本文主要是介绍tauri项目可以直接使用axios发送请求啊,为啥要使用tauri集成的http呢,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
tauri项目可以直接使用axios发送请求啊,为啥要使用tauri集成的http呢,可能是因为安全吧,如果使用tauri集成的http发送请求的话,需要添加可访问域名白名单。或者是要想使用rust发送请求,就可以使用tauri集成的http发送请求。

我之前一直以为不能使用axios呢,今天突然发现是可以使用的。
也可以直接使用js的websocket发送消息了,反正就是js的环境能用的,tauri里面都能用,因为我想到了tauri只是集成了webview,它里面还是用的各个平台的浏览器内核,所以就可以理解成是在开发一个网站一样,只是tauri把这个网站包装了一下。
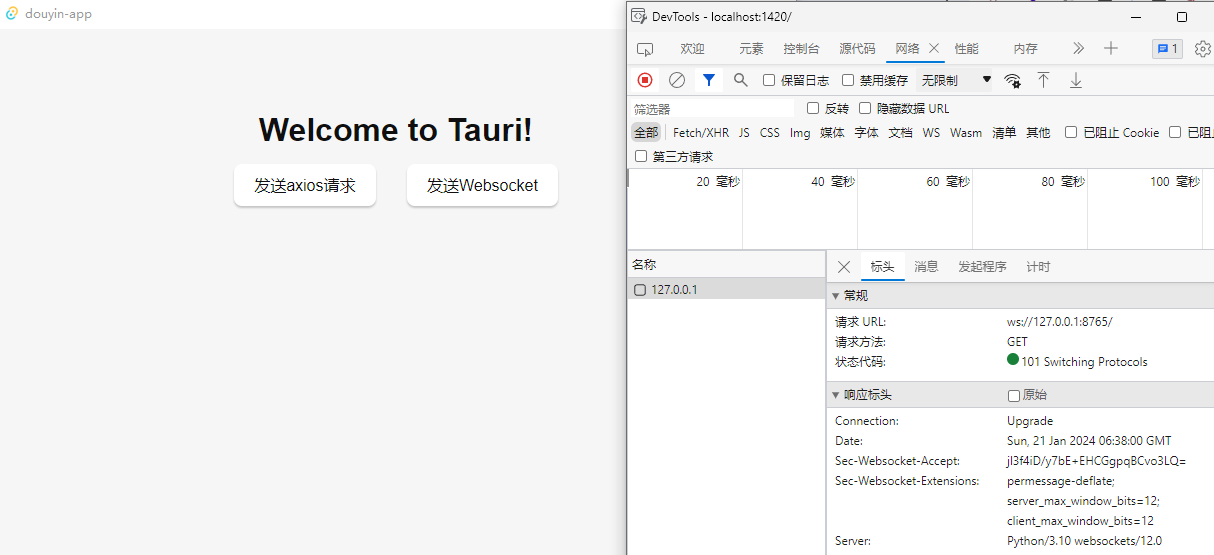
发送websocket消息:

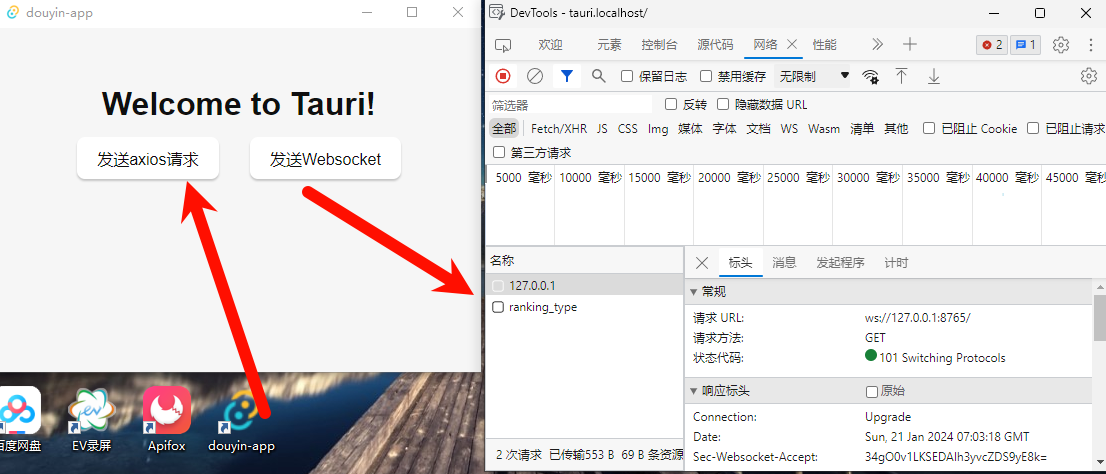
打包后的exe程序也是没有问题的:

使用vue3和ts写的发送websocket消息代码示例:
<script setup lang="ts">
import axios from "axios";const send = () => {axios({method: "get",url: "url地址", //user.json与当前文件在同一个路径下,如果user.json不存在则返回‘请求失败’responseType: "json", //这句不能少 否则火狐浏览器下会报错//上述之后会返回一个Promise对象,然后调用该对象的then方法(也就是执行成功的回调方法)}).then(function (resp) {//resp表示执行成功的结果console.log("axios-----", resp);}).catch((err) => {//catch表示执行失败的调用函数 err表示失败的结果console.log("请求失败", err);});
};const initWebsocket = () => {//初始化websocketlet planWebsocket: any = null;let planIP: any = "127.0.0.1"; // IP地址let planPort: any = "8765"; // 端口号if ("WebSocket" in window) {planWebsocket = new WebSocket("ws://" + planIP + ":" + planPort); // 通信地址planWebsocket.onopen = function (event: any) {console.log("建立连接", event);let sendData = "你好啊";planWebsocket.send(sendData); // 发送获取数据的接口};planWebsocket.onmessage = function (event: any) {console.log("收到消息:" + event.data);};planWebsocket.onclose = function (event: any) {console.log("连接关闭", event);};planWebsocket.onerror = function () {alert("websocket通信发生错误!");};} else {alert("该浏览器不支持websocket!");}
};// 发送websokcet消息
const sendWebSocket = () => {console.log("发送websocket消息");initWebsocket();
};
</script><template><div class="container"><h1>Welcome to Tauri!</h1><div><button @click="send">发送axios请求</button> <button @click="sendWebSocket">发送Websocket</button></div></div>
</template><style scoped>
.logo.vite:hover {filter: drop-shadow(0 0 2em #747bff);
}.logo.vue:hover {filter: drop-shadow(0 0 2em #249b73);
}
</style>
这篇关于tauri项目可以直接使用axios发送请求啊,为啥要使用tauri集成的http呢的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






