI应用程序开发,可以打包成功,使用 vite 最方便,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1,视频地址:
https://www.bilibili.com/video/BV1Pz421d7s4/
【Tauri】(1):使用Tauri1.5版本,进行桌面应用开发,在windows,linux进行桌面GUI应用程序开发,可以打包成功,使用 vite 最方便
2,官网网站
https://tauri.app/zh-cn/
3,在windows 和 linux 上安装
https://tauri.app/zh-cn/v1/guides/getting-started/prerequisites
在windows 上需要安装 cpp 工具。
在linux 上,需要安装 webkit2
sudo apt update
sudo apt install libwebkit2gtk-4.0-dev \build-essential \curl \wget \libssl-dev \libgtk-3-dev \libayatana-appindicator3-dev \librsvg2-dev
然后安装rust 软件:
curl --proto '=https' --tlsv1.2 https://sh.rustup.rs -sSf | sh$ rustc --version
rustc 1.74.1 (a28077b28 2023-12-04)4,先从 vite demo 开始
html 的demo 启动有问题:
https://tauri.app/zh-cn/v1/guides/getting-started/setup/vite
npm create tauri-app@latestNeed to install the following packages:create-tauri-app@3.13.3
Ok to proceed? (y) y
✔ Project name · demo
✔ Choose which language to use for your frontend · TypeScript / JavaScript - (pnpm, yarn, npm, bun)
✔ Choose your package manager · npm
✔ Choose your UI template · Vue - (https://vuejs.org/)
✔ Choose your UI flavor · TypeScriptTemplate created! To get started run:cd demonpm installnpm run tauri dev然后就可以执行:
cd demonpm installnpm run tauri dev

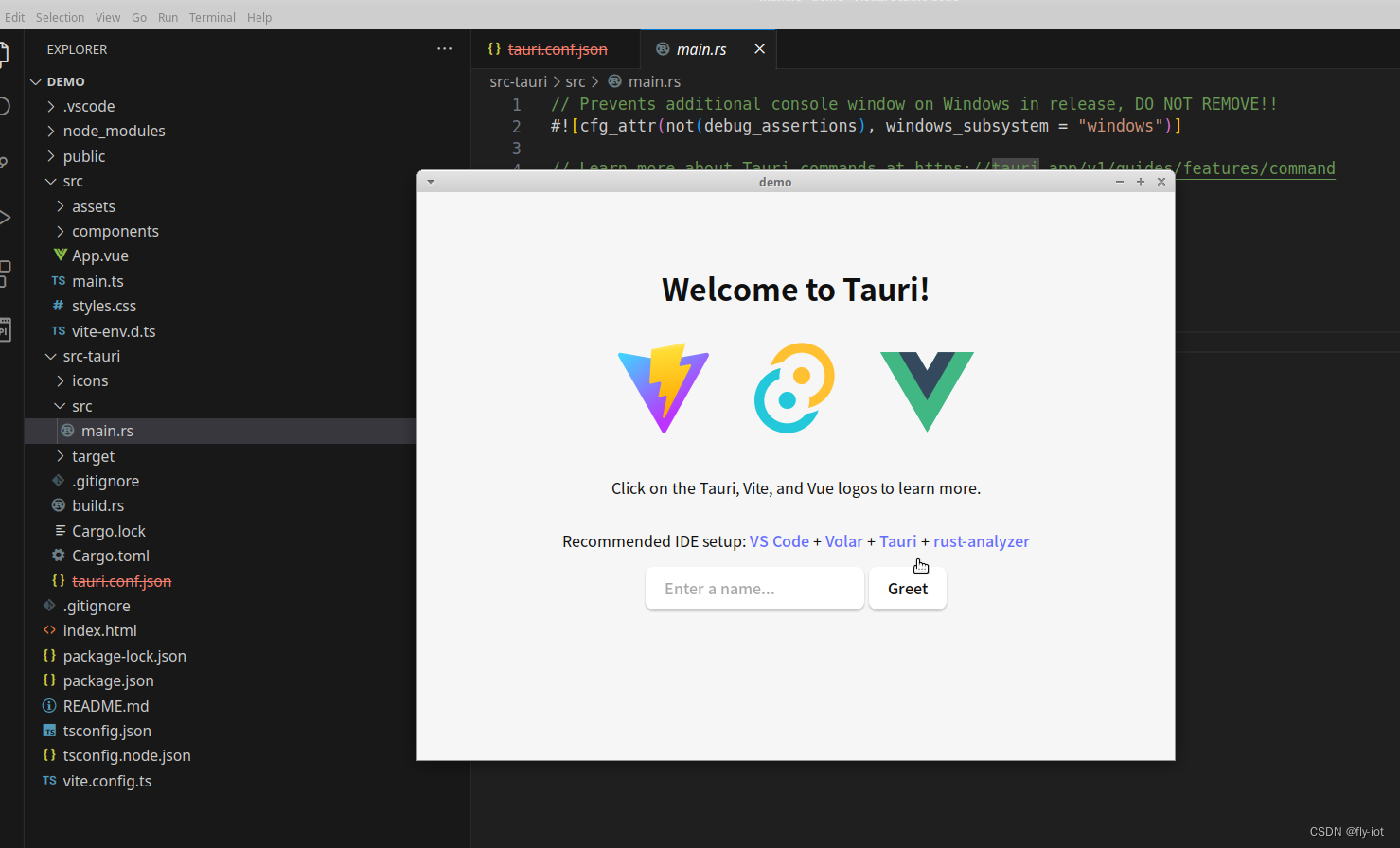
5,通过 tauri::command 标记函数
https://tauri.app/v1/guides/features/command/
// Prevents additional console window on Windows in release, DO NOT REMOVE!!
#![cfg_attr(not(debug_assertions), windows_subsystem = "windows")]// Learn more about Tauri commands at https://tauri.app/v1/guides/features/command
#[tauri::command]
fn greet(name: &str) -> String {format!("Hello, {}! You've been greeted from Rust!", name)
}fn main() {tauri::Builder::default().invoke_handler(tauri::generate_handler![greet]).run(tauri::generate_context!()).expect("error while running tauri application");
}然后前端直接使用函数调用:
<script setup lang="ts">
import { ref } from "vue";
import { invoke } from "@tauri-apps/api/tauri";const greetMsg = ref("");
const name = ref("");async function greet() {// Learn more about Tauri commands at https://tauri.app/v1/guides/features/commandgreetMsg.value = await invoke("greet", { name: name.value });
}
</script><template><form class="row" @submit.prevent="greet"><input id="greet-input" v-model="name" placeholder="Enter a name..." /><button type="submit">Greet</button></form><p>{{ greetMsg }}</p>
</template>说明这个并不是 ajax 调用,而是直接调用 rust 的 函数。
类似java 的 jni 方式调用 c 函数。
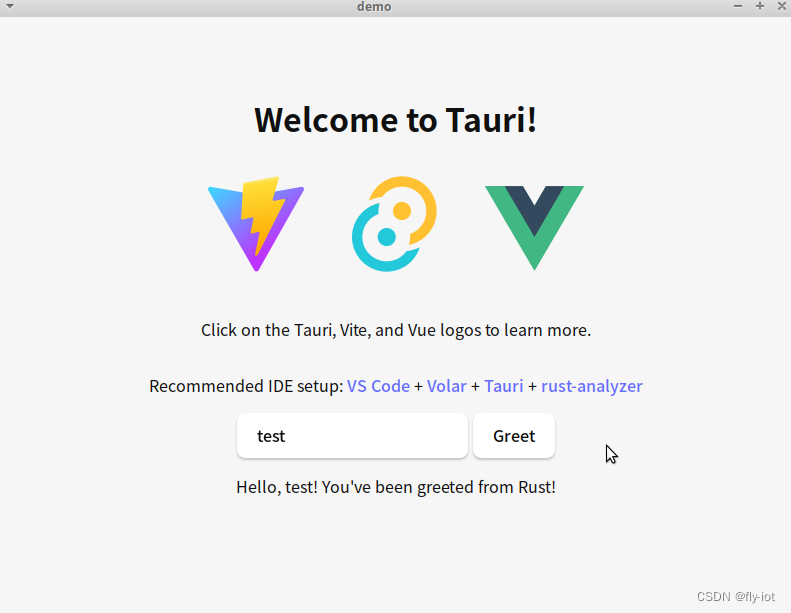
6,运行结果

这个函数使用的 rust 处理的,但是前端 vue 项目进行调用的。
7,测试打包
npm run tauri build> demo@0.0.0 tauri
> tauri buildError You must change the bundle identifier in `tauri.conf.json > tauri > bundle > identifier`. The default value `com.tauri.dev` is not allowed as it must be unique across applications.修改配置文件:把 com.tauri.dev 修改成其他的就行。
..."bundle": {"active": true,"targets": "all","identifier": "com.tauri.my.demo",
然后就是一顿构建,编译:
Compiling serialize-to-javascript v0.1.1Compiling tauri-codegen v1.4.2Compiling tauri-build v1.5.1Compiling glib v0.15.12Compiling gdkwayland-sys v0.15.3Compiling tauri-macros v1.4.3Compiling demo v0.0.0 (/data/home/test/tauriWorkspace/demo/src-tauri)Compiling pango v0.15.10Compiling cairo-rs v0.15.12Compiling atk v0.15.1Compiling javascriptcore-rs v0.16.0Compiling gdk-pixbuf v0.15.11Compiling soup2 v0.2.1Compiling gdk v0.15.4Compiling webkit2gtk v0.18.2Building [=======================> ] 449/453: webkit2gtk, gtk, tauri
最后在文件夹:
demo/src-tauri/target/release
里面有二进制文件:
> tauri buildRunning beforeBuildCommand `npm run build`> demo@0.0.0 build
> vue-tsc --noEmit && vite buildvite v5.1.1 building for production...
✓ 19 modules transformed.
dist/index.html 0.46 kB │ gzip: 0.30 kB
dist/assets/index-BNZBj5Gh.css 1.40 kB │ gzip: 0.66 kB
dist/assets/index-CaOzi2KF.js 57.66 kB │ gzip: 23.27 kB
✓ built in 764msCompiling demo v0.0.0 (/data/home/test/tauriWorkspace/demo/src-tauri)Finished release [optimized] target(s) in 6.30sBundling demo_0.0.0_amd64.deb (/data/home/test/tauriWorkspace/demo/src-tauri/target/release/bundle/deb/demo_0.0.0_amd64.deb)Bundling demo_0.0.0_amd64.AppImage (/data/home/test/tauriWorkspace/demo/src-tauri/target/release/bundle/appimage/demo_0.0.0_amd64.AppImage)Error failed to bundle project: error running appimage.sh虽然也有构建失败,但是已经生成了 二进制文件。 demo
只是没有打包成 AppImage 文件。
因为访问 github 网络不好:
https://blog.csdn.net/w13664606186/article/details/132858180
-rwxrwxr-x 1 test test 12M 2月 10 22:57 demo
最后就是12 mb的 文件,包括了htm 。 和 二进制文件。确实特别的小,运行速度快。
这篇关于【Tauri】(1):使用Tauri1.5版本,进行桌面应用开发,在windows,linux进行桌面GUI应用程序开发,可以打包成功,使用 vite 最方便的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





