本文主要是介绍【CSS】保持元素宽高比,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
保持元素的宽高比,在视频或图片展示类页面是一个重要功能。
本文介绍其常规的实现方法。
实现效果
当浏览器视口发生变化时,元素的尺寸随之变化,且宽高比不变。

代码实现
我们用最简单的元素结构来演示,实现宽高比为4:3。
<div class="box"></div>
.box {width: 50%;margin: 100px auto;background-color: pink;height: // 要实现高度自适应,这里就不能固定高度了。
}
接下来我们介绍 2 种方案来实现。
aspect-ratio
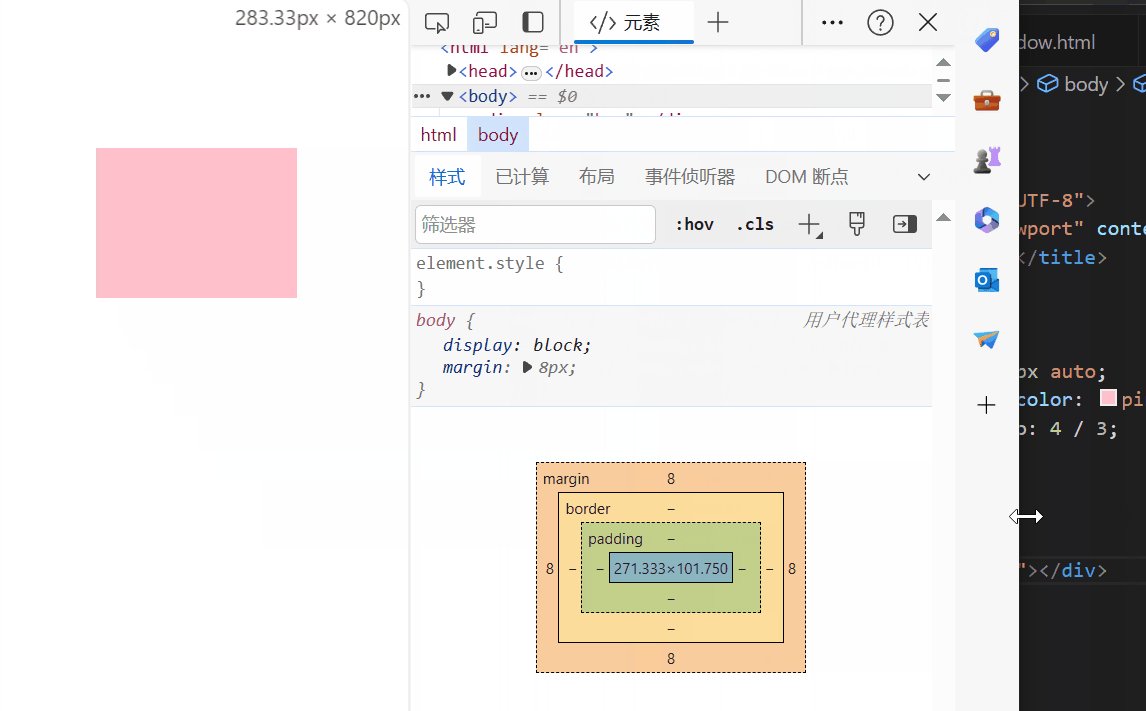
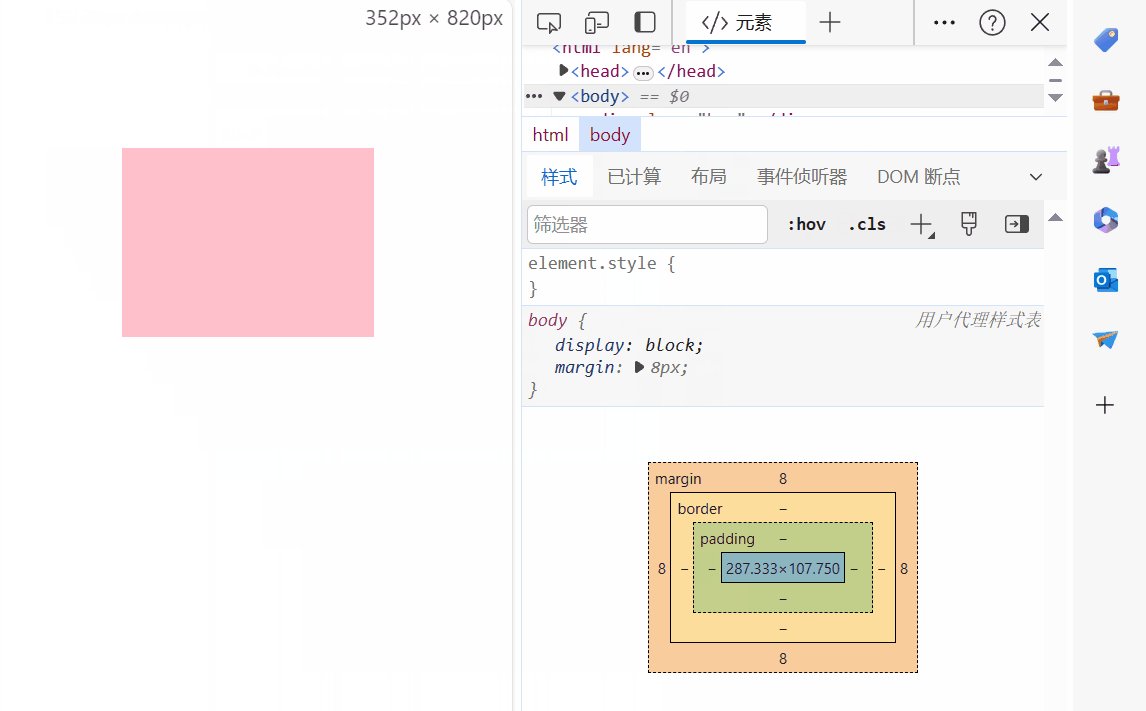
在 CSS 中有一个 aspect-ratio 属性专门来做这件事情。我们只需增加一行代码即可实现上述效果。
.box {width: 50%;margin: 100px auto;background-color: pink;aspect-ratio: 4 / 3;
}
优点:实现简单。
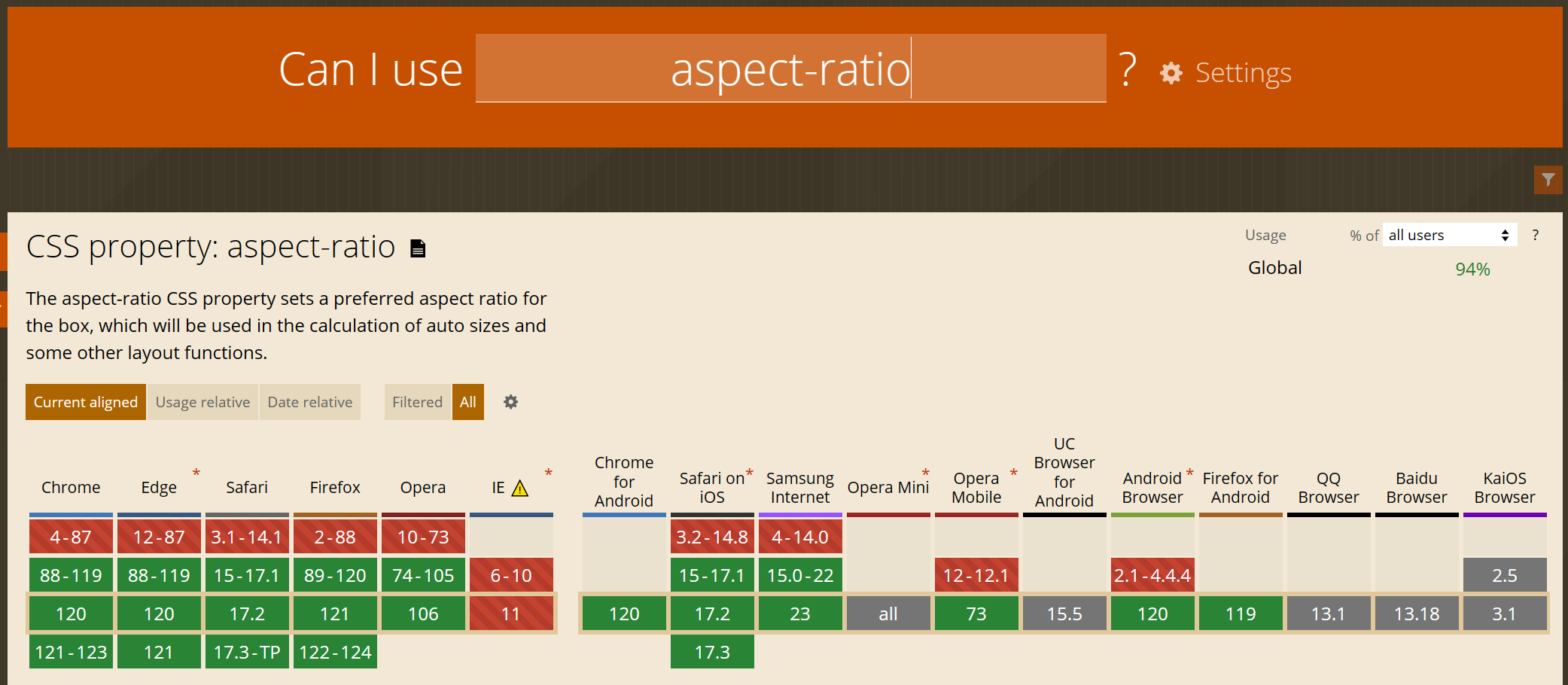
缺点:兼容性一般。

如果你介意 aspect-ratio 的兼容性问题,这里还有另一种办法实现。
Padding 大法
直接上完整代码:
<div class="box"><div class="inner-box"><div class="container"><!-- 这里放实际的内容 --></div></div>
</div>
.box {width: 50%;margin: 100px auto;background-color: pink;
}.inner-box {width: 100%;padding-bottom: 75%;position: relative;
}.container {position: absolute;inset: 0;
}
这里我们 inner-box 用 padding-bottom 来撑开高度,75% 相对于是其包含块(此处为box)的宽度,以此做到高度自适应。
由于inner-box 的高度为0,这里我们在其内部再加一个元素 container,并设置绝对定位 inset:0来撑满宽高。
这篇关于【CSS】保持元素宽高比的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




