本文主要是介绍lua使用resty.http做nginx反向代理(https请求,docker容器化部署集群),一个域名多项目转发,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
下载使用
链接:https://pan.baidu.com/s/1uQ7yCzQsPWsF6xavFTpbZg
提取码:htay
–来自百度网盘超级会员V5的分享
在根目录下执行:
# 从 github 上下载文件
git clone https://github.com/ledgetech/lua-resty-http.git
# 将 lua-resty-http/lib/ 下的 resty 文件夹上传至服务器一下目录下(lua-5.4.2安装目录下)
/lua-5.4.2/
# 此模块主要用来发送 http 请求
# 也可选用 socket.http
ad_load.lua文件
ngx.header.content_type="application/json;charset=utf8"
local cjson = require("cjson")
local https = require 'resty.http'
local json = cjson:new()
--服务器一,域名拼接request_uri获得请求的路由和路由上的参数
-- local server_one_url = 'http://127.0.0.1:9059/index01';
-- local server_one_url = 'http://127.0.0.1:9059'..ngx.var.request_uri;
local server_one_url = ngx.var.url_ip..':'..ngx.var.url_port..ngx.var.request_uri;
local server_one_code = 'ONE_CODE';
-- ngx.say(server_one_url)
-- ngx.exit(ngx.OK)--http get 请求方法
local function http_get(url)local http = https:new()local res, err = http:request_uri(url, {method = 'GET',headers = {['Content-Type'] = 'application/json';}})if res.status == 200 thenngx.say(res.body)else-- ngx.say(res.status)ngx.say('服务器错误!')end
end-- http post 请求方法
local function http_post(url, data)local http = https:new()local res, err = http:request_uri(url, {method = 'POST',body = data,headers = {['Content-Type'] = 'application/json';}})if res.status == 200 thenngx.say(res.body)elsengx.say('服务器错误!')end
end-- ngx.say(server_one_url)
-- ngx.say(ngx.var.request_method)
-- ngx.exit(ngx.OK)
if ngx.var.request_method == "GET" then--解析参数并做转发http_get(server_one_url)
elseif ngx.var.request_method == "POST" then--获取请求参数ngx.req.read_body()local data = ngx.req.get_body_data()--解析参数并做转发http_post(server_one_url, data)
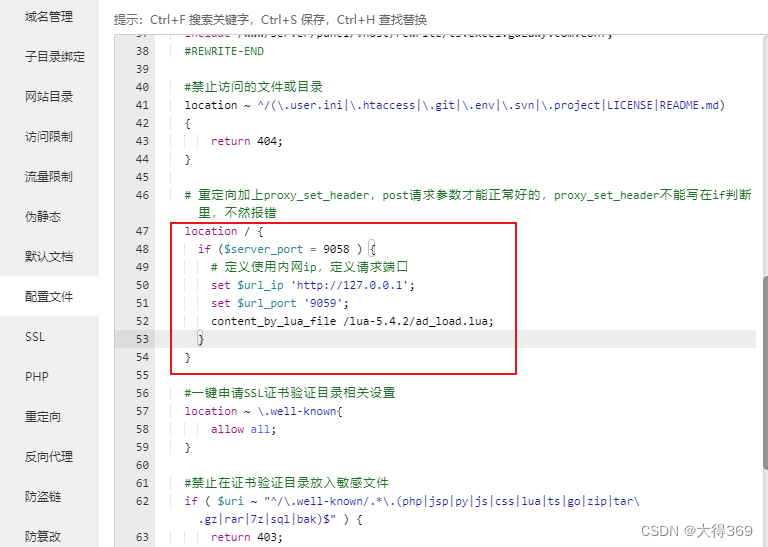
end location / {if ($server_port = 9058 ) {# 定义使用内网ip,定义请求端口set $url_ip 'http://127.0.0.1';set $url_port '9059';content_by_lua_file /lua-5.4.2/ad_load.lua;}}

这篇关于lua使用resty.http做nginx反向代理(https请求,docker容器化部署集群),一个域名多项目转发的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





