本文主要是介绍【JaveWeb教程】(9)Web前端基础:Vue组件库Element之Dialog对话框组件和Form表单组件 详细示例介绍,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 1 Dialog对话框
- 1.1 组件演示
- 1.2 组件属性详解
- 2 Form表单
- 2.1 组件演示

1 Dialog对话框
1.1 组件演示
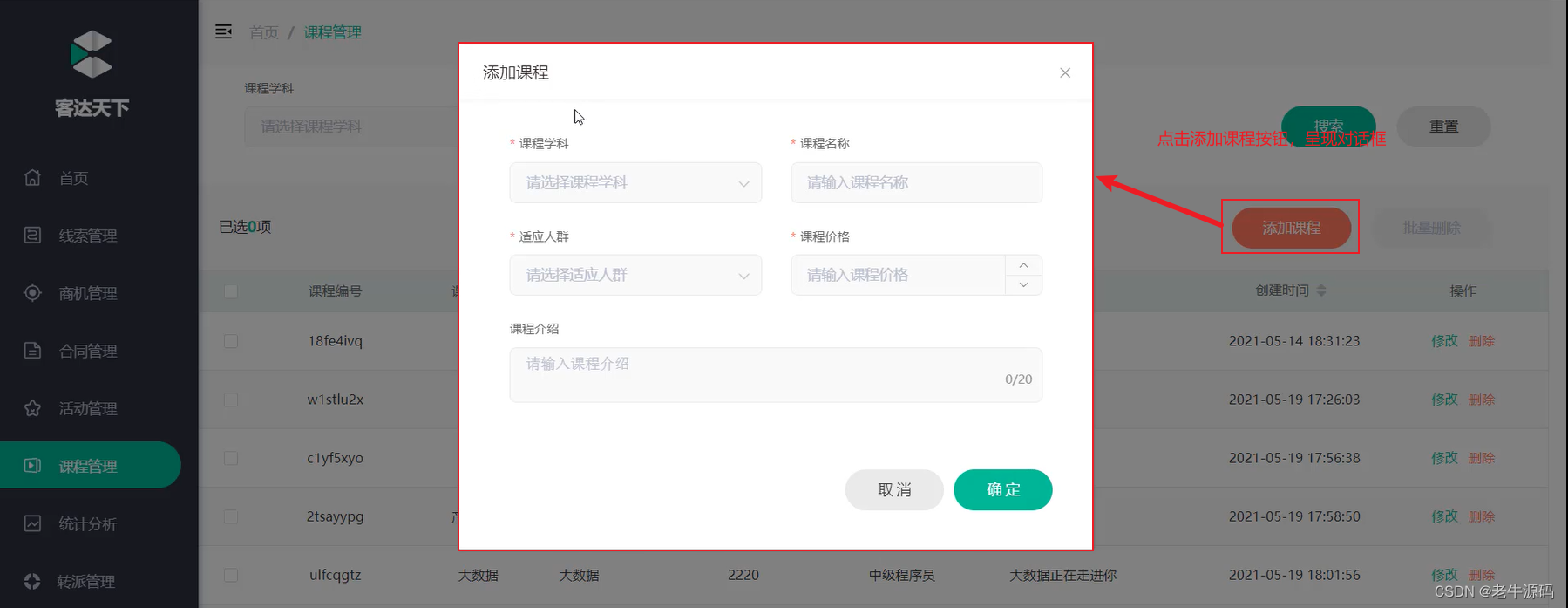
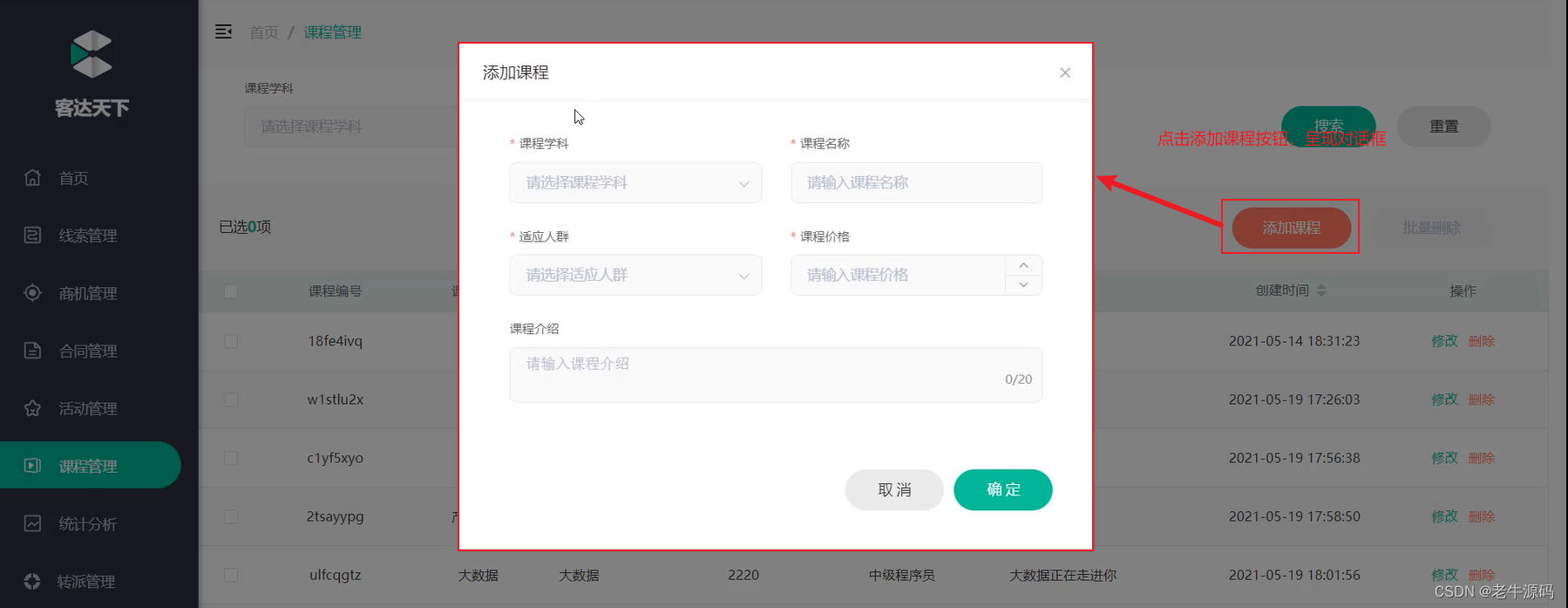
Dialog: 在保留当前页面状态的情况下,告知用户并承载相关操作。其企业开发应用场景示例如下图所示:

首先我们需要在ElementUI官方找到Dialog组件,如下图所示:

然后复制如下代码到我们的组件文件的template模块中
<br><br>
<!--Dialog 对话框 -->
<!-- Table -->
<el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button><el-dialog title="收货地址" :visible.sync="dialogTableVisible"><el-table :data="gridData"><el-table-column property="date" label="日期" width="150"></el-table-column><el-table-column property="name" label="姓名" width="200"></el-table-column><el-table-column property="address" label="地址"></el-table-column></el-table>
</el-dialog>
并且复制数据模型script模块中:
gridData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}],dialogTableVisible: false,
其完整的script部分代码如下:
<script>
export default {methods: {handleSizeChange(val) {console.log(`每页 ${val} 条`);},handleCurrentChange(val) {console.log(`当前页: ${val}`);}},data() {return {gridData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}],dialogTableVisible: false,tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}}
}
</script>
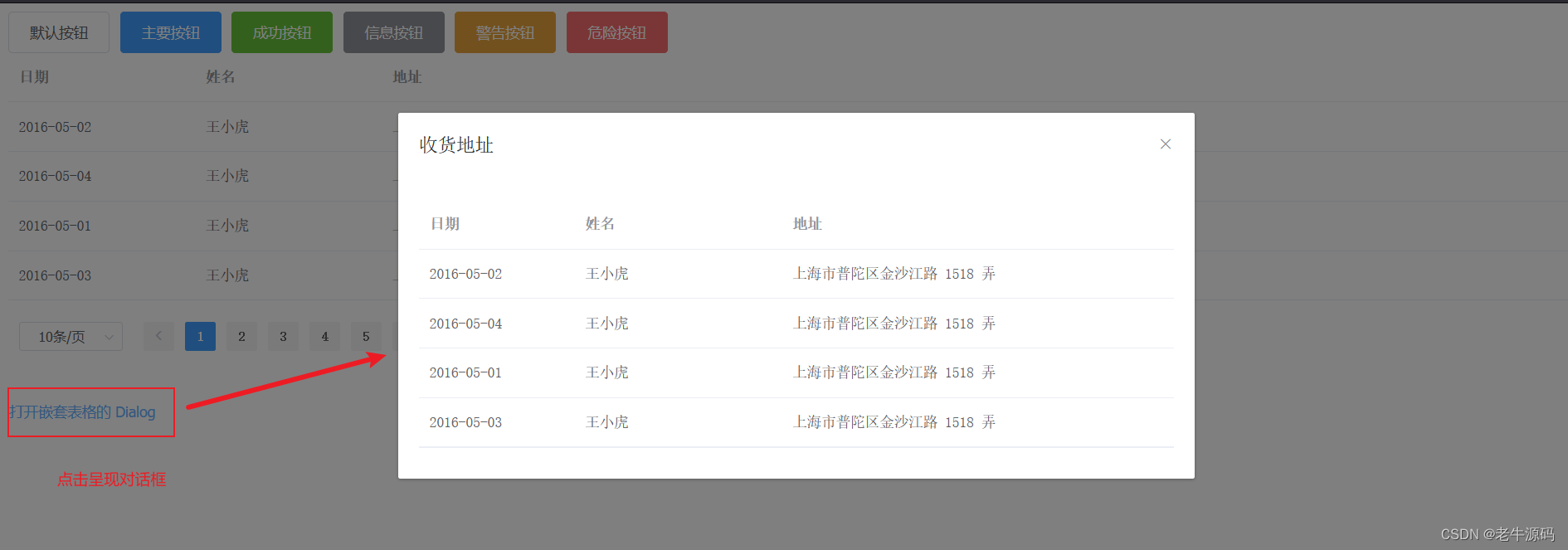
然后我们打开浏览器,点击按钮,呈现如下效果:

1.2 组件属性详解
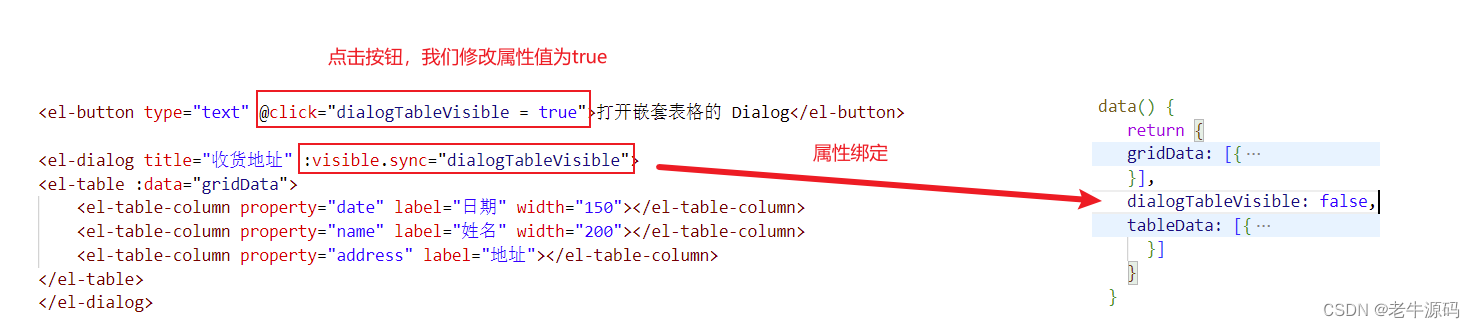
那么ElementUI是如何做到对话框的显示与隐藏的呢?是通过如下的属性:
- visible.sync :是否显示 Dialog
具体释意如下图所示:

visible属性绑定的dialogTableVisble属性一开始默认是false,所以对话框隐藏;然后我们点击按钮,触发事件,修改属性值为true,
然后对话框visible属性值为true,所以对话框呈现出来。
2 Form表单
2.1 组件演示
Form 表单:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。
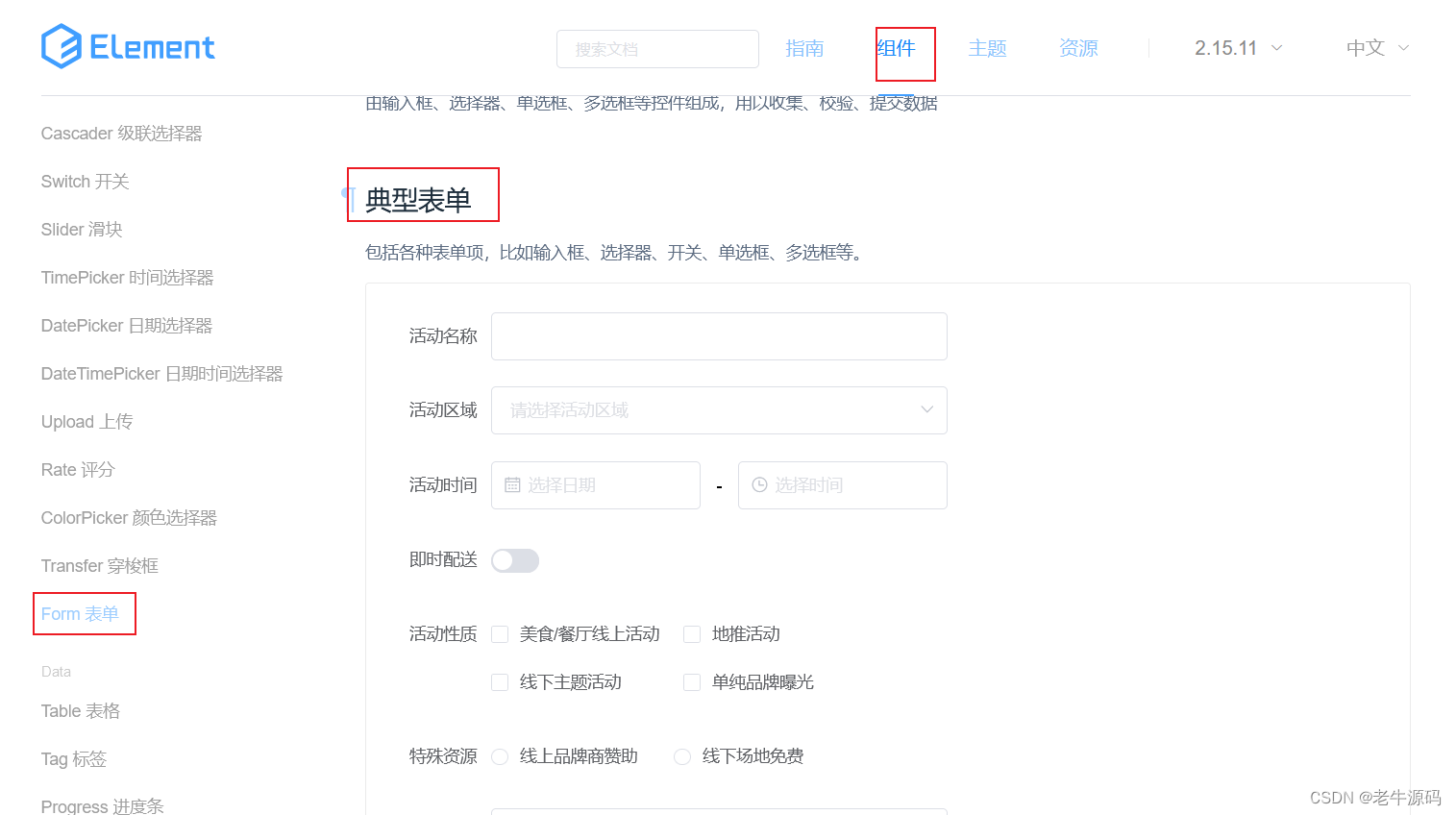
表单在我们前端的开发中使用的还是比较多的,接下来我们学习这个组件,与之前的流程一样,我们首先需要在ElementUI的官方找到对应的组件示例:如下图所示:

我们的需求效果是:在对话框中呈现表单内容,类似如下图所示:

所以,首先我们先要根据上一小结所学习的内容,制作一个新的对话框,其代码如下:
<br><br>
<!-- Dialog对话框-Form表单 -->
<el-button type="text" @click="dialogFormVisible = true">打开嵌套Form的 Dialog</el-button><el-dialog title="Form表单" :visible.sync="dialogFormVisible"></el-dialog>
还需要注意的是,针对这个新的对话框,我们需要在data中声明新的变量dialogFormVisible来控制对话框的隐藏与显示,代码如下:
dialogFormVisible: false,
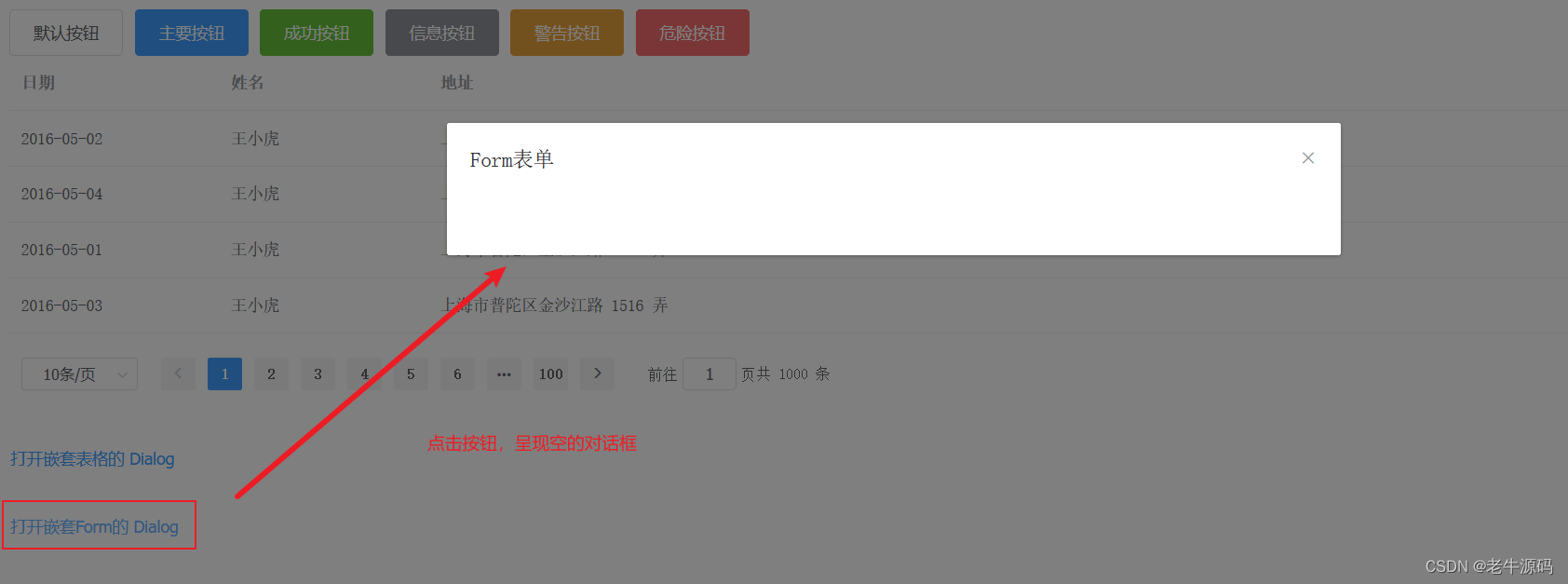
打开浏览器,此时呈现如图所示的效果:

然后我们复制官网提供的template部分代码到我们的vue组件文件的Dialog组件中,但是,此处官方提供的表单项标签太多,所以我们只需要保留前面3个表单项组件,其他多余的删除,所以最终template部分代码如下:
<el-dialog title="Form表单" :visible.sync="dialogFormVisible"><el-form ref="form" :model="form" label-width="80px"><el-form-item label="活动名称"><el-input v-model="form.name"></el-input></el-form-item><el-form-item label="活动区域"><el-select v-model="form.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item><el-form-item label="活动时间"><el-col :span="11"><el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker></el-col><el-col class="line" :span="2">-</el-col><el-col :span="11"><el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker></el-col></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">立即创建</el-button><el-button>取消</el-button></el-form-item></el-form></el-dialog>
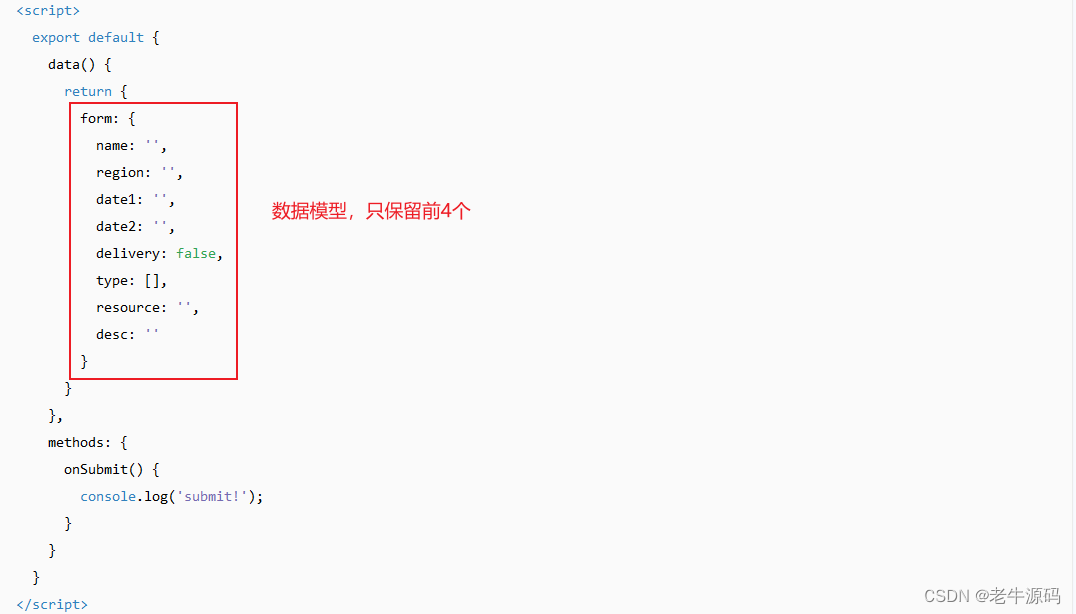
观察上述代码,我们发现其中表单项标签使用了v-model双向绑定,所以我们需要在vue的数据模型中声明变量,同样可以从官方提供的代码中复制粘贴,但是我们需要去掉我们不需要的属性,通过观察上述代码,我们发现双向绑定的属性有4个,分别是form.name,form.region,form.date1,form.date2,所以最终数据模型如下:

form: {name: '',region: '',date1: '',date2:''},
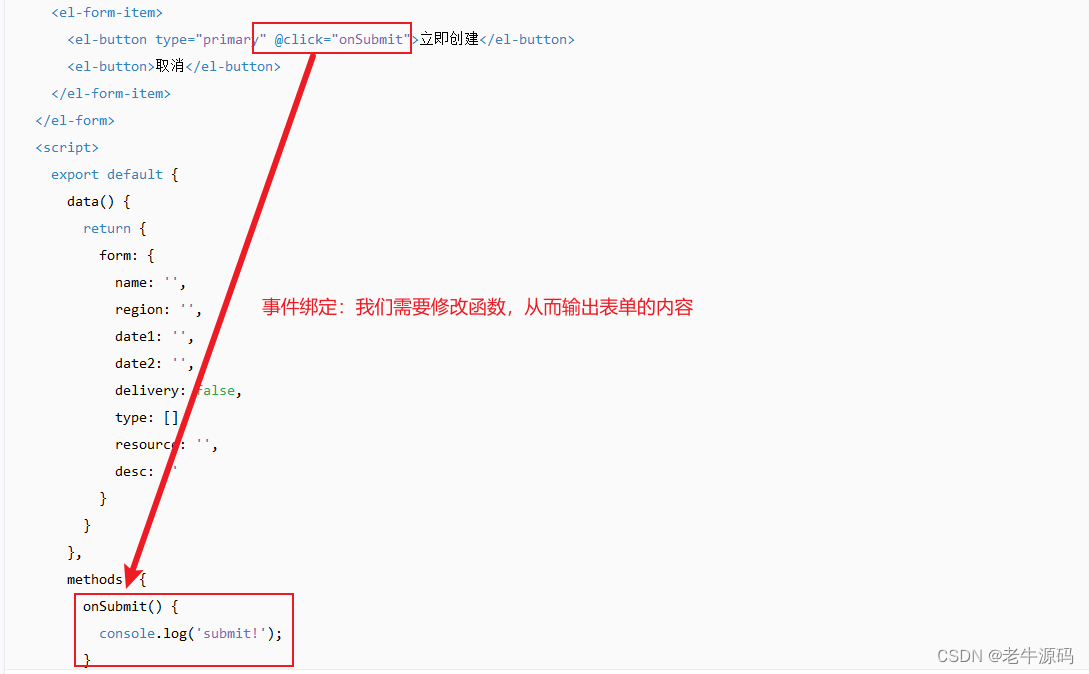
同样,官方的代码中,在script部分中,还提供了onSubmit函数,表单的立即创建按钮绑定了此函数,我们可以输入表单的内容,而表单的内容是双向绑定到form对象的,所以我们修改官方的onSubmit函数如下即可,而且我们还需要关闭对话框,最终函数代码如下:

onSubmit() {console.log(this.form); //输出表单内容到控制台this.dialogFormVisible=false; //关闭表案例的对话框}
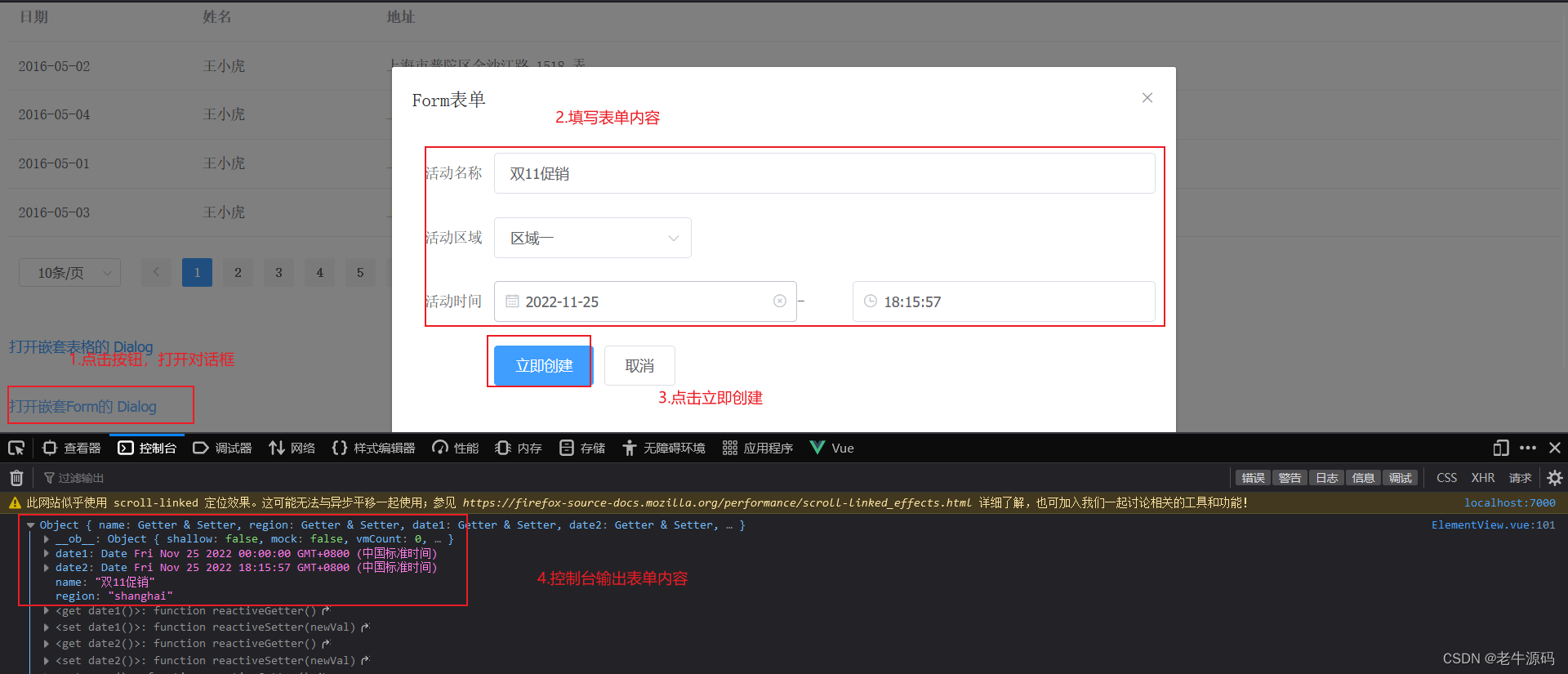
然后打开浏览器,我们打开对话框,并且输入表单内容,点击立即创建按钮,呈现如下效果;

最终vue组件完整代码如下,同学们可以针对form表单案例,参考该案例对应的template部分和script部分代码
<template><div><!-- Button按钮 --><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row><!-- Table表格 --><el-table:data="tableData"style="width: 100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table><br><!-- Pagination分页 --><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange"backgroundlayout="sizes,prev, pager, next,jumper,total":total="1000"></el-pagination><br><br><!--Dialog 对话框 --><!-- Table --><el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button><el-dialog title="收货地址" :visible.sync="dialogTableVisible"><el-table :data="gridData"><el-table-column property="date" label="日期" width="150"></el-table-column><el-table-column property="name" label="姓名" width="200"></el-table-column><el-table-column property="address" label="地址"></el-table-column></el-table></el-dialog><br><br><!-- Dialog对话框-Form表单 --><el-button type="text" @click="dialogFormVisible = true">打开嵌套Form的 Dialog</el-button><el-dialog title="Form表单" :visible.sync="dialogFormVisible"><el-form ref="form" :model="form" label-width="80px"><el-form-item label="活动名称"><el-input v-model="form.name"></el-input></el-form-item><el-form-item label="活动区域"><el-select v-model="form.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item><el-form-item label="活动时间"><el-col :span="11"><el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker></el-col><el-col class="line" :span="2">-</el-col><el-col :span="11"><el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker></el-col></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">立即创建</el-button><el-button>取消</el-button></el-form-item></el-form></el-dialog></div>
</template><script>
export default {methods: {handleSizeChange(val) {console.log(`每页 ${val} 条`);},handleCurrentChange(val) {console.log(`当前页: ${val}`);},//表单案例的提交事件onSubmit() {console.log(this.form); //输出表单内容到控制台this.dialogFormVisible=false; //关闭表案例的对话框}},data() {return {//表单案例的数据双向绑定form: {name: '',region: '',date1: '',date2:''},gridData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}],dialogTableVisible: false,dialogFormVisible: false, //控制form表单案例的对话框tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}}
}
</script><style></style>这篇关于【JaveWeb教程】(9)Web前端基础:Vue组件库Element之Dialog对话框组件和Form表单组件 详细示例介绍的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




