本文主要是介绍常用table模板 (基于 vue + element + hasura),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
记录常用table模板
基于 vue + element + hasura
表格常用功能:增(添加按钮)、删(删除按钮)、改(编辑按钮)、查(select框搜索)
html部分
<template><div class="page"><divclass="page-content"style="overflow:auto"><div class="box_title"><span class="textTitle">{{title}}</span></div><div class="box_button"><el-selectv-model="unit"placeholder="请选择"><el-optionv-for="item in units":key="item.id":label="item.name":value="item.id"></el-option></el-select><el-buttontype="primary"size="medium"icon="el-icon-plus"style="float: right;"@click="addData">添加</el-button></div><el-table:data="tableData"borderv-loading="loading"stripestyle="width: 100%"><el-table-columntype="index"width="50"></el-table-column><el-table-columnprop="name"label="名称"></el-table-column><el-table-columnprop="date"label="时间"></el-table-column><el-table-columnprop="address"label="指标"></el-table-column><el-table-columnprop="id"label="距离"></el-table-column><el-table-columnfixed="right"label="操作"width="200"align="center"><template slot-scope="scope"><el-button @click="editData(scope.row)">编辑</el-button><el-button@click="deletaData(scope.row)"type="primary">删除</el-button></template></el-table-column></el-table></div><el-dialog:title="titleName"align='center'width="480px":close-on-click-modal="false":visible.sync="dialogFormVisible"><el-formref="form":model="form"label-width="50px"label-position="left"><el-form-item label="名称"><el-input v-model="form.name"></el-input></el-form-item><el-form-item label="时间"><el-date-pickerv-model="form.time"type="datetime"placeholder="选择日期时间"style="width:100%"></el-date-picker></el-form-item></el-form><divslot="footer"class="dialog-footer"><el-button @click="cancelDialog">取 消</el-button><el-buttontype="primary"@click="setData">确 定</el-button></div></el-dialog></div>
</template>
js部分
<script>
export default {components: {},props: {},data () {return {unit: '',units: [],title: '标题',tableData: [],loading: false,dialogFormVisible: false,titleName: '新增配置',form: [],data: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄',id: 1}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄',id: 1}]}},watch: {},computed: {},methods: {getData () {this.loading = truePromise.all([db1.find(), db2.find()]).then(([WorkFace, LocalOutburstForecastRecords]) => {this.units = db1this.unit = this.units[0].idthis.loading = false})},getTable () {this.tableData = this.data},addData () {this.form = {}this.dialogFormVisible = truethis.titleName = '添加'},editData (row) {this.form = rowthis.titleName = '编辑'this.dialogFormVisible = true},cancelDialog () {this.dialogFormVisible = falsethis.form = {}this.getTable()},setData () {db2.create(db2.format(this.form)).then(res => {if (this.titleName === '编辑') {if (res && res.affected_rows > 0) {this.message({message: '编辑成功',type: 'success'})} else {this.message.error('编辑失败')}} else {if (res && res.affected_rows > 0) {this.message({message: '添加成功',type: 'success'})} else {this.message.error('添加失败')}}this.getTable()this.dialogFormVisible = false})},deletaData (row) {this.confirm('此操作将永久删除, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {db2.delete([row.id]).then(res => {if (res.affected_rows > 0) {this.message({type: 'success',message: '删除成功!'})this.getTable() // 刷新数据} else {this.message.error('删除失败')}})}).catch(() => {this.message({type: 'info',message: '已取消删除'})})}},mounted () {// this.getData()this.getTable() // del}
}
</script>
css 部分
<style scoped lang="scss">
.page {width: 100%;height: 100%;// padding: 20px;.page-content {width: 100%;height: 100%;box-sizing: border-box;display: flex;flex-direction: column;padding: 20px;& > div {width: 100%;height: 100%;}}
}.theme-dark {.page-content {background: rgba(3, 37, 100, 0.5) !important;border: 2px solid rgba(113, 135, 205, 0.5) !important;box-shadow: 0 5px 6px 0 rgba(0, 0, 0, 0.3) !important;}
}
.box_title {margin-bottom: 10px;.textTitle {box-sizing: border-box;font-size: 18px;font-family: PingFangSC-Medium, -apple-system, BlinkMacSystemFont, Segoe UI,Roboto, Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,sans-serif;}
}
.box_button {margin: 10px 0;
}
.dialogButton {display: flex;align-items: center;width: 100%;margin-top: 10px;
}
</style>
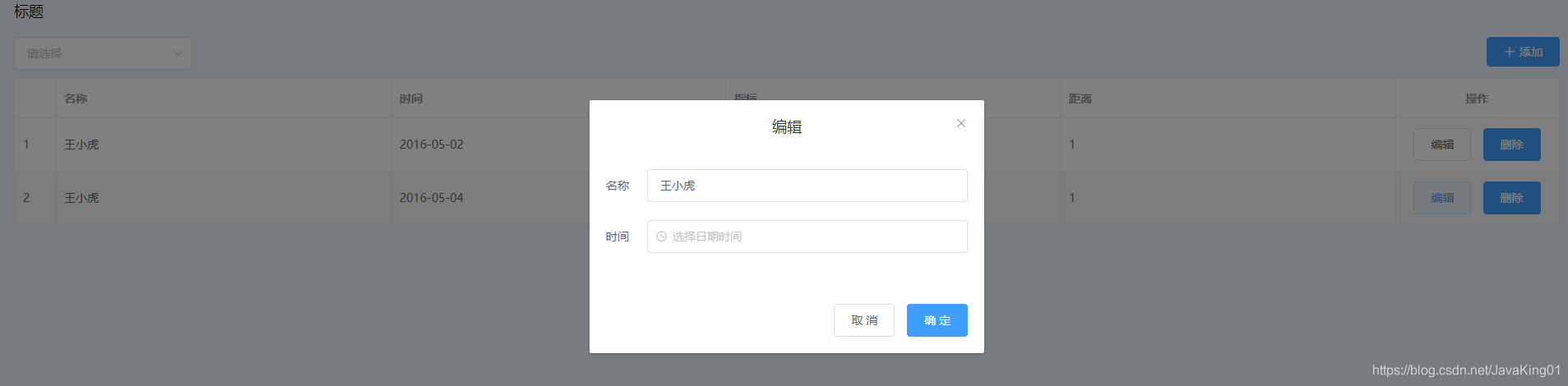
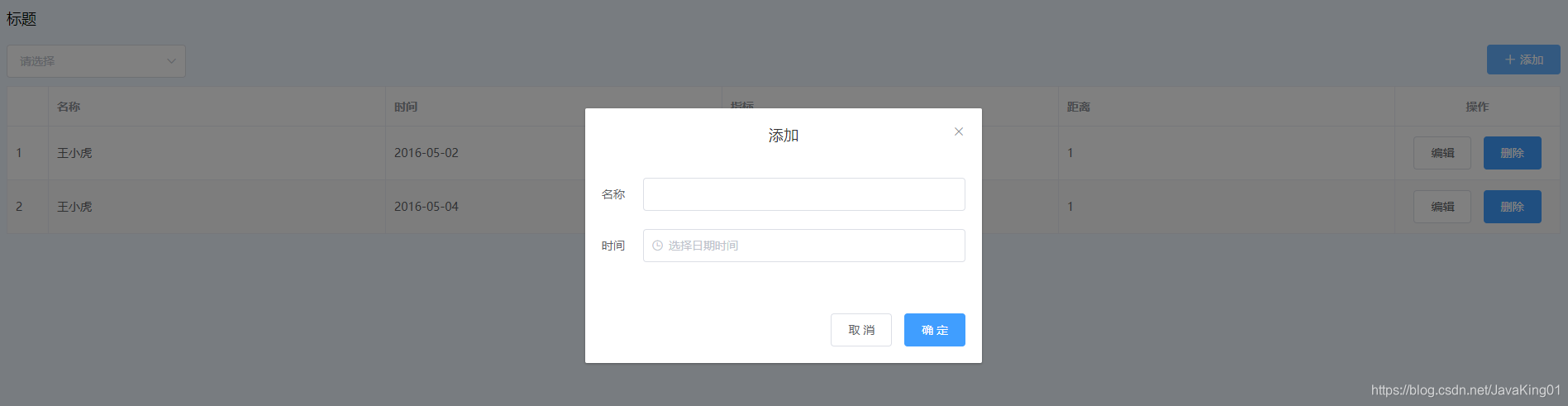
效果如图:



将对应的db1(下拉框数据)和db2(表格数据)替换,加上对应条件搜索即可 
这篇关于常用table模板 (基于 vue + element + hasura)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







