本文主要是介绍reiserfs文件系统的磁盘布局,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
reiserfs文件系统的磁盘布局比较简单,它把整块分区分成相同大小的block块,一个block块的大小默认是4K,而最大块数未2^32次方,即一个分区最大大小为16TB。
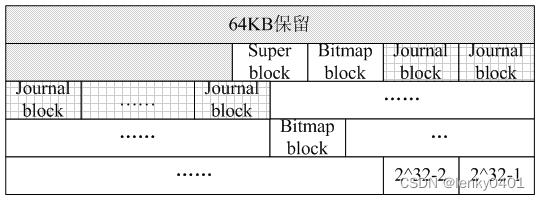
reiserfs文件系统分区的前64KB总是为分区标签(partition labels)或启动引导(boot loaders)而保留,接着是超级块(Super block),同其他所有文件系统一样,需要超级块来保存分区相关重要信息,比如block块大小,block块数等等。接着超级块后是一个位图块(Bitmap block),这个位图块记录对应block块的使用状况,每一bit位指示一个block块。假定一个block块的大小为4K(后续类此假定),那么一个位图块可以映射表示4*1024*8=32768个block块的使用状态。

在位图块内,第0个Byte标识第一个八block块状态,第1个Byte标识第二个八block块状态,第2个Byte标识第三个八block块状态,依次类似;而在一个Byte内,从低到高位分别标识对应的从小到大块号的block块状态,比如第0个Byte的第0Bit标识第0块block状态,第0个Byte的第1Bit标识第1块block状态,第0个Byte的第2Bit标识第2块block状态,……,第1个Byte的第0Bit标识第8块block状态,第1个Byte的第1Bit标识第9块block状态,第1个Byte的第2Bit标识第10块block状态,……,依次类似。另外,对应的bit位为1标识对应的block块为使用状态,为0标识对应的block块为空闲状态。
第一块位图块可以标识分区的前32768个block块的使用状态,那么紧接着的第32768块block又为位图块,继续标识32768个block块的使用状态,然后第65536块block又为位图块,……,如下表,其它block块大小也可以类似计算出位图块所在的位置:
| block块大小 | 4,096 | 512 | 1,024 | 8,192 |
| 一个位图块可以映射的block块数 | 32,768 | 4,096 | 8,192 | 65,536 |
| 超级块块号 | 16 | 128 | 64 | 8 |
| 第一个位图块块号 | 17 | 129 | 65 | 9 |
| 第二个位图块块号 | 32,768 | 4,096 | 8,192 | 65,536 |
| 第三个位图块块号 | 65,536 | 8,192 | 16,384 | 131,072 |
| 第四个位图块块号 | 98,304 | 12,288 | 24,576 | 196,608 |
| … | ||||
一个刚新建立的reiserfs文件系统的位图块如下,第一块和第二块位图块,可以看到第一块位图块里标识出已经有很多block块已经处于使用状态,这些都是要被用来记录日志(journal)而提前标注为已使用的。第二块位图块里只有第0个Byte的第0Bit为1,也就是“第二块位图块”本身所占的block块,当然是已经处于使用状态。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
reiserfs文件系统的磁盘布局大体好像就是这样了,再看一下超级块(Super block)的内部组织,见下表,从上往下一一对应磁盘数据:
| Name | Size | Description |
|---|---|---|
| Block count | 4 | The number of blocks in the partition |
| Free blocks | 4 | The number of free blocks in the partition |
| Root block | 4 | The block number of the block containing the root node |
| Journal block | 4 | The block number of the block containing the first journal node |
| Journal device | 4 | Journal device number (not sure what for) |
| Orig. journal size | 4 | Original journal size. Needed when using partition on systems with different default journal sizes. |
| Journal trans. max | 4 | The maximum number of blocks in a transaction |
| Journal magic | 4 | A random magic number |
| Journal max batch | 4 | The maximum number of blocks in a transaction |
| Journal max commit age | 4 | Time in seconds of how old an asynchronous commit can be |
| Journal max trans. age | 4 | Time in seconds of how old a transaction can be |
| Blocksize | 2 | The size in bytes of a block |
| OID max size | 2 | The maximum size of the object id array |
| OID current size | 2 | The current size of the object id array |
| State | 2 | State of the partition: valid (1) or error (2) |
| Magic string | 12 | The reiserfs magic string, should be “ReIsEr2Fs” |
| Hash function code | 4 | The hash function that is being used to sort names in a directory |
| Tree Height | 2 | The current height of the disk tree |
| Bitmap number | 2 | The amount of bitmap blocks needed to address each block of the file system |
| Version | 2 | The reiserfs version number |
| Reserved | 2 | |
| Inode Generation | 4 | Number of the current inode generation. |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
Block count:0x1fffd50
Free blocks:0x1ffd93d
Root block:0x2013
……
完全参考链接:http://homes.cerias.purdue.edu/~florian/reiser/reiserfs.php
这篇关于reiserfs文件系统的磁盘布局的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







