本文主要是介绍axure 设置背景虚化_AXURE教程:简单制作拖拽照片交互墙效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
编辑导语:如何用AXURE制作拖拽照片交互墙效果呢?本文作者通过实际操做,为我们总结和分享了他的做法。

通过该教程可以简单实现照片墙拖拽交互效果,照片可以使用鼠标进行拖拽,支持图片大图预览。适合Axure新手朋友。
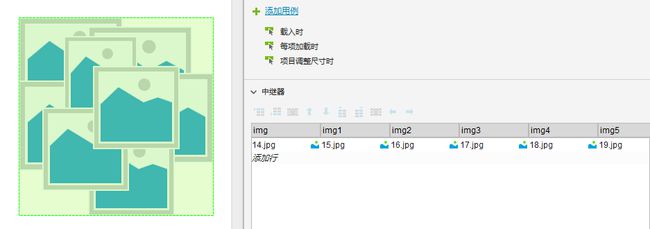
一、效果预览

二、准备元件中继器:存放向图片素材
图片元件:加载图片
动态面板:拖拽效果使用三、实现步骤 1. 步骤一
添加一个中继器,设置中继器数量项的字段名称。一列一张图片导入,字段名称不能重复了,如图:

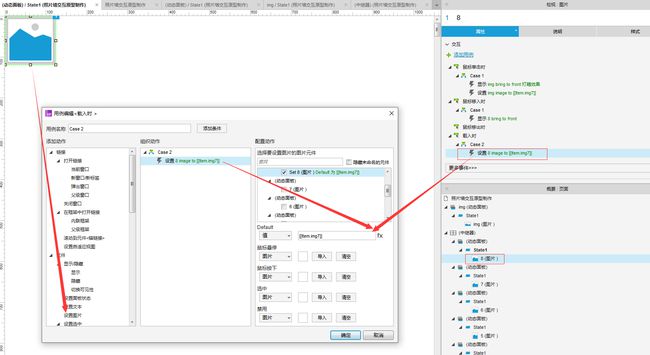
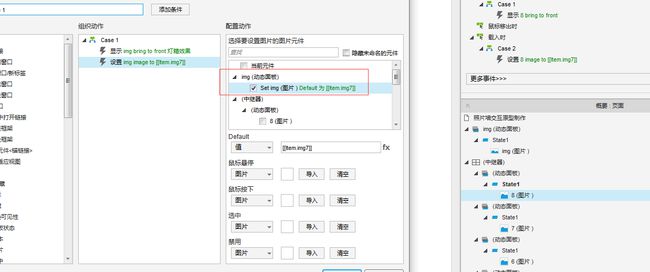
中继器图片导入完成后,开始给图片赋值。选中图片元件,添加动作“设置图片”,Default默认为值。

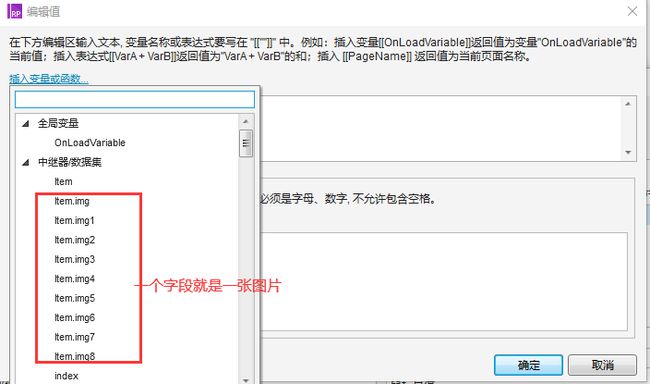
点击fx进入函数选择。这边必须要选择对应中继器的字段名称,确定保存元件交互即可(像这样多复制几个图片修改对应的中继器字段即可)。

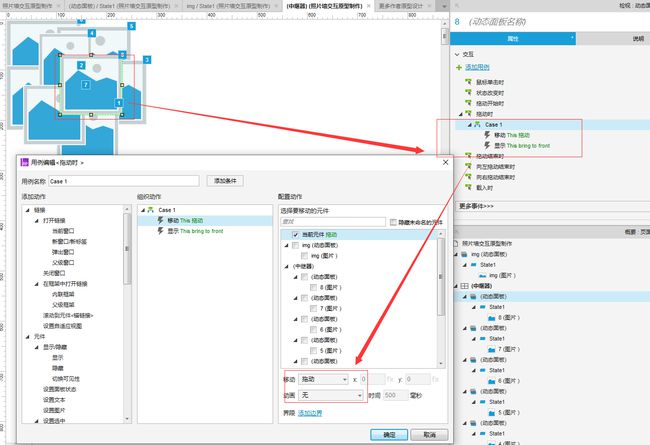
把设置好交互的图片元件转为动态面板,进行面板拖拽交互设置,设置如下图:

2. 步骤二
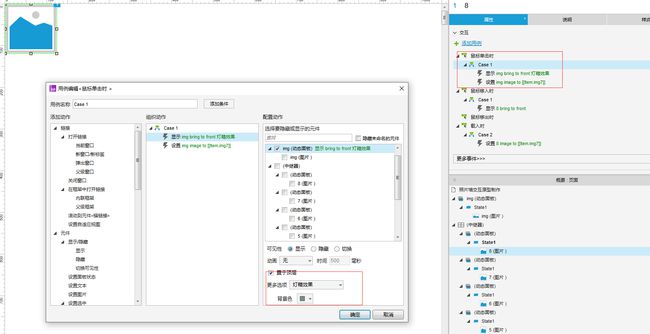
设置鼠标点击弹窗效果。同样的,我们需要进入需要设置交互的图片元件中,添加鼠标点击事件进行设置。显示效果,这边选择了灯箱效果,就是背景虚化效果,但然你们也可以试试其他几个试试。

继续设置图片弹窗放大图片的值,跟上面图片赋值方式差不多,只是选择的图片对象不一样。

最后f5预览看看,还是不明白的同学可以直接下载RP看看,地址:http://www.pmdaniu.com/rp/detail/123250
作者:符号,目前从事互联网电子商务项目,岗位产品负责人一枚
本文由 @符号 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
这篇关于axure 设置背景虚化_AXURE教程:简单制作拖拽照片交互墙效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






