本文主要是介绍arcgis在线底图url地址 - 解析,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
arcgis在线底图url地址
const mapURL = {/*** arcgis* arcgis-normal 街道图* arcgis-mobile 街道图-手机版-感觉和普通的街道图没有区别 * arcgis-en 英文版* arcgis-blue 深色版* arcgis-warn 暖色版* arcgis-gray 灰色版本* 全球* arcgis-img 影像*/"arcgis-normal": "http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnlineCommunity/MapServer/tile/{z}/{y}/{x}","arcgis-mobile": "http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnlineCommunity_Mobile/MapServer/tile/{z}/{y}/{x}","arcgis-en": "http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnlineCommunityENG/MapServer/tile/{z}/{y}/{x}","arcgis-blue": "http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}","arcgis-warn": "http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnlineStreetWarm/MapServer/tile/{z}/{y}/{x}","arcgis-gray": "http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnlineStreetGray/MapServer/tile/{z}/{y}/{x}","arcgis-img": "https://server.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}"
}
效果图
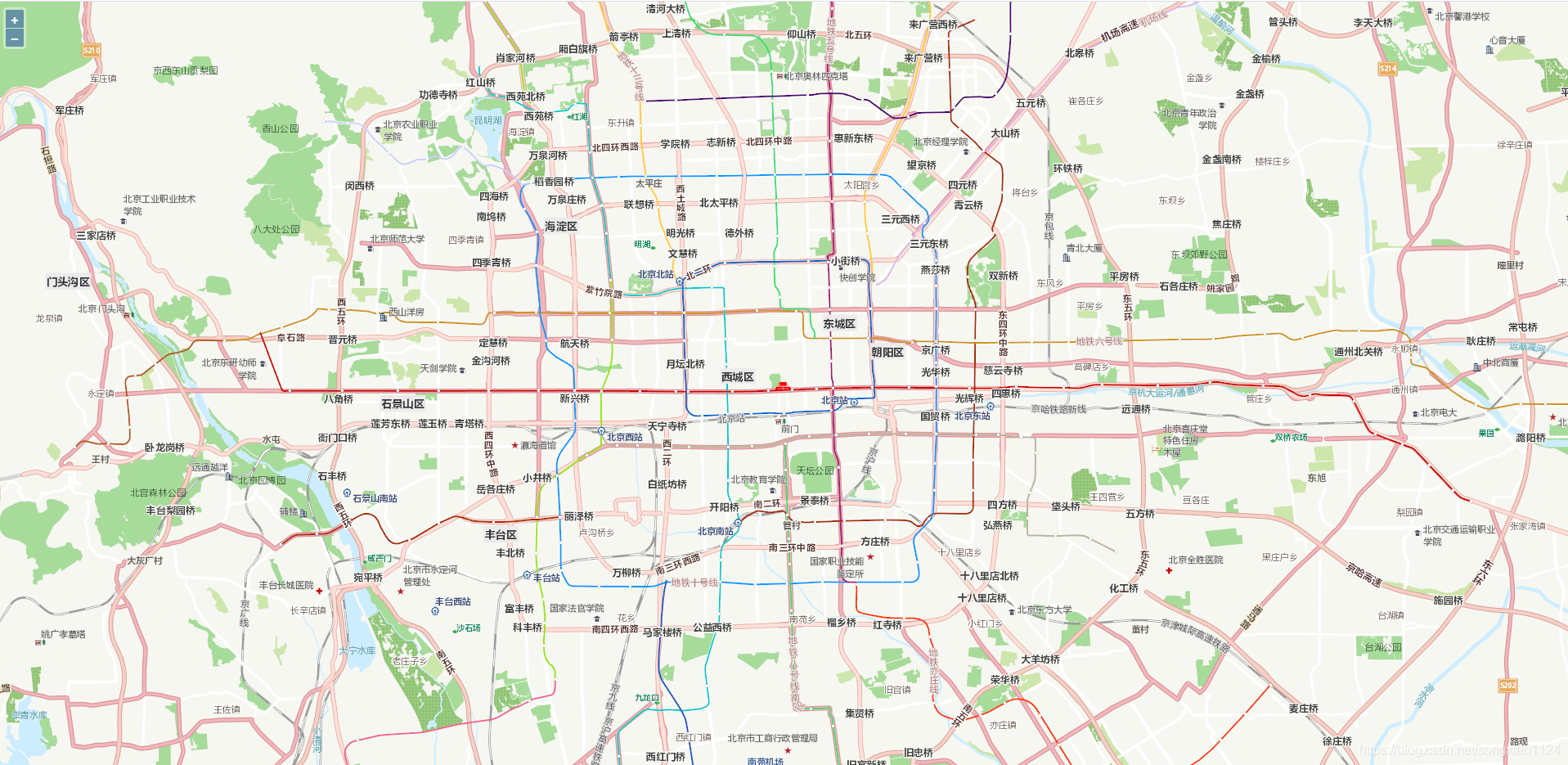
- 普通街道图
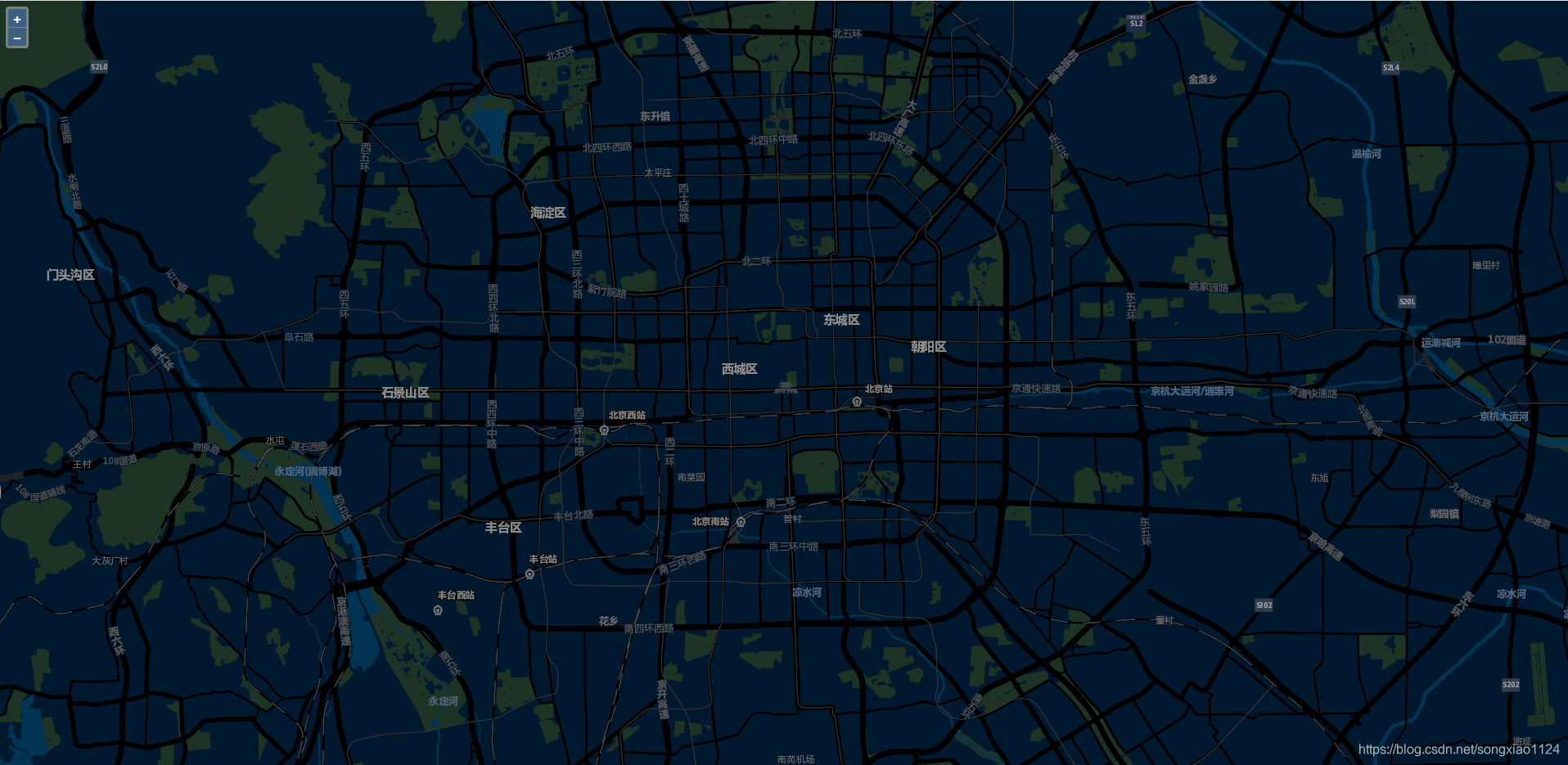
http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnlineCommunity/MapServer/tile/{z}/{y}/{x} - 深蓝色街道图
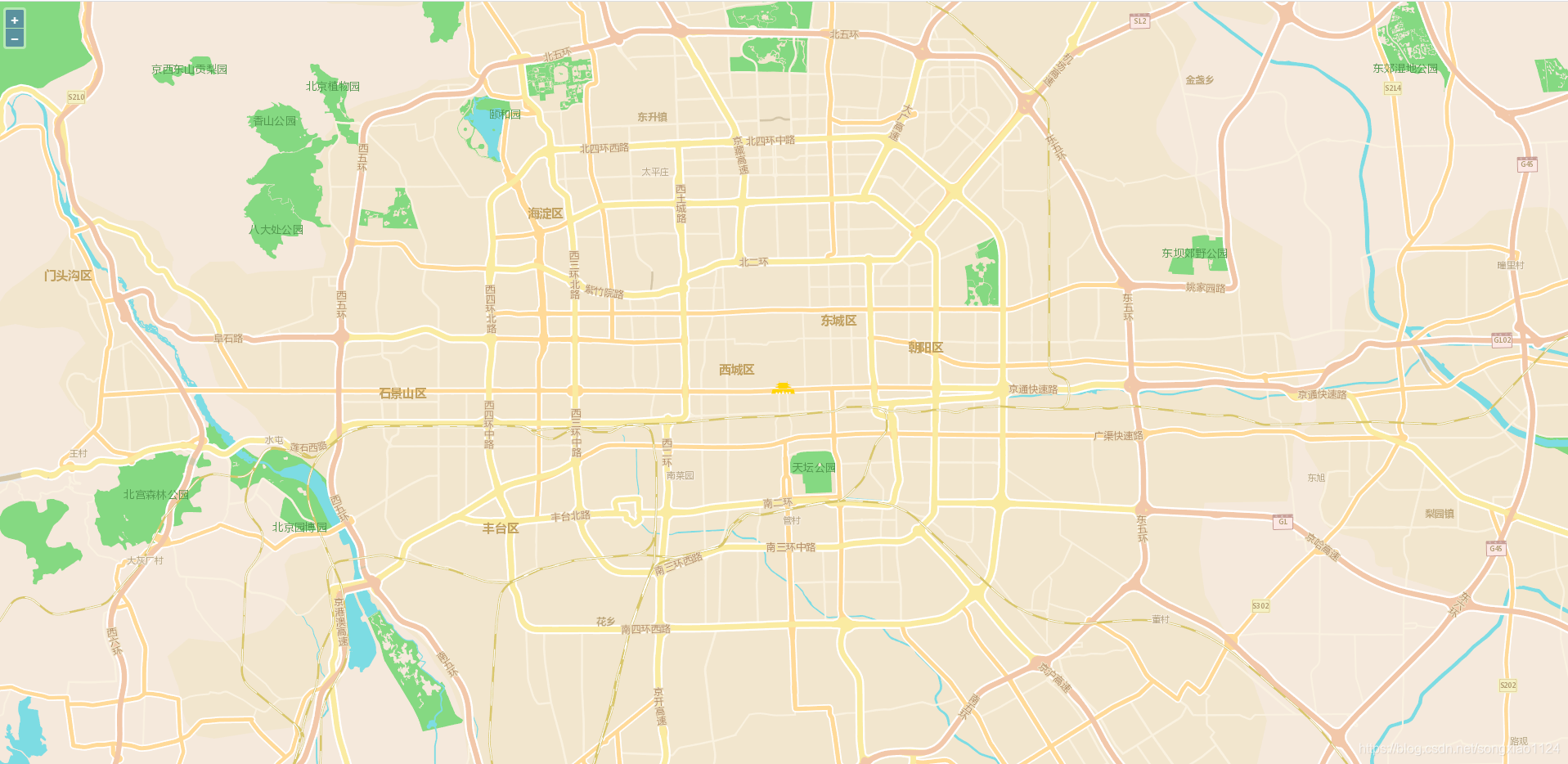
http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x} - 暖色(橙黄色)街道图
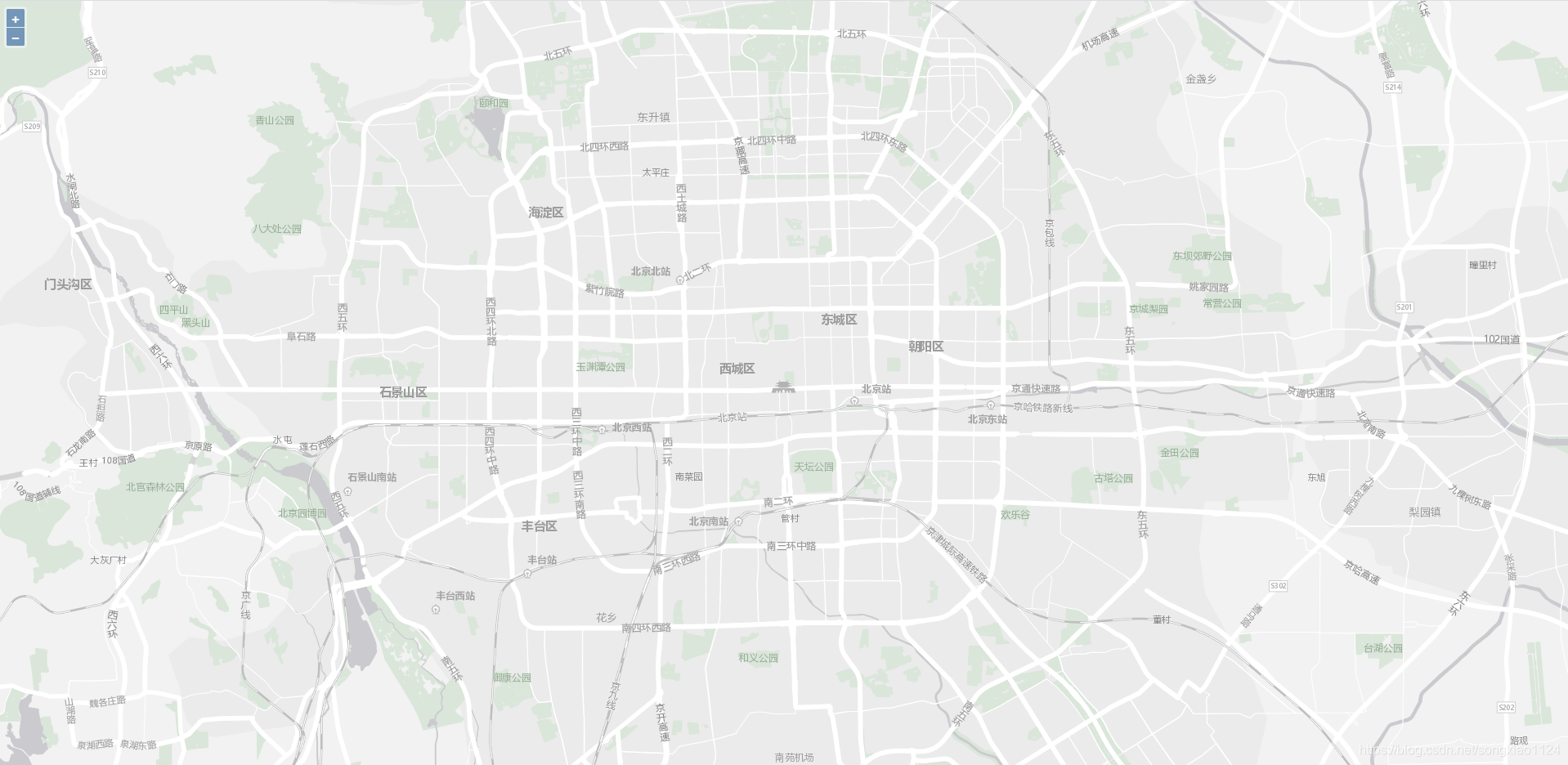
http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnlineStreetWarm/MapServer/tile/{z}/{y}/{x} - 灰色街道图
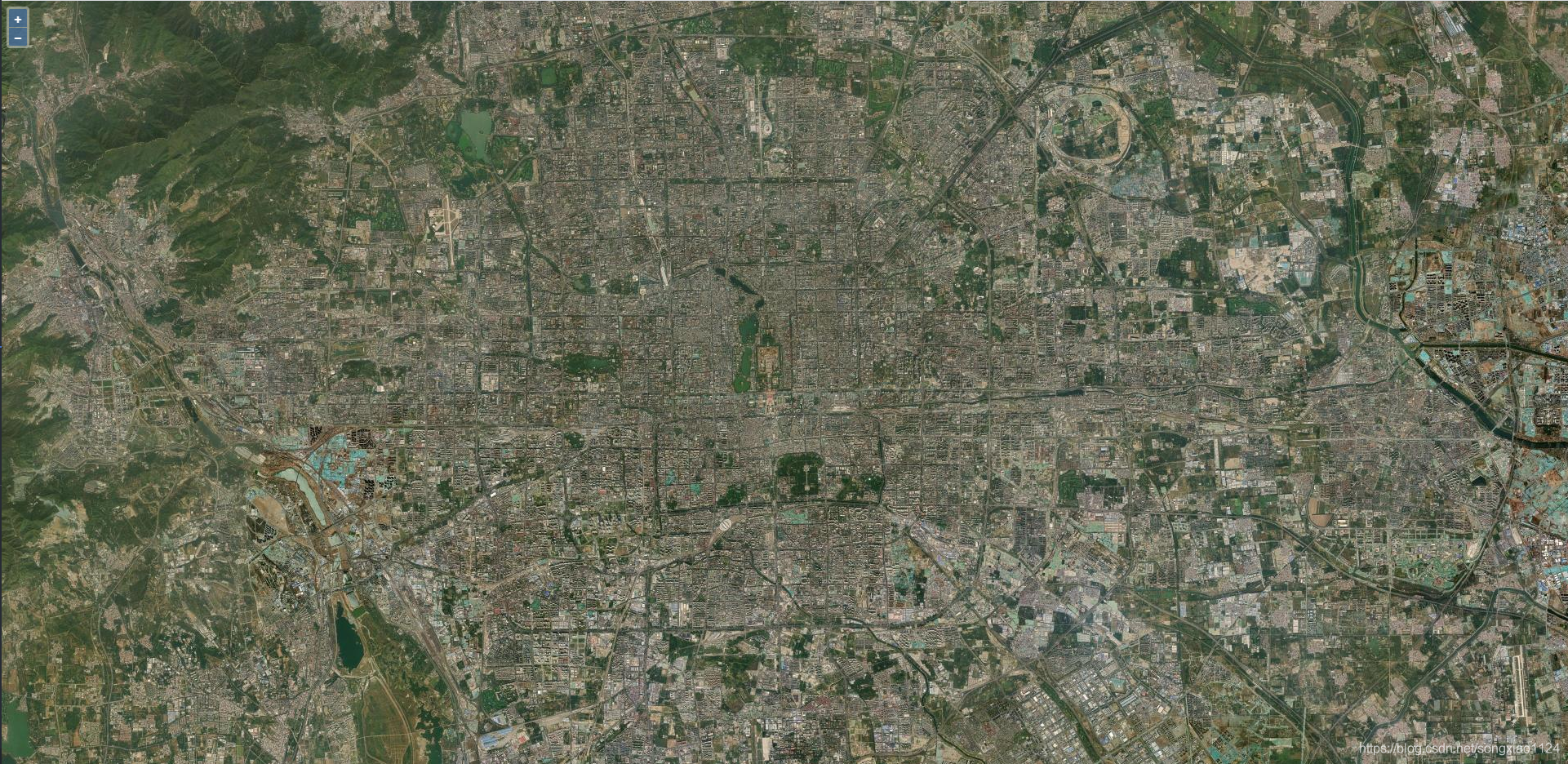
http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnlineStreetGray/MapServer/tile/{z}/{y}/{x} - 卫星图
https://server.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x} - 模块线条
http://cache1.arcgisonline.cn/arcgis/rest/services/SimpleFeature/ChinaBoundaryLine/MapServer/tile/{z}/{y}/{x}
效果图如下:
普通街道图

深蓝色街道图

暖色(橙黄色)街道图

灰色版本

卫星图

这篇关于arcgis在线底图url地址 - 解析的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






