本文主要是介绍B端系统优化:用好卡片式设计,效果立竿见影翻倍。,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
B端系统中,卡片式设计是一种常见的界面设计风格,它将信息和功能组织成一系列独立的卡片,每个卡片通常包含一个特定的信息块或功能模块。

一、卡片式设计的特点包括:
- 模块化和可重用性:卡片可以被独立设计和开发,然后在界面中进行组合和重复使用。这种模块化的设计可以提高开发效率,并方便后续的维护和更新。
- 独立性和可操作性:每个卡片都是独立的实体,用户可以对每个卡片进行操作,例如查看详细信息、编辑内容、进行排序等。这种独立性可以提供更灵活的用户交互和操作方式。
- 可视化和信息呈现:卡片通常以图像、标题和简要描述的形式呈现信息,使用户能够快速浏览和理解内容。卡片的布局和排版可以根据不同的需求和屏幕尺寸进行调整,以适应不同的设备和展示环境。
- 响应式设计:卡片式设计通常采用响应式布局,可以根据不同的屏幕尺寸和设备类型进行自适应调整,以提供一致的用户体验。

卡片式设计在B端系统中的应用非常广泛,特别适合用于展示和管理大量的信息和功能模块,如数据报表、任务列表、产品目录等。它可以帮助用户快速浏览和操作各种信息,提高工作效率并提供更好的用户体验。
二、哪些信息和场景用卡片展示非常合适
在B端系统中,卡片式设计可以适用于以下信息和场景:

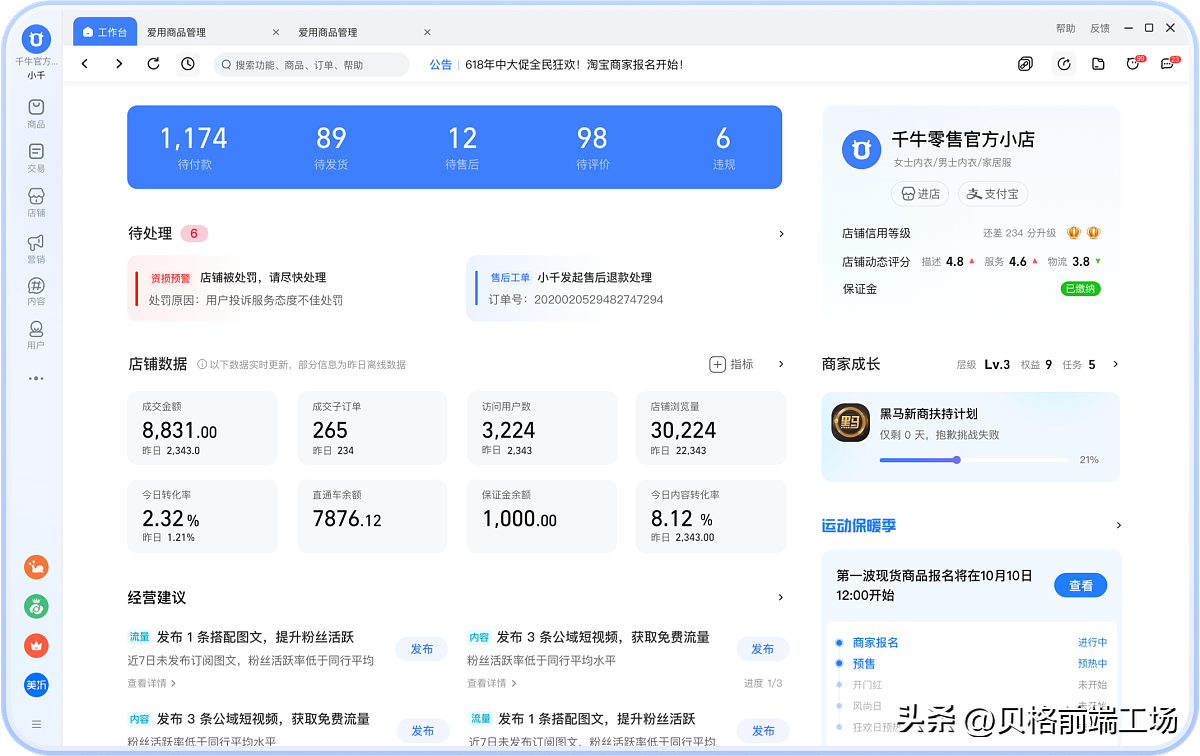
- 数据报表和分析:卡片可以用来展示不同的数据指标和图表,每个卡片包含一个数据报表或图形,用户可以通过卡片查看和分析数据,进行决策和优化。
- 任务和项目管理:卡片可以用来展示不同的任务或项目,每个卡片包含任务的标题、状态、截止日期等信息,用户可以通过卡片查看和管理任务进度。
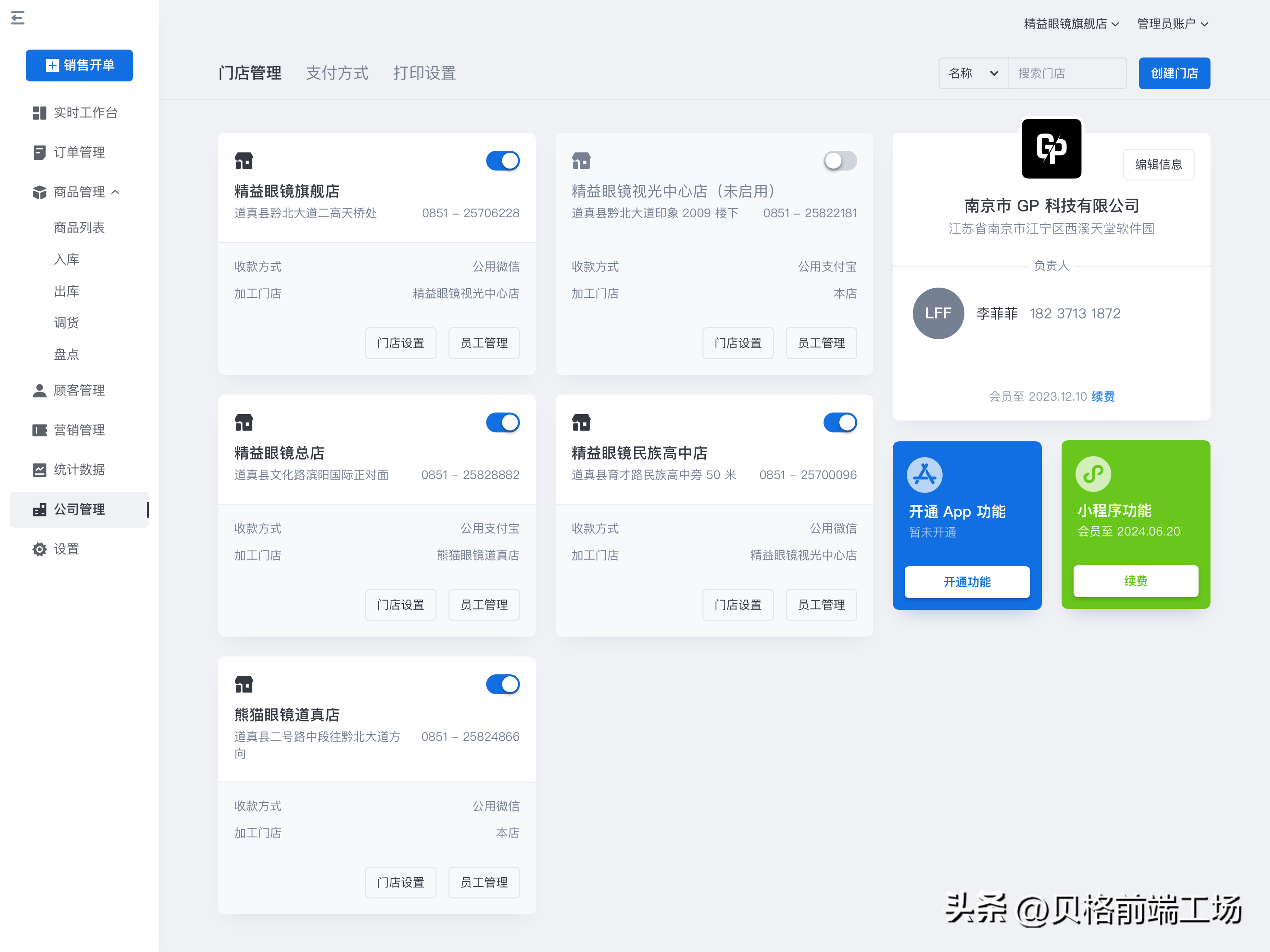
- 客户和销售管理:卡片可以用来展示不同的客户或销售机会,每个卡片包含客户的名称、联系信息、销售阶段等信息,用户可以通过卡片进行客户管理和销售跟进。
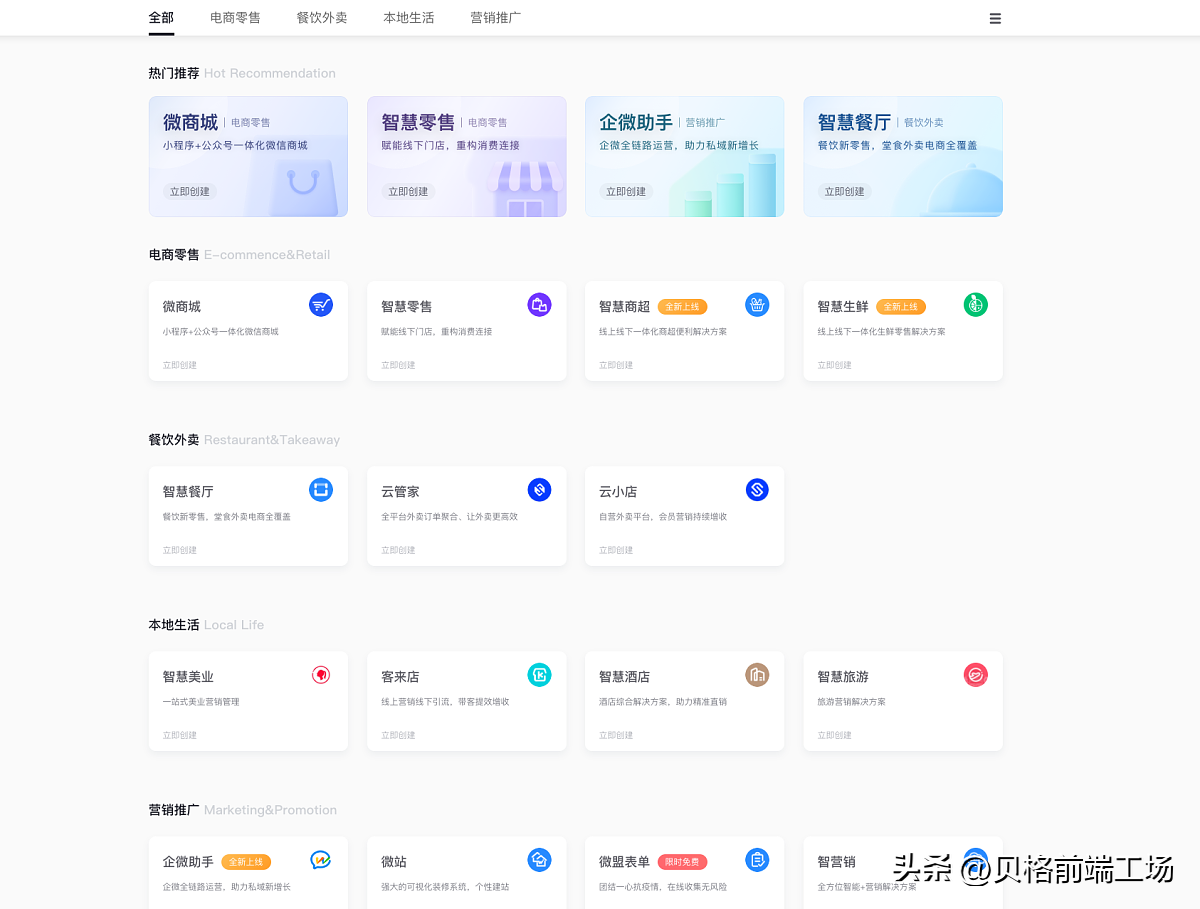
- 产品和服务目录:卡片可以用来展示不同的产品或服务,每个卡片包含产品的图片、名称、价格和简要描述,用户可以通过卡片快速浏览和选择产品。
- 人员和团队管理:卡片可以用来展示不同的员工或团队,每个卡片包含员工的姓名、职位、联系信息等,用户可以通过卡片进行人员管理和团队协作。
- 事件和会议日程:卡片可以用来展示不同的事件或会议,每个卡片包含事件的日期、时间、地点和简要描述,用户可以通过卡片查看和管理不同的事件。
- 文档和文件管理:卡片可以用来展示不同的文档或文件,每个卡片包含文件的名称、类型、大小等信息,用户可以通过卡片进行文档管理和共享。

这些只是一些常见的例子,实际上,卡片式设计可以适用于各种不同的信息和功能场景。关键是根据具体的需求和用户体验,合理地组织和呈现信息,使用户能够快速浏览和操作。
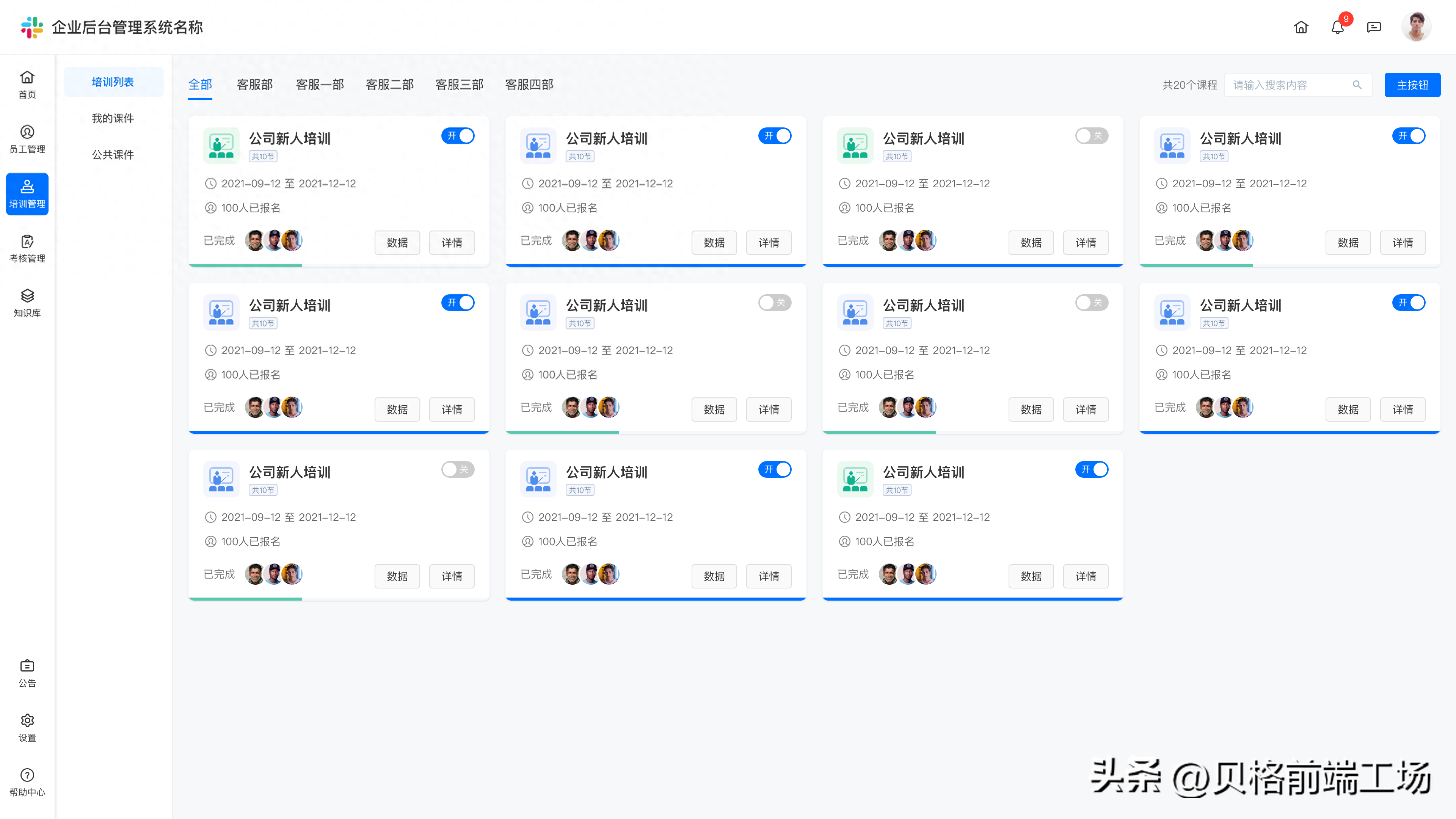
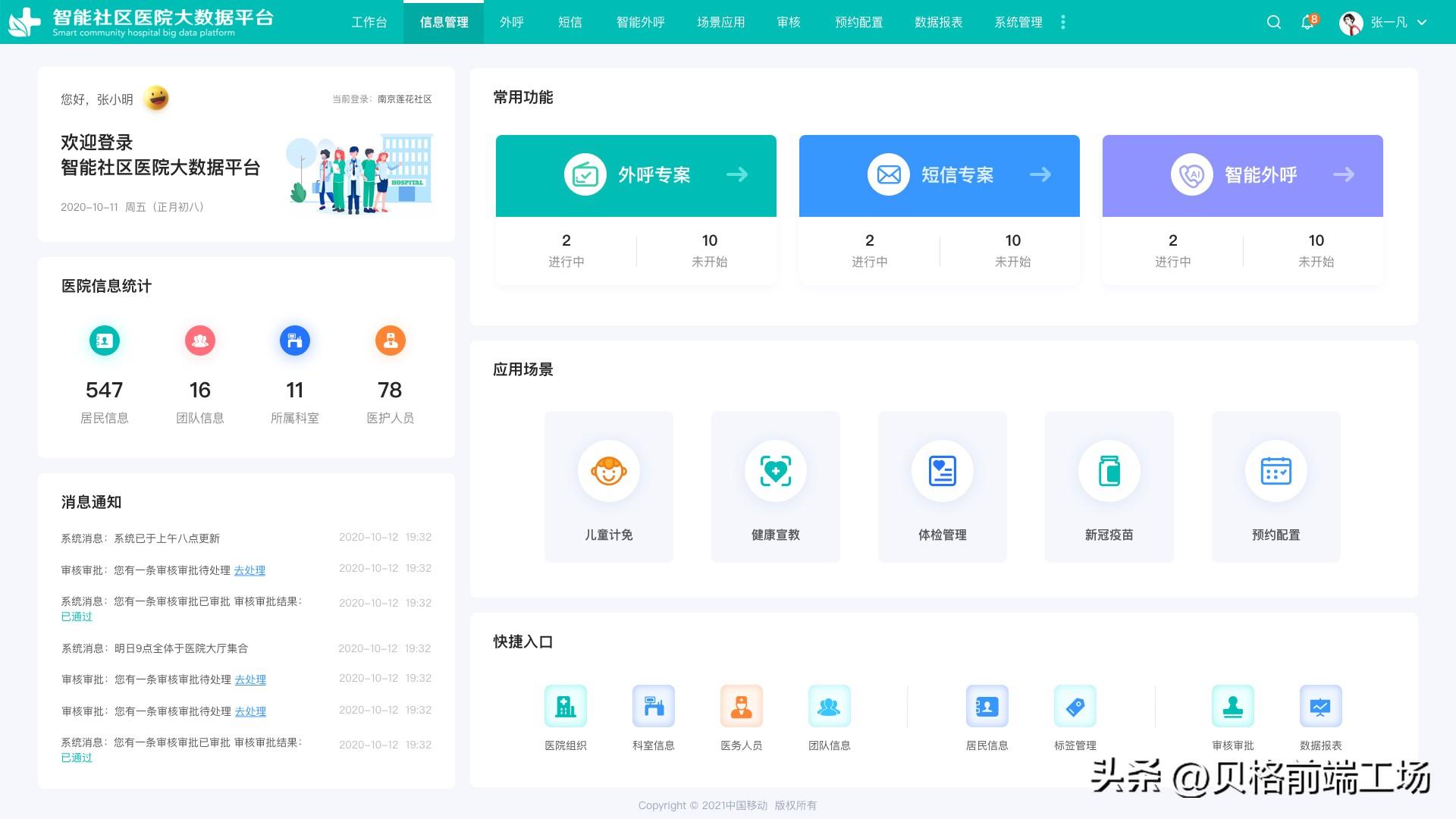
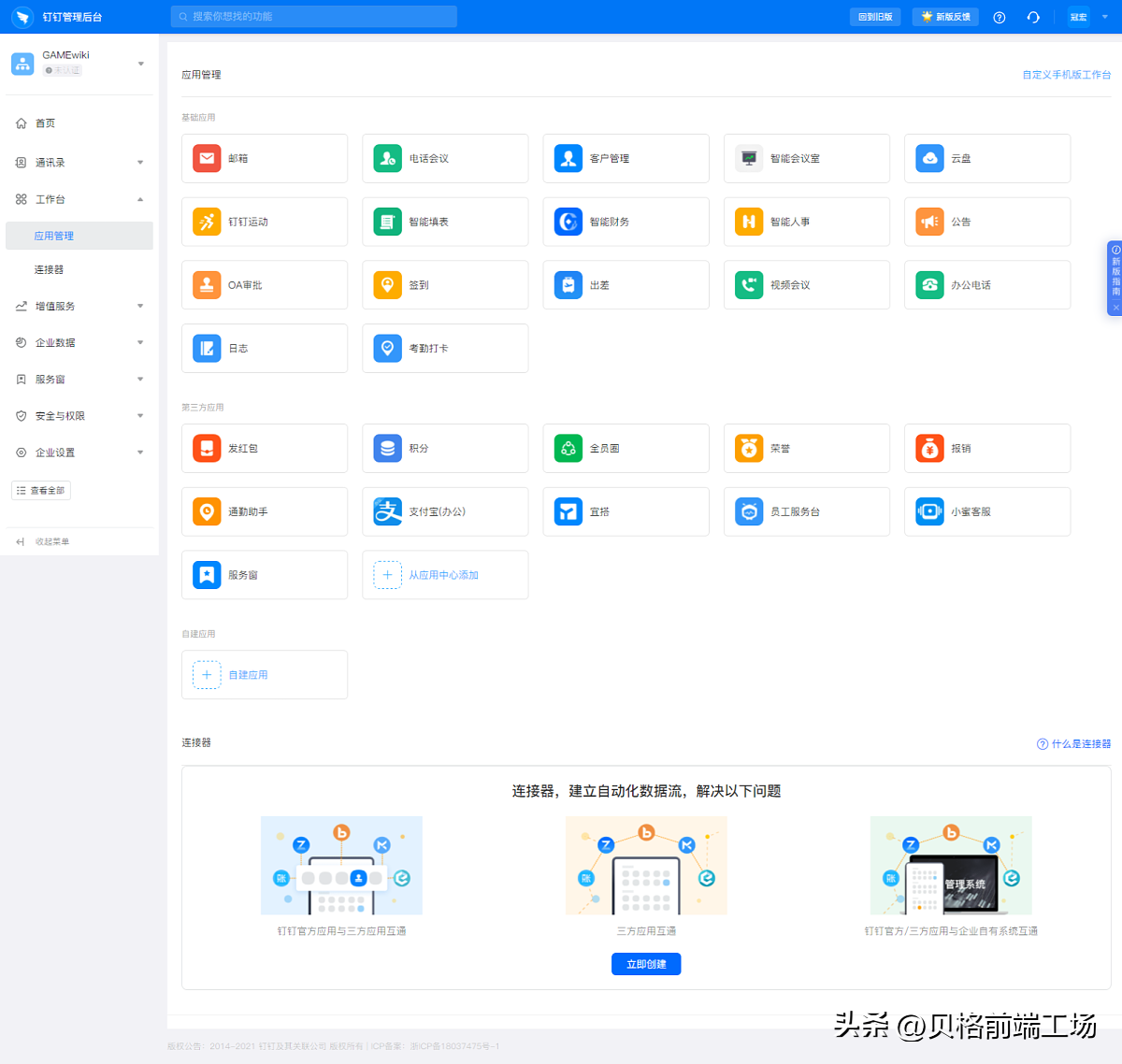
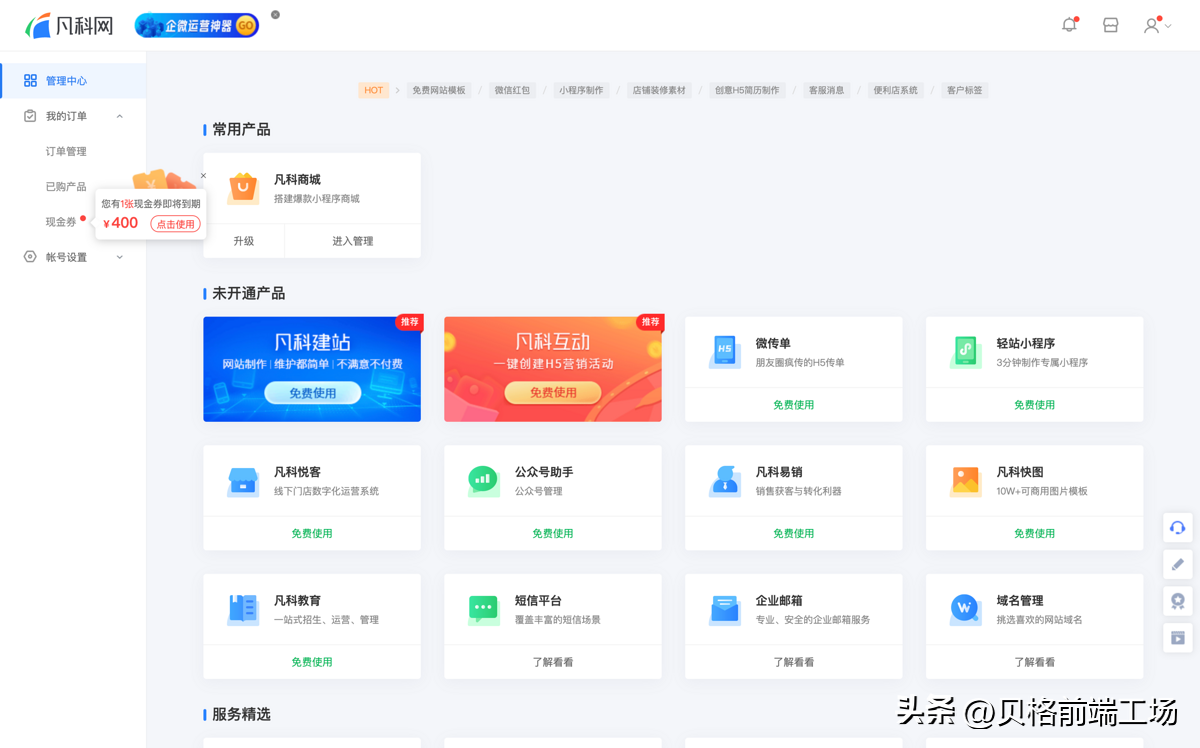
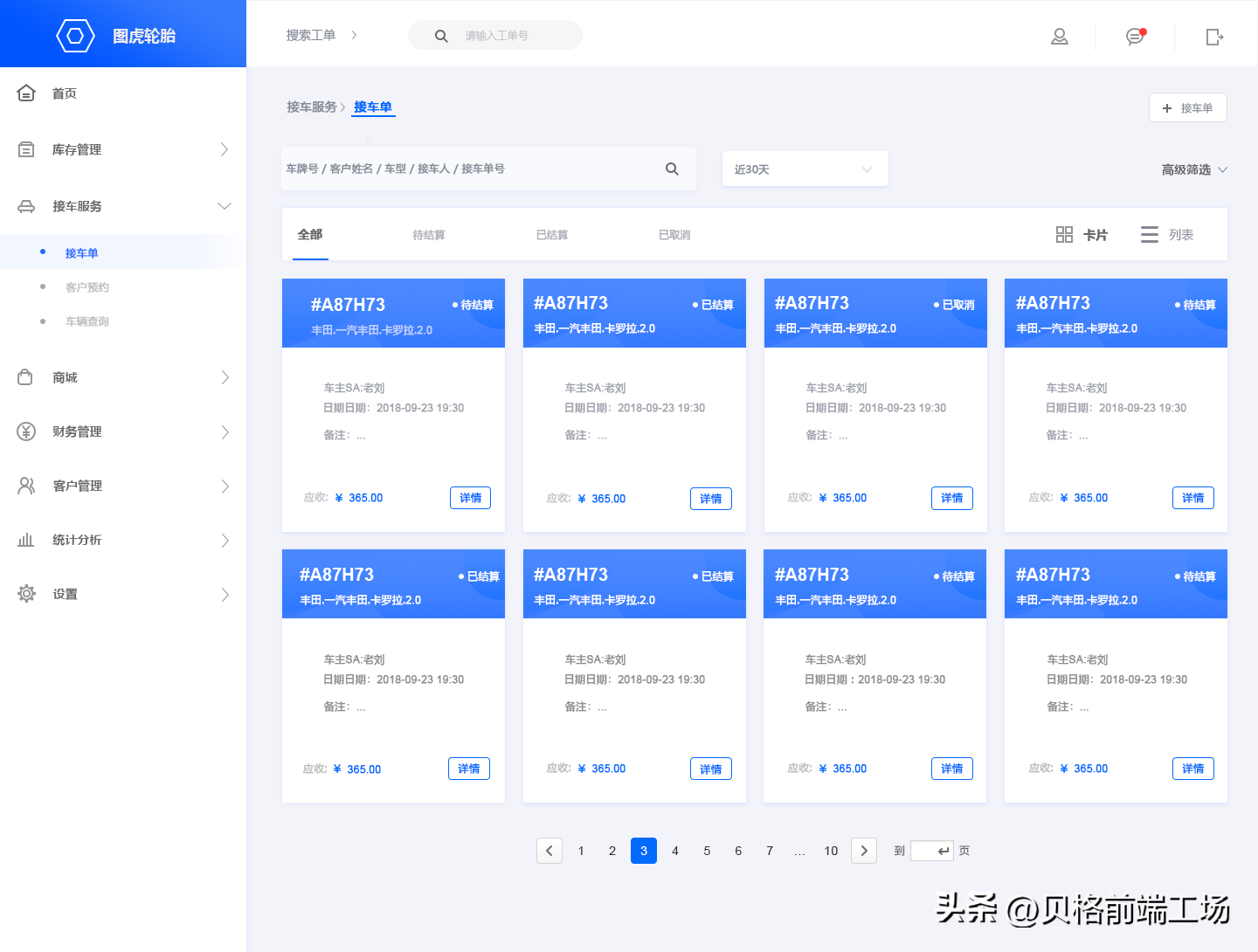
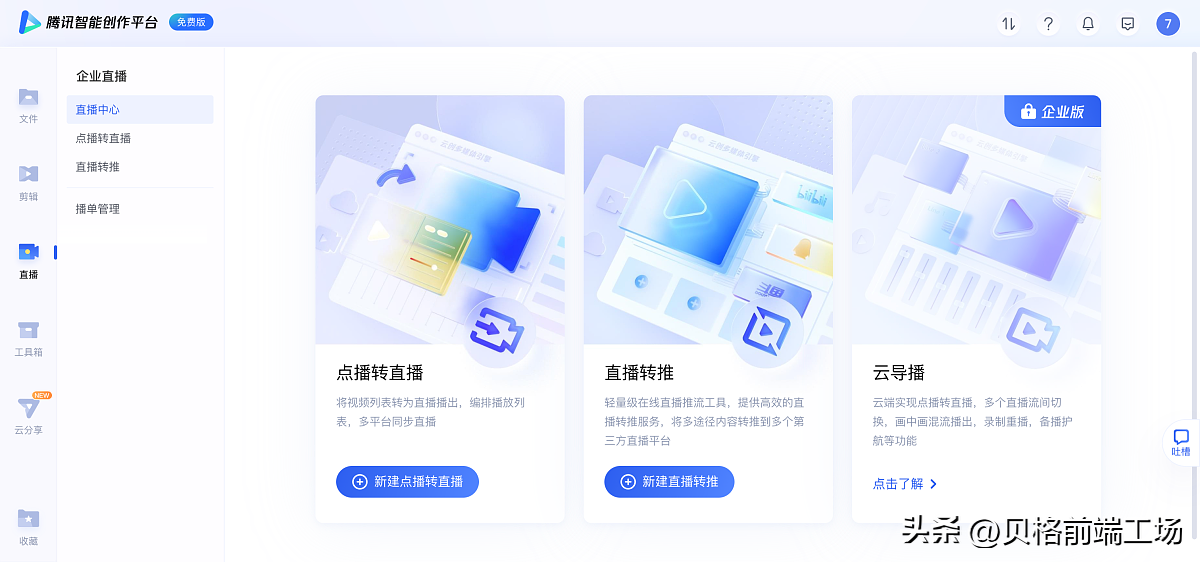
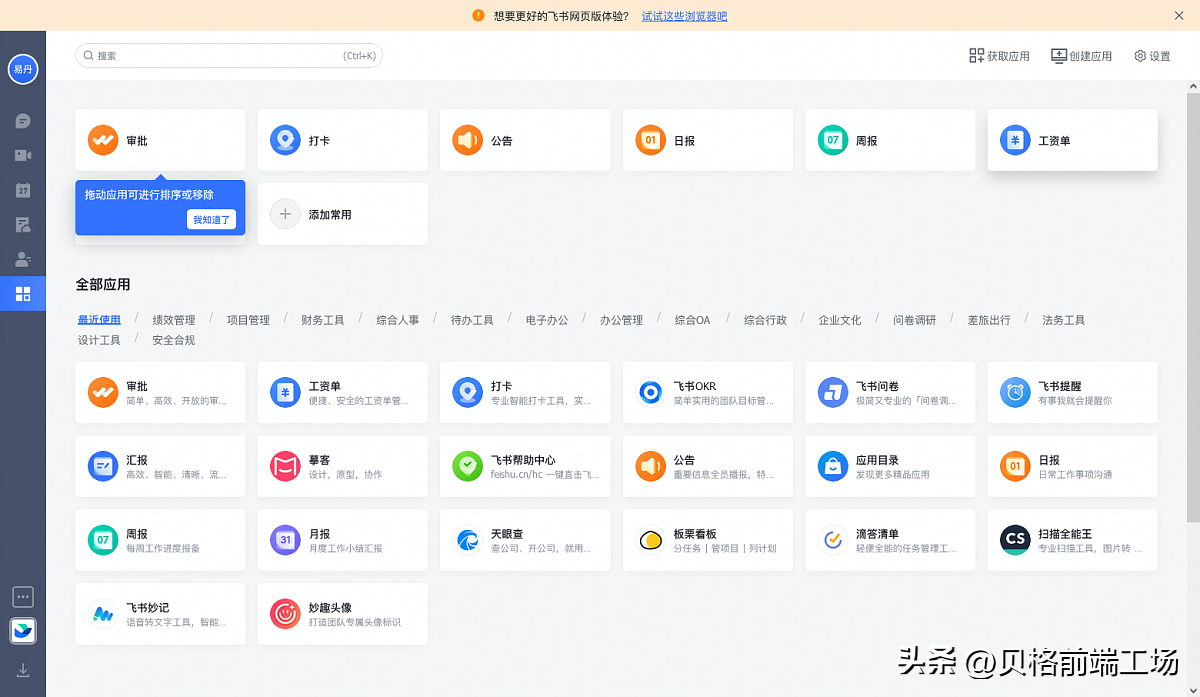
三、卡片式设计案例







这篇关于B端系统优化:用好卡片式设计,效果立竿见影翻倍。的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





