本文主要是介绍“前浪” JavaScript,“后浪” TypeScript,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、“前浪” JavaScript
- 二、“后浪” TypeScript
- 三、初见 TypeScript
- 四、总结
一、“前浪” JavaScript
2007 年 Jeff Atwood 在他的博客里提出了著名的 Atwood 定律,即 “任何能够用 JavaScript 实现的应用系统,最终都必将用 JavaScript 实现。”
JavaScript 的强大毋庸置疑,十余年的时间早已验证了这一点:语法结构简单、万物皆可对象、前后端通吃、单线程…… 这些特点使它几乎无处不在。
正因为它的应用领域之广,对这门语言的安全性、可维护性等方面的要求日渐拔高,可偏偏 “万物皆可对象” 的特点,又使得它注定是一门动态弱类型的编程语言,于是乎使用 JavaScript 的工程师们,他们经常会碰到这么一种情况:
<script>function getLength(str) {return str length;}console.log("1.正在的代码执行");console.log("2.开始函数");getLength("abc"); //正确的调用getLength(); //错误的调用(IDE并不会报错)//当上面的代码报错后,后续所有的代码都无法正常执行了console.log("3.调用结束");
<script>
在 JavaScript 里编译以上代码时,不会出现报错,可在浏览器运行时,就会出现以下画面↓↓

出现这一情况的原因就在于:JavaScript 对我们传入的参数,不会进行任何限制。
二、“后浪” TypeScript
今年的五四,B 站的《后浪》刷了屏,一周了热度也没算完全消退。
尽管 JavaScript 这一 “前浪” 着实优秀,却也有着不可避免的限制和缺陷,在这种情况下,“后浪” TypeScript 出现了,它既能完美融合 JavaScript 已有的优点和特点,也在此基础上,又增加了类型约束。
为什么说 JS 工程师遇到了 TypeScript 会拥有超能力呢?接下来我们将通过课程《TypeScript 基础入门》的第一章,让你初步了解 “后浪” TypeScript。
三、初见 TypeScript
TypeScript 是 JavaScript 的一个超集,他们两个之间有非常深入的联系,所以在学习 TypeScript 之前,你需要学习 JavaScript 相关教程。在本实验我们将会对 TypeScript 进行简单的介绍并初步使用它。
知识点
- TypeScript 简介
- 为何选择 TypeScript
- 安装使用 TypeScript
TypeScript 简介
什么是 TypeScript?
TypeScript 是一种由微软开发的自由和开源的编程语言。它是 JavaScript 的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。它扩展了 JavaScript 的语法,所以任何现有的 JavaScript 程序可以不加改变的在 TypeScript 下工作。TypeScript 是为大型应用之开发而设计,而编译时它产生 JavaScript 以确保兼容性。
TypeScript 与 JavaScript 的区别
- TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法。
- TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。
- TypeScript 文件的后缀名 .ts (.ts,.tsx,.dts),JavaScript 文件是 .js。
- 在编写 TypeScript 的文件的时候就会自动编译成 js 文件。
用一张表格来更清晰的观察两者的区别:

为何选择 TypeScript
- TypeScript 增加了代码的可读性和可维护性
- 新增了其他语言的语法,比如 Class(类)、Interface(接口)、Generics (泛型)、Enums (枚举)等。
- TypeScript 拥抱了 ES6 规范
- 兼容很多第三方库,即使第三方库不是用 TypeScript 写的,也可以编写单独的类型文件供 TypeScript 读取。
- TypeScript 拥有活跃的社区
更值得一提的是,TypeScript 在开发时就能给出编译错误,而 JavaScript 错误则需要在运行时才能暴露。作为强类型语言,你可以明确知道数据的类型,代码可读性极强,几乎每个人都能理解。TypeScript 被很多业界大佬使用,像 Asana、Circle CL 和 Slack 这些公司都在用 TypeScript。
安装使用 TypeScript
打开终端 terminal 输入全局安装命令:
cnpm install -g typescript
新建一个文件 index.ts,输入以下内容:
console.log("hello world");
var a: string = “2”; // 这是 ts 写法,暂时不需要掌握,后续会讲到
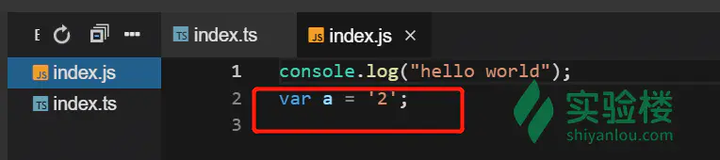
在终端输入 tsc index.ts 编译文件,编译成功则会生成一个同名的 js 文件。

生成的 js 文件里则将 ts 语法转换成了 js 语法。
四、总结
本小节我们学习了以下知识点:
- TypeScript 简介
- 为何选择 TypeScript
- 安装使用 TypeScript
这篇关于“前浪” JavaScript,“后浪” TypeScript的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




