本文主要是介绍vue2+html2pdf下载PDF,PDF分页切割,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题:
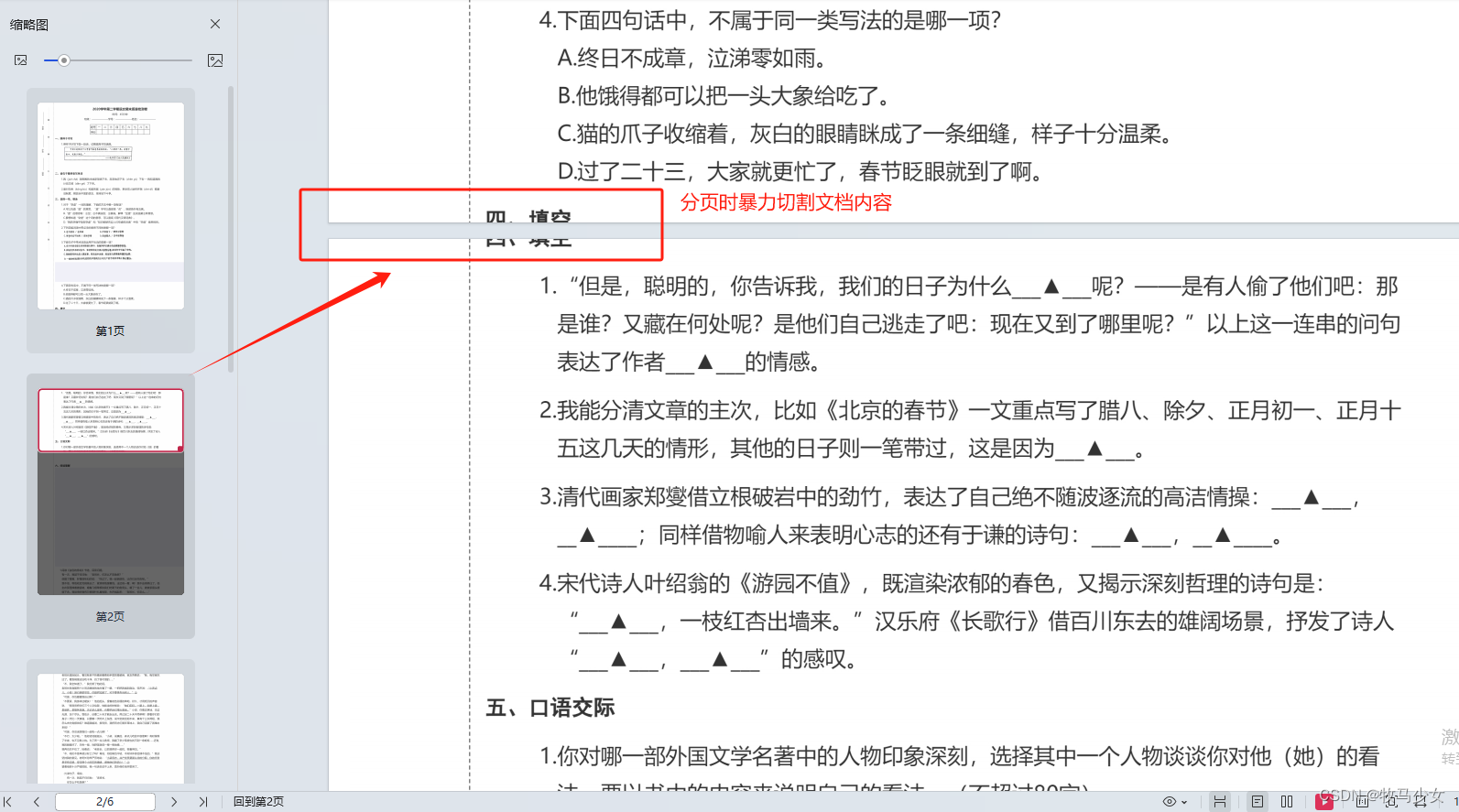
PDF下载下来后,文档内容被暴力分割。

解决方案:
HTML
<!-- 打印按钮 -->
<el-button type="primary" size="small" class="el-icon-download right_btn" @click="downloadPDF">PDF</el-button><!-- 需要打印的dom,给最外层父元素设置ID -->
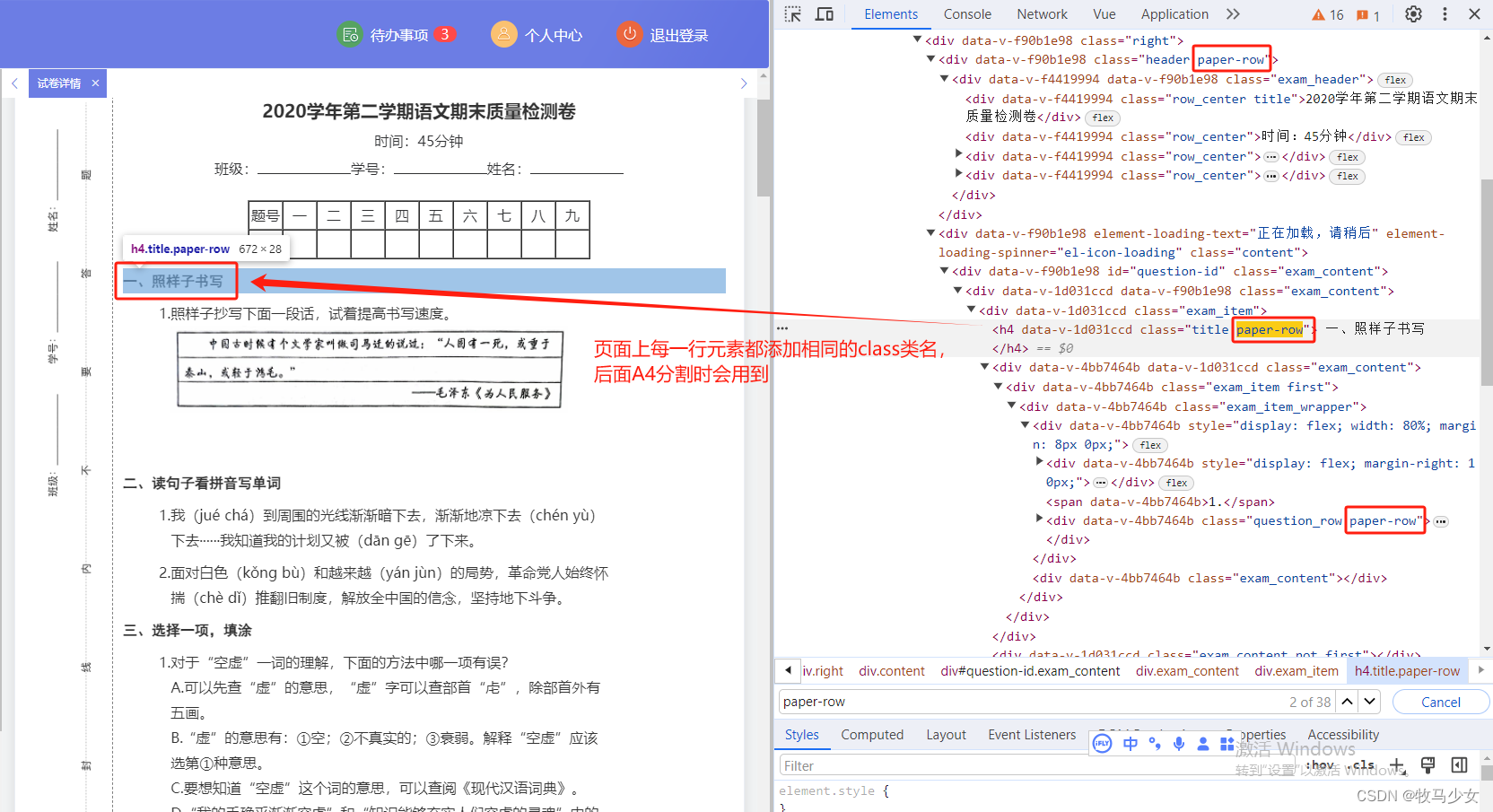
<div id="print"><!-- dom结构 --><div class="paper-row"></div>... ...
</div>

JS
methods: {downloadPDF() {//下载函数try {let vm = this;// A4宽高比例const A4_WIDTH = 592.28;const A4_HEIGHT = 841.89;vm.$nextTick(() => {let target = document.getElementById("print"); // 根据ID取到要打印的dom区域let pageHeight = target.scrollWidth * A4_HEIGHT / A4_WIDTH;//根据比例计算需要打印的文件的总高度// 获取每一行class类名为paper-row的dom集合let lableListID = document.getElementsByClassName("paper-row");let addMarginIndexs = [];//被添加了下边距的索引集合// 遍历每一行dom,计算它是否超出所在A4页,计算合适的分割点。for (let i = 0; i < lableListID.length; i++) {//当前遍历的元素处于第几页A4纸,返回页码let multiple = Math.ceil((lableListID[i].offsetTop + lableListID[i].offsetHeight) / pageHeight);//当前元素是否超出当前页A4纸,true or false.let isOver = this.isSplit(lableListID, i, multiple * pageHeight);if (isOver) {//当dom内容超出a4的高度// 当前页底部空白占位的高度 = 页码 * 每一页的高度 - (当前元素到顶部的距离 + 当前元素的高度)let _H = multiple * pageHeight - (lableListID[i].offsetTop + lableListID[i].offsetHeight) + 230;// 230px是我计算的值与实际页面的偏差,因人而异,不一定非要加上。// 给超出的dom添加margin-bottom,用空白占满当前页,把下一行元素顶到下一页。lableListID[i].style['margin-bottom'] = _H + "px";addMarginIndexs.push(i);//添加了margin-bottom的元素,保存其索引,用于下载完成后清空margin}}this.html2pdf(document.getElementById("print"), `试卷详情`);//开始下载文件//文件下载完成后,移除margin-bottom,否则原来的页面会有空白。addMarginIndexs.forEach(index => {lableListID[index].style['margin-bottom'] = '0px'})addMarginIndexs = []});} catch (error) {console.log(error);}},isSplit(nodes, index, pageHeight) {// 计算当前dom是否跨越了a4大小let nodesH = nodes[index].offsetTop + nodes[index].offsetHeight;// 判断条件:当前dom未超出A4,但是下一行dom超出了if (nodesH < pageHeight &&nodes[index + 1] &&nodes[index + 1].offsetTop + nodes[index + 1].offsetHeight > pageHeight) {return true;}return false;},
}
这篇关于vue2+html2pdf下载PDF,PDF分页切割的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





