本文主要是介绍CSS 外边距合并、塌陷和BFC,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
外边距合并
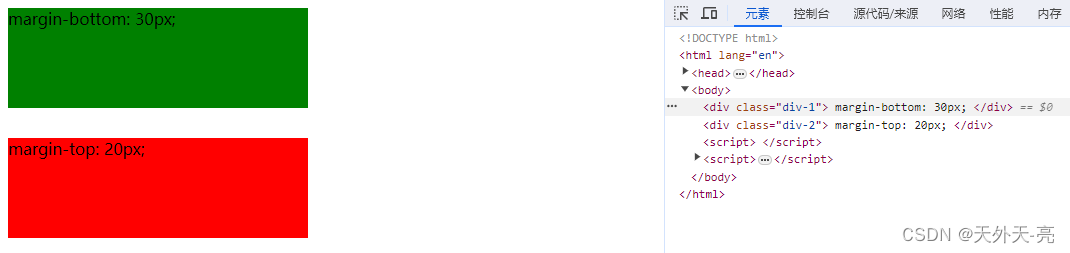
CSS中的外边距合并指的是当两个相邻元素都设置了上下外边距时,它们之间会发生重叠。这种现象被称为"margin collapsing"(外边距合并)或者"margin collapse"(外边距塌陷)。

可以看出上下两个盒子之间的边距是30px,这是一个常见的CSS现象
CSS中的外边距合并是为了解决一些布局问题而设计的。在早期的HTML布局中,开发者经常遇到元素之间出现意外的空白区域,这通常是由于浏览器默认的外边距行为导致的。为了解决这个问题,CSS引入了外边距合并的概念,允许开发者更好地控制元素之间的间距。
通过允许垂直方向上的外边距合并,开发者可以更方便地控制页面元素之间的间距,特别是当页面中包含多个行内元素或行内块元素时。这种合并行为可以帮助消除不必要的空白区域,使页面布局更加紧凑和一致。
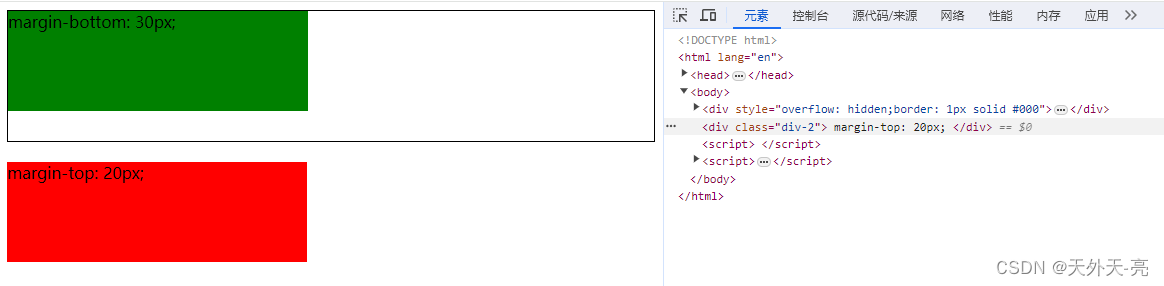
如果确实需要实现上面的效果,给其中一个盒子套一个外壳,给这个外壳设置BFC,因为BFC的规则是盒子内的和盒子外的是不互相影响

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.div-1 {width: 300px;height: 100px;margin-bottom: 30px;background-color: green;}.div-2 {width: 300px;height: 100px;background-color: red;margin-top: 20px;}</style>
</head>
<body>
<div style="overflow: hidden;border: 1px solid #000"><div class="div-1">margin-bottom: 30px;</div>
</div>
<div class="div-2">margin-top: 20px;
</div>
</body>
</html>
Margin塌陷
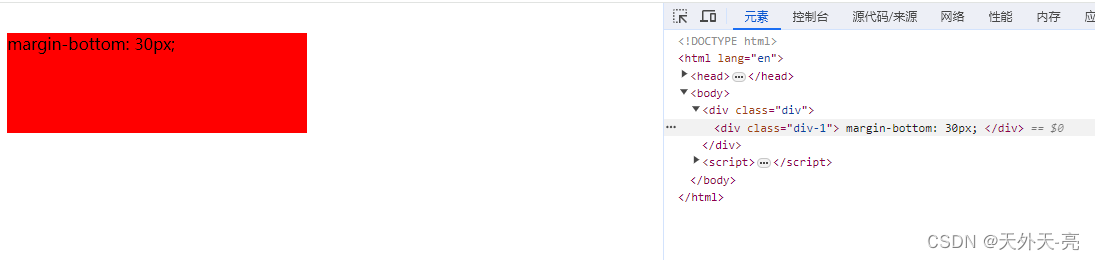
我们先正常设置两个盒子,一个父盒子和一个子盒子,给子盒子设置 margin-top,会发现没有撑开,并且会带着父盒子一起动

解决方法:
1、给父元素设置 border、padding
2、父盒子设置 overflow: hidden
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.div {/*选择其中一个*//*overflow: hidden;*//*border: 1px solid #000;*/padding-top: 1px;}.div-1 {width: 300px;height: 100px;background-color: red;margin-top: 30px;}</style>
</head>
<body>
<div class="div"><div class="div-1">margin-bottom: 30px;</div>
</div>
</body>
</html>
何为BFC
BFC(Block Formatting Context)是CSS布局模型中的一部分,用于控制元素在页面上如何进行定位、显示以及与其他元素交互等操作。通过创建新的BFC可以改变元素的默认布局行为。
形成BFC的条件
1、浮动元素,float 除 none 以外的值;2、定位元素,position(absolute,fixed);3、display 为以下其中之一的值 inline-block,table-cell,table-caption;4、overflow 除了 visible 以外的值(hidden,auto,scroll);
BFC的特性
1.内部的Box会在垂直方向上一个接一个的放置。2.垂直方向上的距离由margin决定3.bfc的区域不会与float的元素区域重叠。4.计算bfc的高度时,浮动元素也参与计算5.bfc就是页面上的一个独立容器,容器里面的子元素不会影响外面元素。
解决什么问题
1、可以用来解决两栏布局BFC 的区域不会与 float box 重叠
2、解决 margin 塌陷和 margin 合并问题
3、解决浮动元素无法撑起父元素
利用bfc,实现一个左侧固定宽度、右侧自适应的效果

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.column1 {float: left;width: 200px;height: 300px;margin-right: 10px;background-color: red;}.column2 {overflow: hidden; /*创建bfc */height: 300px;background-color: purple;}</style>
</head>
<body>
<div class="column1"></div>
<div class="column2"></div>
</body>
</html>
这篇关于CSS 外边距合并、塌陷和BFC的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




