本文主要是介绍在Mac平台下搭建WebStorm+PhoneGap/Cordova开发App应用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
IntelliJ IDEA 出品的WebStorm是javascript,html5等前端开发的最好的工具之一,本文介绍下如何在Mac环境下WebStorm配置PhoneGap/Cordova,以及配置Android,iOS模拟器生成预览,并为程序签名。
首先请确保您的Mac上装有最新版本的JDK,请到:http://www.oracle.com/technetwork/java/javase/downloads/index.html 下载;
然后下载Node.js,(https://nodejs.org/en/)因为我们要用到里面的NPM来下载PhoneGap、Cordova和ionic等开发框架.安装Node.js后,打开终端,在root用户下依次输入以下命令:
npm install -- global phonegap
npm install -- global cordova
npm install -- global ionic (可选)
由于在Mac平台上开发,Mac里面的XCode已经有模拟器了,所以只需下载ios-sim这个插件就能从WebStorm顺利调出iOs的模拟器。请到:https://github.com/phonegap/ios-sim 下载并安装iOS-sim (在终端输入: sudo npm install ios-sim -g);
Android模拟器的配置要稍微复杂一些。需要安装Android SDK,(请到:http://www.android-studio.org/ 下载),可根据需要下载独立的Android SDK, 如果想方便管理SDK,那么推荐下载 Android Studio (推荐). 打开终端,输入:android sdk 或在Android Studio菜单栏里找到SDK manager 点击,打开。下载一个SDK,比如:Android 5.1.1(在这个栏目下找到SDK Platform,打勾,并下载安装,记住SDK的api号是22,一会项目会用到)。安装完Android sdk, 如果要在WebStorm调出模拟器,还需要一个步骤,把idk路径添加到.bash_profile:
在Mac里找到: ~/.bash_profile 文件,如果没有,则按以下步骤创建:
>在终端输入 cd ~/ 进入当前用户home目录
>创建.bash_profile : touch .bash_profile
>打开编辑:open -e .bash_profile
输入以下内容:
# Android SDK path
export PATH=${PATH}:/Users/你的用户/library/Android/sdk/platform-tools:/Users/你的用户/library/Android/sdk/tools
保存并关闭
>更新 .bash_profile : source .bash_profile
接下来下载安装WebStorm : https://www.jetbrains.com/webstorm/
安装后,打开 WebStorm | Preferences,发现需要的环境都已搭建好了。
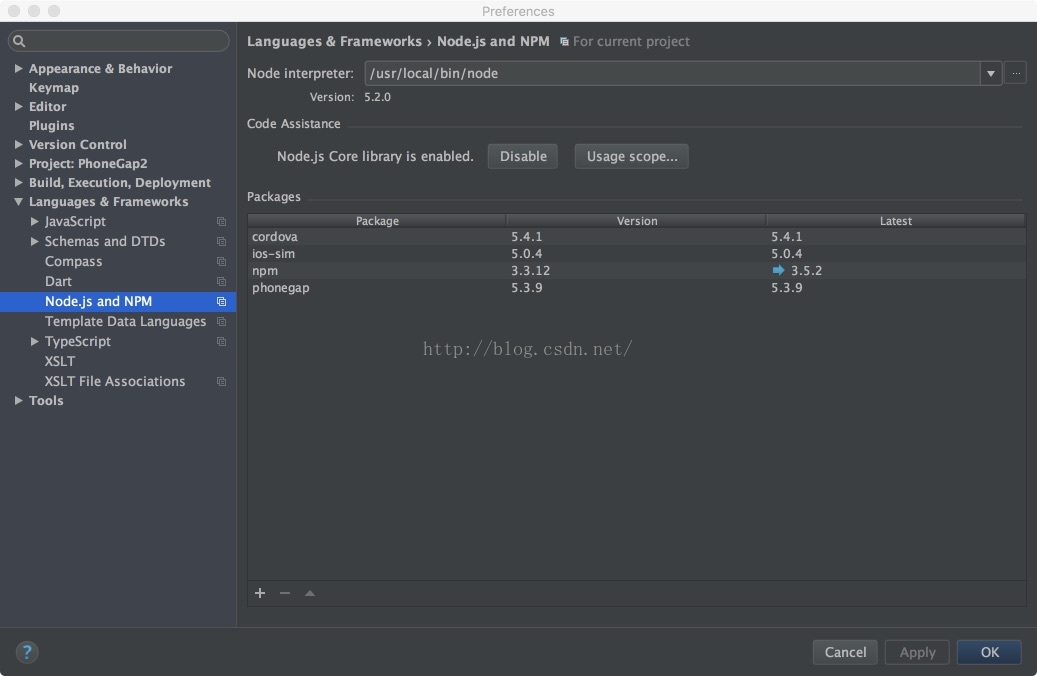
进入:Languages & Frameworks | Node.js and NPM , 应该有的Package应如下图所示,如果没有,要选择下面的 “+” 选择安装:
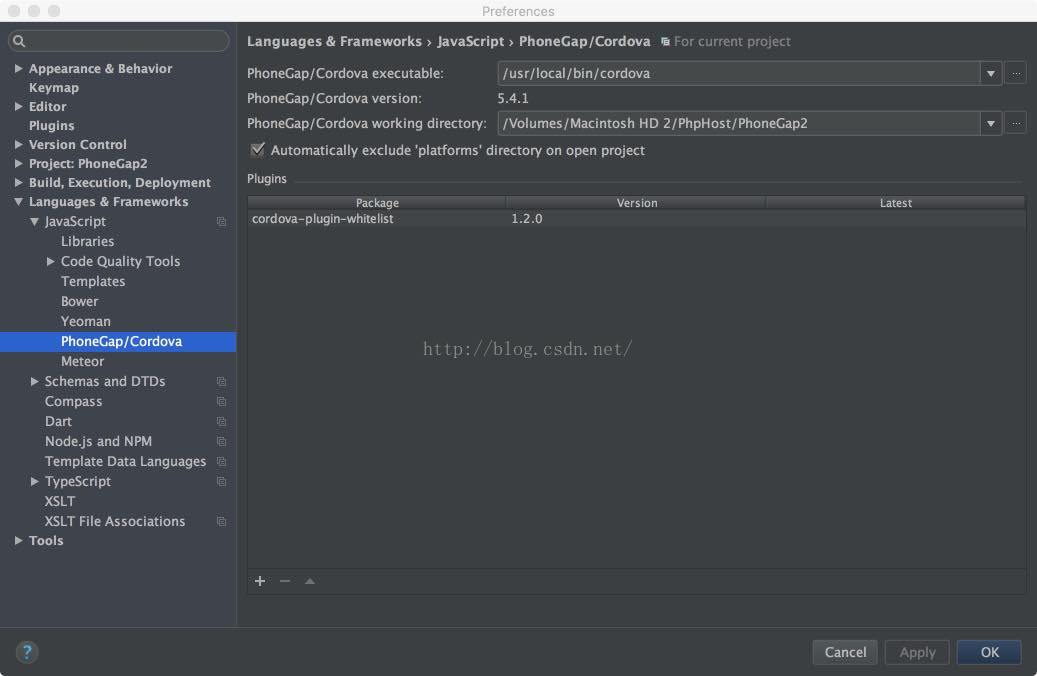
进入Javascript | PhoneGap/Cordova, 配置应为下图所示界面,其中PhoneGap/Cordova working directory 应为你的新建的工程项目路径。
PhoneGap/Cordova executable: /usr/local/bin/cordova 应选择cordova,不选phonegap!
好了,新建一个PhoneGap/Cordova的项目试试吧:
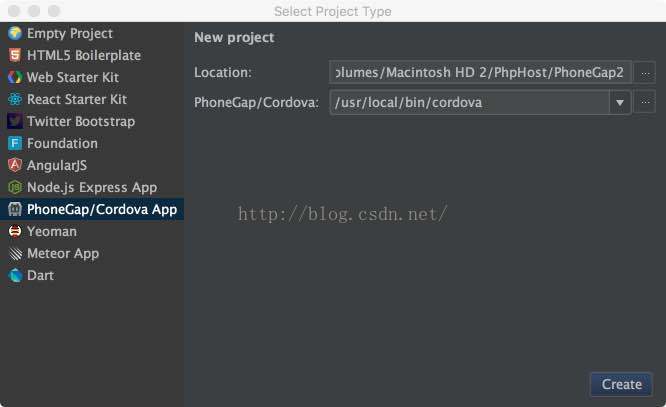
在WebStorm选择File/New Project, 在弹出的对话框里选择:PhoneGap/Cordova App, 选择项目保存路径(Location),PhoneGap/Cordova栏选择: /usr/local/bin/cordova, 点击Create. 如下图:
新建项目后,打开Plateforms/android, 打开project.properties, 确保 target=android-22,如果您下载的是Android SDK 6.0,那么target=android-23.
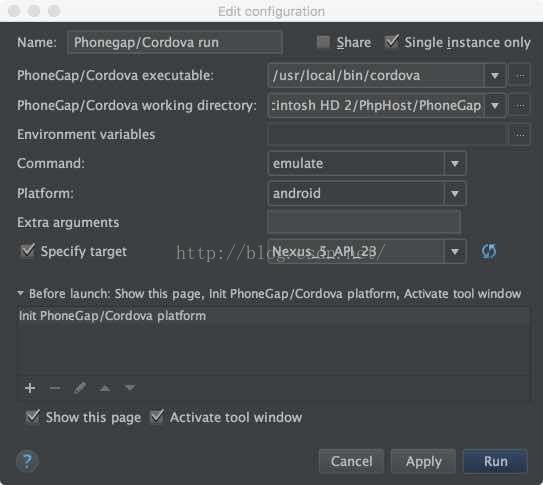
选择WebStorm的菜单Run/Edit Configurations, 这个页面就是让您选择使用iOs模拟器还是Android模拟器,可以选择 “Show this page",这样,每次点运行就能出这个页面来选择不同的模拟器。Command选择:emulate .
其他选择应如下图所示:
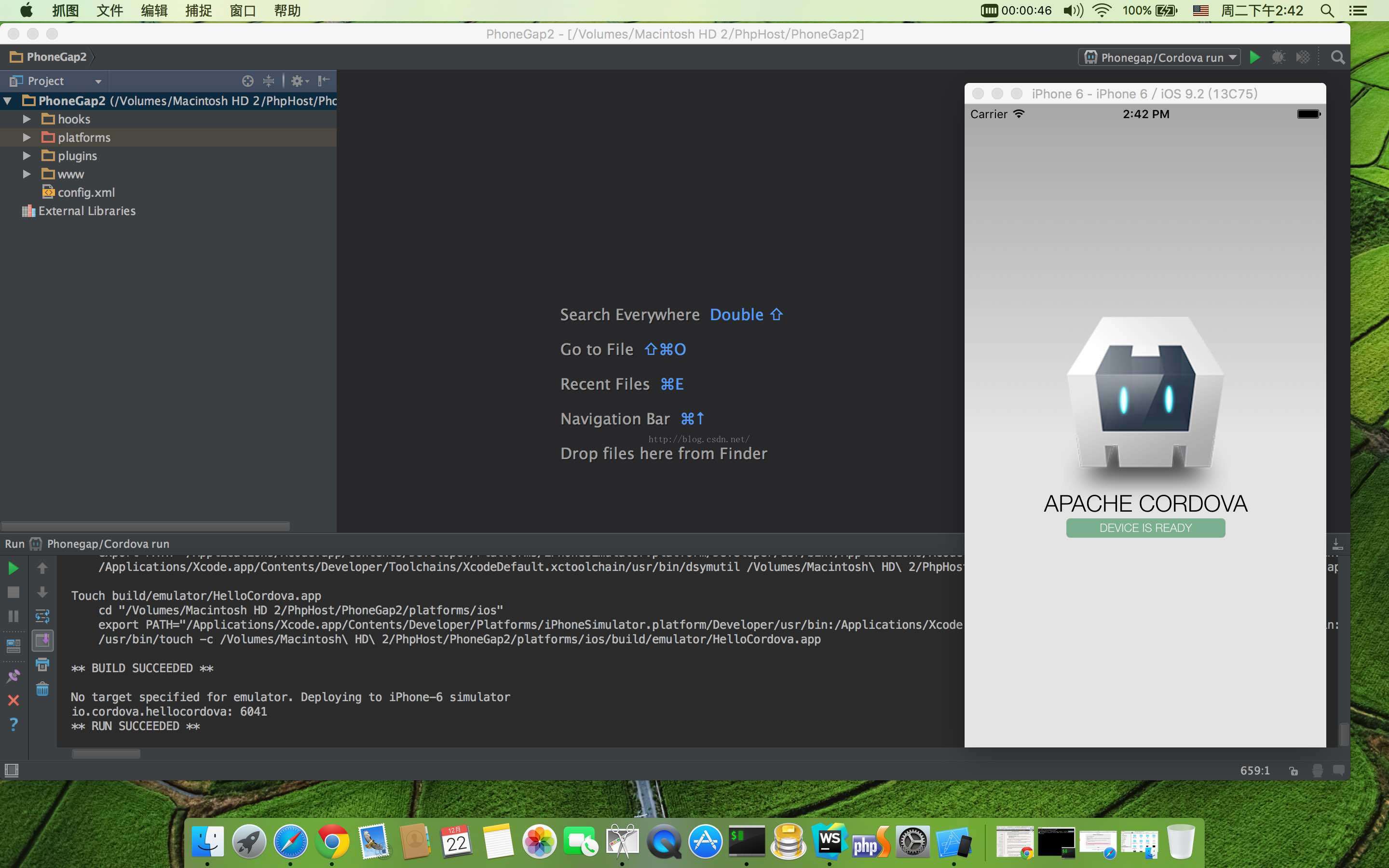
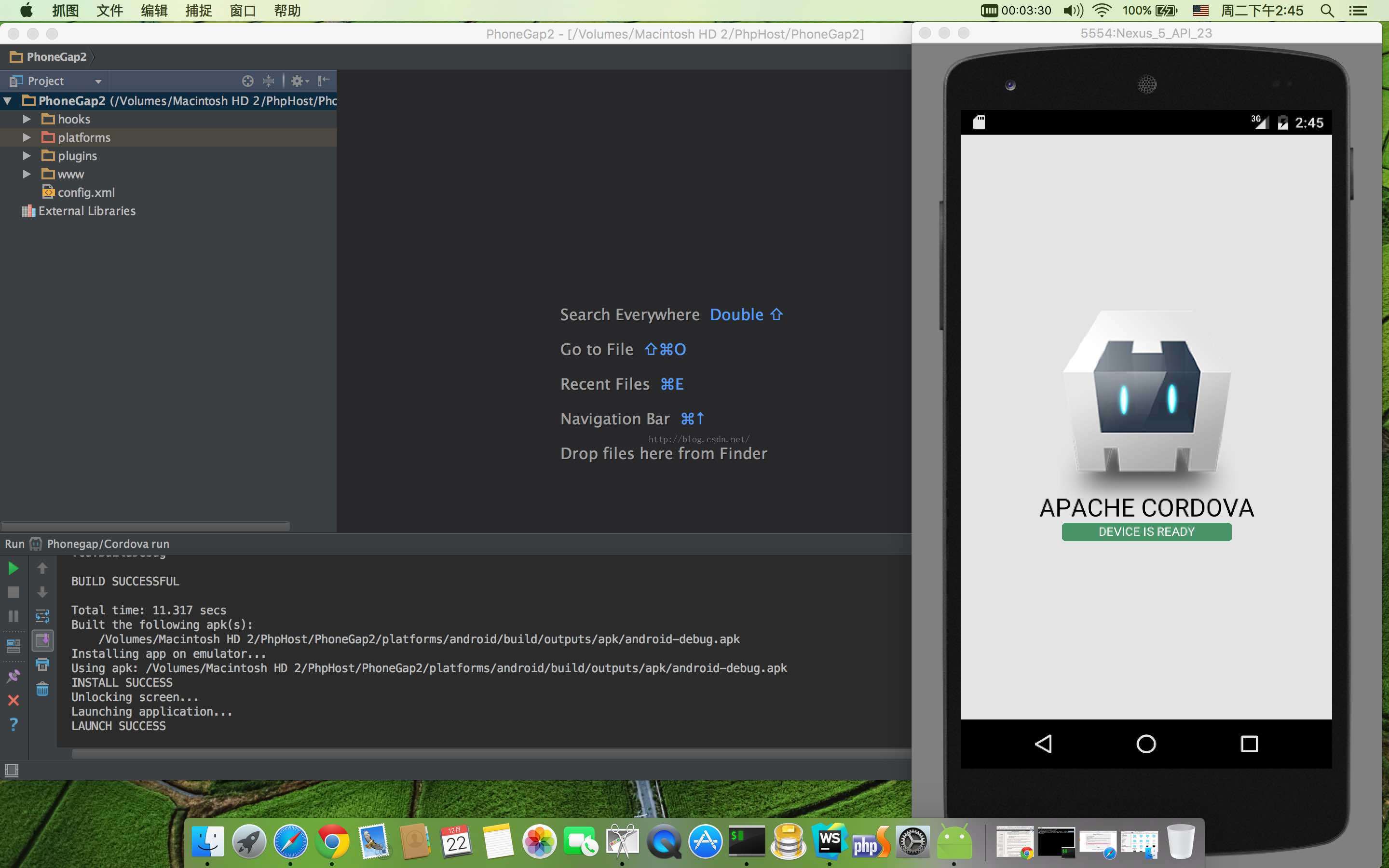
点击 Run 就可以分别在iOs,和Android上模拟了。
给开发的应用签名:
iOS平台
先说简单的,给iOs平台签名,可以在 /您的项目路径/platforms/ ios/ 下面找到一个 “项目名.xcodeproj”文件,双击用XCode打开,在Xcode的build setting里设置分发签名,然后在菜单选择Product/Build,就可以在左边树图最下面找到Products/你的项目名称.app 文件,这个就是最终可以发布的app文件。
Android平台
在WebStorm点击运行后,WebStorm就会在项目的platforms/android/build/outputs/apk 文件夹里生成android-debug.apk,android-debug-unsigned.apk,android-debug-unaligned.apk文件。这些都是没有经过签名的文件,需要签名才能发布。
1.先生成一个keystore:
打开终端,输入:cd /library/java/home/bin/
然后输入:
keytool -genkey -v -keystore android.keystore -alias android -keyalg RSA -validity 20000 -keystore /Users/你的用户名/android.keystore
红色部分可根据具体项目修改相应的名称。
回车后,就在/Users/你的用户名/ 下生成了一个android.keystore 文件。
2.在WebStorm里创建两个扩展命令工具:
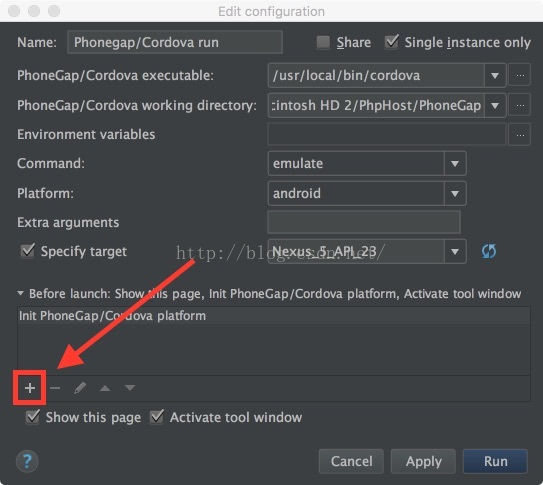
a: 打开WebStorm菜单的Run/Edit Configurations,如下图所示:点击 “+”选择“Run External tool"添加扩展命令。
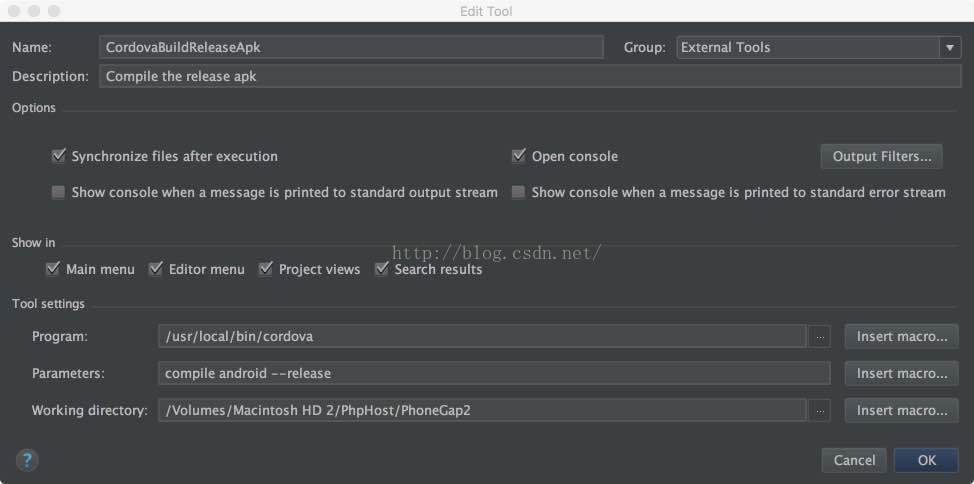
配置如上图所示的命令和参数,运行这个命令就会在apk文件夹下生成:android-release-unsigned.apk
用同样的方法再创建一个扩展命令:
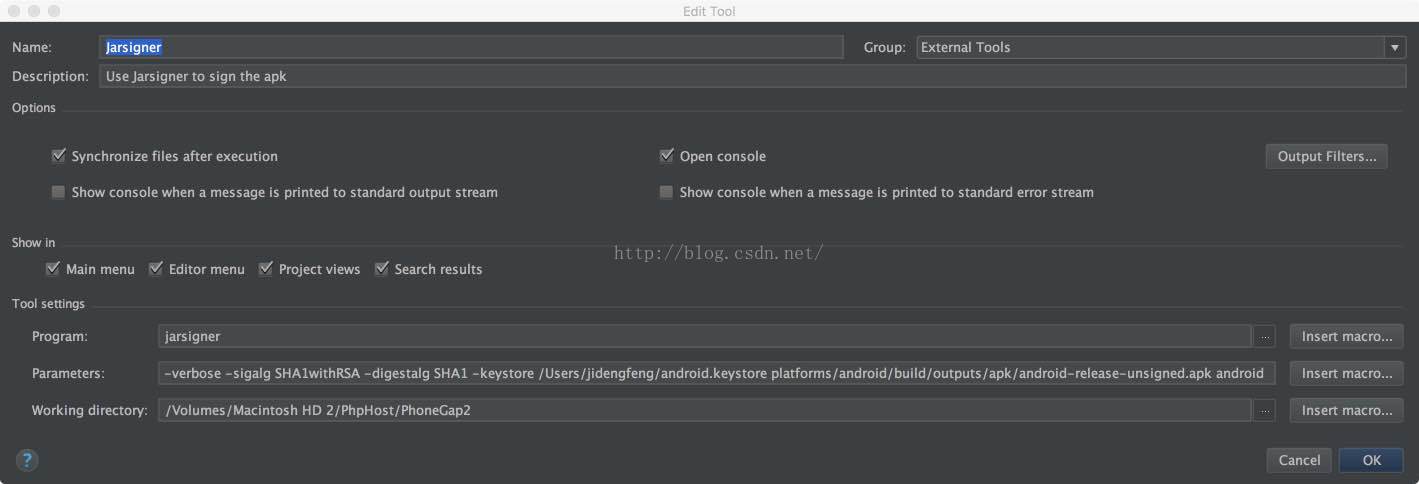
这次将使用jarsigner命令和刚才创建的android.keystore来为android-release-unsigned.apk签名,
如上图所示:
Program上填:jarsigner
Parameters上填:
-verbose -sigalg SHA1withRSA -digestalg SHA1 -keystore /Users/ 您的用户名/ android.keystore platforms/android/build/outputs/apk/ android-release-unsigned.apk android红色部分根据自己项目的要求填写。最后红色的android是keystore的别名。
Working directory:填当前的项目路径。
运行这个扩展命令后,android-release-unsigned.apk虽然名字不变,但已经是签过名的文件了,可以对外发布了。
这些扩展命令可以用鼠标右键点击WebStorm左边项目的树图,然后找到External tools,分别执行,非常方便。
这篇关于在Mac平台下搭建WebStorm+PhoneGap/Cordova开发App应用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!