本文主要是介绍前后端分离nodejs+vue流浪狗宠物领养公益网站,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.发现公益:主要是根据社会上的调研,来收集的社会上有关流浪狗的公益活动,发布在公益网站上能被更多人发现,主要让更多人能参与到公益活动中来,并调动群众的同情心和爱心,借此希望在养宠物的主人能避免自己的宠物变成流浪狗。且通过实时跟进公益活动的状况,避免公益活动作假。
2.发起公益:让广大群众能够主动地参与到关爱流浪狗这一事件来,发起主动权去主动的发起流浪狗公益活动。
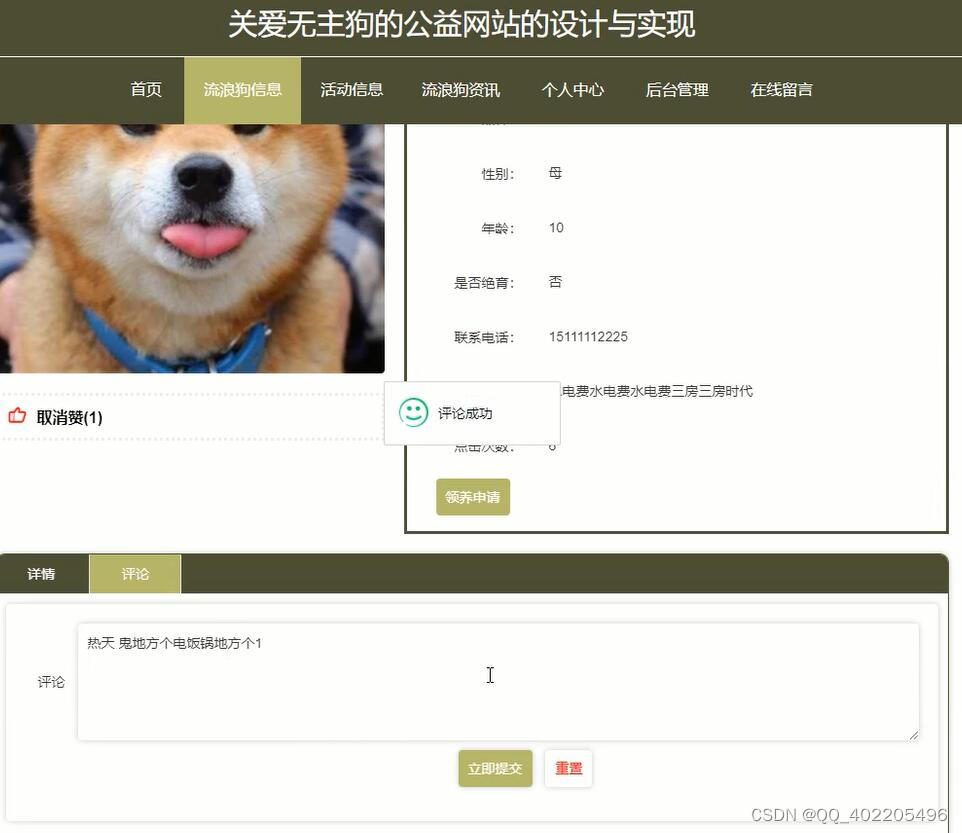
3.流浪狗领养:为了让绝大多数的流浪狗能够得到更好的帮助,通过获得新主人的领养为主要方式,借此也拓宽了人们想要养新流浪狗的获取渠道方式,在养流浪狗的同时,做公益活动。用户可以通过申请领养流浪狗,进入流浪狗领养登记,填写好所要领养的流浪狗信息,提交确认等待审核即可。







该系统将采用B/S结构模式,使用Vue和ElementUI框架搭建前端页面,后端使用Nodejs来搭建服务器,并使用MySQL,通过axios完成前后端的交互
运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可
很多的家庭都开始有养个小宠物的习惯,平时可以排解寂寥。随着近些年来大家养宠物的数量逐日剧增,人类对自己行为的规范与责任感渐渐的缺失,从而造成社会上的流浪动物也越来越多。流浪狗的伤人的事件则更多的出现在了报纸,电视,网络上。国家社会没有正规的收容场所,很多流浪小动物得不到及时妥善的施救。动物本身并没有错,错的是没有责任感的人。一些人一时的兴起觉得好玩就把它们带回家,可是过了几天后,又觉得麻烦就像丟垃圾一样把它们丢在外,让它们自身自灭。这种不负责任的行为令人不齿。因为太多的流浪动物得不到妥善的安排,已经给社会带来了不小的影响。所以我要通过我建立的这个网站,让更多有爱心的人士,来帮助这些可怜的流浪猫,流浪狗。希望通过这个公益性网站让大家把流浪动物信息都传到网上,让有爱心有能力的人士去认领回家,重新给他一个新的温暖的家。让大家的力量团聚在一起,让正能量传递下去。
关键词:公益网站,vue框架,MYSQL数据库,nodejs语言
目 录
第1章 绪 论 1
1.1公益网站的概述与重要意义分析 1
1.2 流浪狗公益网站的主要功能设计 2
1.3 研究现状 2
1.4 开发工具及技术 3
第2章 系统分析 5
2.1 可行性分析 5
2.2总体设计原则 6
2.3 系统需求分析 6
第3章 系统设计 9
3.1 系统概要设计 9
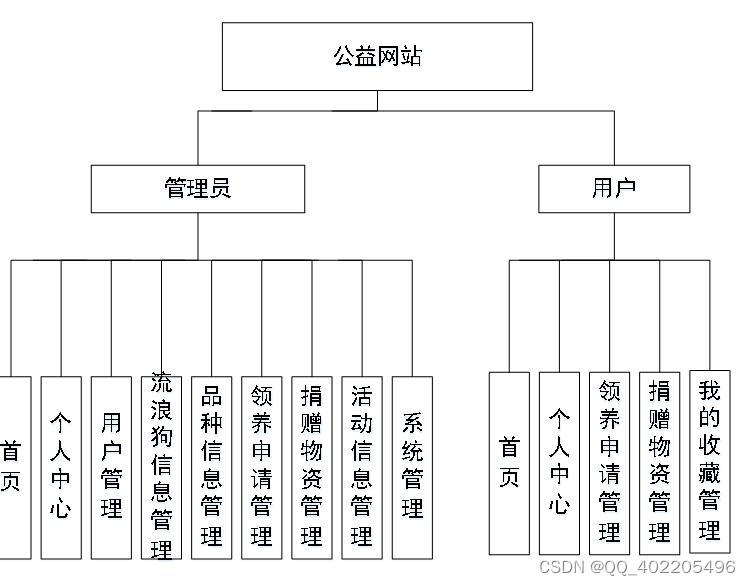
3.2系统结构设计 10
3.3 数据库设计 10
第4章 系统实现 15
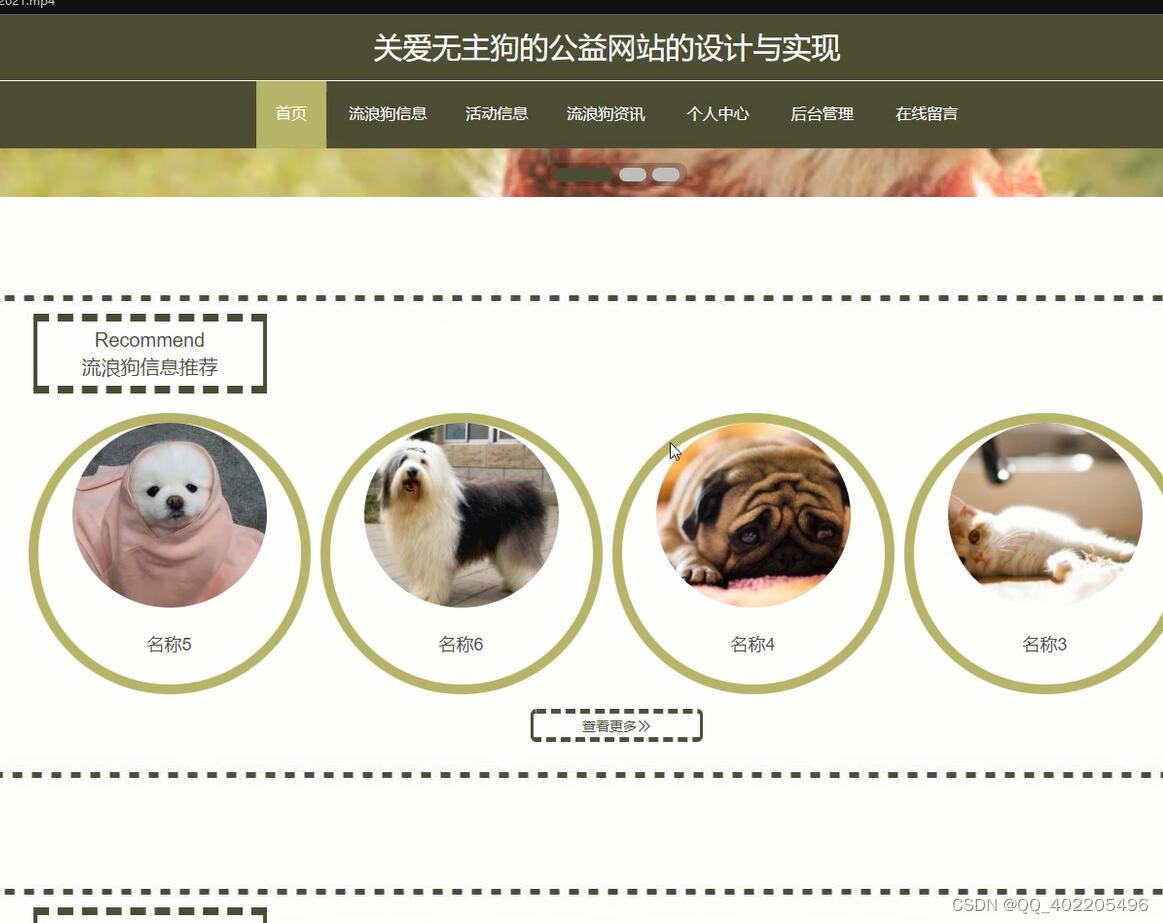
4.1前台首页功能模块 15
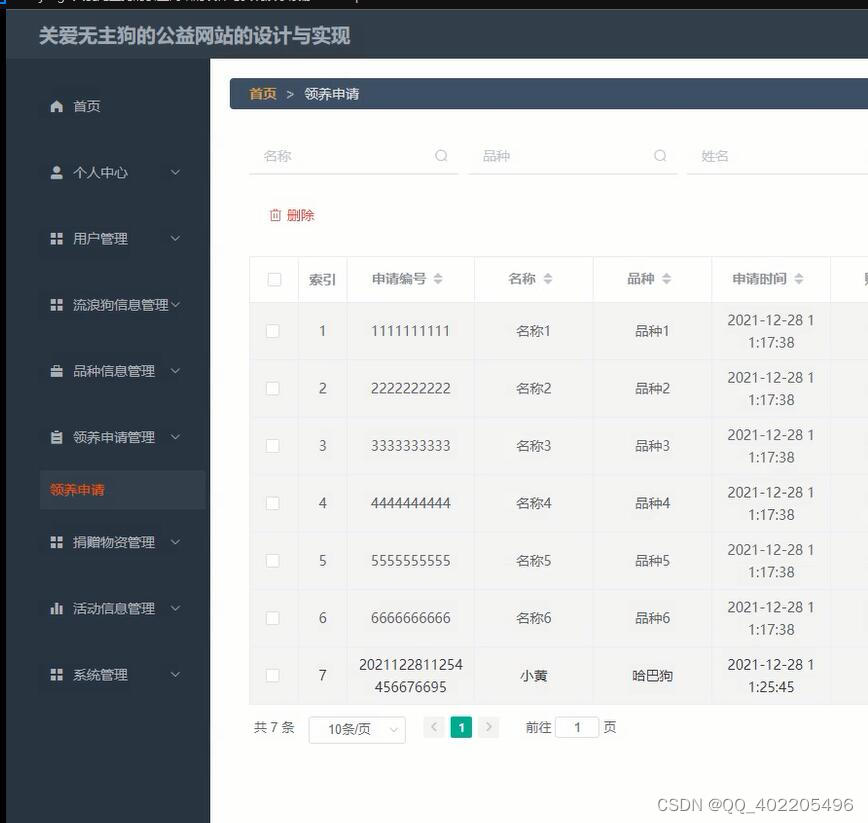
4.2管理员功能模块 16
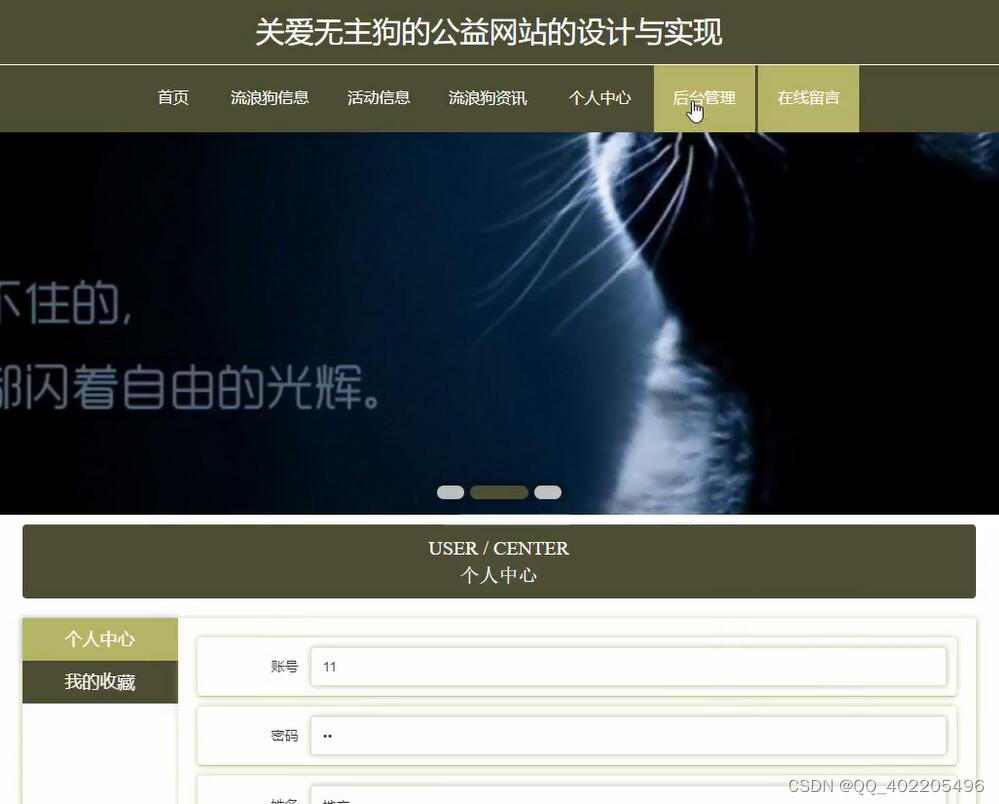
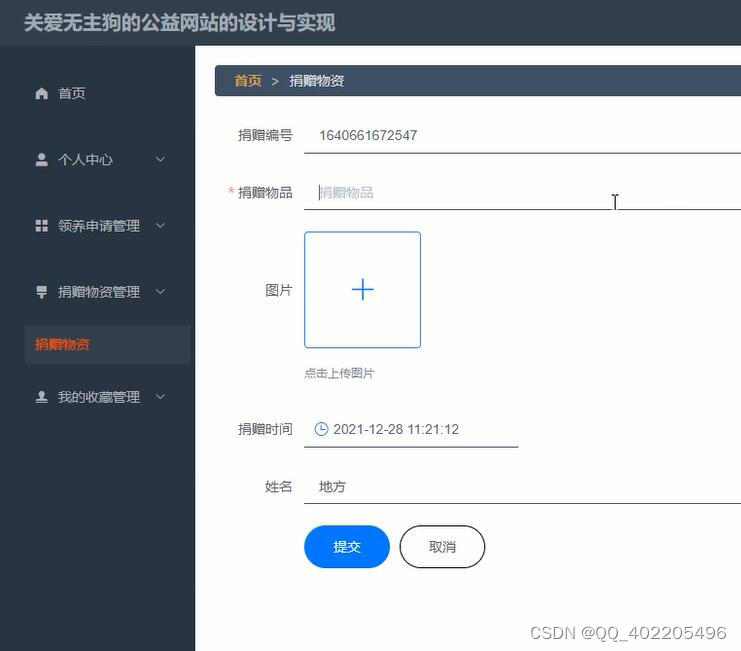
4.3用户功能模块 19
第5章 软件测试 22
5.1软件测试的重要性 22
5.2测试实例的研究与选择 22
5.3测试环境与测试条件 24
5.4系统运行情况 24
5.5系统评价 24
第6章 总结 25
参考文献: 26
致谢 27
这篇关于前后端分离nodejs+vue流浪狗宠物领养公益网站的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



