本文主要是介绍vue移动端组件库vux的安装和配置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.安装vux
npm install vux -- save
2.安装vux-loader
npm intall vux-loader --save-dev
3.安装less-loader(正确编译less源码,否则会报'cannot GET'错误)
npm install less less-loader --save-dev
4.安装yaml-loader (以正确的语言文件读取)
npm install yaml-loader --save-dev
5.在build/webpack.base.conf.js中配置
const vuxLoader = require("vux-loader");
const webpackConfig = originalConfig; //将原来的module.exports赋值给变量webpackConfig
module.exports = vuxLoader.merge(webpackConfig,{plugins:['vux-ui']});
ps:其他几步基本都没什么大问题,但是,标紫色的这一步,我tm当时就没看懂是个什么意思,也没人给我指导指导,被整的死去活来的,怎么配置都配置不好(好吧,我承认我lowb),那我就着重说一下到底怎么改配置文件。
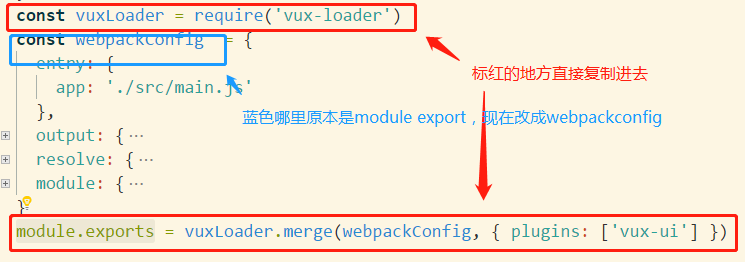
1、标绿色的这两条代码直接复制进去
2、原先文件里面有个module.exports,那把这个关键字改成const webpackConfig
这样能看懂了吧?如果还看不懂,那好,我直接上代码,你直接把这个复制到你的代码里吧,先看图示吧
好了,接下来上代码,是在看不懂,就把这个文件直接copy进去,这样该会了吧。
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vueLoaderConfig = require('./vue-loader.conf')function resolve (dir) {return path.join(__dirname, '..', dir)
}
const vuxLoader = require('vux-loader')
const webpackConfig = {entry: {app: './src/main.js'},output: {path: config.build.assetsRoot,filename: '[name].js',publicPath: process.env.NODE_ENV === 'production'? config.build.assetsPublicPath: config.dev.assetsPublicPath},resolve: {extensions: ['.js', '.vue', '.json','.less'],alias: {'vue$': 'vue/dist/vue.esm.js','@': resolve('src'),}},module: {rules: [{test: /\.vue$/,loader: 'vue-loader',options: vueLoaderConfig},{test: /\.js$/,loader: 'babel-loader',include: [resolve('src'), resolve('test')]},{test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,loader: 'url-loader',options: {limit: 10000,name: utils.assetsPath('img/[name].[hash:7].[ext]')}},{test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,loader: 'url-loader',options: {limit: 10000,name: utils.assetsPath('media/[name].[hash:7].[ext]')}},{test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,loader: 'url-loader',options: {limit: 10000,name: utils.assetsPath('fonts/[name].[hash:7].[ext]')}}]}
}
module.exports = vuxLoader.merge(webpackConfig, { plugins: ['vux-ui'] })这篇关于vue移动端组件库vux的安装和配置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!