本文主要是介绍微信小程序 表单 选择跳转新页面,选择后,返回上一页面保留原页面已填写的值,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
场景:
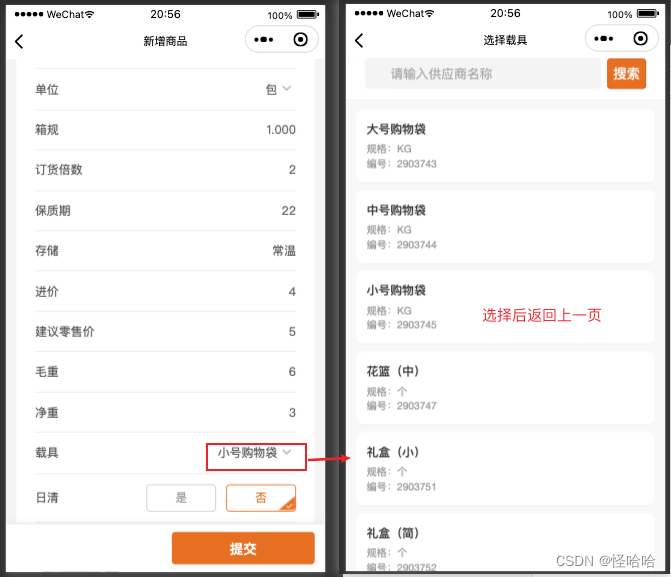
表单页有很多项需要填写,个别项数据较多,需要跳转到新的页面去选择后,带着结果返回。如图。
此时,想要返回时,已经填写过的内容保留不变,不被清空。
解决:
在下一页去获取上一页data中的数据,并修改,再通过wx.navigateBack({ delta: 1, })返回上一页,页面不会刷新,且所有数据都在。
代码:
表单页
<view class="form-item" wx:if="{{isFresh==1}}"><view class="title">载具</view><view class="content" bindtap="bindSelectBasket">{{baseInfo.basketGoodsName ? baseInfo.basketGoodsName : '请选择'}}<view class=""><image class="pop-image" src="https://retail.benlai.com/fortune/images/bmw/downArrow.png"></image></view></view></view>
bindSelectBasket() {wx.navigateTo({url: '/page/newProductDeclaration/selectBasket/selectBasket?regionCode=' + this.data.baseInfo.regionCode});
},
子页面
<view class="vendor-container"><view class="vendor-item {{!item.goodsSelect ? 'theme-grey' : ''}}" wx:for="{{vendorList}}" wx:for-index="index"wx:for-item="item" data-basketGoodsNo="{{item.goodsNo}}" data-basketGoodsName="{{item.goodsName}}" wx:key="index" data-item="{{item}}" bindtap="vendorItemClick"><view class="title"><view>{{item.goodsName}}</view></view><view class="sub-title"><view>规格:{{item.spec}}</view></view><view class="sub-title"><view>编号:{{item.goodsNo}}</view></view></view></view>
vendorItemClick(e) {var pages = getCurrentPages();// var currPage = pages[pages.length - 1]; //当前页面var prevPage = pages[pages.length - 2];prevPage.setData({"baseInfo.basketGoodsName": e.currentTarget.dataset.basketgoodsname,"baseInfo.basketGoodsNo": e.currentTarget.dataset.basketgoodsno})wx.navigateBack({delta: 1,})},
参考:
微信小程序 表单 选择跳转新页面 返回页面保留原页面已填写的值
这篇关于微信小程序 表单 选择跳转新页面,选择后,返回上一页面保留原页面已填写的值的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





