本文主要是介绍神器yakit之web fuzzer功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
yakit并不像burp一样单独设置爆破模块,但是yakit也是可以爆破的,并且更好用(个人感觉)。
手工测试场景中需要渗透人员对报文进行反复的发送畸形或者特定的payload进行查看服务器的反馈并以此来进行下一步的判断。
Fuzz标签便是来配合渗透人员应对不同测试场景,可以到达免配置适配大量测试场景。
通过Fuzz标签,自然且完美整合了Host碰撞、Intruder、目录爆破等等功能。
我们如果想要使用 fuzz 标签,需要明确两个概念,标签的格式是自定义的,目前支持{{和}}作为标签的标记。
使用 Web Fuzzer 进行爆破
使用 Burp 的 Intruder 爆破其实是任何一个渗透测试同学的必修课,在原数据流程,我们需要做的事情是:
- 把需要爆破的数据包发送到 Intruder
- 为爆破的位置打标记
- 设置字典
- 配置爆破的线程、爆破规则等等
- 开始爆破
- 等待结果,查看爆破过程
然而在 Yakit 中,这个过程变得更加简单并且符合人的逻辑。在yakit中进行爆破只需要以下这几步(类比burp):
- 把需要爆破的数据包发送到 Intruder
- 选中需要打标记的位置
- 右键选择字典
- 发包!
当然,这类场景非常多,很多时候我们想要的遍历订单类,遍历手机号,甚至遍历 Path 都可以通过这个方式做到。
实际 Yakit 在进行标记的时候,和 Burp 略微不同,并不是用序号进行标记,而是通过一个特殊的 Fuzz 标签,标签可以支持非常多的种类。而这也是yakit的一个亮点。
比如说,如果要进行一个参数遍历 1-10,在 Yakit 中只需要 {{int(1-10)}} 即可把这个位置用数字 1-10 依次替换。如果需要用到字典,通过 {{x(your-dict)}} 即可把字典内容依次替换标签位置内容,从而达到 Fuzz / 爆破的目的。比如下面这个数据包
POST /vul/burteforce/bf_form.php HTTP/1.1
Host: 106.225.223.72:9001
Cache-Control: max-age=0
x-forwarded-for: 127.0.0.1
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36
Origin: http://106.225.223.72:9001
x-remote-ip: 127.0.0.1
Accept-Encoding: gzip, deflate
Referer: http://106.225.223.72:9001/vul/burteforce/bf_form.php
Accept-Language: zh-CN,zh;q=0.9
Cookie: PHPSESSID=b7bg1strptq650mosus5no3rjl
Upgrade-Insecure-Requests: 1
x-remote-addr: 127.0.0.1
Content-Type: application/x-www-form-urlencoded
x-originating-ip: 127.0.0.1
Content-Length: 45username=admin&password=admin123&submit=Login
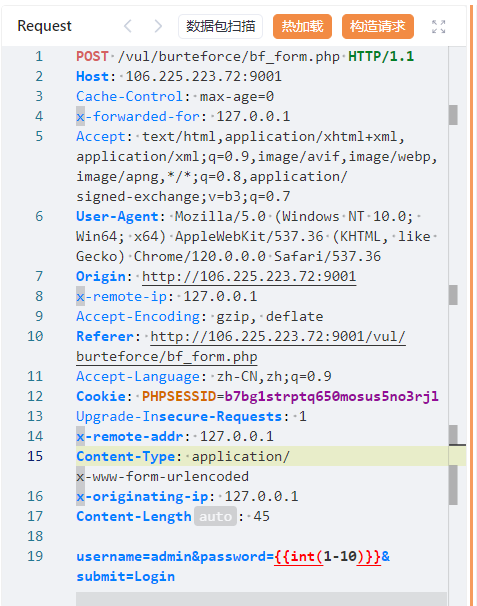
将passowrd这个参数进行爆破,爆破纯数字1-10,那么数据包的fuzz标签如下
POST /vul/burteforce/bf_form.php HTTP/1.1
Host: 106.225.223.72:9001
Cache-Control: max-age=0
x-forwarded-for: 127.0.0.1
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36
Origin: http://106.225.223.72:9001
x-remote-ip: 127.0.0.1
Accept-Encoding: gzip, deflate- List itemReferer: http://106.225.223.72:9001/vul/burteforce/bf_form.php
Accept-Language: zh-CN,zh;q=0.9
Cookie: PHPSESSID=b7bg1strptq650mosus5no3rjl
Upgrade-Insecure-Requests: 1
x-remote-addr: 127.0.0.1
Content-Type: application/x-www-form-urlencoded
x-originating-ip: 127.0.0.1
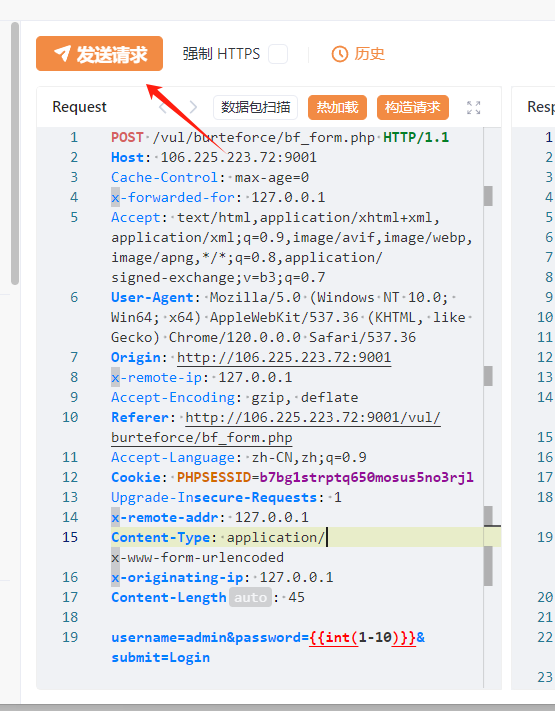
Content-Length: 45username=admin&password={{int(1-10)}}&submit=Login

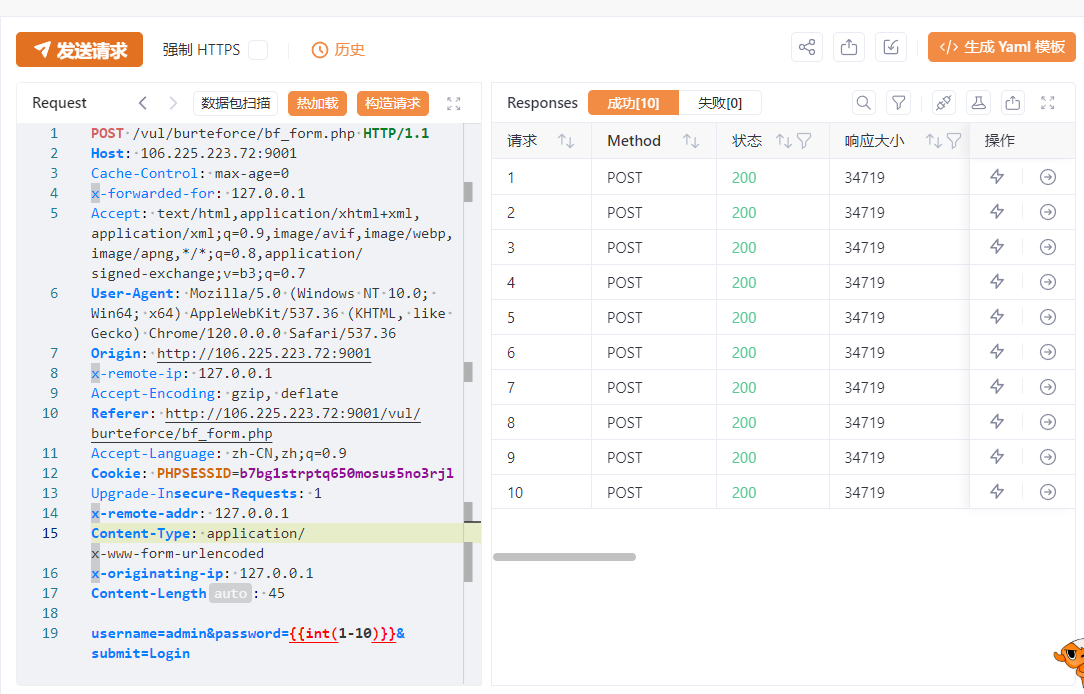
点击发送即可看到效果

对纯数字1-10的爆破结果如下


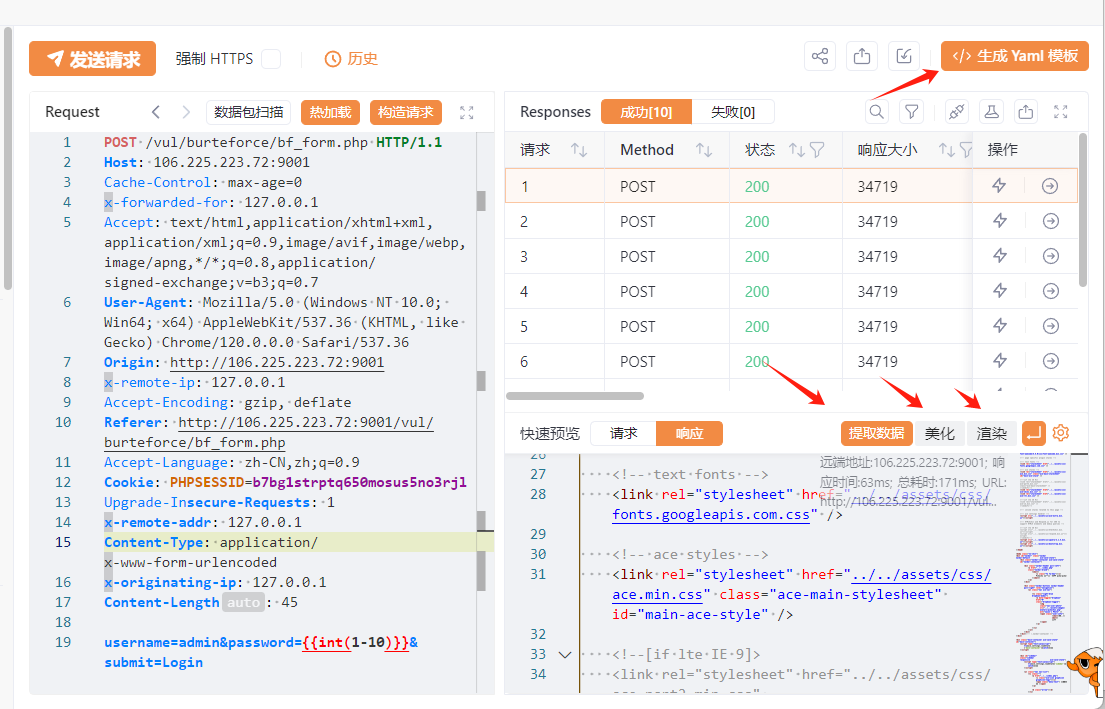
同时yakit在爆破之后也可以查看对应数据包详情、响应大小(长度)。更让人高兴的是,实际上我们的爆破有时候并不完全依赖字典,如果单纯只是想测试少数的几个路径,我们费力去传一个字典,其实有点浪费了,在 Yakit 中我们可以通过 {{list(element1|element2|…)}} 来测试几个特定的值。
POST /vul/burteforce/bf_form.php HTTP/1.1
Host: 106.225.223.72:9001
Cache-Control: max-age=0
x-forwarded-for: 127.0.0.1
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36
Origin: http://106.225.223.72:9001
x-remote-ip: 127.0.0.1
Accept-Encoding: gzip, deflate
Referer: http://106.225.223.72:9001/vul/burteforce/bf_form.php
Accept-Language: zh-CN,zh;q=0.9
Cookie: PHPSESSID=b7bg1strptq650mosus5no3rjl
Upgrade-Insecure-Requests: 1
x-remote-addr: 127.0.0.1
Content-Type: application/x-www-form-urlencoded
x-originating-ip: 127.0.0.1
Content-Length: 45username=admin&password={{list(123456|admin|admin123|000000)}}&submit=Login
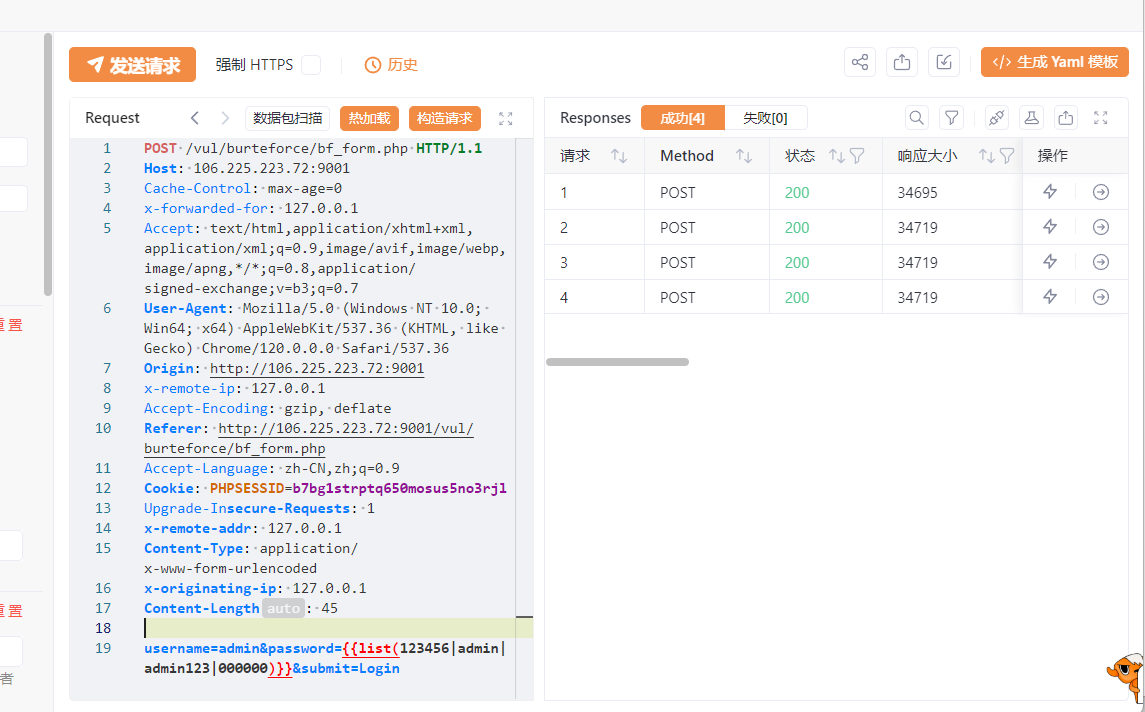
比如这里就爆破了123456、admin、admin123、000000这几个密码,结果如下:

如何快速查找爆破参数
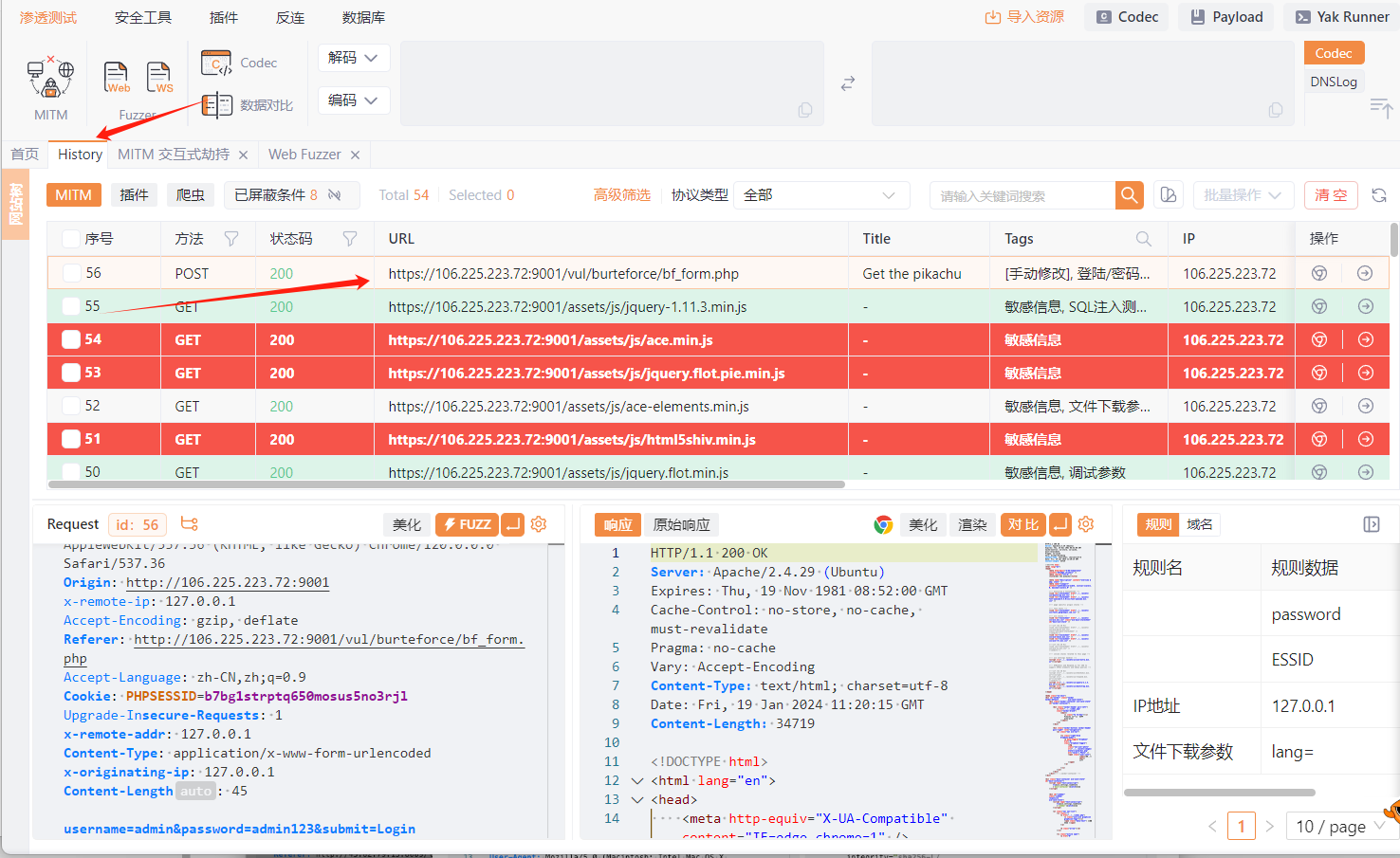
抓一个包,将其发送到web fuzzer,或者在History里面找到想爆破的这条数据
历史记录里找数据包

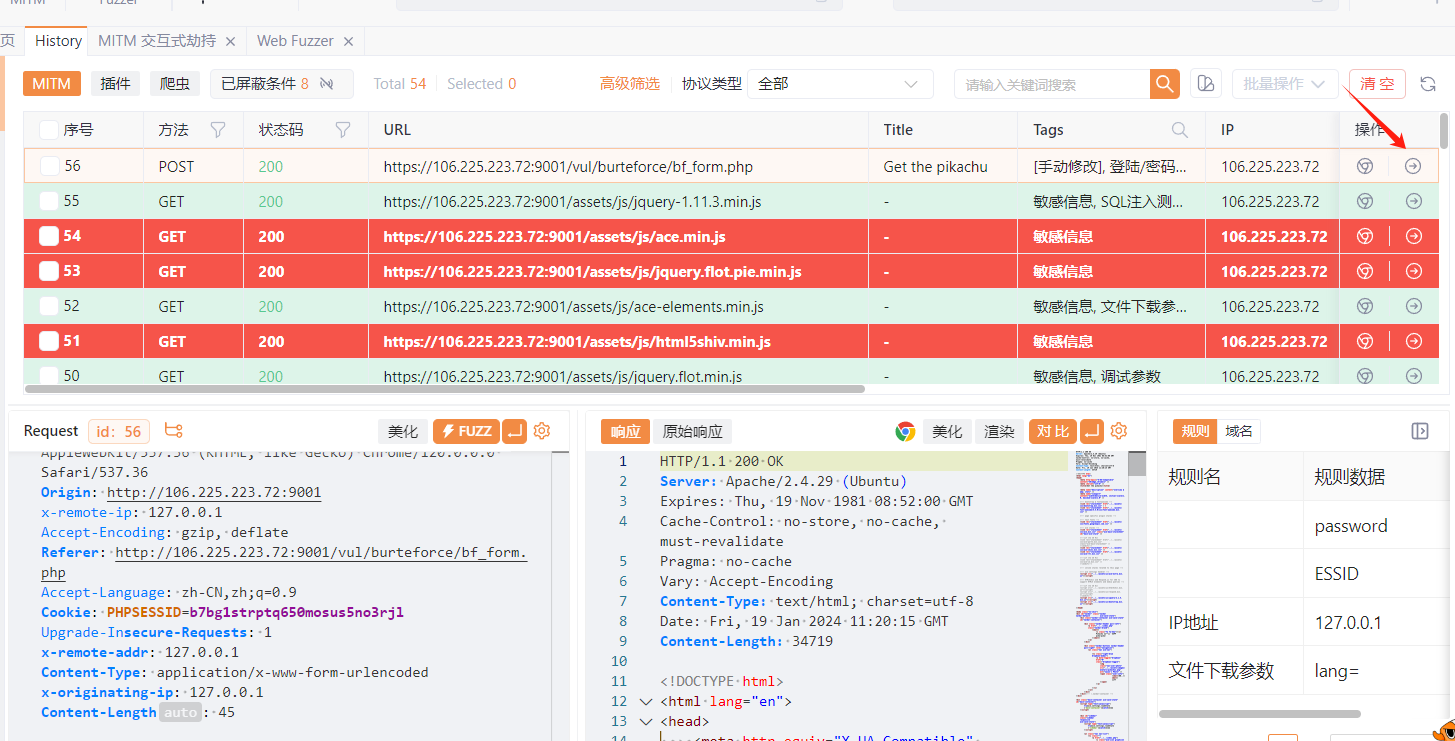
接下来查看你想爆破的这条数据的具体信息

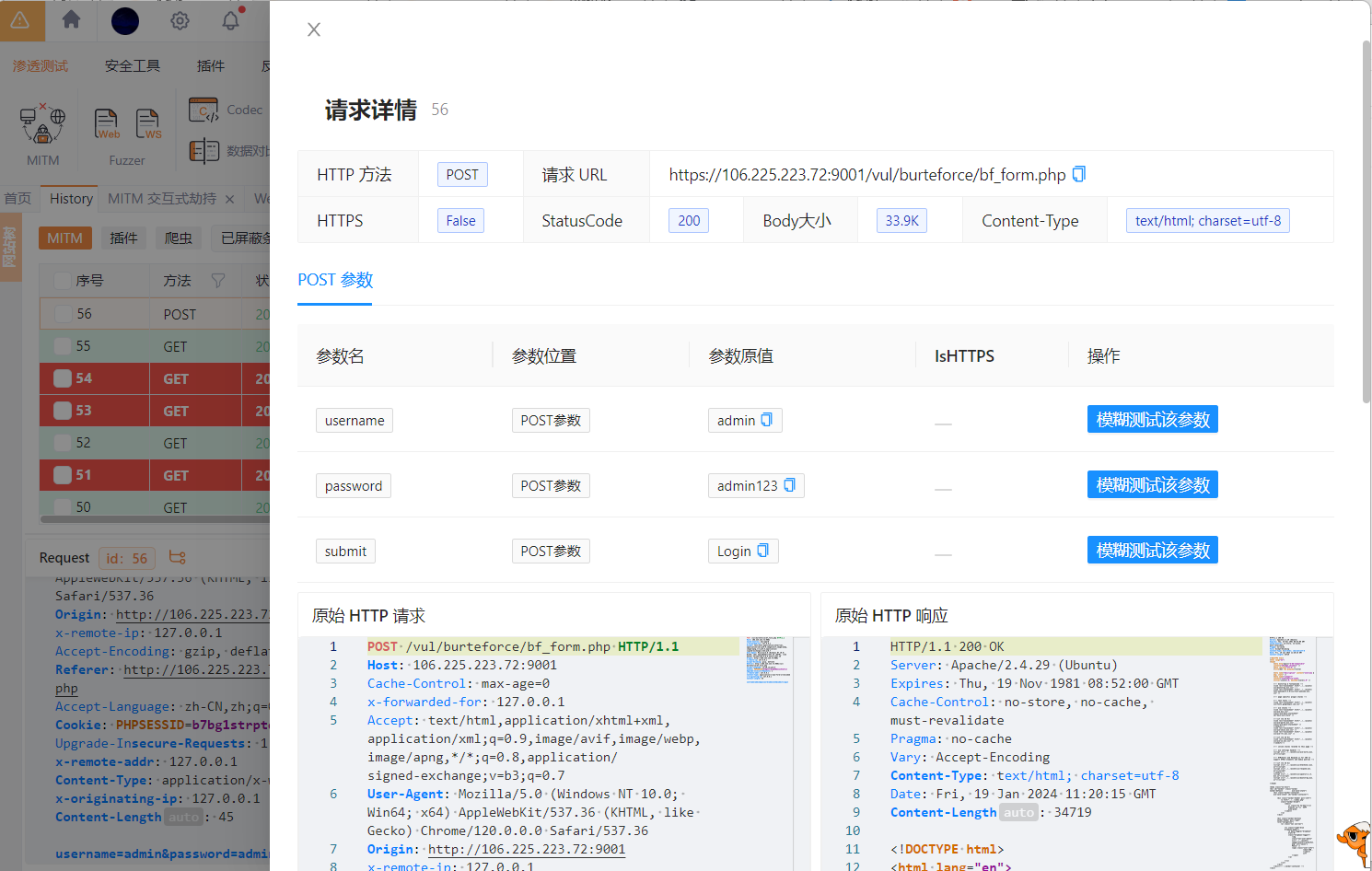
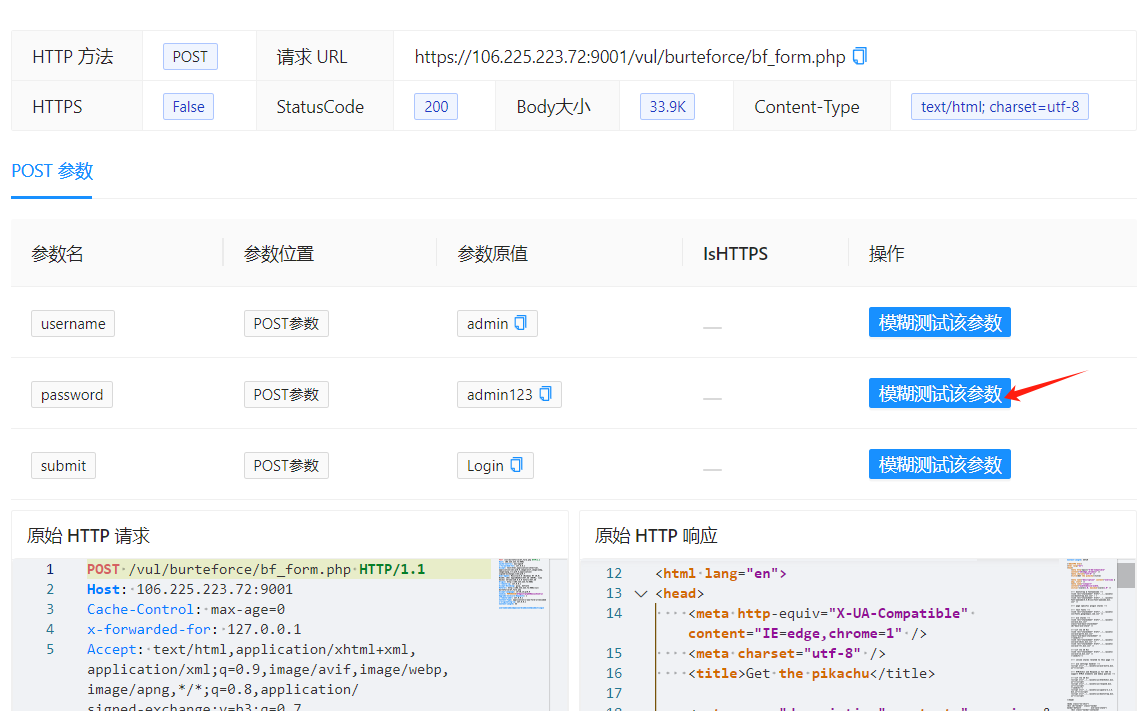
点进来之后能看到数据包更具体的情况

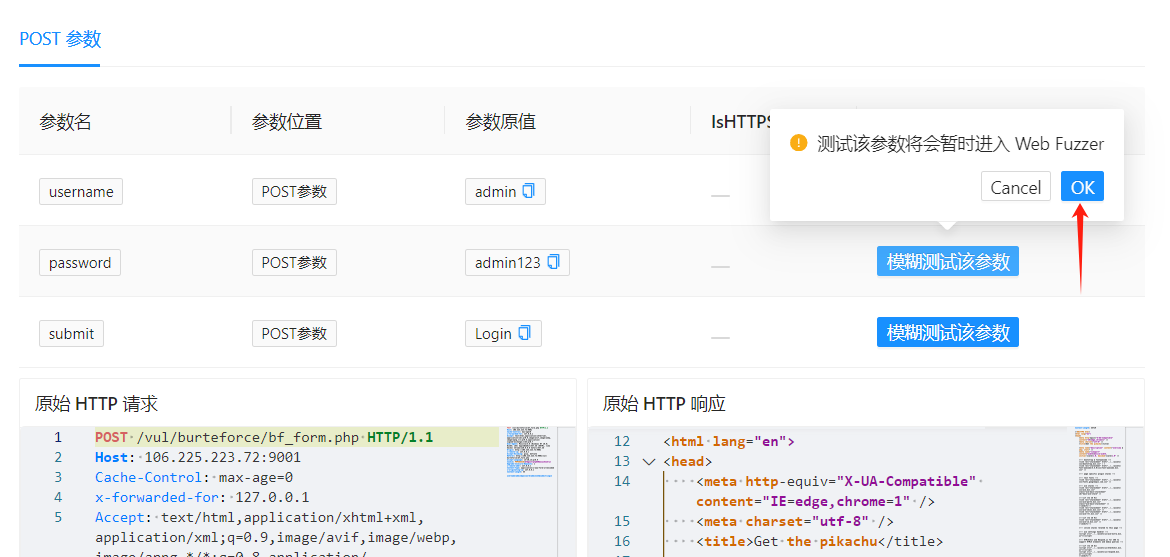
里面会有对应的参数,我们按需选择参数即可,比如我们要测试password这个参数,那么就直接点击password这个参数后面的模糊测试按钮即可


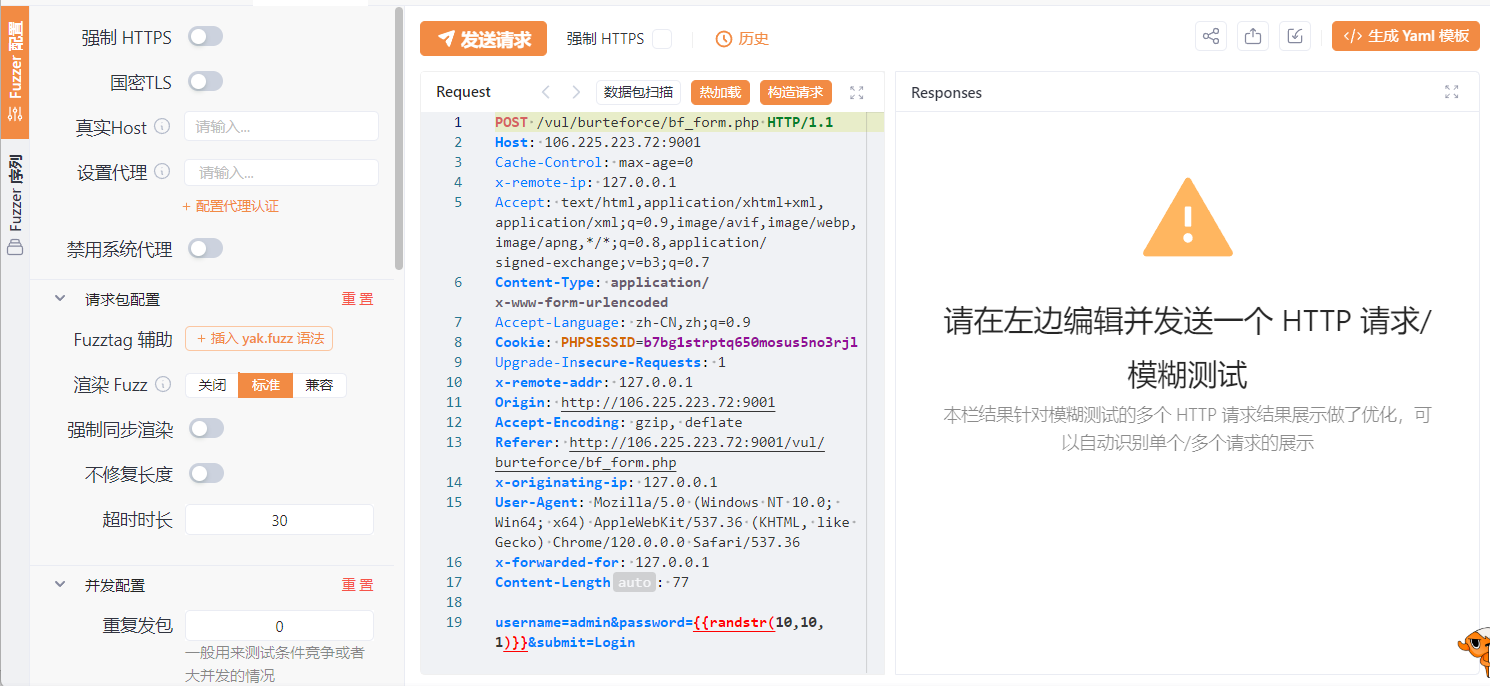
点击之后会进入到web fuzzer模式

接下来就是正常的模糊测试流程
抓包发送到web fuzzer
上面是如何从历史记录中查找,这里是如何直接抓包进行爆破,毕竟考虑实用还是抓包直接发送到web fuzzer更快一点。
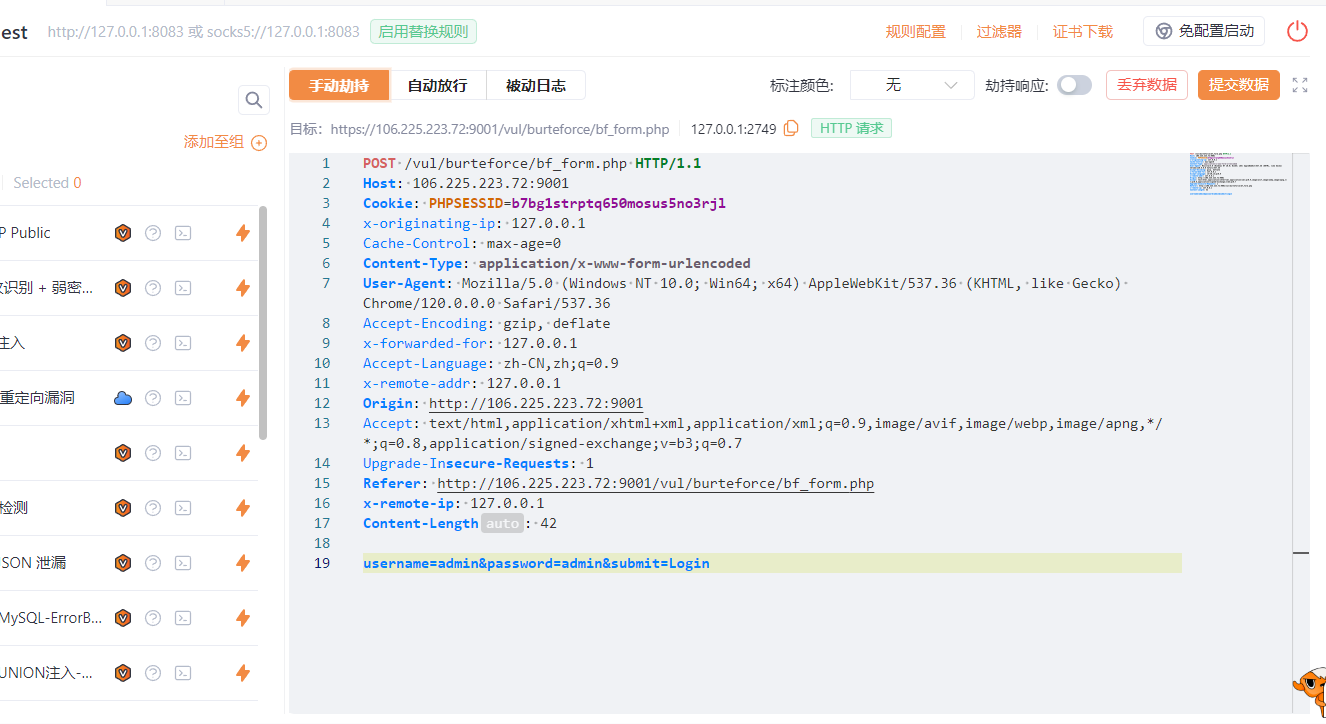
第一步:抓取想爆破的数据

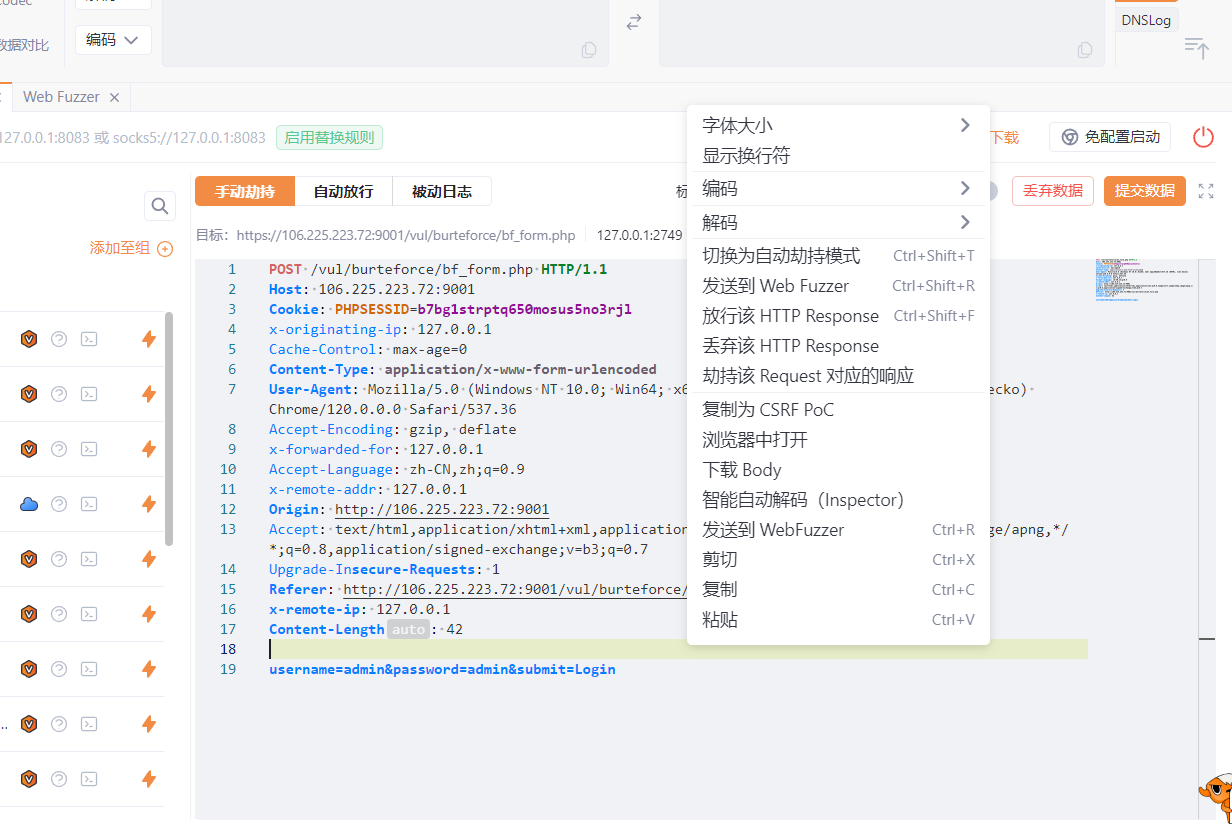
然后右键点击唤出右键菜单栏

选择“发送到web fuzzer”即可
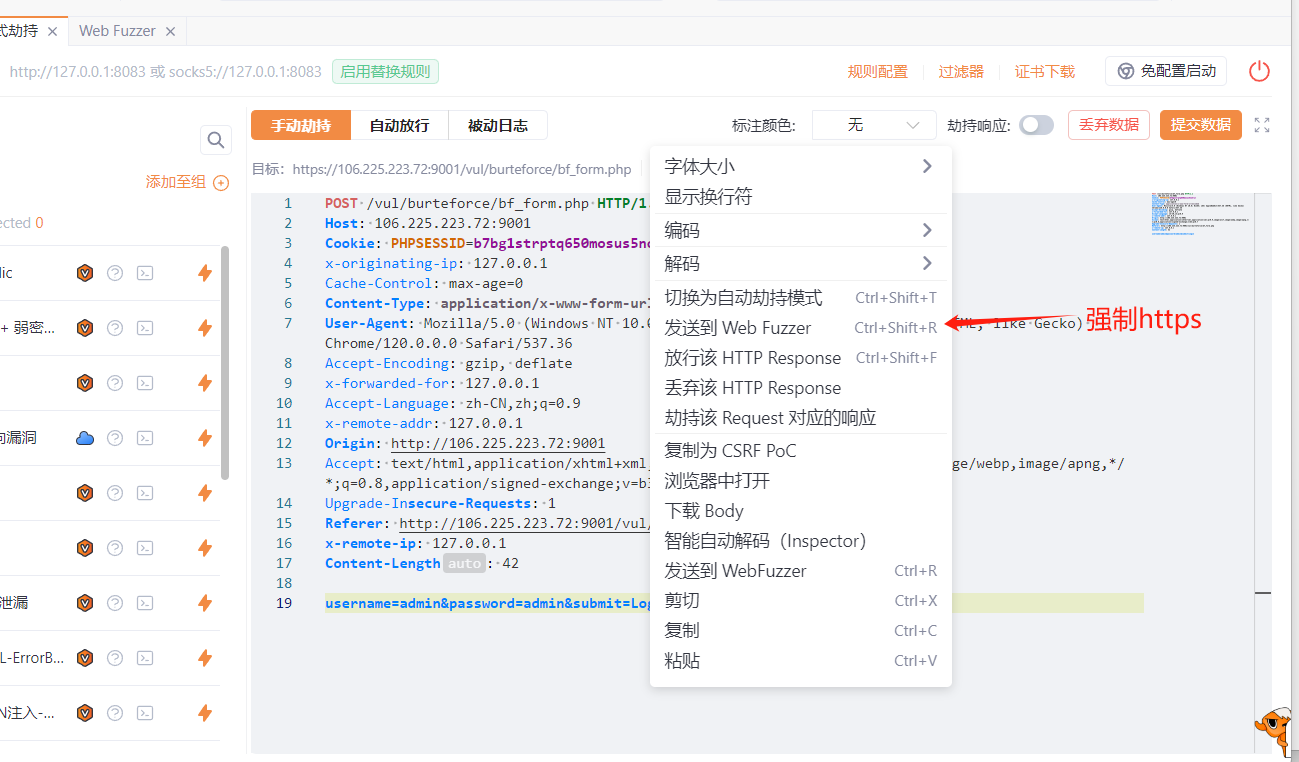
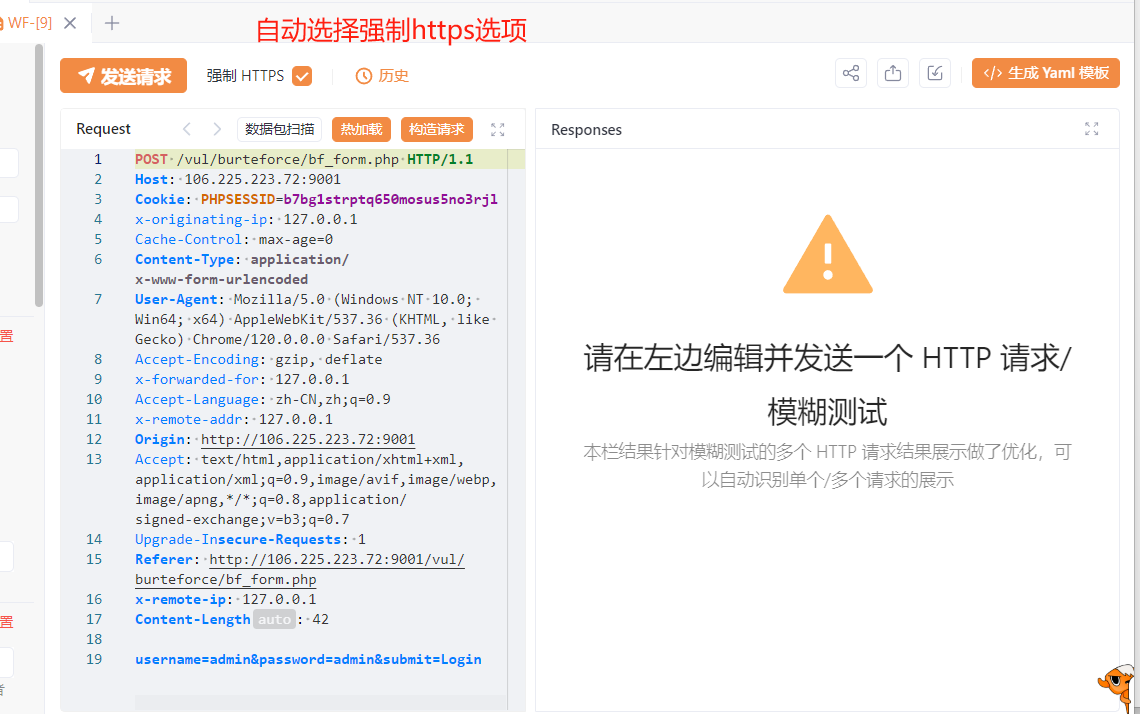
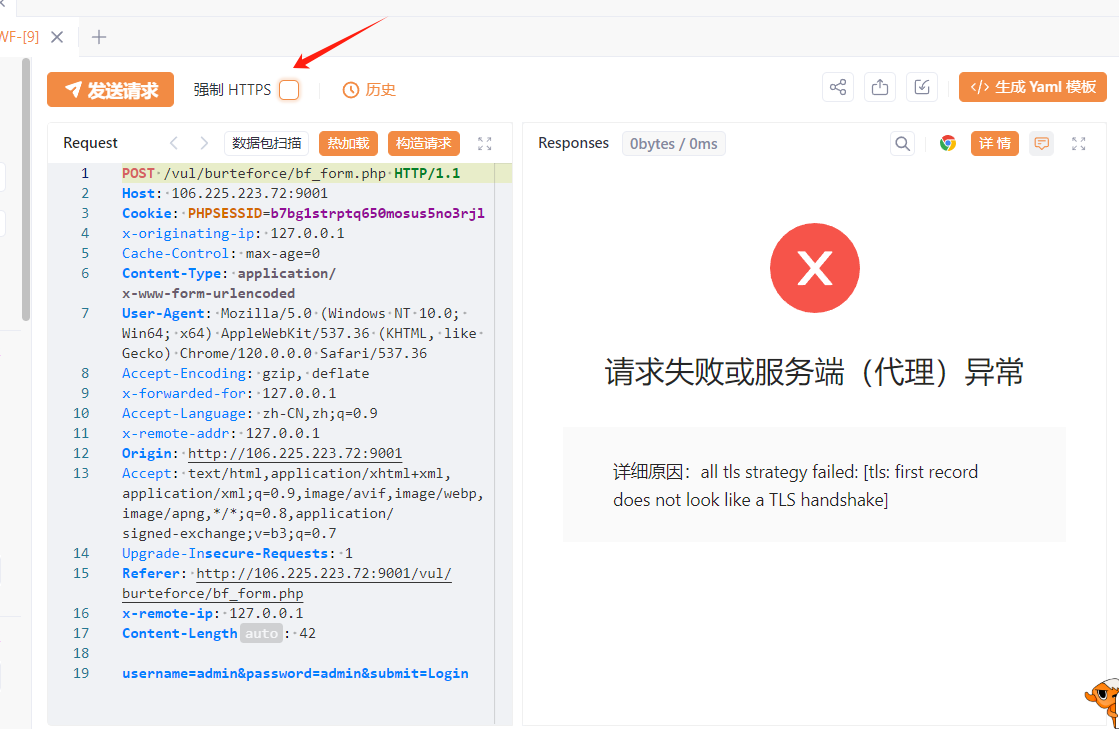
PS:这里有个小知识,有两个发送到web fuzzer的选项,但是意义是不一样的,第一个选项会强制https,如果你的目标是http,那么在选择第一个选项后,发送到web fuzzer后需要手动取消https选项


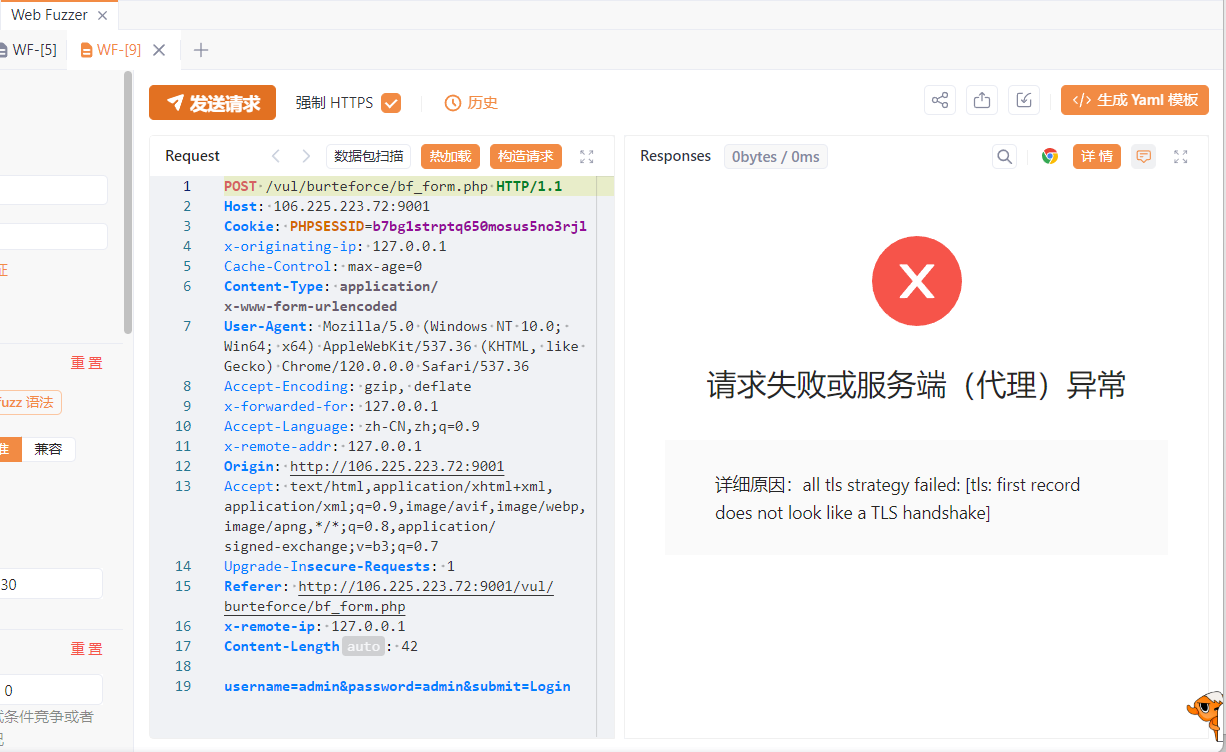
不支持https的站点会发送出问题

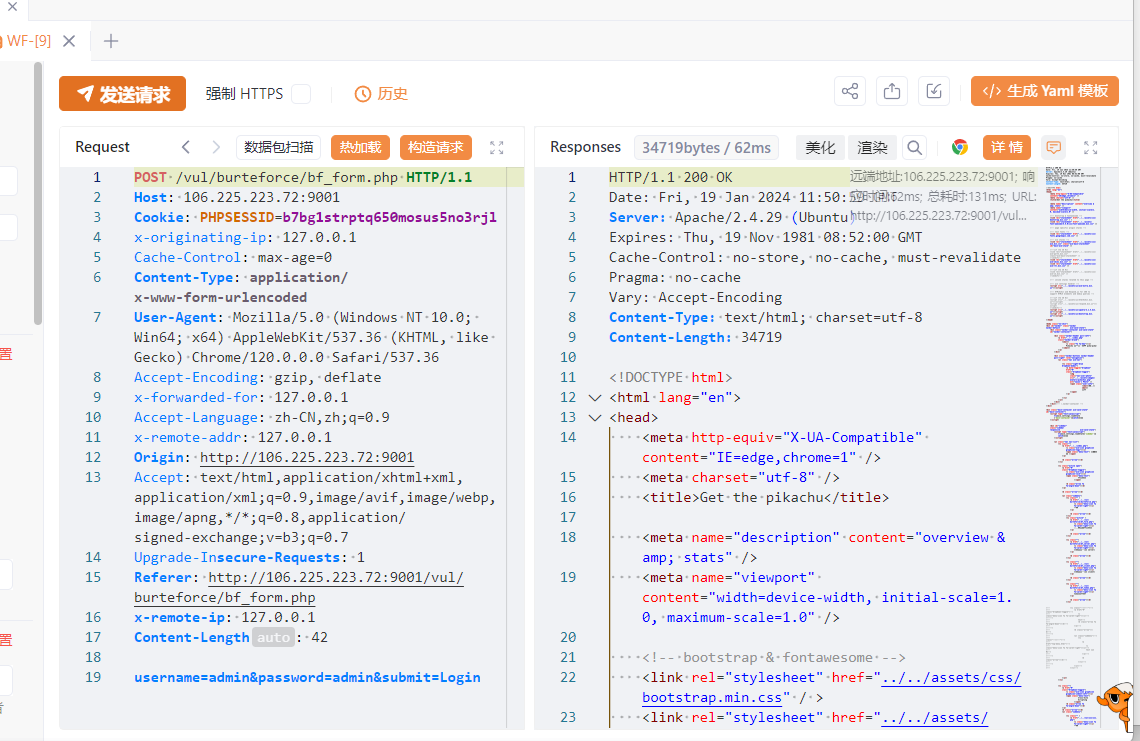
取消强制https选项即可恢复


选择爆破的字典
上面都是如何查找参数的问题,这里则是如何在需要爆破的参数上使用字典。毕竟yakit没有像burp那样单独去设置一个Intruder(爆破)模块。
等待标签自己出现
在yakit中选择想要爆破的参数,然后等待出现选项

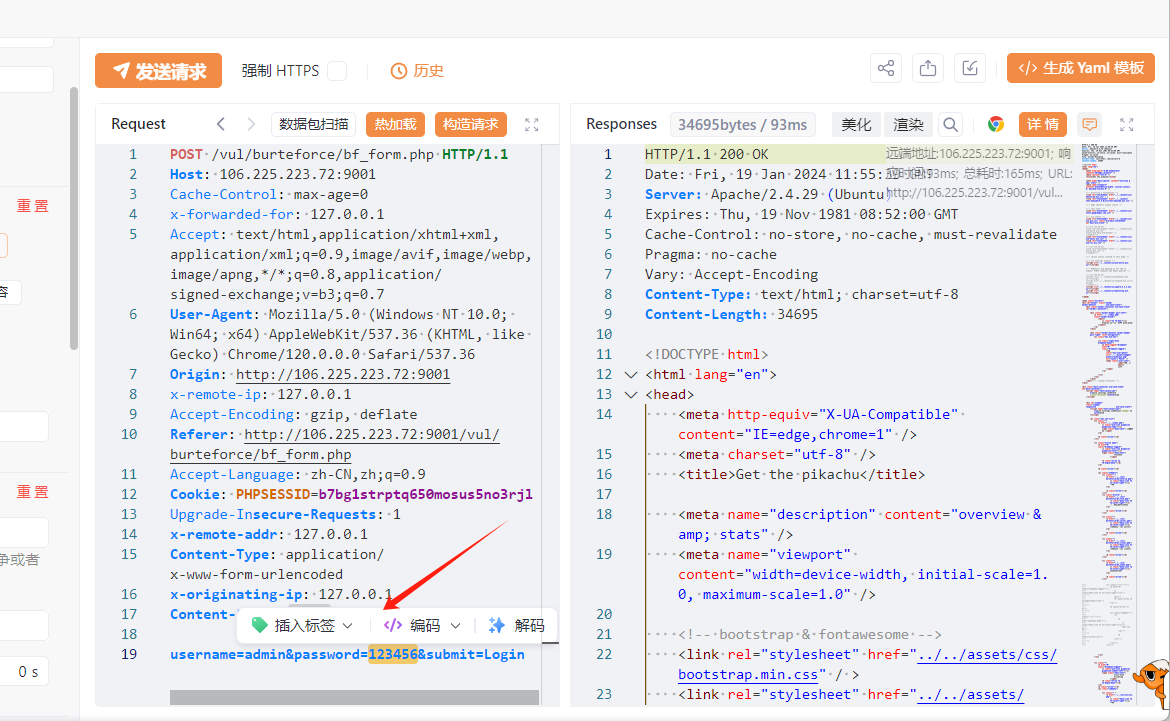
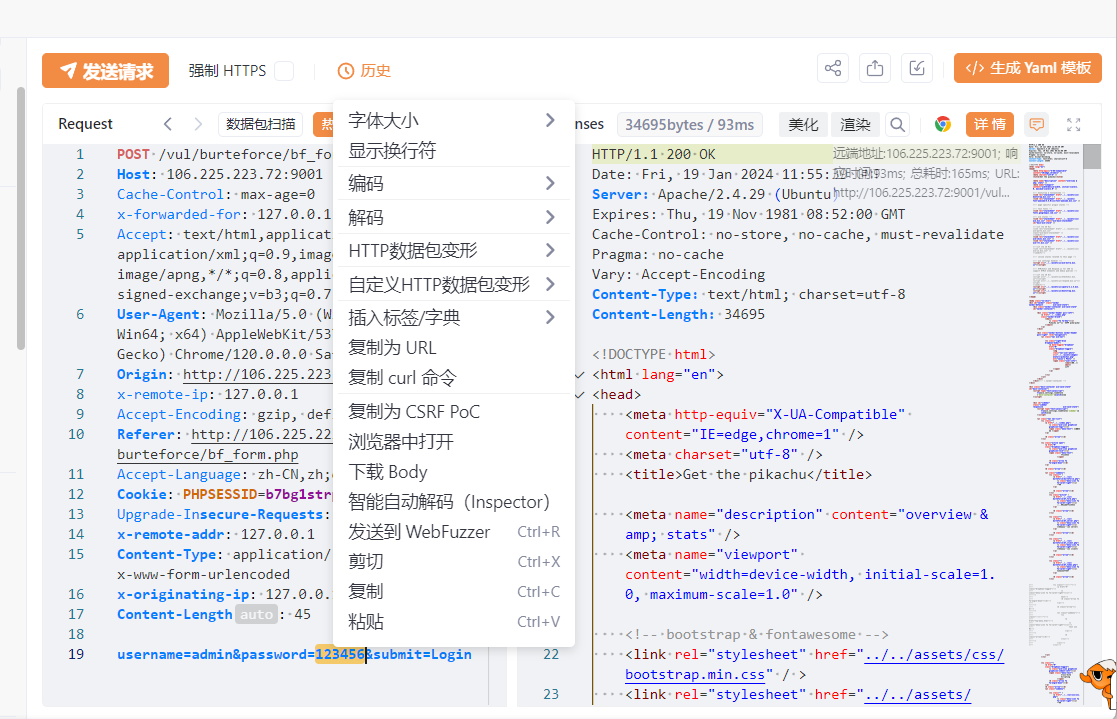
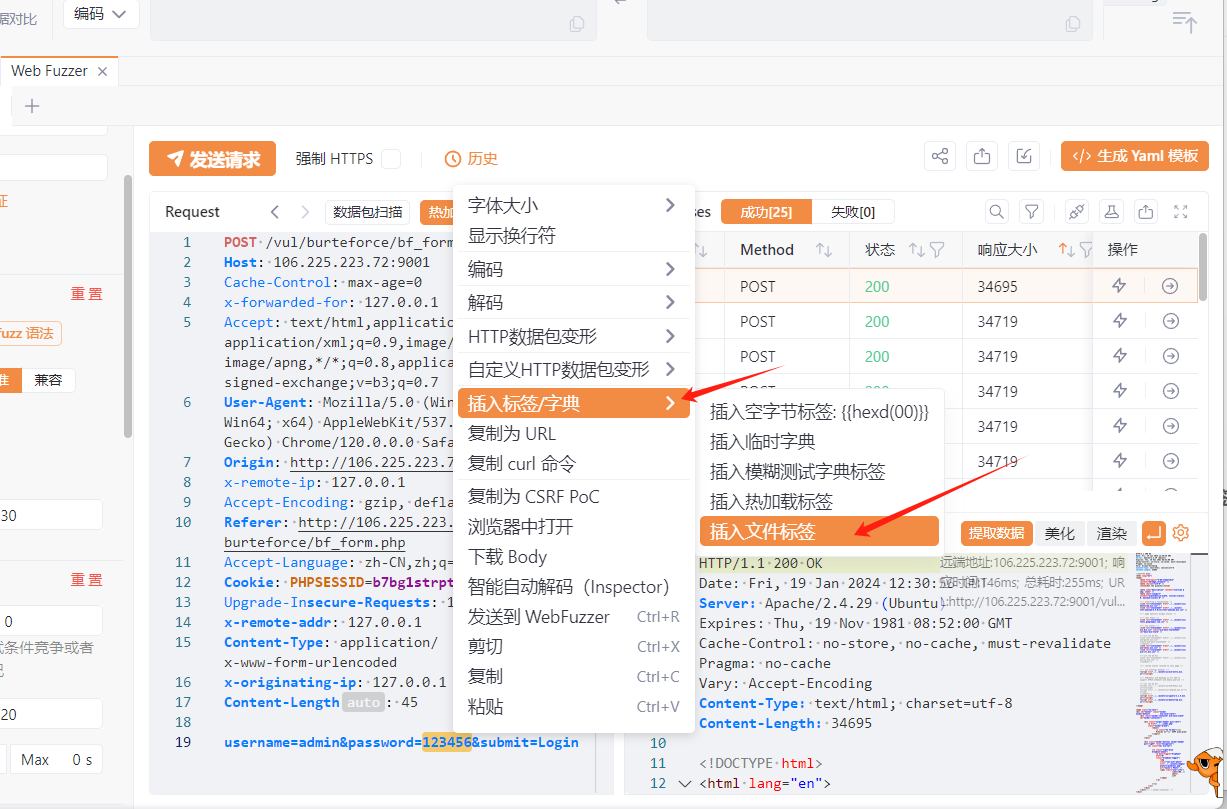
在yakit的web fuzzer中选择任意内容后会自动弹出功能菜单栏,常见“插入标签”、“编码”、“解码”。其中“插入标签”功能默认情况下如下

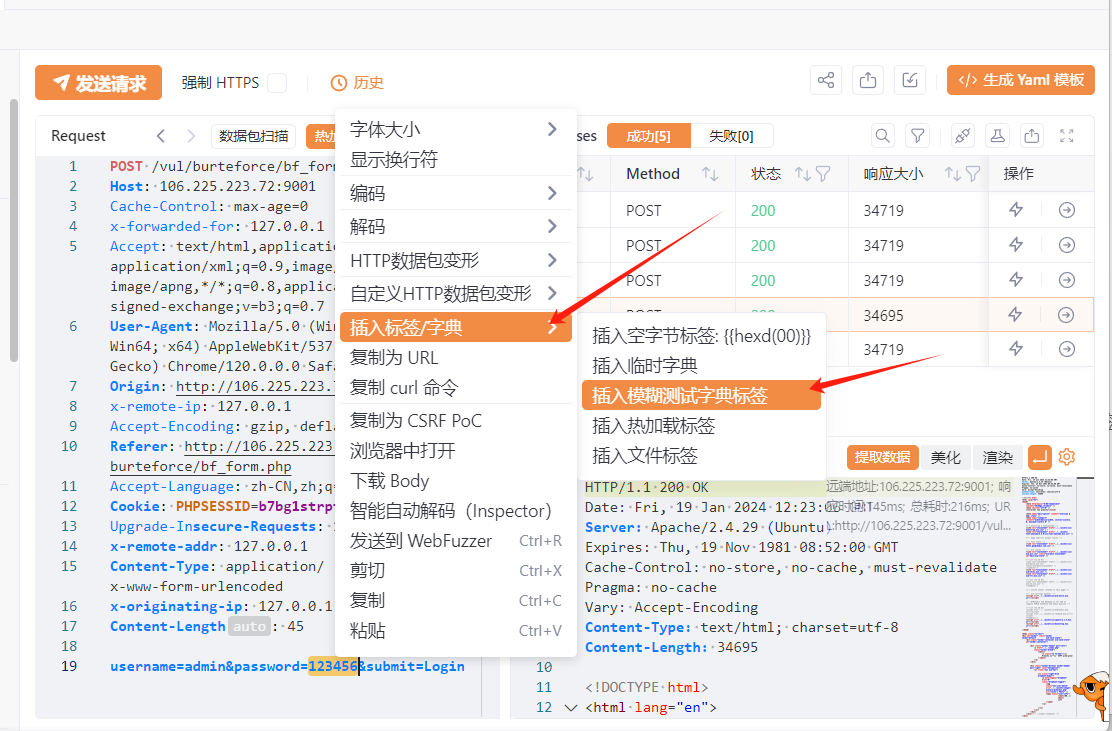
主动唤出右键菜单
选择想要爆破的参数,然后点击右键

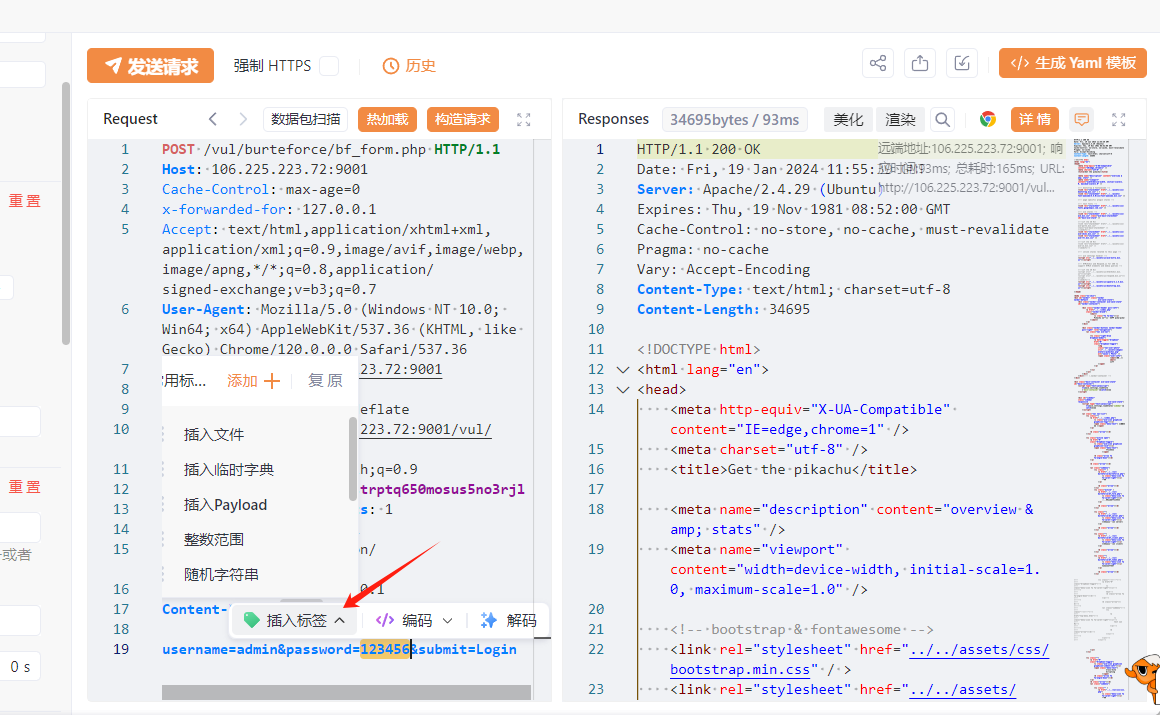
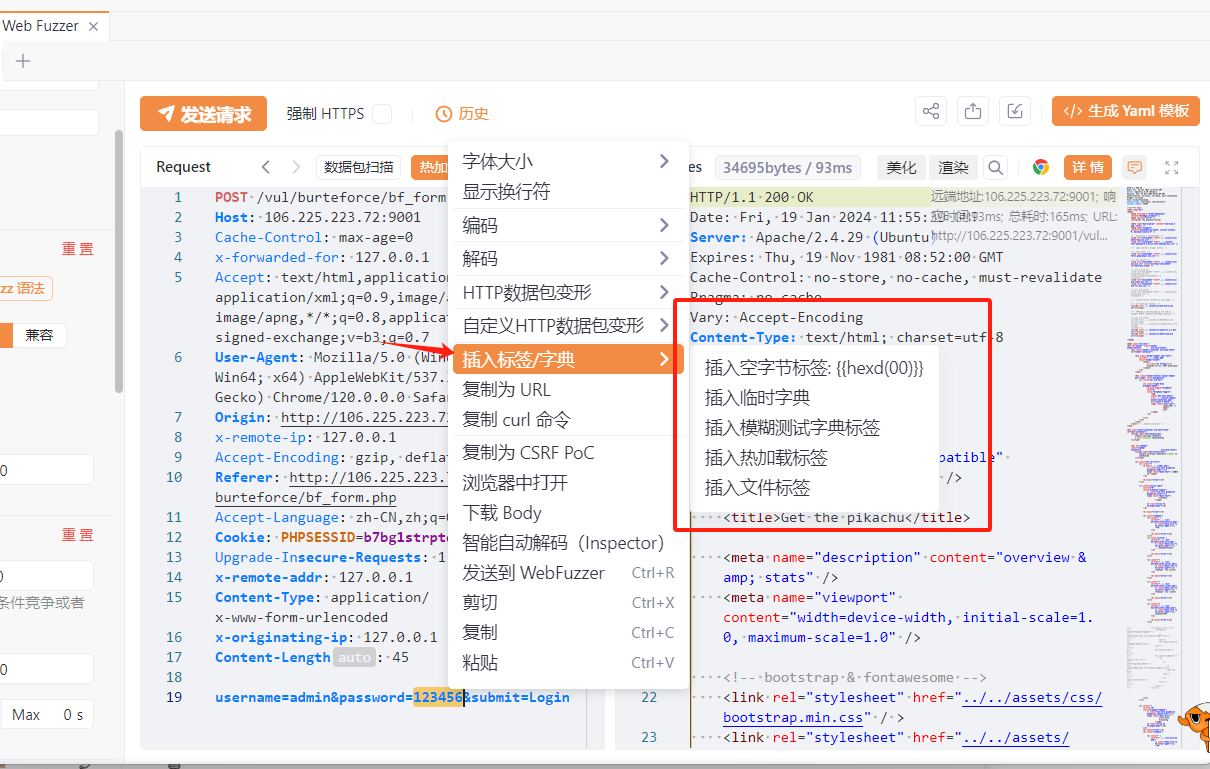
点击“插入标签/字典”

三种使用字典的方式
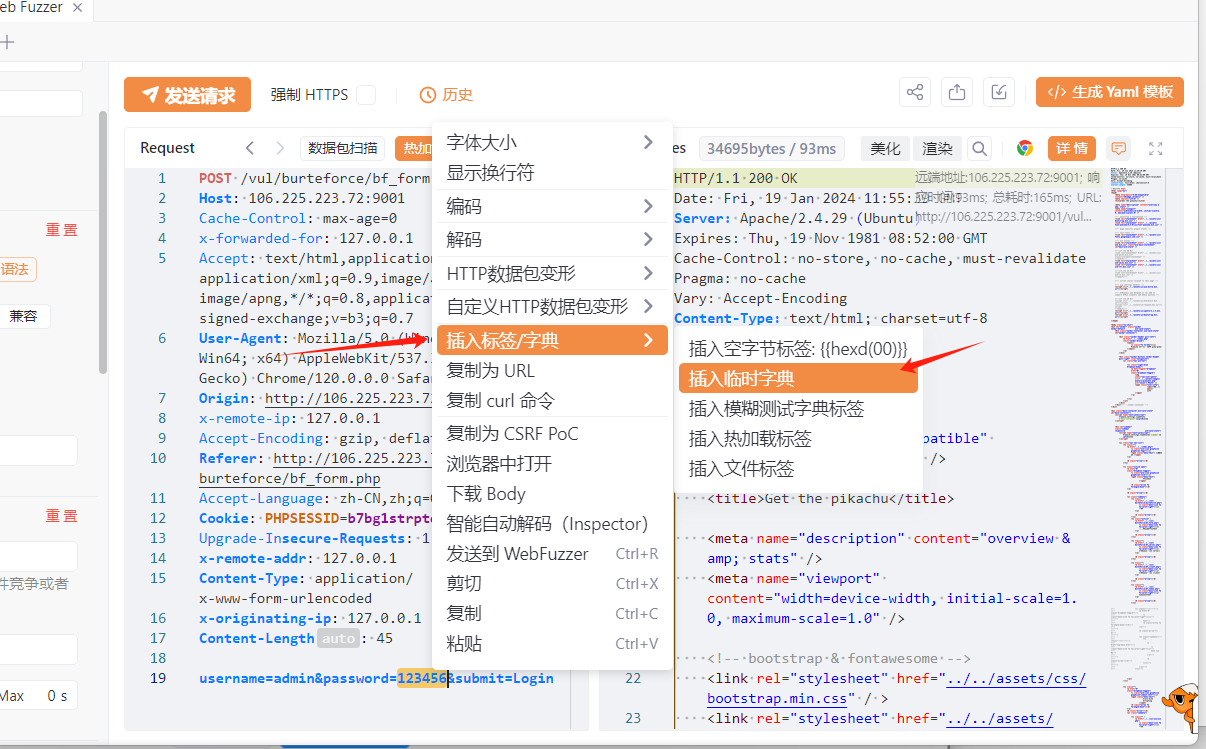
① 插入临时字典
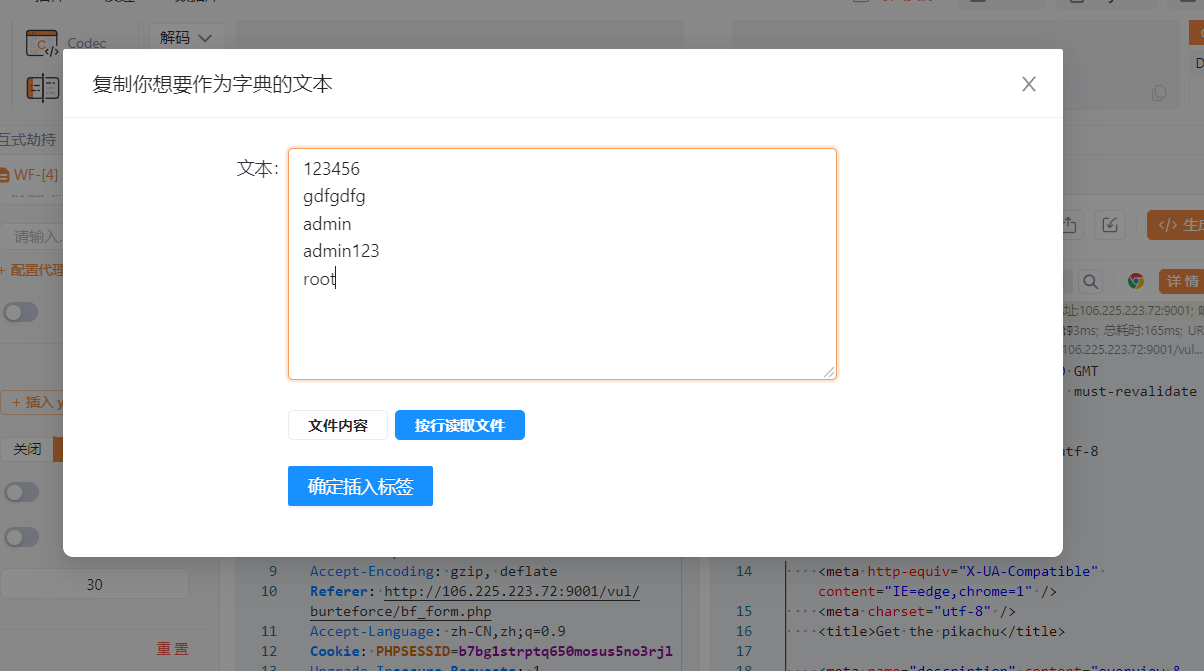
通过手工方式添加一个临时的字典,添加的文本可以直接读取文件内容或者按行读取


该模式适用于字典中密码比较少、专向于某一目标的社工字典等等情况

上面就是使用这几个密码作为字典的内容去爆破,填写完成后点击“确定插入标签”,如下,标签变成了临时字典文件了

点击“发送请求”进行密码爆破

② 插入模糊测试字典标签
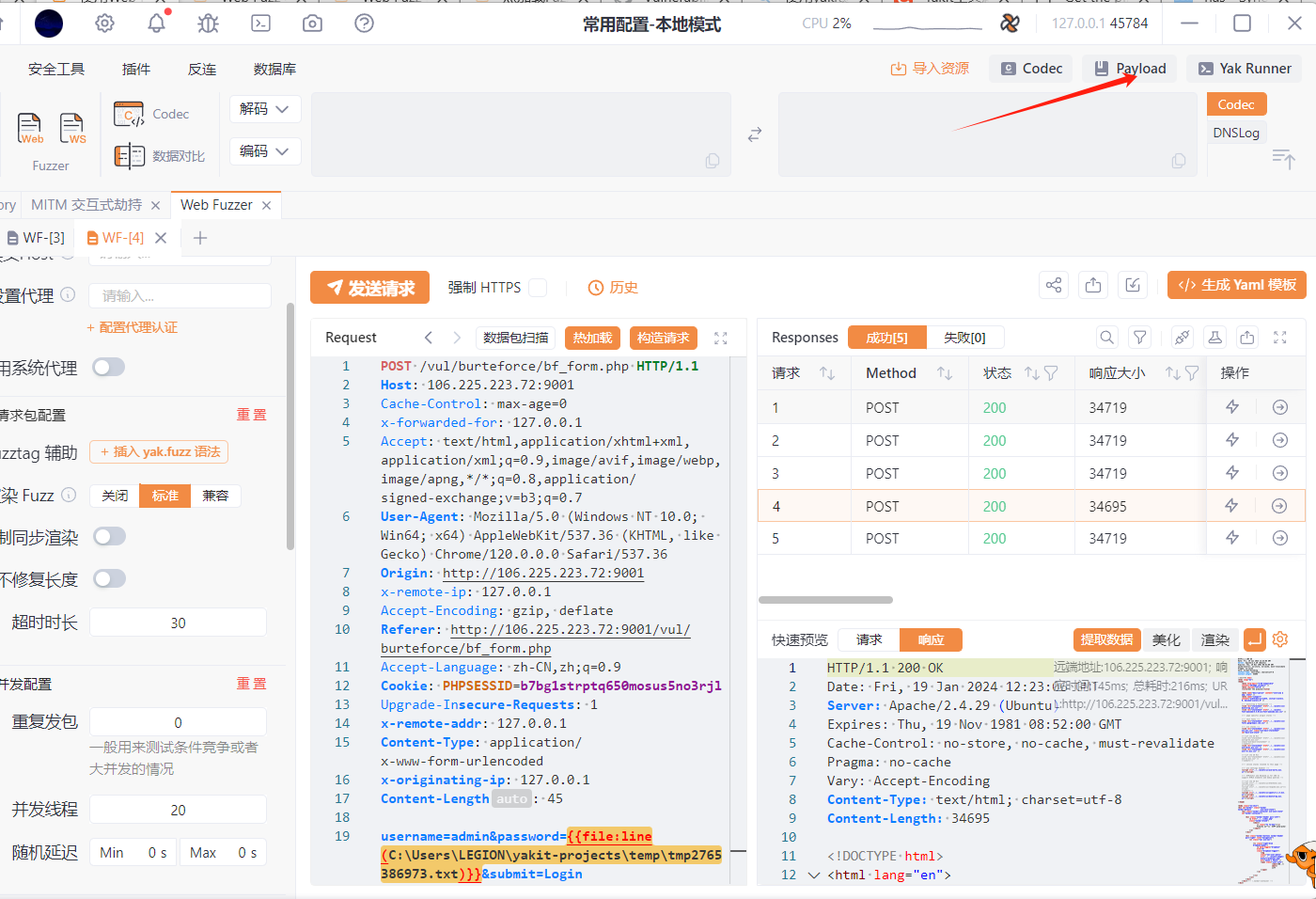
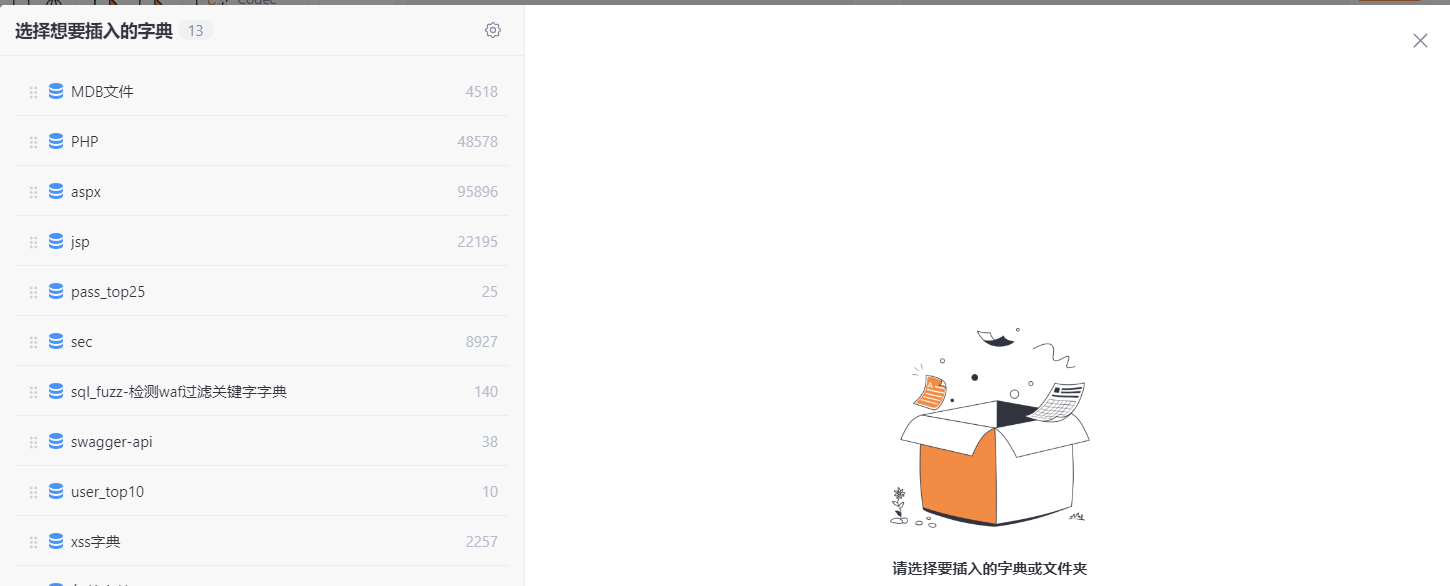
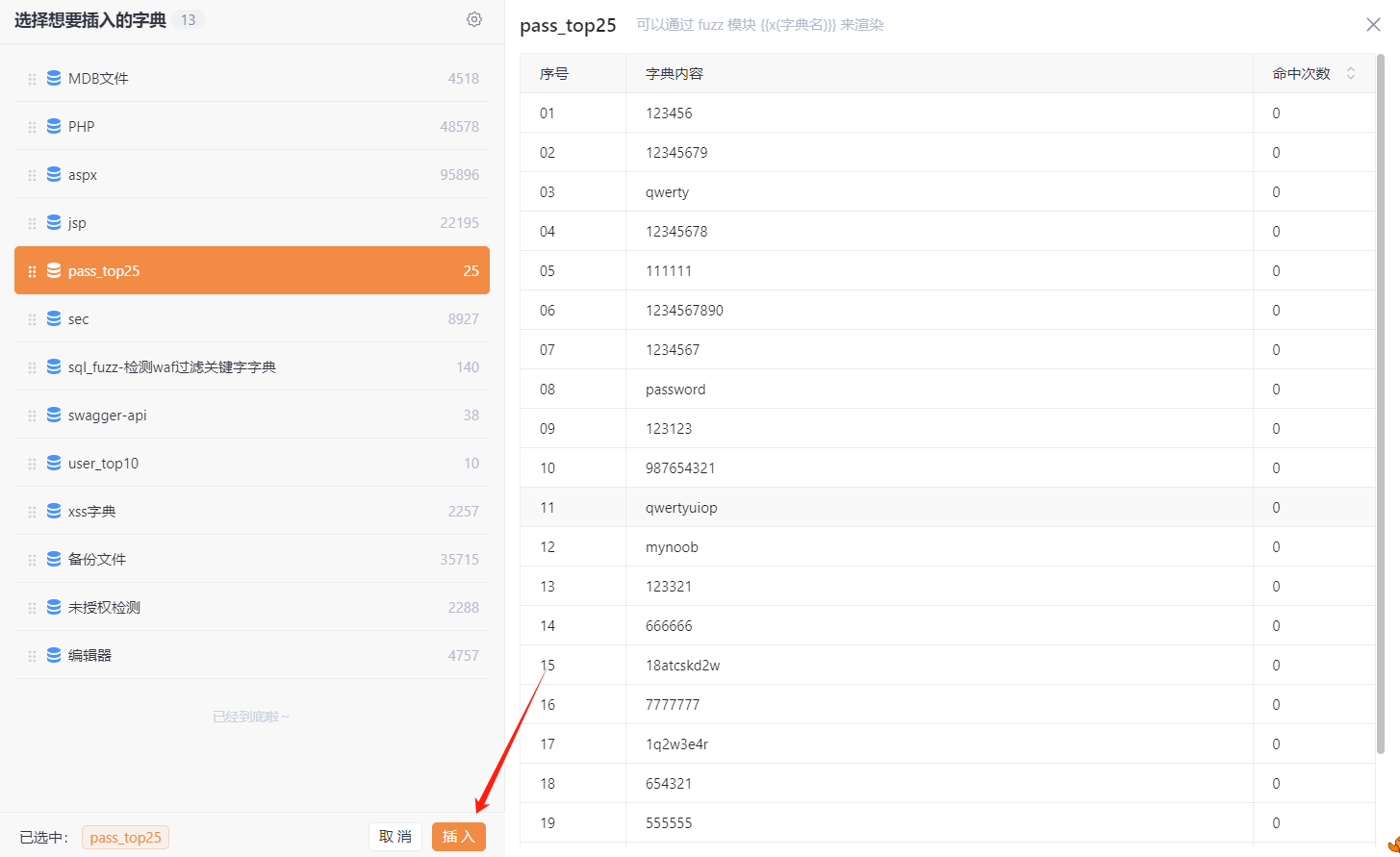
payload模块里面,选择需求的字典,复制Fuzz标签,粘贴到你所需要fuzz的参数处,payload模块的字典可以自行上传保存等操作,payload模块可以理解为一个字典库。


点击之后选择自己想使用的fuzz字典(之前自己上传的)

选完之后点击确定插入

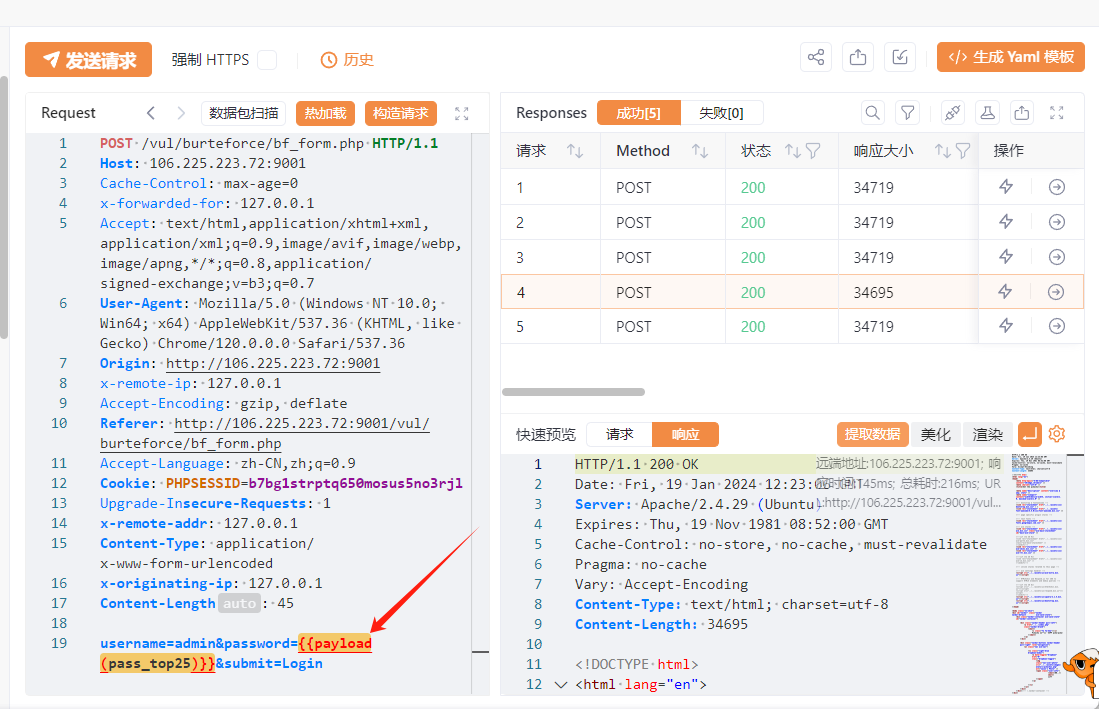
插入完成之后标签如下

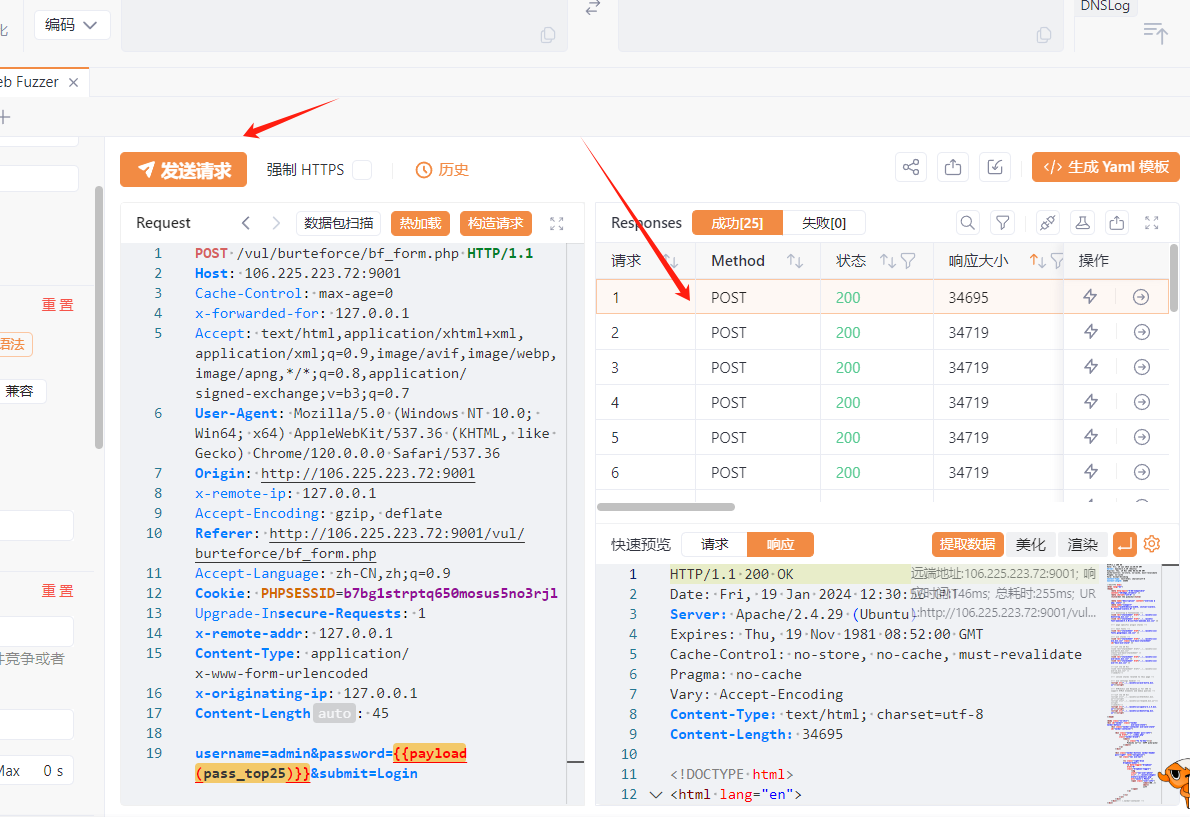
点击“发送请求”进行字典爆破

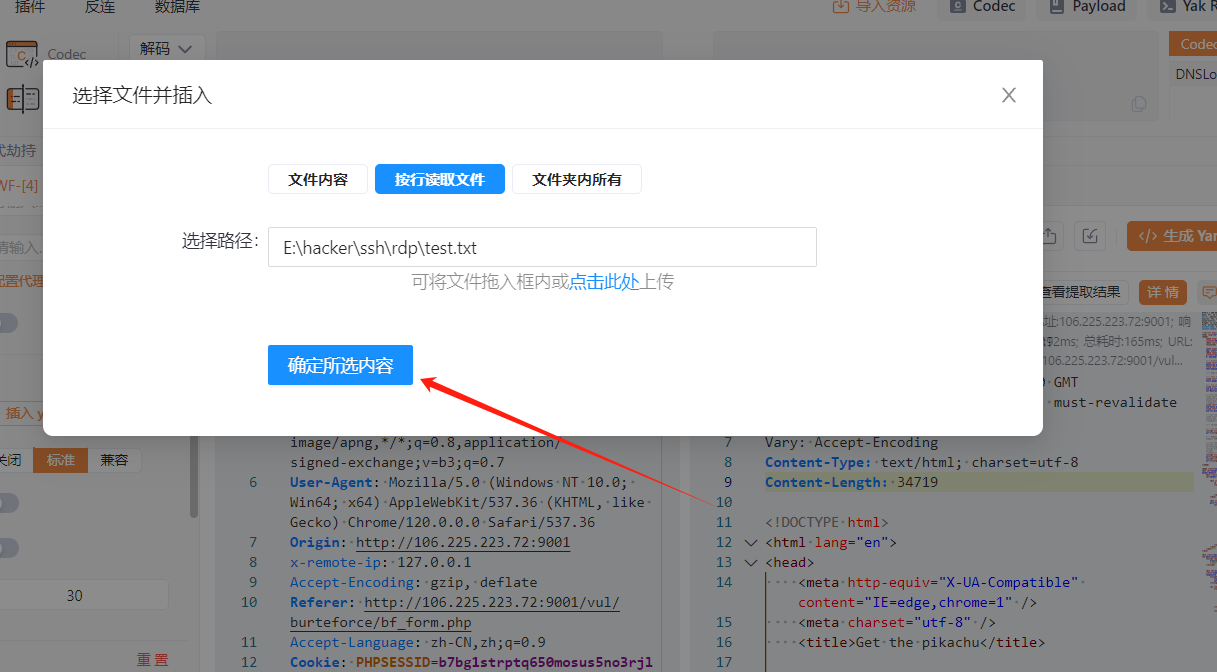
③ 插入文件标签
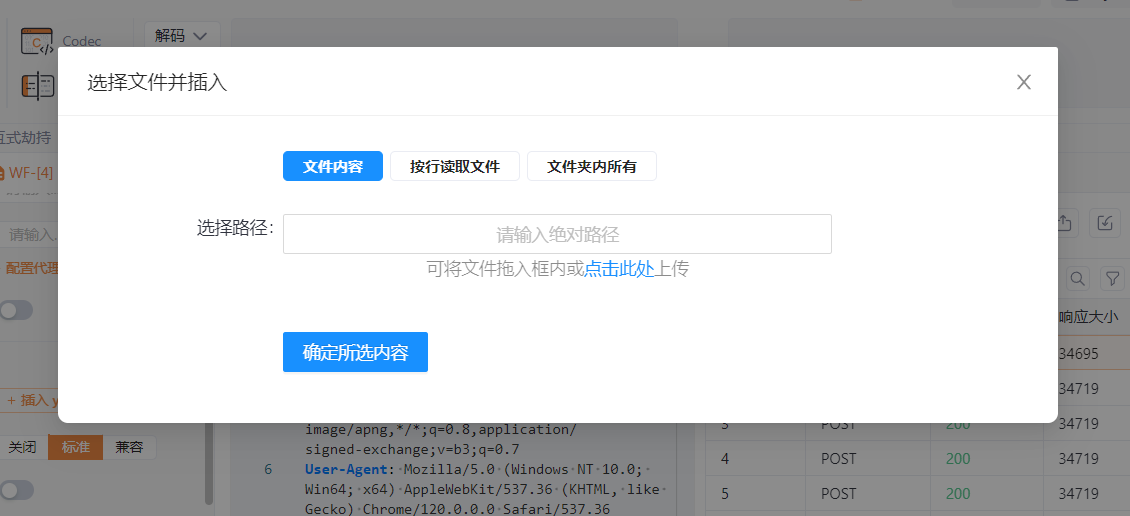
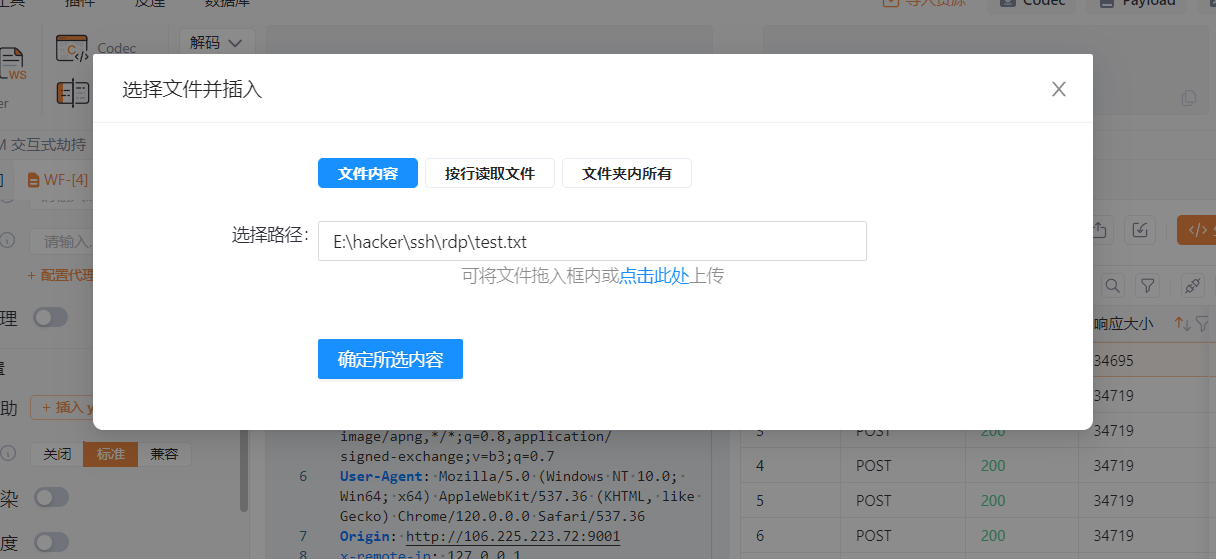
从本地导入字典文件,对文件内容可以按行读取,或直接读取文本内容

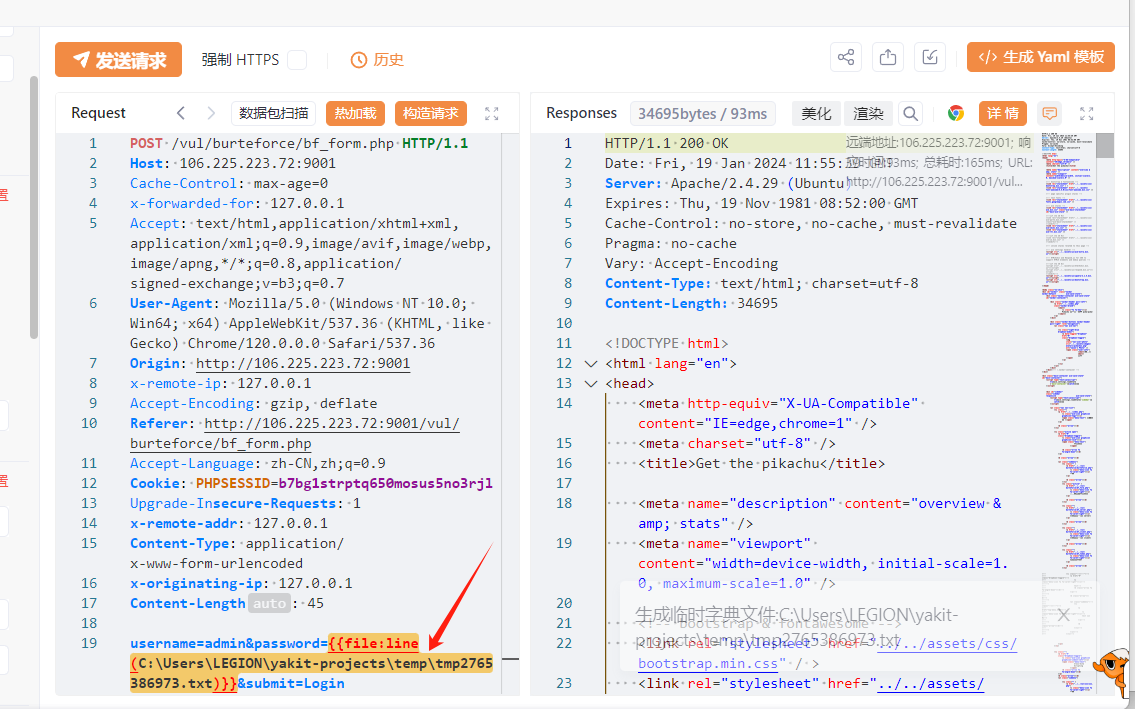
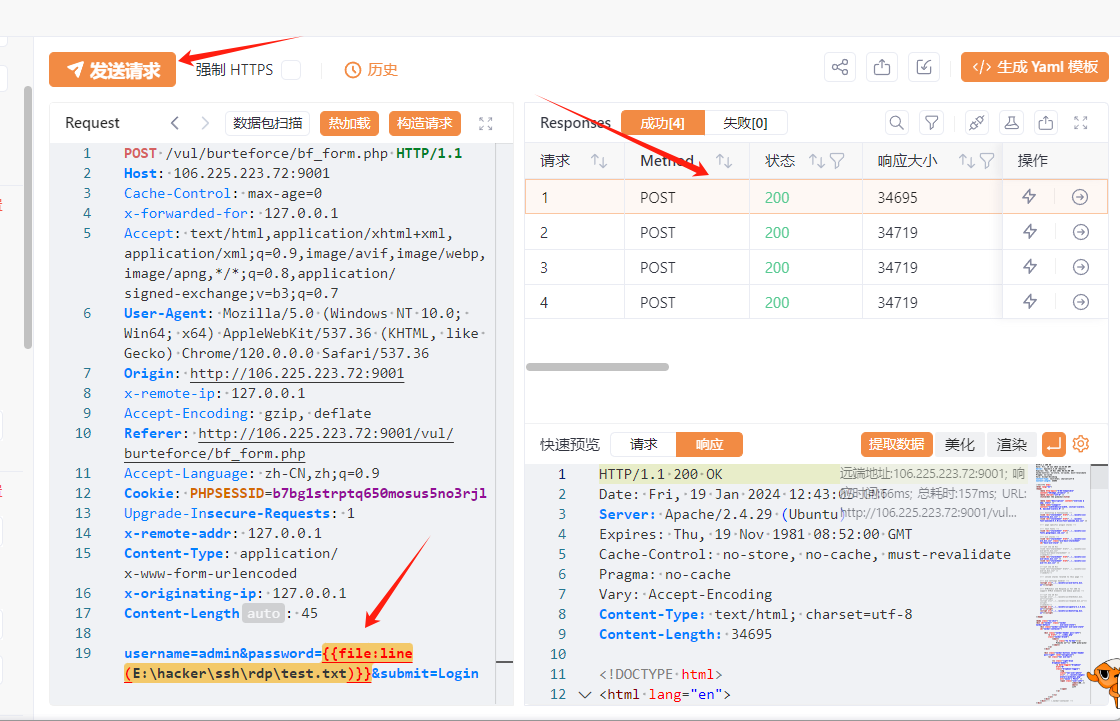
文件内容模式

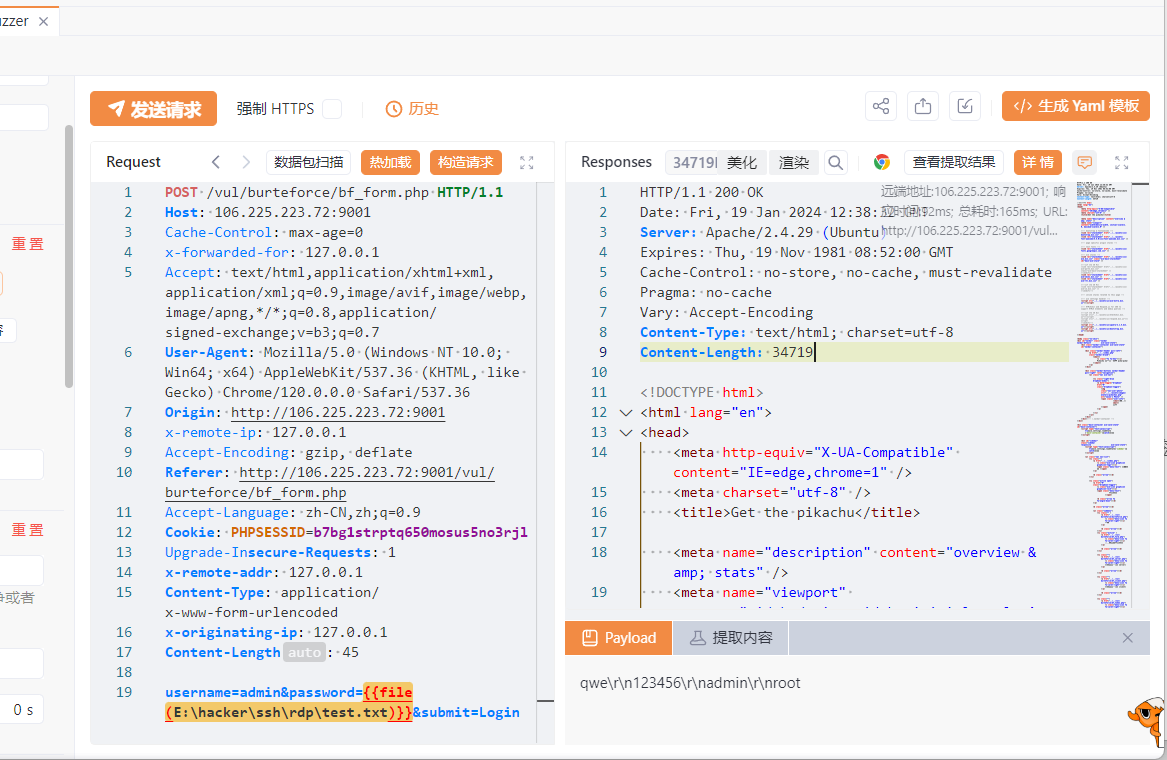
默认模式是文件内容模式,该模式是将一个文件的所有内容当成一个完整的payload去发送

点击“确定所选内容”进行插入,然后点击发送

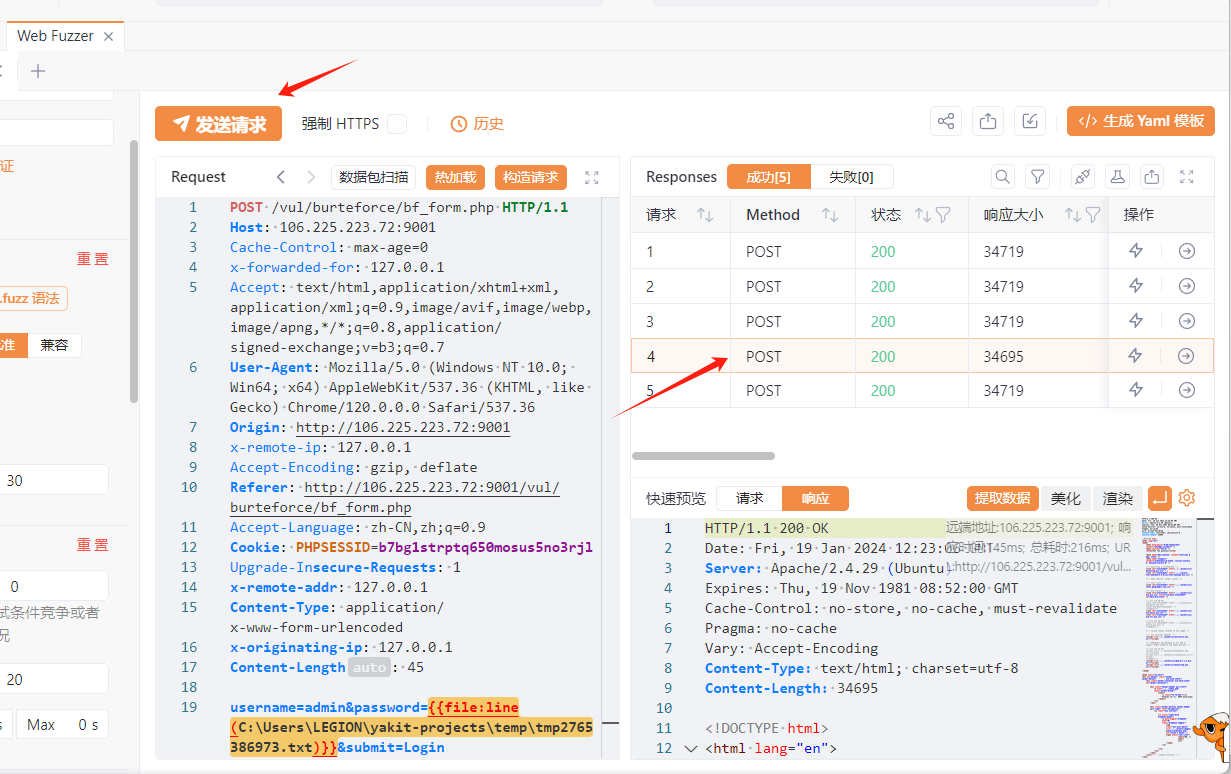
按行读取文件模式
这个模式应该是大家比较熟悉的了,就是经典的burp的字典加载模式,即一个payload占一行。

发送请求

此外在爆破中还可以进行高级设置

点开高级配置,还可以设置爆破的并发线程数、代理、随机延迟,对于爆破结果的筛选,可以通过正则、状态码、关键词匹配对响应包进行过滤,并且支持正则提取响应数据。
常用 fuzz 标签
通过上面的案例,想必大家对fuzz标签有了初步的认识。在yakit中除了账号密码的爆破之外,fuzz标签还有很多使用的场景
短信验证码类型Fuzz
4位数验证码:{{int(0000-9999|4)}}
随机4位数验证码最小0000最大9999 枚举200次 有效4位:{{randint(0000,9999,200|4)}}
6位数验证码:{{int(000000-999999|6)}}
随机6位数验证码最小000000最大999999 枚举200次 有效6位:{{randint(000000,999999,200|6)}}
学号/工号/手机号类型Fuzz
手机号Fuzz
手机号组成结构(3位网号+4位HLR号+4位的个人代码)
网号固定,HLR和个人代码随机枚举:
{{int(133,153,180)}}{{randint(0000,9999,100|4)}}{{randint(0000,9999,100|4)}}
网号固定,HLR和个人代码递归枚举:
{{int(133,153,180)}}{{int(0000-9999|4)}}{{int(0000-9999|4)}}
学号/工号Fuzz
学号/工号组成结构(入学年份+三位系别代码+两位专业代码+三位学生编号):
{{int(2015-2023)}}{{int(000-999|3)}}{{int(00-99|2)}}{{int(000-999|3)}}
同理也可也用{{rangint()}}随机生成几位数值组成相关代码
MD5 Fuzz
000-999的3位数MD5加密枚举 Fuzz
{{md5({{int(000-999|3)}})}}
嵌套字典MD5加密枚举 Fuzz
{{md5({{x(user_top10)}})}}
Base64 Fuzz
000-999的3位数base64加密枚举 Fuzz
{{base64enc({{int(000-999|3)}})}}
嵌套字典base64加密枚举 Fuzz
{{base64enc({{x(user_top10)}})}}
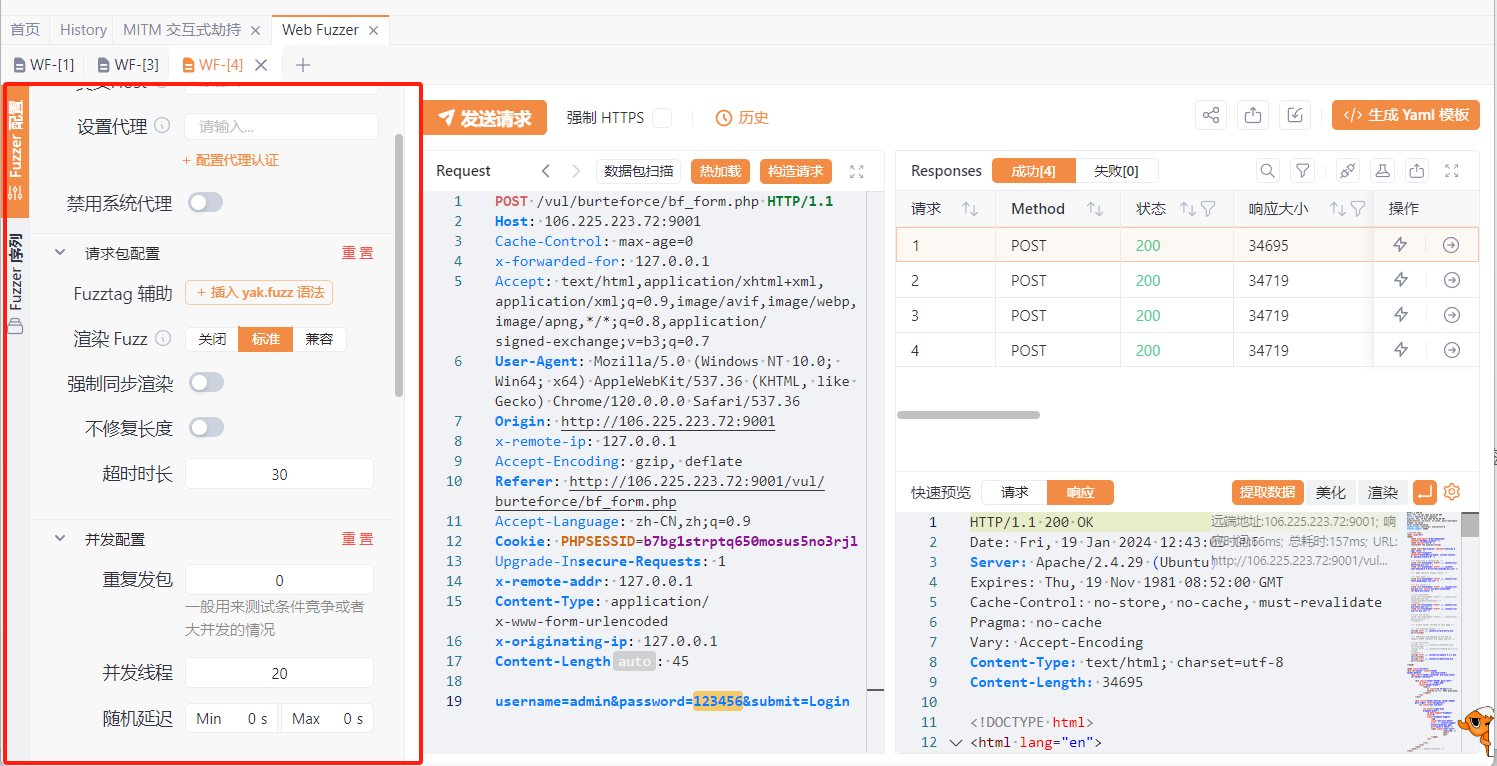
重定向并发 Fuzz
渗透测试需求中可能会对某些需求重复发包,或重复生成数据。repeat重复产生空字符串,例如:{{repeat(3)}},结果为:[“”, “”, “”] 一般用来重复发包,或重复生成数据 重复发送100次数据包:{{repeat(100)}}。人话:重复将数据包发送指定次数,并且产生新的参数或其他参数。比如这里重复发送10次登录数据包
POST /vul/burteforce/bf_form.php HTTP/1.1
Host: 106.225.223.72:9001
Cache-Control: max-age=0
x-forwarded-for: 127.0.0.1
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36
Origin: http://106.225.223.72:9001
x-remote-ip: 127.0.0.1
Accept-Encoding: gzip, deflate
Referer: http://106.225.223.72:9001/vul/burteforce/bf_form.php
Accept-Language: zh-CN,zh;q=0.9
Cookie: PHPSESSID=b7bg1strptq650mosus5no3rjl
Upgrade-Insecure-Requests: 1
x-remote-addr: 127.0.0.1
Content-Type: application/x-www-form-urlencoded
x-originating-ip: 127.0.0.1
Content-Length: 45username=admin&password=123456&submit=Login{{repeat(10)}}
结果如下:

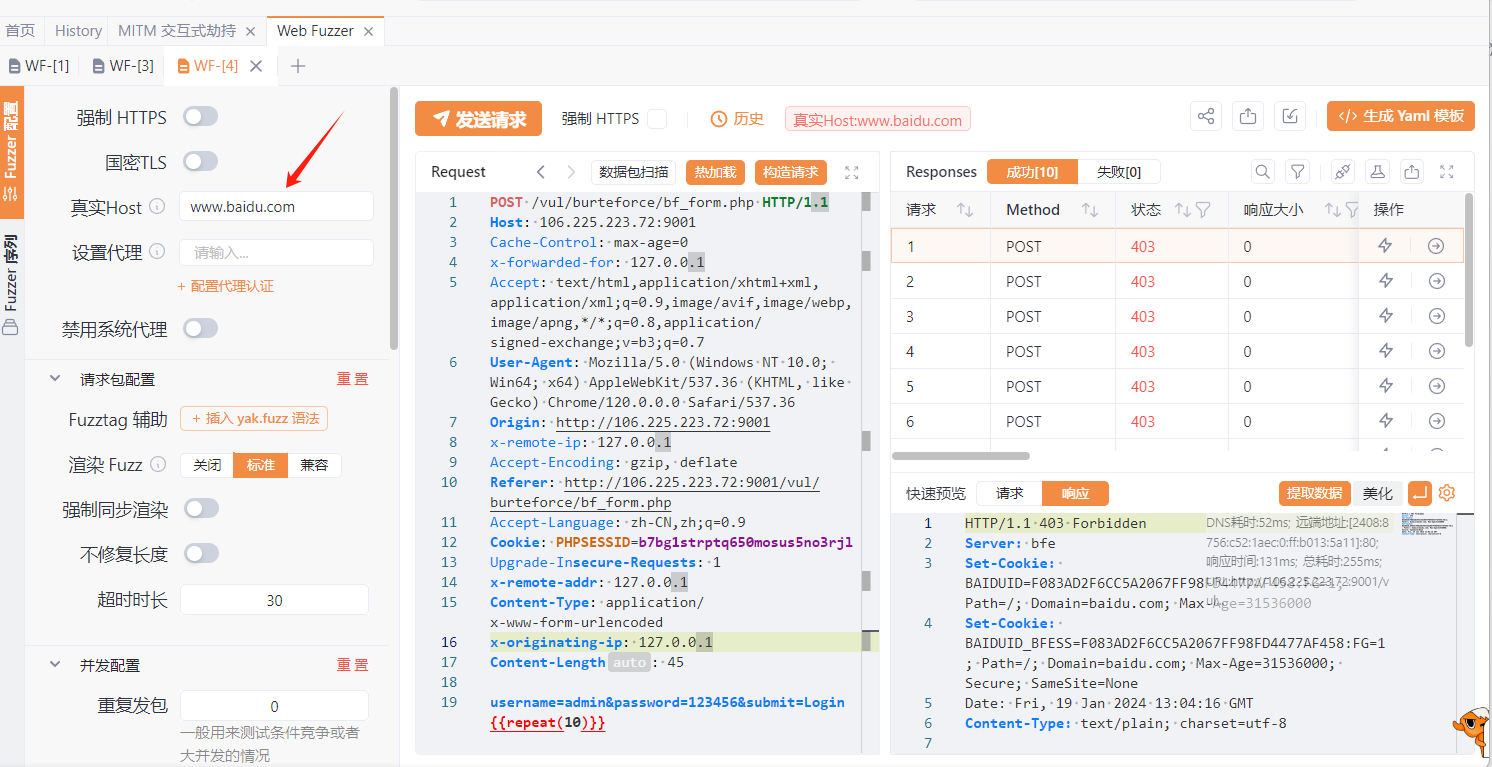
host碰撞 Fuzz
Web Fuzzer 默认请求的是 Request 请求包中的 Host ,除此外也可以在 “高级配置” 中设置 “请求 Host”。 Host 碰撞时请求 Host 与请求包的 Host 不一致,可以在 “高级配置” 中指定目标 Host。

这篇关于神器yakit之web fuzzer功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




