本文主要是介绍textContent、innerText、innerHTML,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
textContent:设置或者返回指定节点中的文本内容。谷歌、火狐支持,IE8以及更早版本不支持。
innerText:设置或者返回指定节点中的文本内容。谷歌、火狐、IE8都支持。
innerHTML:设置或者返回指定节点中的所有内容。
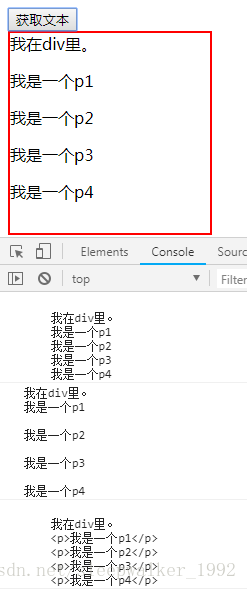
获取文本内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{width: 200px;height: 200px;border: 2px solid red;}</style>
</head>
<body>
<input type="button" value="获取文本"/>
<div>我在div里。<p>我是一个p1</p><p>我是一个p2</p><p>我是一个p3</p><p>我是一个p4</p>
</div>
<script>document.getElementsByTagName("input")[0].onclick = function(){console.log(document.getElementsByTagName("div")[0].textContent);console.log(document.getElementsByTagName("div")[0].innerText);console.log(document.getElementsByTagName("div")[0].innerHTML);}
</script>
</body>
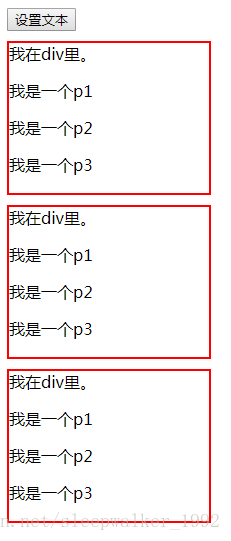
</html>设置文本内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{width: 200px;height: 150px;border: 2px solid red;margin-top: 10px;}</style>
</head>
<body>
<input type="button" value="设置文本"/>
<div>我在div里。<p>我是一个p1</p><p>我是一个p2</p><p>我是一个p3</p>
</div>
<div>我在div里。<p>我是一个p1</p><p>我是一个p2</p><p>我是一个p3</p>
</div>
<div>我在div里。<p>我是一个p1</p><p>我是一个p2</p><p>我是一个p3</p>
</div>
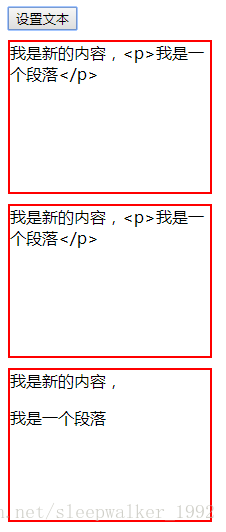
<script>document.getElementsByTagName("input")[0].onclick = function(){document.getElementsByTagName("div")[0].textContent = "我是新的内容,<p>我是一个段落</p>";document.getElementsByTagName("div")[1].innerText = "我是新的内容,<p>我是一个段落</p>";document.getElementsByTagName("div")[2].innerHTML = "我是新的内容,<p>我是一个段落</p>";}
</script>
</body>
</html>设置前
设置后
注意:如果这个属性在浏览器中不支持,那么这个属性的类型是undefined;因此判断这个属性的类型是不是undefined,就知道浏览器是否支持。
兼容代码:
设置任意标签中的任意文本内容
//设置任意标签中的任意文本内容function setInnerText(element, text){//判断浏览器是否支持该属性if(typeof element.textContent == "undefined"){//不支持element.innerText = text;}else{//支持element.textContent = text;}}获取任意标签中的文本内容
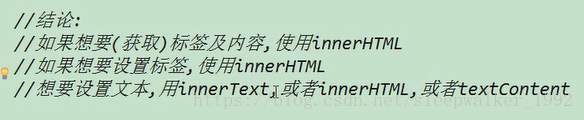
//获取任意标签中的文本内容function getInnerText(element){if(typeof element.textContent == "undefined"){return element.innerText;}else{return element.textContent;}}总结:
textContent、innerText 获取标签内的文本内容,如果标签中还有标签,也可以获取到里面的标签的文本内容,但获取不到标签。
innerHTML 是获取标签中的所有内容,包括标签内部的标签。
textContent、innerText主要是设置文本内容,没有标签效果。
innerHTML 主要是在标签中设置文本内容,或是设置新的标签内容,有标签效果。
推荐使用innerHTML设置文本内容。
这篇关于textContent、innerText、innerHTML的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!