本文主要是介绍10 个很棒的前端开发工具来提高你的生产力,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

英文 | https://javascript.plainenglish.io/10-awesome-front-end-development-tools-to-boost-your-productivity-b1d2efc4c4ba
翻译 | 杨小二
介绍
作为开发人员,我们总是需要使用一些资源和工具,这些资源和工具可以让我们的生活更轻松,并在处理项目或学习某些东西时提高我们的生产力。现在网络上有很多工具可用,并且专门为开发人员创建。其中很多都是免费的,你无需支付任何费用。
在本文中,我们将为你列出一些非常有用的前端开发工具,这些工具可以在网络上免费获得。
现在,让我们开始吧。
1、 UiGradients
地址:https://uigradients.com/#Peach
UiGradients是一款出色的 Web 工具,其中包含一系列令人惊叹的颜色渐变,你可以自定义和选择这些渐变。
你还可以获取这些渐变颜色的CSS 代码,或者直接以 JPG 格式下载。

2、 APP响应式应用
地址:https://responsively.app/
这个工具可帮助你更快地开发响应式 Web 应用程序。对于所有前端开发人员来说,这是一个很好的 DevTool,因为它会让你的工作更轻松。

3、 Public API
地址:https://public-apis.io/
Public APIs是一个网站,为开发人员提供了一系列免费的公共 API,例如电影 API、音乐 API、开放数据 API 等等。你也可以在那里提交你自己的 API。

4、Undraw
地址:https://undraw.co/illustrations
Undraw是一个很棒的网络应用程序,你可以在其中找到许多可以在网页上使用的 SVG 图像和插图。
它还允许你将SVG 图像嵌入到你的网站的能力相结合。

5、Lorem Picsum
地址:https://picsum.photos/
Lorem Picsum是一个简单的网站,你可以根据自己的需要轻松获取随机和特定的图像效果。这是照片的 lorem ipsum。

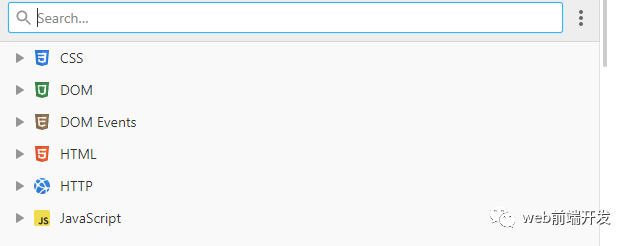
6、DevDocs
地址:https://devdocs.io/
DevDocs是一个非常有用的开源 Web 应用程序,它在一个易于导航和访问的界面中组合了多个 API 文档。它包含许多有关不同 Web 技术的文档,你可以轻松访问和学习这些文档。它也适用于离线模式。

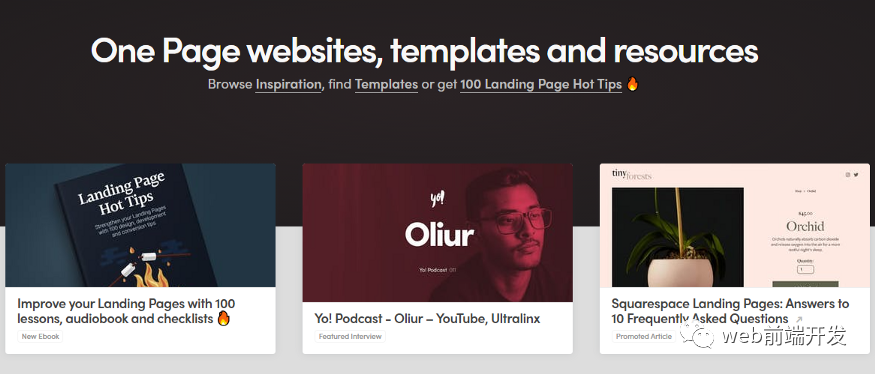
7、Onepagelove
地址:https://onepagelove.com/
这是一个网站,它为你提供了一堆主题和模板以及一些前端开发的学习技巧。这是一个你可以获得灵感的好地方。如果你想使用它们,它们还能够下载免费模板。

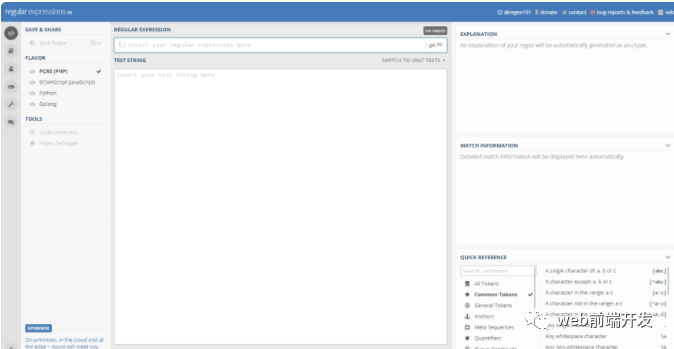
8、RegEx 101
RegEx 101是一款免费的正则表达式调试器,具有实时解释、错误检测和高亮显示功能。它适用于 PHP、JavaScript、Python 和 Golang。

9、Prettier
Prettier是一个免费工具,你可以使用它来使代码格式良好。它支持多种语言并与大多数编辑器集成,例如 VSCode、Sublime 等。

10、Flaticon
Flaticon允许你获得 SVG、PNG 和其他格式的免费矢量图标。你可以访问他们数据库中的数千个图标。这比创建自己的图标要容易得多,这需要花费大量时间。

结论
如你所见,所有这些工具都是有用且免费的。它们允许你以简单的方式完成不同的任务,以提高前端 Web 开发人员的工作效率。
感谢你阅读这篇文章。希望你觉得它有用。
学习更多技能
请点击下方公众号
![]()


这篇关于10 个很棒的前端开发工具来提高你的生产力的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



