本文主要是介绍界面组件DevExpress ASP.NET Core v23.2 - 拥有全新的主题样式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
DevExpress ASP.NET Core Controls使用强大的混合方法,结合现代企业Web开发工具所期望的所有功能。该套件通过ASP.NET Razor标记和服务器端ASP.NET Core Web API的生产力和简便性,提供客户端JavaScript的性能和灵活性。ThemeBuilder工具和集成的Material Design、通用主题集可以让您提供现代化的用户界面,并有效地定义企业的品牌形象。
DevExpress ASP.NET Core日前正式升级了今年第一个重要版本v23.1,新版本进一步增强了UI组件、可访问性功能等,欢迎获取新版体验!
DevExpress ASP.NET Core v23.2正式版下载(Q技术交流:909157416)
Look & Feel
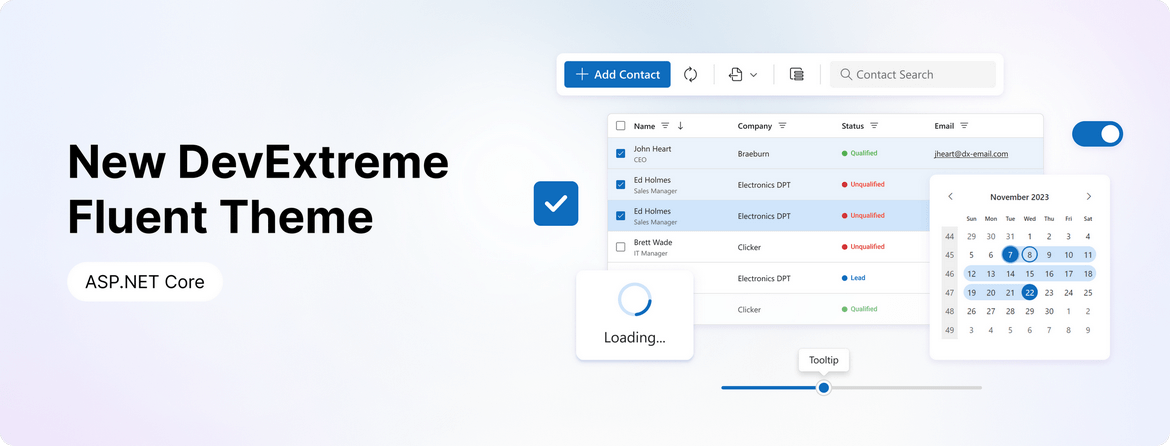
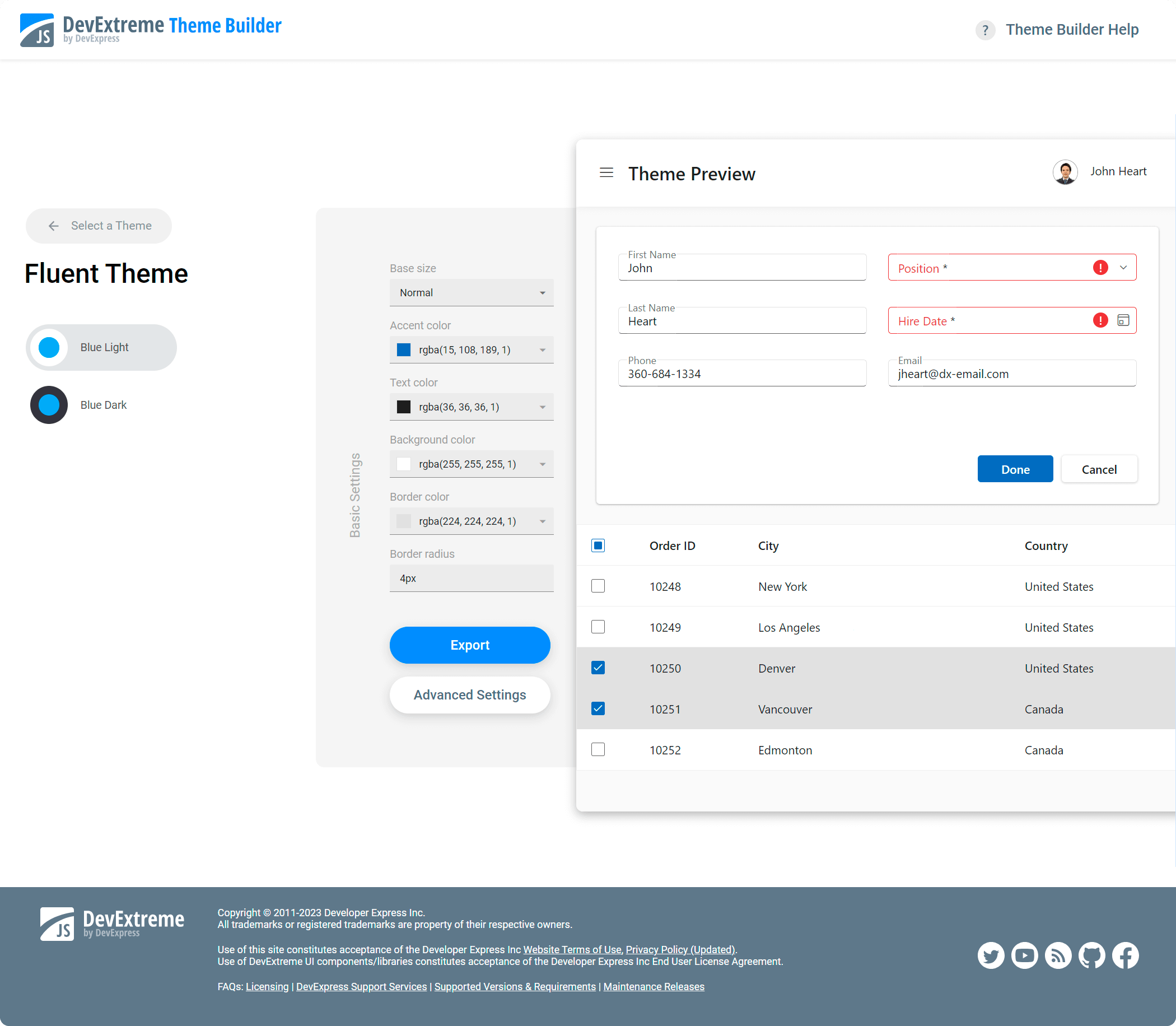
全新的Fluent主题
DevExpress ASP.NET Core v23.2附带了一个受Microsoft Fluent启发的新Web主题。

该主题包括以下功能:
- 具有对比色支持的可访问组件。
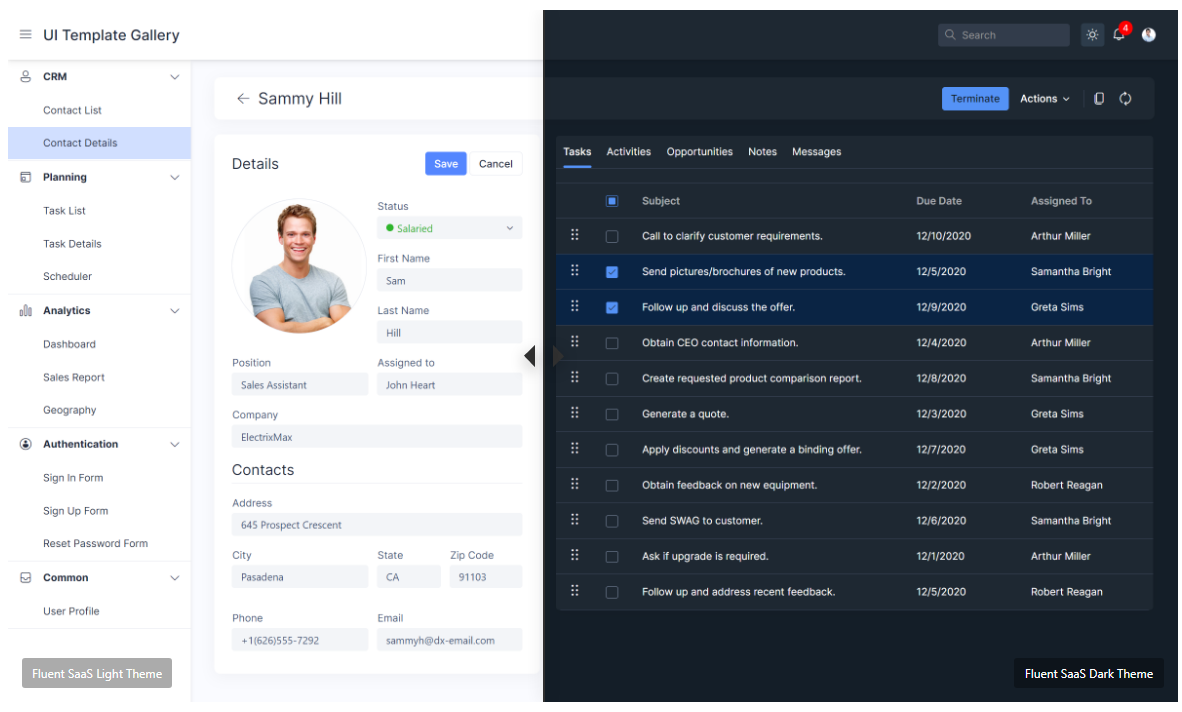
- 两种配色方案:经典和SaaS。
- 两种尺寸模式:标准和紧凑。
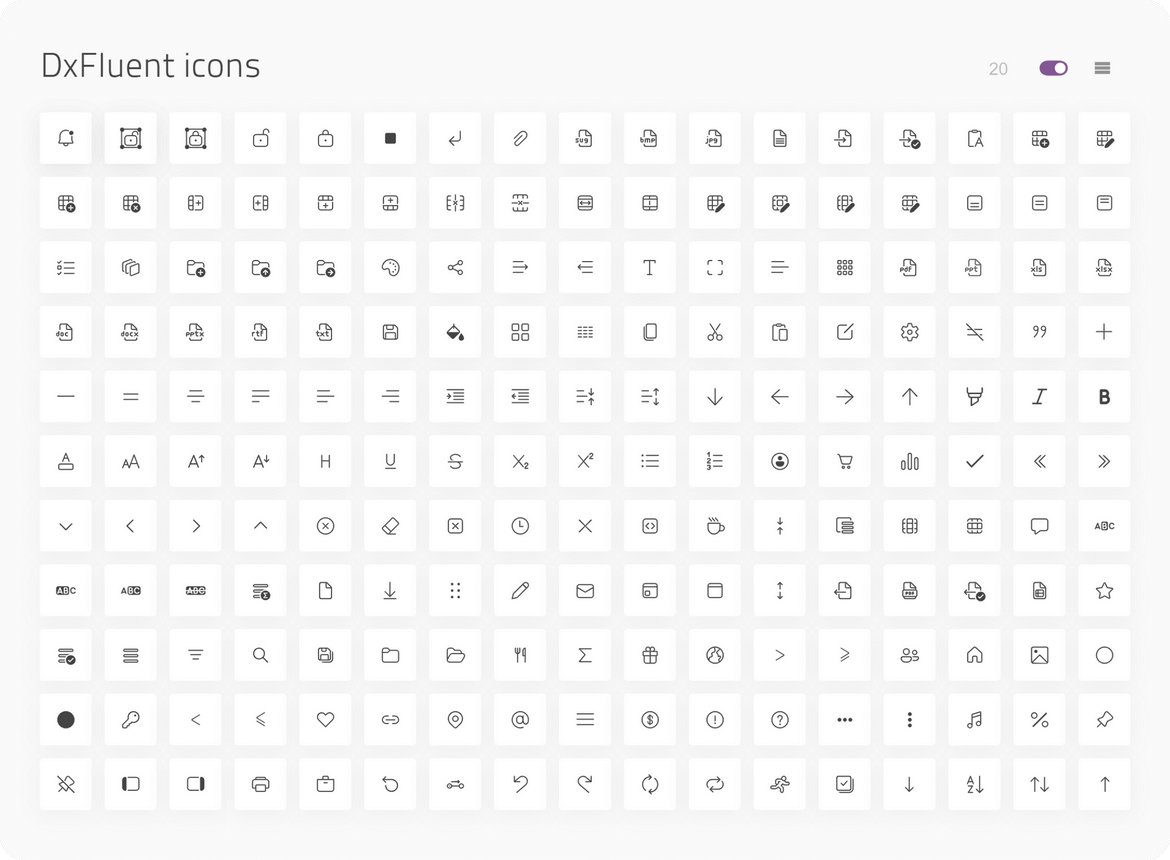
- 新的图标包。


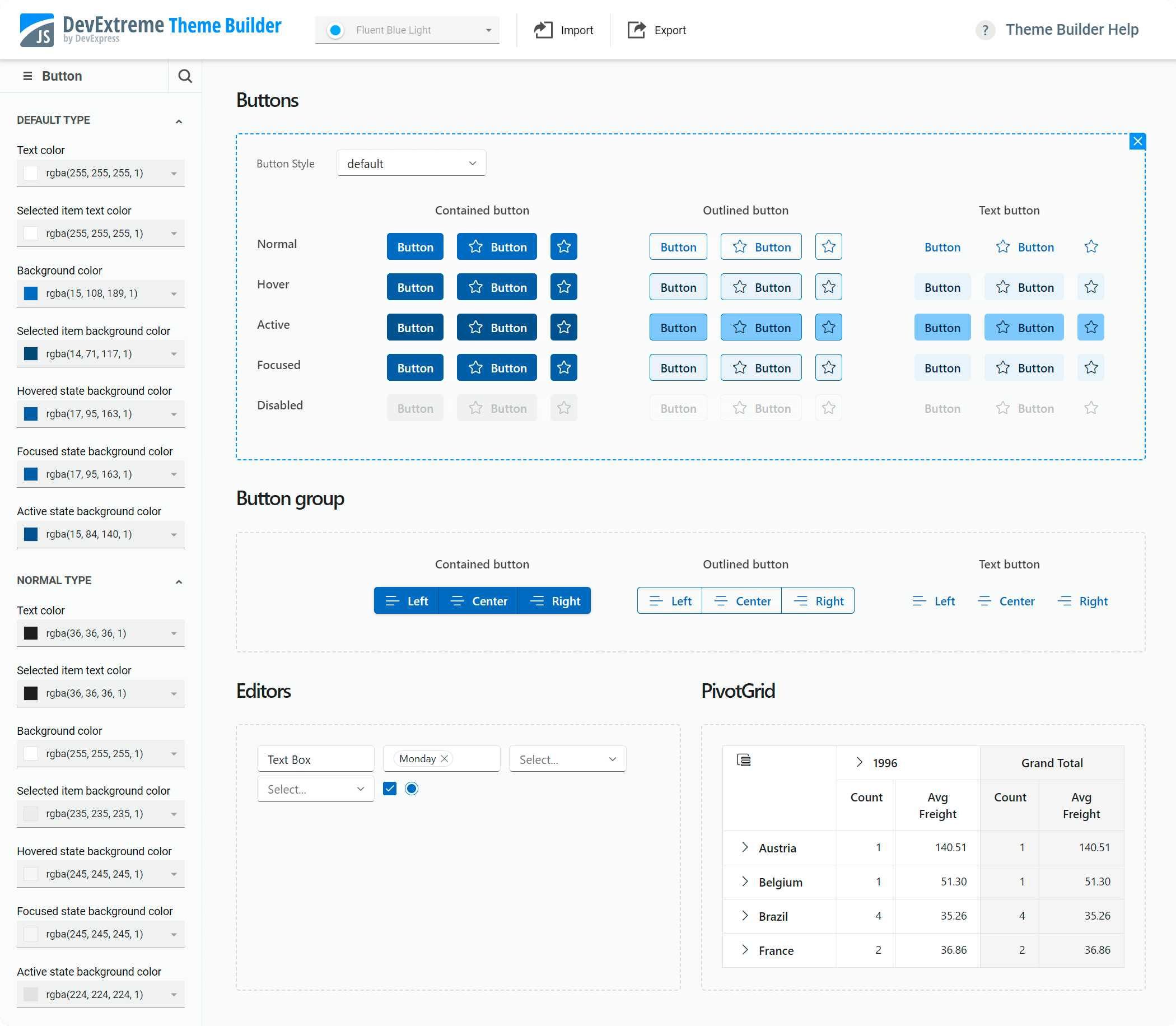
ThemeBuilder增强功能
新版本为ThemeBuilder工具引入了许多增强功能,这些功能包括:
- 集成了新的Fluent主题。
- 高级ThemeBuilder设置扩展到包含Button和ButtonGroup的所有可能状态。
- 为编辑器添加了一组新的变量。



Material主题增强
此版本包括以下更改的Material主题:
- 为了解决与可访问性相关的问题,Button组件的禁用状态现在包含更高对比度的颜色组合。
- 新版本更新了ButtonGroup组件的外观,以确保与Google的Material设计指南保持一致。
- 不同的文本编辑器(类型)框现在是相同的高度,由于颜色组合的对比度更高,标签和占位符元素的内容也可以访问。
- DevExtreme Accordion组件中引入了多个更改,旋转图标使用了对比度更高的颜色组合,组件的整体风格更符合Google的Material设计指南。
- 为了避免帮助文本与附近的项重叠,验证消息现在使用对比鲜明的背景。
- 更改了两个图标来使整个图标集一致。
- 新版本更改了滑块的工具提示,使其更符合Material指南。
- List组件也能更好地匹配Material准则(没有强调色)。
- 新版本的表单得到了改进,以避免组之间的垂直项目不对齐。
- PivotFieldChooser包含成熟的DevExtreme字体图标(在以前的版本中,图标是基于SVG的)。
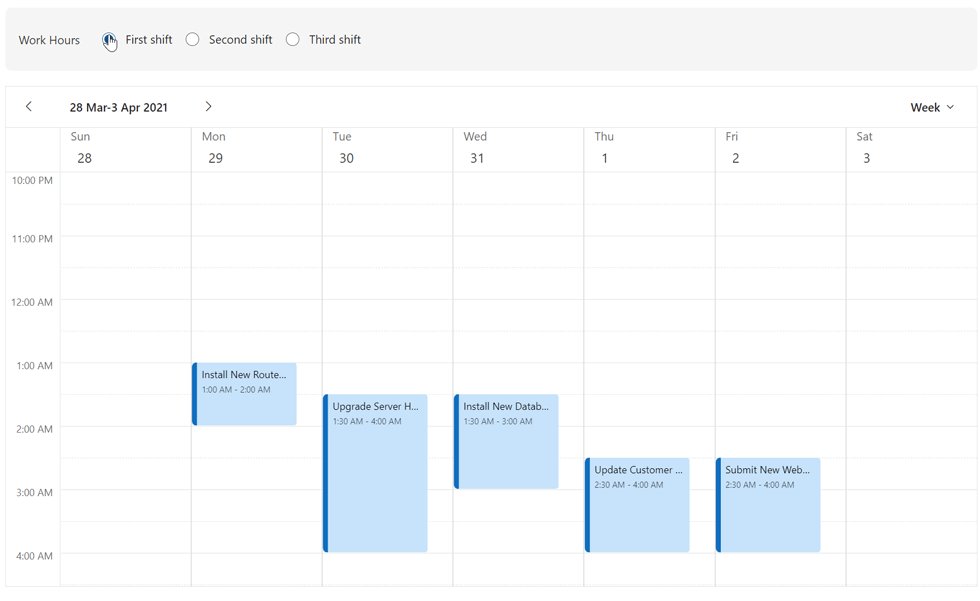
Scheduler
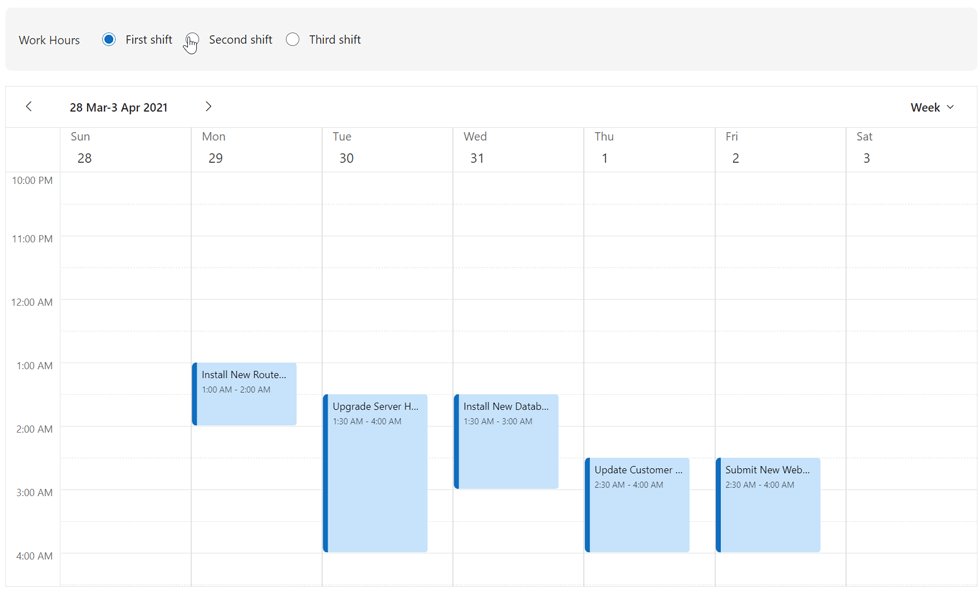
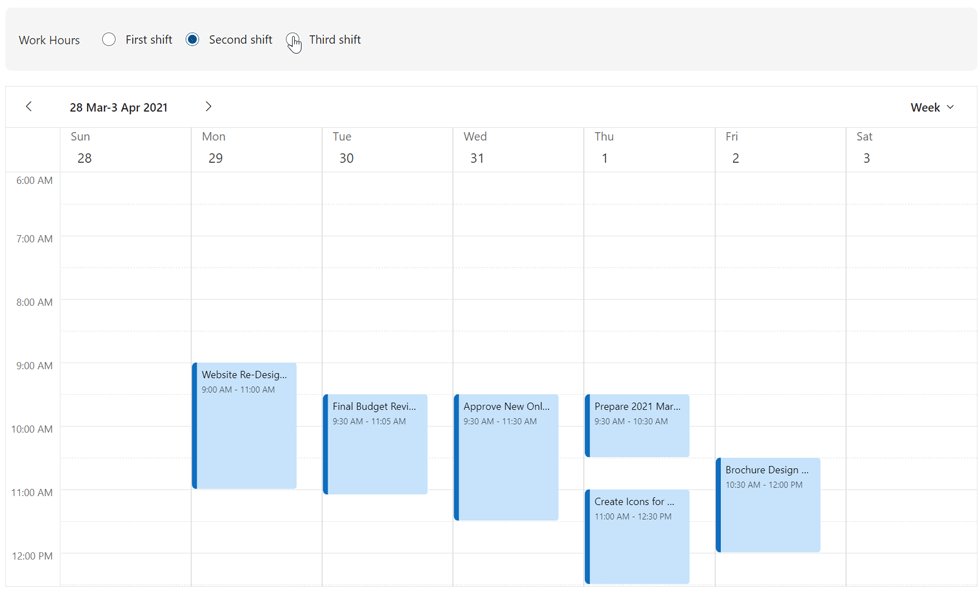
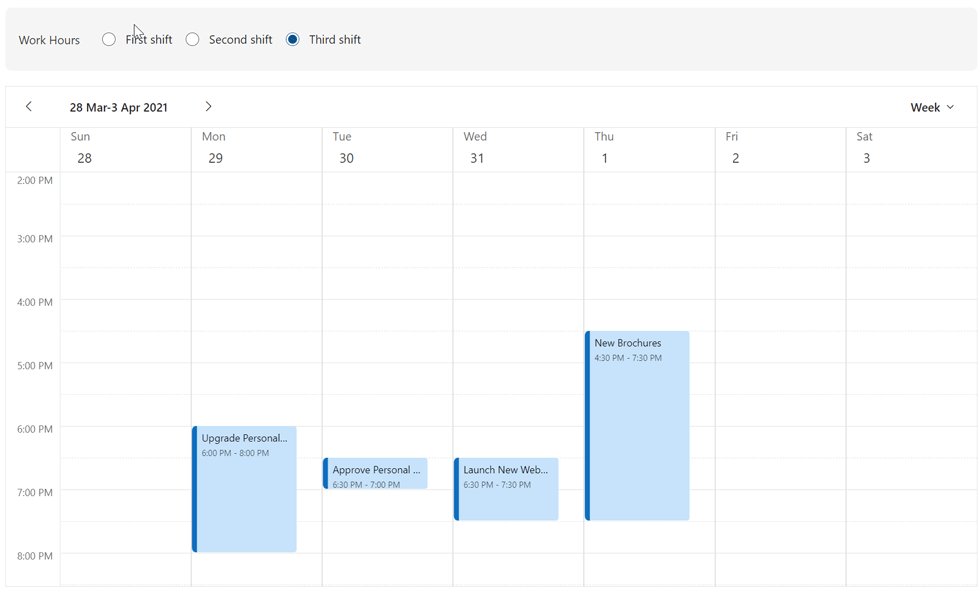
支持轮班
在v23.2中,DevExpress ASP.NET Core Scheduler引入了偏移显示选项,允许您配置企业工作日偏移量,并适应工作班次变化、时区和其他相关使用场景。

Calendar(日历)
离散天数的多重选择
新的Calendar SelectionMode选项提供了三种模式:单个选择、多个选择或范围选择。
- single - 选择一个日期。
- multiple - 选择多个日期。
- range - 选择范围内的第一个和最后一个日期。

这篇关于界面组件DevExpress ASP.NET Core v23.2 - 拥有全新的主题样式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





