本文主要是介绍web2.0网站的配色、设计参考方案【图】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
点击这里使用RSS订阅本Blog: rel="alternate" href="http://feed.feedsky.com/softwave" type="application/rss+xml" title="RSS 2.0" /> <script language="javascript"> </script> <script language="javascript" src="http://www.feedsky.com/jsout/publishlist_v2.js?burl=softwave&out_html=true"></script>web2.0网站的配色、设计参考方案等
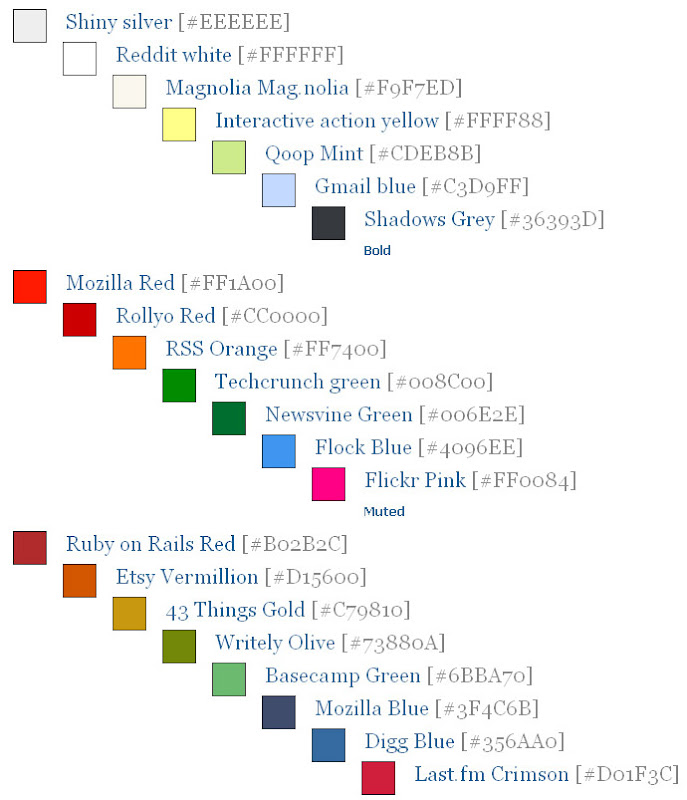
1.主流web2.0网站的配色参考方案

2. 经典Web 2.0样式(点击图片下载)

3. web2.0渐变插件

4. Web2.0 LOGO样式

详细教程请参考《 PS笔刷,样式,形状、渐变、滤镜载入方式及使用 》
摘编自【http://bbs.blueidea.com/】 <script type="text/javascript" src="http://www.google.com/reader/ui/publisher.js"></script> <script type="text/javascript" src="http://www.google.com/reader/public/javascript/user/00697638153916680411/state/com.google/broadcast?n=5&callback=GRC_p(%7Bc%3A%22green%22%2Ct%3A%22%5Cu8FD9%5Cu4E9B%5Cu6587%5Cu7AE0%5Cu4E5F%5Cu503C%5Cu5F97%5Cu4E00%5Cu770B%22%2Cs%3A%22false%22%7D)%3Bnew%20GRC"></script>
这篇关于web2.0网站的配色、设计参考方案【图】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







