本文主要是介绍【UE Niagara学习笔记】07 - 火焰的热变形效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
效果
步骤
一、创建热变形材质
二、添加新的发射器
2.1 设置粒子材质
2.2 设置粒子初始大小
2.3 设置粒子持续生成
三、修改材质
四、设置粒子效果
在上一篇博客(【UE Niagara学习笔记】06 - 制作火焰喷射过程中飞舞的火星)的基础上继续实现在喷射火焰过程中类似于热浪、热变形的效果。
效果

步骤
一、创建热变形材质
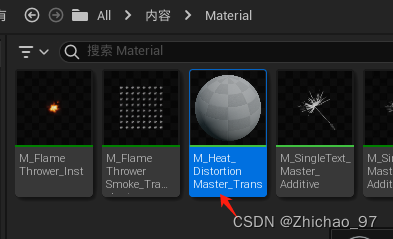
1. 创建一个新材质,这里命名为“M_Heat_DistortionMaster_Trans”

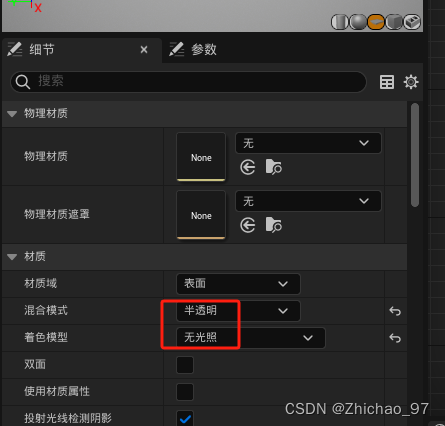
打开“M_Heat_DistortionMaster_Trans”,设置混合模式为“半透明”、着色模型为“无光照”

在材质图表中添加如下节点

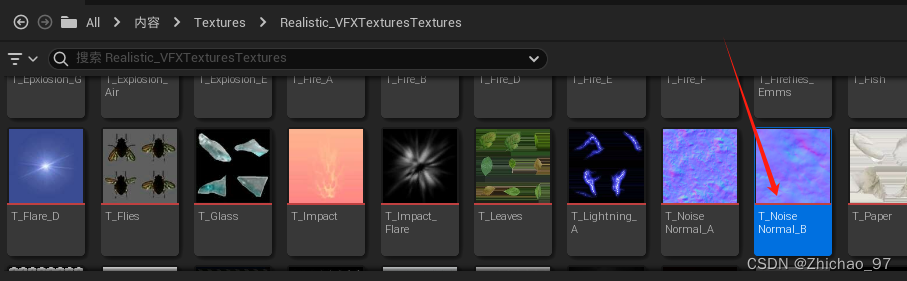
其中纹理节点的纹理为“T_NoiseNormal_B”

此时在预览窗口中可以看到材质效果如下

2. 对材质“M_Heat_DistortionMaster_Trans”创建材质实例,这里材质实例命名为“M_FlameHeatDistortion_Trans_Inst”

二、添加新的发射器
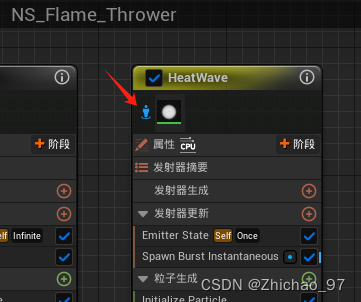
3. 打开粒子系统“NS_Flame_Thrower”

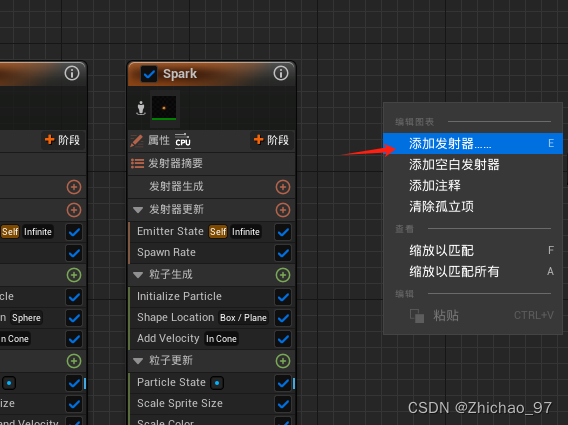
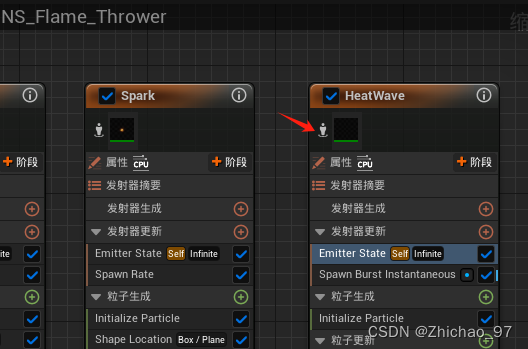
新添加一个发射器

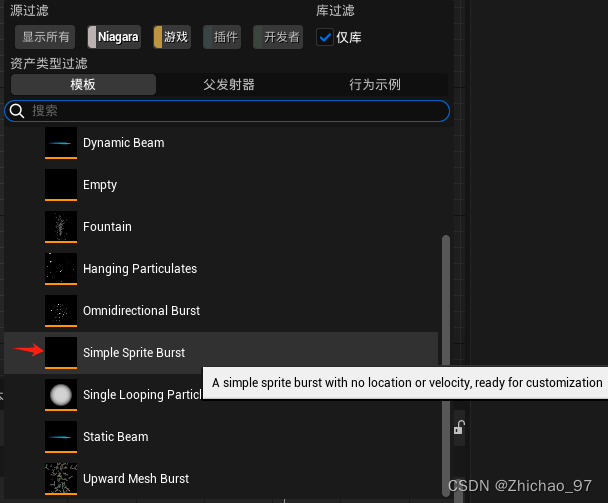
模板选择“Simple Sprite Burst”

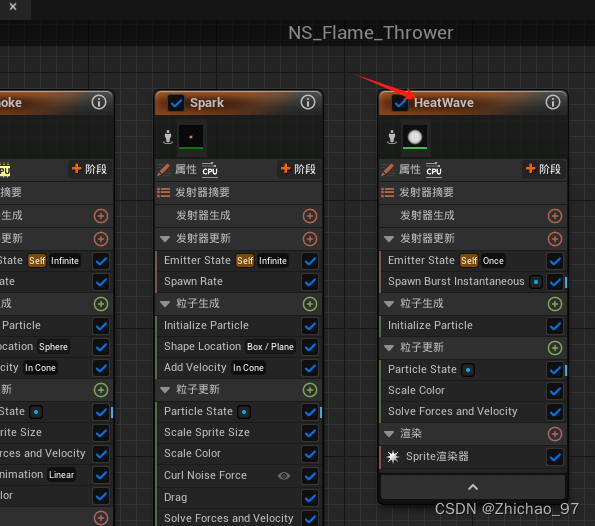
新发射器这里命名为“HeatWave”

孤立显示新发射器效果

2.1 设置粒子材质
选中“Sprite渲染器”模块,设置材质为第一步创建的材质实例

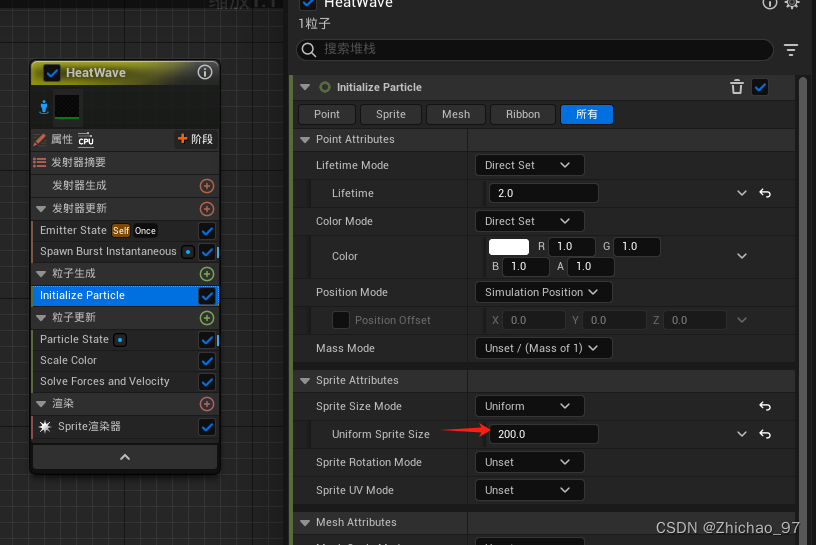
2.2 设置粒子初始大小
选中“Initialize Particle” ,设置“Sprite Size”为200

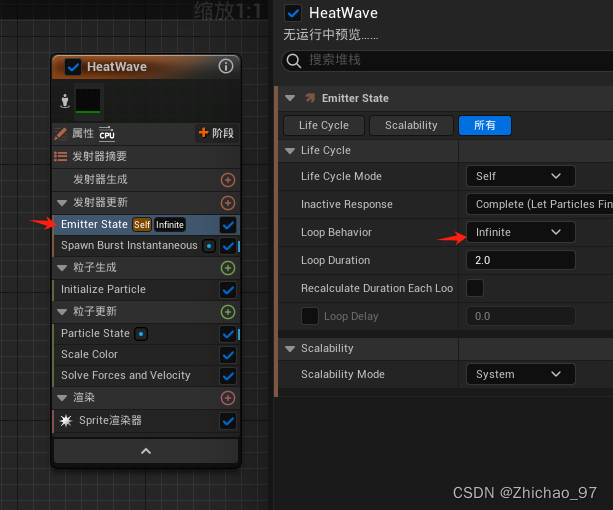
2.3 设置粒子持续生成
选中“Emitter State”模块,“Loop Behavior”设置为“Infinite”

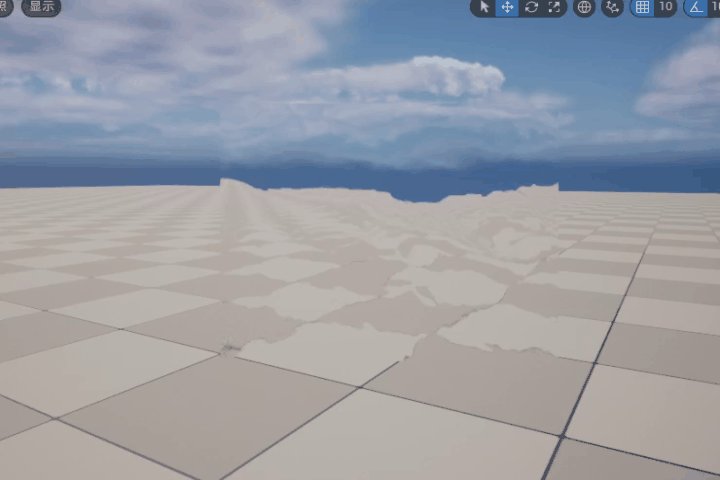
此时可以看到粒子生成效果如下,可以看到热浪效果有明显的边界感

三、修改材质
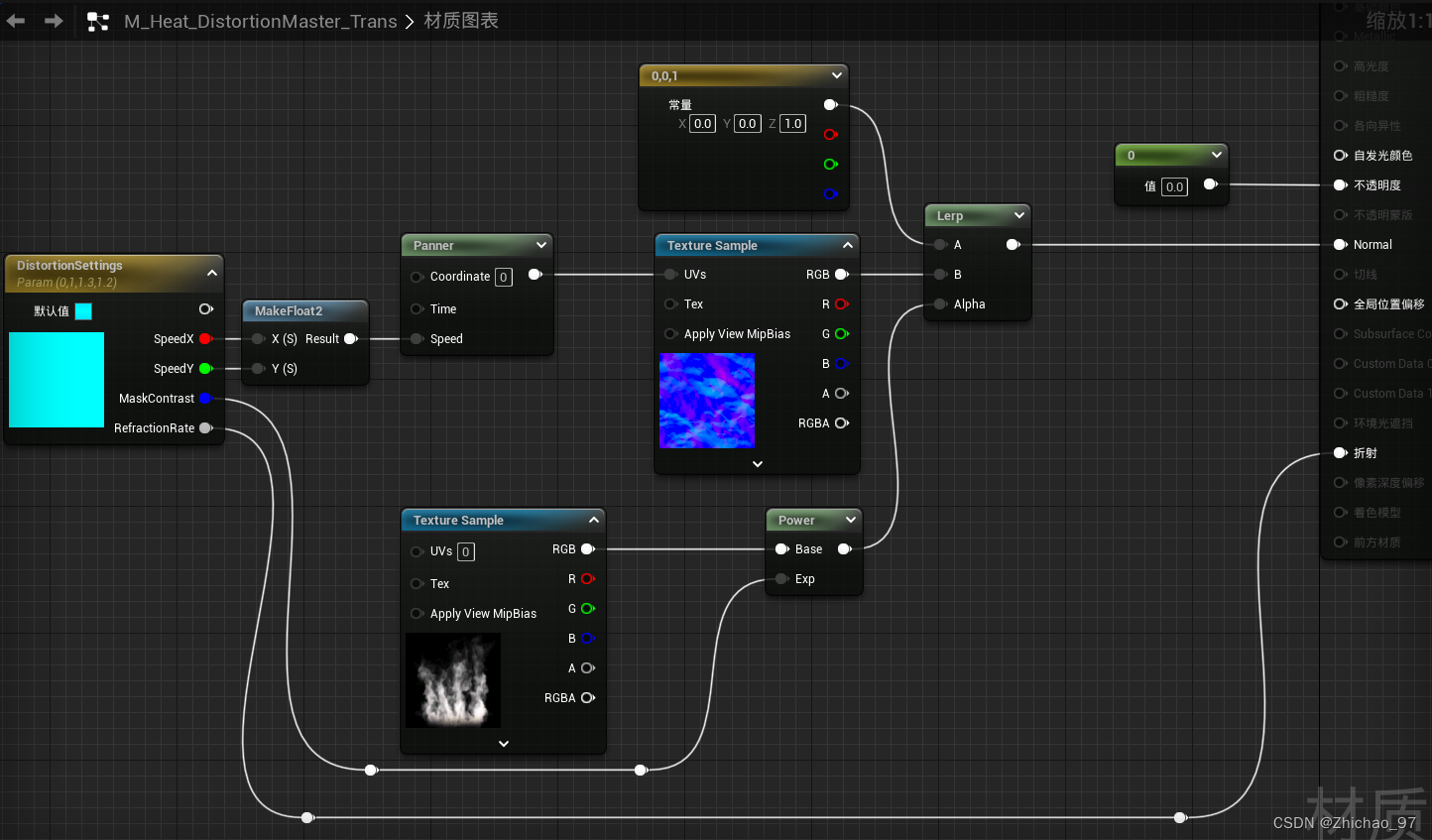
4. 回到材质“M_Heat_DistortionMaster_Trans”中,修改材质图表如下

其中,新添加的纹理节点的纹理为“bigfire_single”

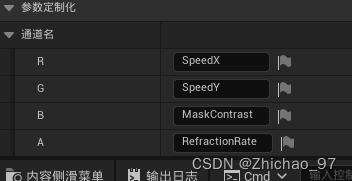
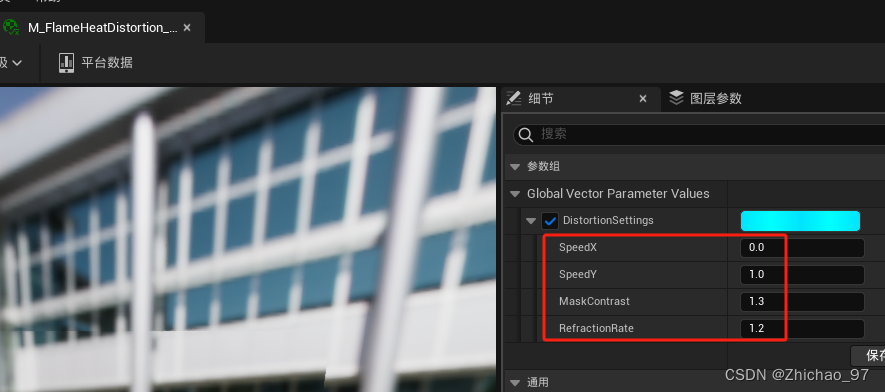
材质图表中的4维参数“DistortionSettings”的4个通道名分别为“SpeedX”、“SpeedY”、“MaskContrast”、“RefractionRate”,分别用于控制panner平移速度、新纹理节点的对比度以及折射率

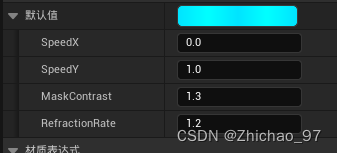
4个通道的默认值如下所示

四、设置粒子效果
5. 回到粒子系统“NS_Flame_Thrower”中,取消孤立显示发射器“HeatWave”

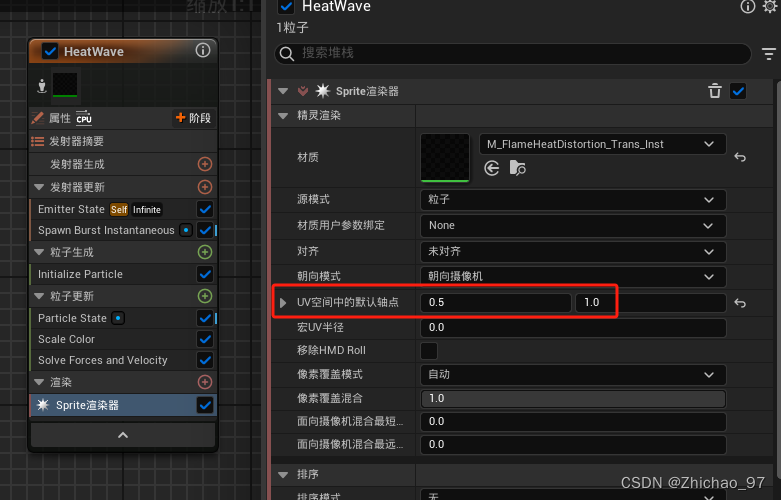
为了在喷射火焰末端显示热浪效果,我们可以先将热浪效果得枢轴位置调整至最低端得中心,即选中“Sprite渲染器”模块,然后设置UV控件中的默认轴点

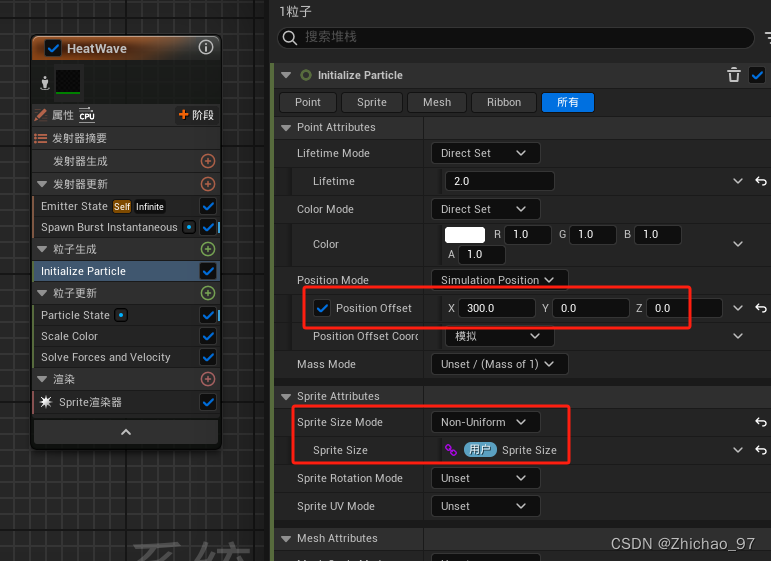
在“Initialize Particle”模块中设置初始位置偏移并修改大小,粒子大小用用户参数代替

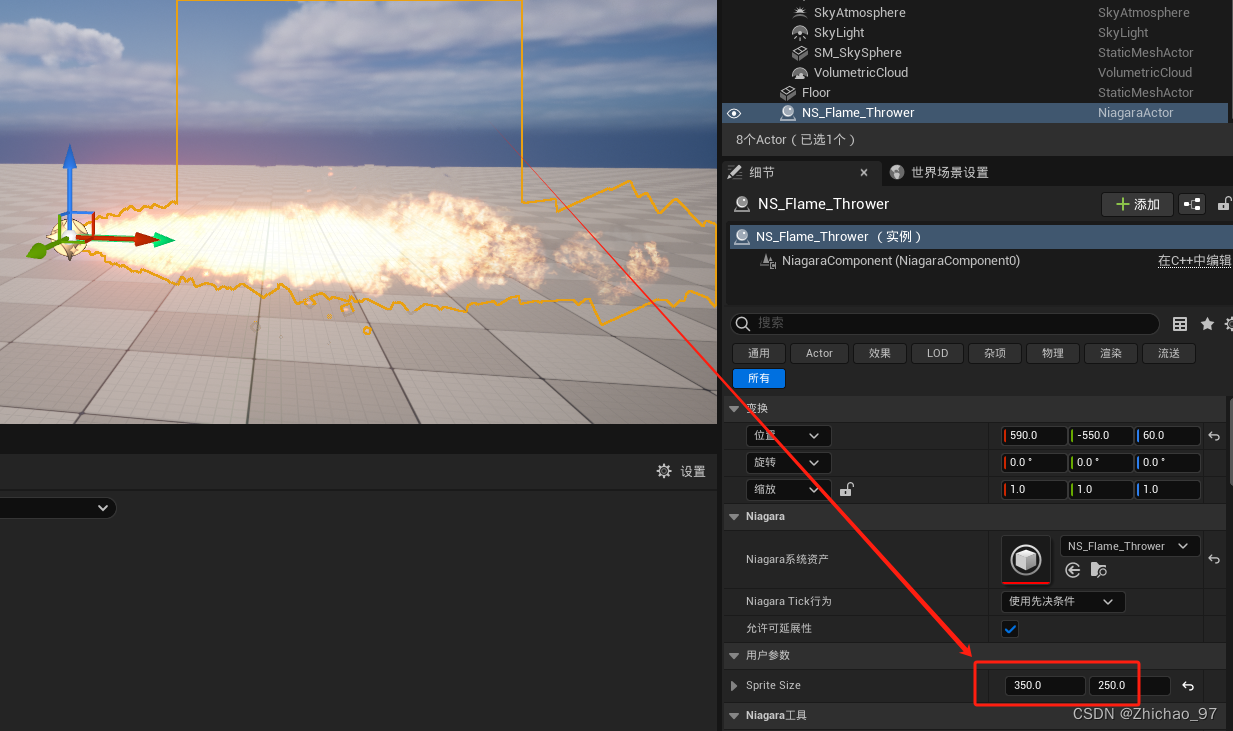
此时我们就可以通过用户参数设置热浪的大小了

我们还可以通过材质实例参数来调整热浪效果,其中参数“MaskContract”的值越小,热变形效果越明显,“RefractionRate”的值越大,折射效果越明显

最终效果如下所示

这篇关于【UE Niagara学习笔记】07 - 火焰的热变形效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




