本文主要是介绍nodejs+vue+ElementUi大学生心理健康网站sope9,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
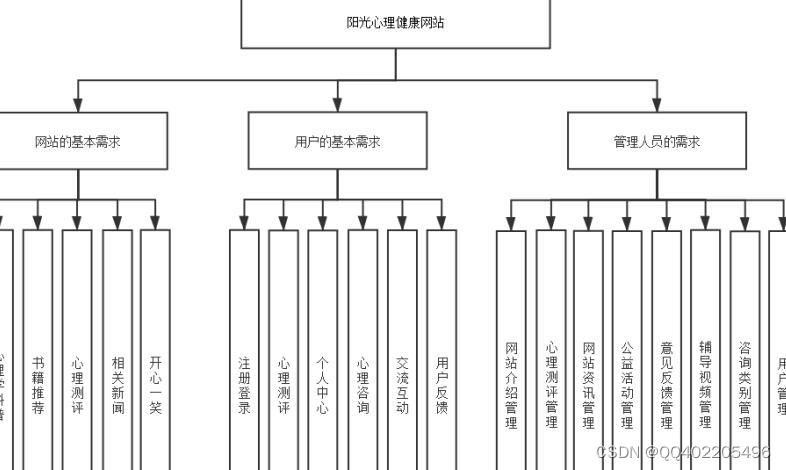
本系统一个心理健康网站,首先需要的是对网站自身的介绍,所以第一部分为网站介绍部分,主要内容包括心理学的科普、心理学的书籍推荐、免费心理测评、一些相关新闻以及解压视频共四项内容。具体内容如下:
该系统将采用B/S结构模式,使用Vue和ElementUI框架搭建前端页面,后端使用Nodejs来搭建服务器,并使用MySQL,通过axios完成前后端的交互 




系统管理模块是管理人员对网站进行设置的模块,主要包含两个功能:用户管理和网页管理;其功能具体如下:
(1)网站介绍管理:编写网站的介绍。
(2)心理测评管理:上传或删除网站上的心理测评试题。
(3)网站资讯管理:心理学的科普、心理学的书籍推荐、一些相关新闻以及解压视频的更新。
(4)公益活动管理:本网站会在一些社会重大事件中提供免费的心理咨询,管理人员可进行更新。
(5)意见反馈管理:管理人员可以回复反馈,也可以删除一些影响他人的留言。
(6)辅导视频管理:上传一些心理辅导视频。
(7)咨询类别管理:设置咨询的类别。
(8)用户管理:对咨询师资质进行审核以及修改用户信息等。
(1)心理学科普:包括心理学的发展、心理学的运用、心理疾病的类型等几方面的内容。
(2)书籍推荐:管理员定期更新一些心理学相关书籍的介绍及推荐原因。
(3)心理测评:可以大致了解目前状态的心理测评。
(4)相关新闻:举例一些由于心理原因导致不良后果的例子,包括一些分析和预防建议,提醒人们认识到心理健康的重要性。
(5)开心一笑:添加一些趣味搞笑视频,让用户得以放松一笑。
运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可
.
本阳光心理健康网站系统是针对目前阳光心理健康网站的实际需求,从实际工作出发,对过去的阳光心理健康网站系统存在的问题进行分析,完善用户的使用体会。采用计算机系统来管理信息,取代人工管理模式,查询便利,信息准确率高,节省了开支,提高了工作的效率。
本系统结合计算机系统的结构、概念、模型、原理、方法,在计算机各种优势的情况下,采用nodejs语言,结合vue框架以及MYSQL数据库设计并实现的。本阳光心理健康网站系统主要内容包括心理学的科普、心理学的书籍推荐、免费心理测评、一些相关新闻以及解压视频共四项内容等多个模块。它帮助阳光心理健康网站实现了信息化、网络化,通过测试,实现了系统设计目标,相比传统的管理模式,本系统合理的利用了阳光心理健康网站数据资源,有效的减少了阳光心理健康网站的经济投入,大大提高了阳光心理健康网站的效率。
一个心理健康网站的用户如果要进行心理测试或者咨询,为了保证其数据可以保存并跨平台使用,必须有注册账号并可对该账号进行管理。除此之外,用户还可以在网站上进行预约心理咨询,预约通过后可进行线上心理咨询。具体内容如下:
(1)用户注册及登陆:用户可选择心理咨询师/其他两种身份注册,当选择注册成为心理咨询师时需要提供相关的证书及工作年限并由管理员审核后方可通过。注册成功后方可登录。
(2)心理测评:需登录网站后才可进行测评。
(3)个人中心:可进行心理咨询的预约、修改个人信息等。
(4)心理咨询:可进行在线咨询。
(5)交流互动:可以跟网站的其他用户进行交流。
(6)用户反馈:对网站的改进提出建议。
目 录
摘 要 1
前 言 3
第1章 概述 4
1.1 研究背景 4
1.2 研究目的 4
1.3 研究内容 4
第二章 开发技术介绍 5
第三章 系统分析 9
3.1 可行性分析 9
3.1.1 技术可行性 9
3.1.2 经济可行性 10
3.1.3 操作可行性 10
3.2 系统性能分析 10
3.3 系统功能需求分析 10
3.4 业务流程分析 12
3.4.1登录流程 13
第四章 系统设计 14
4.1 系统的功能结构图 14
4.2 系统数据库设计 14
4.2.1 数据库E-R图 14
4.2.2 数据表字段设计 16
第五章 系统功能实现 18
5.1 管理员登录 18
5.2管理员功能实现 18
5.3前台首页功能实现 21
5.4用户功能实现 21
第六章 系统测试 23
6.1 测试方法 23
6.2 测试分析 23
6.3 测试结论 24
结 论 26
致 谢 27
参考文献 28
这篇关于nodejs+vue+ElementUi大学生心理健康网站sope9的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







