本文主要是介绍# 2. Threejs案例-绘制线框世界地图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
2. Threejs案例-绘制线框世界地图
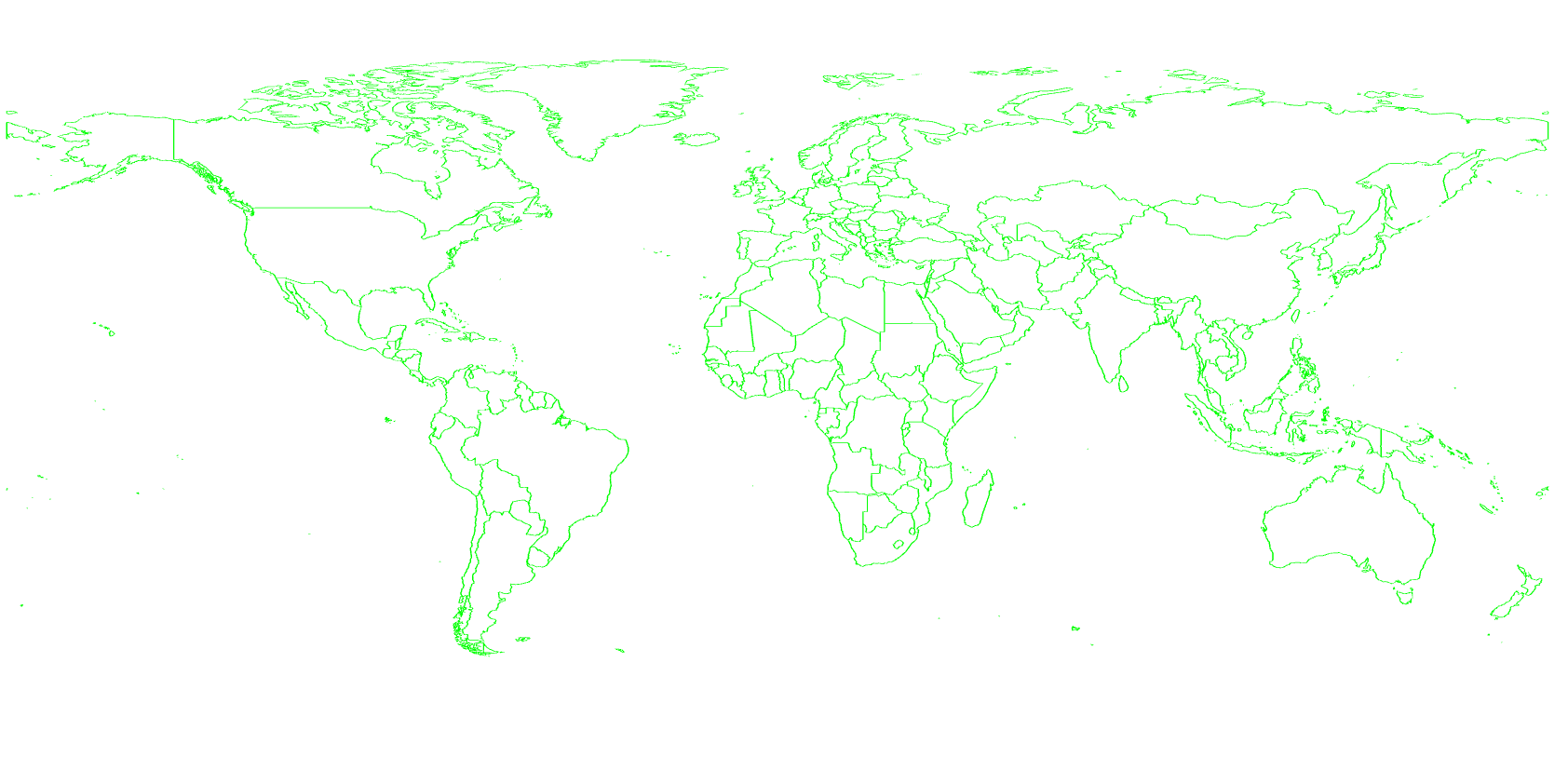
实现效果

代码
<!DOCTYPE html>
<html lang="zh">
<head><title></title><meta charset="UTF-8"><script src="ThreeJS/jquery.js"></script><script src="ThreeJS/three.js"></script><script src="ThreeJS/THREE.MeshLine.js"></script><script src="ThreeJS/OrbitControls.js"></script>
</head>
<body>
<div id="myContainer"></div>
<script>let myRenderer, myCamera, myScene;const myLineColor = '#00ff00';let myOrbitControls = null;const myLineWidth = 0.5;const lineGeometryObj = {};let myWorldGeometry = {};// 绘制世界地图线条函数const drawWorldLine = function (pos, identify) {// 创建一个新的THREE.Geometry对象,用于存储3D对象的几何信息const geometry = new THREE.Geometry();// 遍历pos数组,pos数组中包含一系列点的坐标pos.forEach(function (item) {// 对于数组中的每一个元素(表示一个点的坐标),创建一个新的THREE.Vector3对象,表示3D空间中的一个点const v = new THREE.Vector3(item[0], item[1], 0);// 将这个点添加到geometry的vertices数组中,用于之后绘制线条geometry.vertices.push(v);})// 定义线条const myMeshLine = new MeshLine();// 将之前创建的geometry对象设置为myMeshLine的几何体,从而指定线条的形状和顶点myMeshLine.setGeometry(geometry);// 定义线条材质const material = new MeshLineMaterial({color: myLineColor, // 设置线条颜色lineWidth: myLineWidth // 设置线条宽度});// 绘制地图,创建一个新的THREE.Mesh对象,使用之前定义的myMeshLine的geometry和material,并将其添加到名为lineGeometryObj的对象中,使用特定的标识符(基于传入的identify参数)作为键来存储lineGeometryObj['lineGeometry' + identify] = new THREE.Mesh(myMeshLine.geometry, material);// 将地图加入场景,将刚刚创建的线条对象添加到场景myScene中,使其在3D视图中可见,myScene也应该是此代码片段外部定义的变量myScene.add(lineGeometryObj['lineGeometry' + identify])};// 计算绘制地图参数函数const drawWorldLineFun = function () {// 绘制世界地图// 遍历myWorldGeometry.features数组,数组中的每个元素代表一个世界地图的特性(比如一个国家)myWorldGeometry.features.forEach(function (worldItem, worldItemIndex) {// 获取当前特性(国家)的经纬度坐标数组的长度const length = worldItem.geometry.coordinates.length;// 如果长度大于1,表示这个特性(国家)有多个经纬度坐标点const multipleBool = length > 1;// 遍历当前特性(国家)的经纬度坐标数组worldItem.geometry.coordinates.forEach(function (worldChildItem, worldChildItemIndex) {// 如果有多于一个的经纬度坐标点if (multipleBool) {// 检查是否是有效的经纬度坐标(直接可以使用的经纬度)if (worldChildItem.length && worldChildItem[0].length === 2) {// 如果是,则调用drawWorldLine函数绘制线条,参数为当前坐标和特性索引、子特性索引drawWorldLine(worldChildItem, '' + worldItemIndex + worldChildItemIndex);}// 检查是否是需要转换的经纬度坐标(需要转换才可以使用的经纬度)if (worldChildItem.length && worldChildItem[0].length > 2) {// 如果是,则遍历每一个坐标点,并再次调用drawWorldLine函数,参数为当前坐标和特性索引、子特性索引、国家索引worldChildItem.forEach(function (countryItem, countryItenIndex) {drawWorldLine(countryItem, '' + worldItemIndex + worldChildItemIndex + countryItenIndex);})}} else {let countryPos = null;// 如果只有一个经纬度坐标点,则获取该坐标点if (worldChildItem.length > 1) {countryPos = worldChildItem;} else {countryPos = worldChildItem[0];}// 如果坐标点存在,则调用drawWorldLine函数,参数为当前坐标和特性索引、子特性索引if (countryPos) {drawWorldLine(countryPos, '' + worldItemIndex + worldChildItemIndex);}}})})};function render() {//myScene.rotation.x = -0.8;myRenderer.render(myScene, myCamera);myCamera.updateProjectionMatrix();requestAnimationFrame(render);}// 初始化函数function initThree() {myScene = new THREE.Scene();myCamera = new THREE.PerspectiveCamera(20, window.innerWidth / window.innerHeight, 1, 1000);myCamera.position.set(0, 0, 600);myRenderer = new THREE.WebGLRenderer({antialias: true});myRenderer.setSize(window.innerWidth, window.innerHeight);myRenderer.setClearColor('white', 1.0);$("#myContainer").append(myRenderer.domElement);myOrbitControls = new THREE.OrbitControls(myCamera, myRenderer.domElement);// 绘制世界地图线条drawWorldLineFun();// 渲染地图render();}// 获取世界地图经纬度信息const getWorldGeometry = function () {$.ajax({type: "GET", //提交方式url: "Data/world.json",async: false,success: function (response) {myWorldGeometry = response;}})};// 页面资源加载完全执行函数window.onload = function () {getWorldGeometry();initThree();}
</script>
</body>
</html>演示链接
示例链接
这篇关于# 2. Threejs案例-绘制线框世界地图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








