本文主要是介绍HarmonOS 通用组件(Button),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文 我们来看看基础组件中的 Button
这是 ArkTS ui 原生支持的一个组件
用来创建不同样式的按钮

首先 我们还是创建一个最基本的组件结构
@Entry
@Component
struct Index {build() {Row() {Column() {}.width('100%')}.height('100%')}
}
我们可以在 Column 组件中 加入一个button内容
Button() {Text("测试工具").fontSize(26)
}

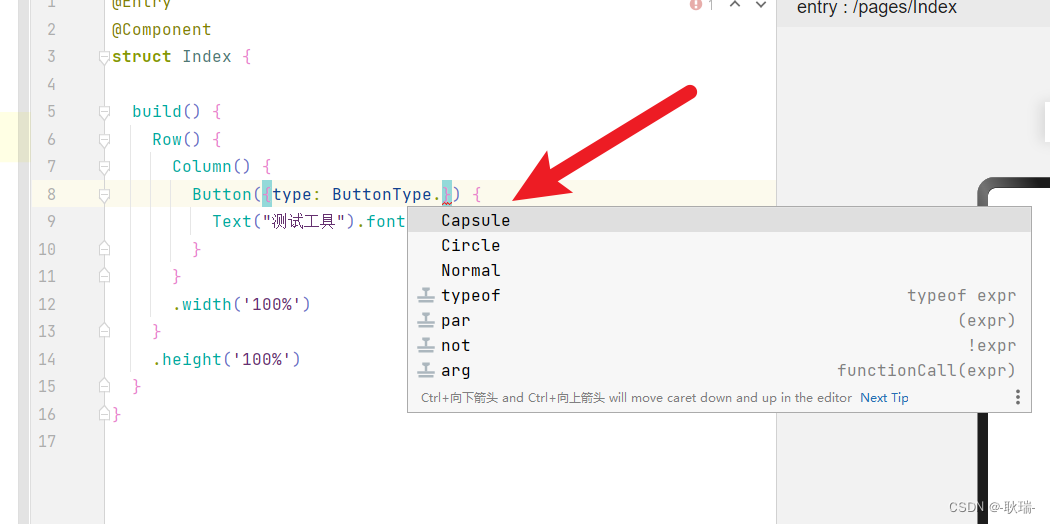
然偶 我们输入 Button({type: ButtonType.}) { 就会给出 我们 ButtonType下面的类型提示

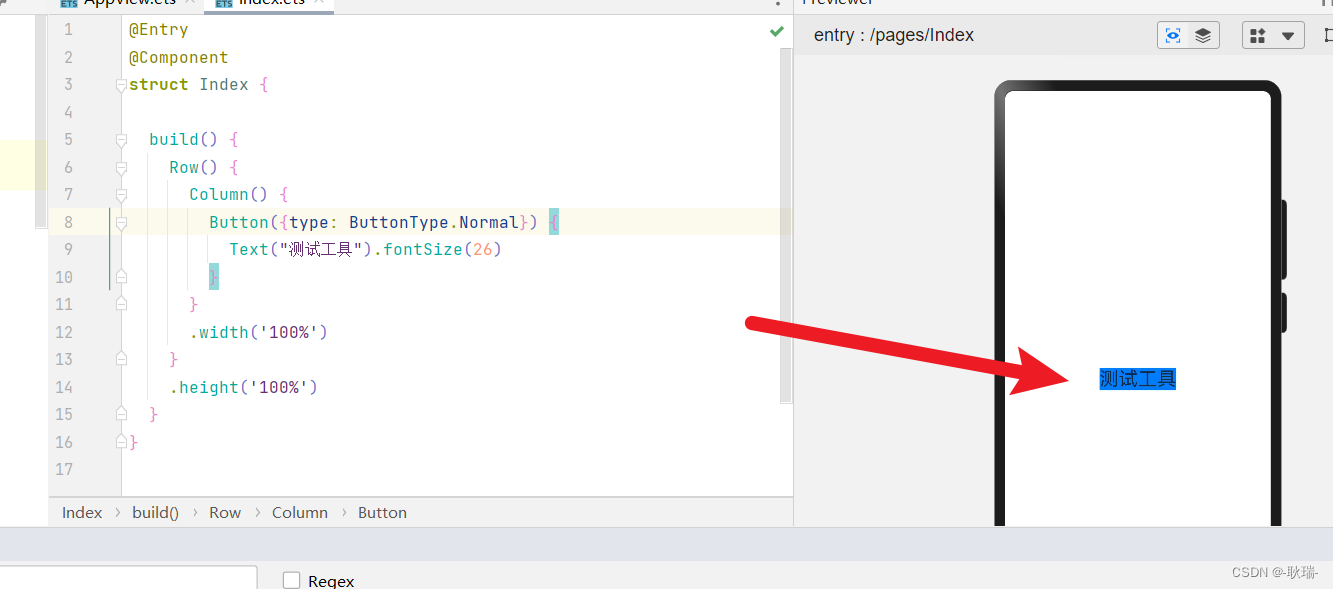
ButtonType.Normal 这是一个直角的效果 很明显 加上去 我们按钮偏圆滑的几个角 里面直起来了

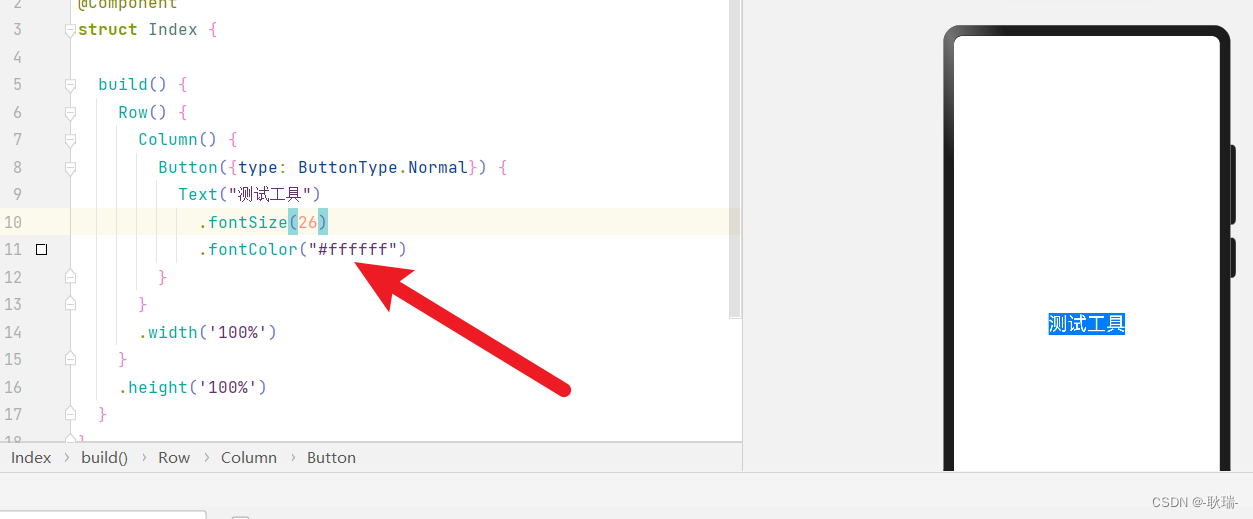
这里 为了颜色看着方便 我们直接将字体 fontColor(“#ffffff”) 改为白色

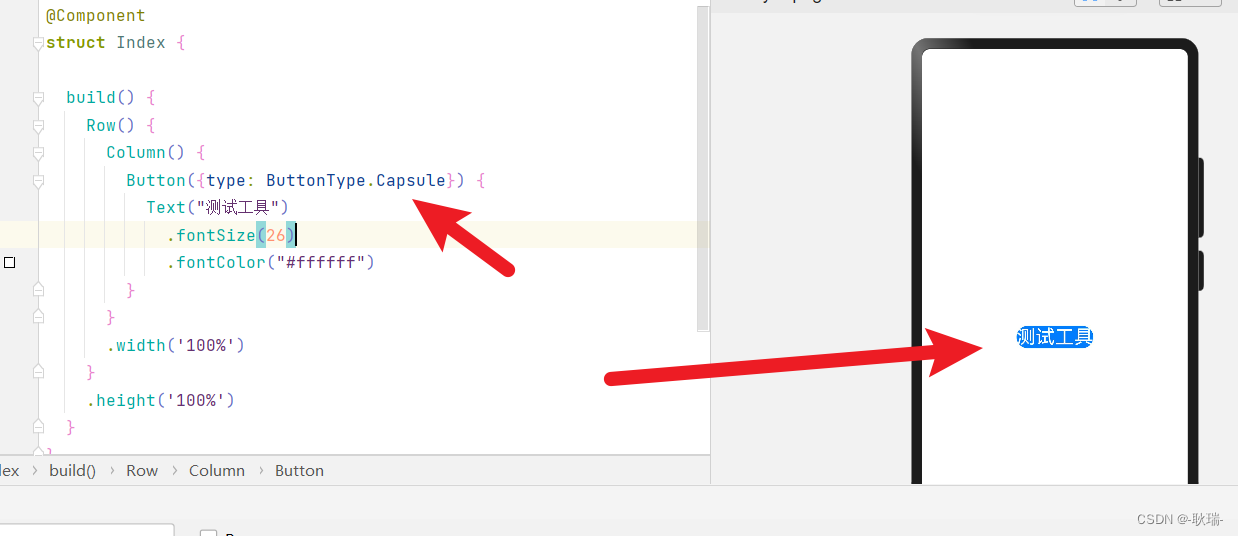
ButtonType.Capsule 圆角 放上去角立马圆滑了

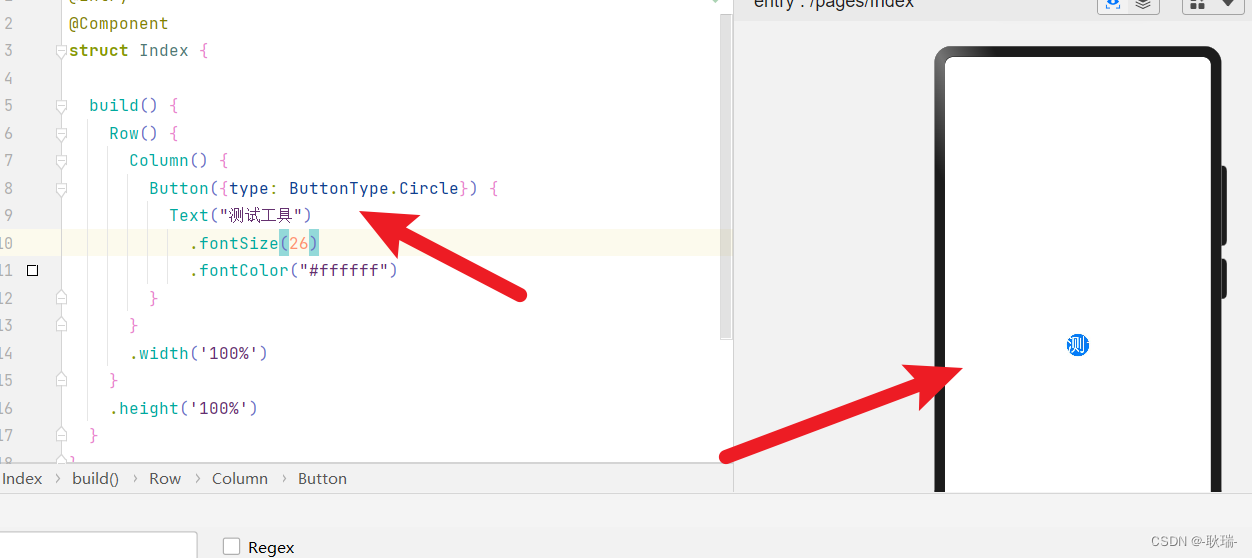
ButtonType.Circle 但这个就有点圆的离谱了

我们可以通过高宽把它调大一点
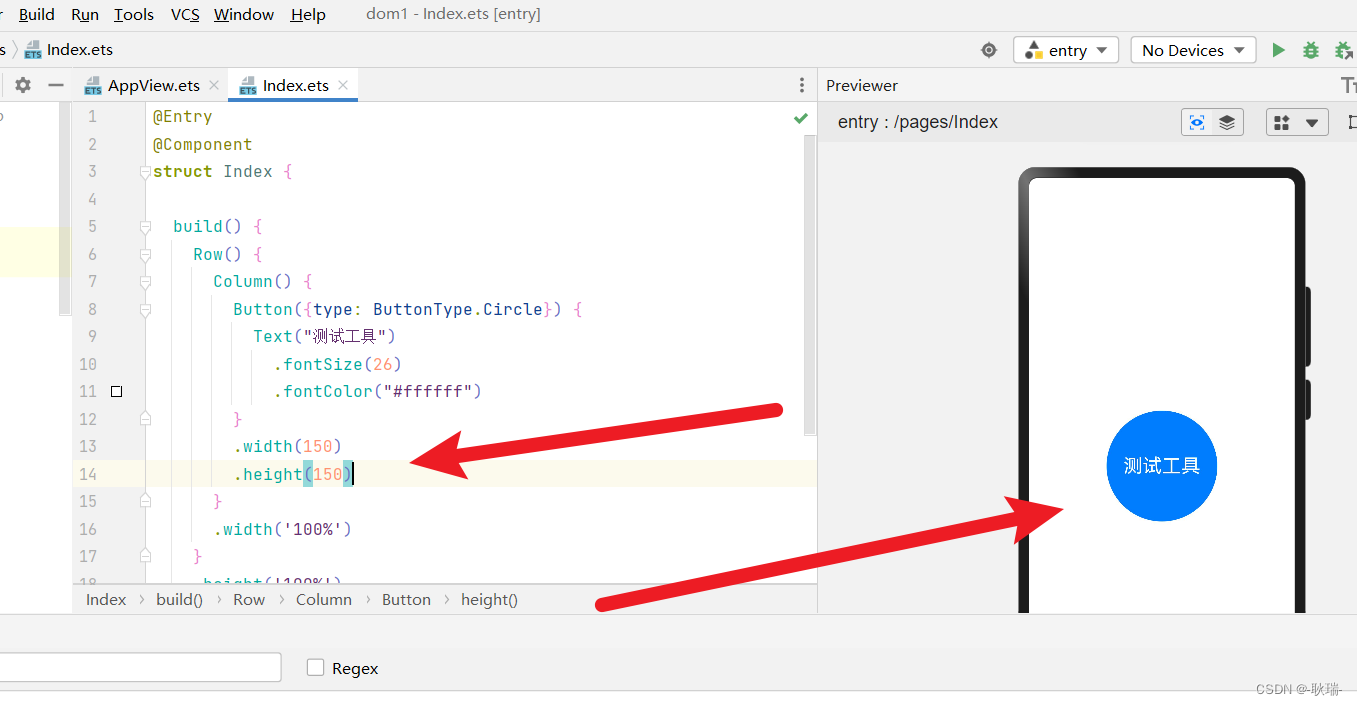
Button({type: ButtonType.Circle}) {Text("测试工具").fontSize(26).fontColor("#ffffff")
}
.width(150)
.height(150)

是不是有种钉钉打开那个按钮的感觉啦 哈哈哈
然后 我们可以这样写
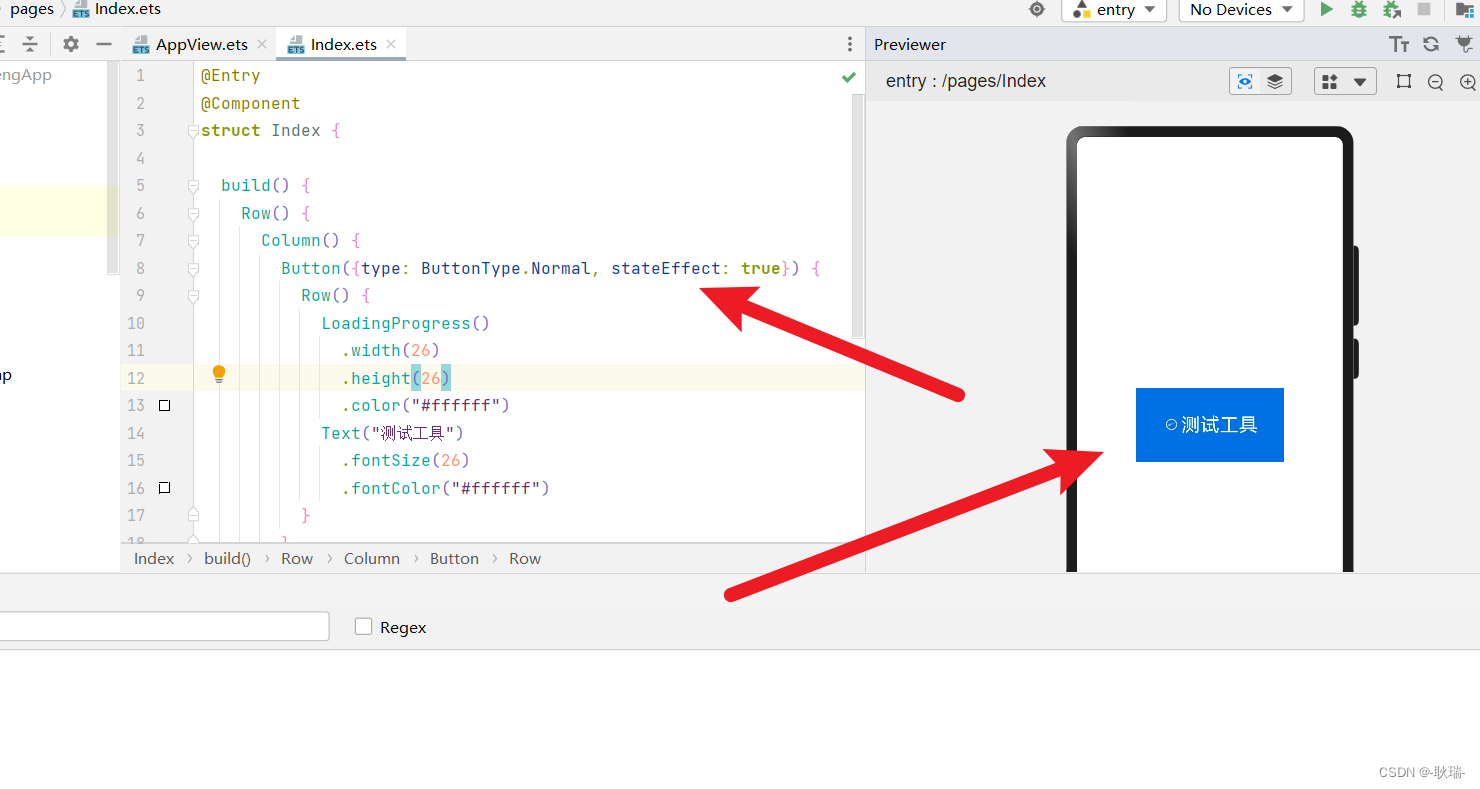
Button({type: ButtonType.Normal}) {Row() {LoadingProgress().width(26).height(26).color("#ffffff")Text("测试工具").fontSize(26).fontColor("#ffffff")}
}
.width(200)
.height(100)
这里 我们用了一个行元素 在button按钮组件中 然后 前面是一个新组件 LoadingProgress
运行之后 我们LoadingProgress是一个会自动旋转的小图标

可以当做一个加载动画来用 告诉用户 我们正在加载
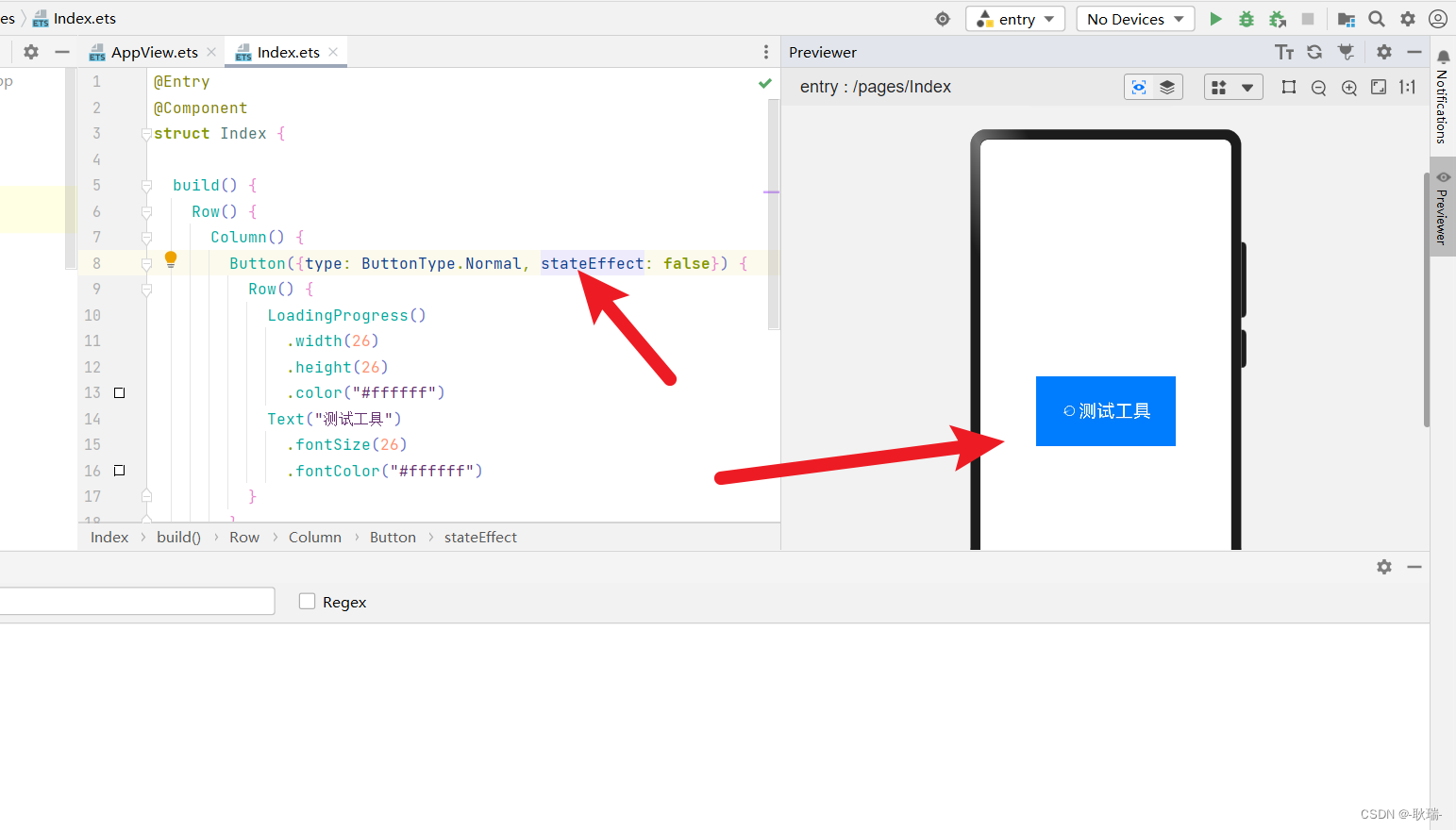
然后 我们加一个参数
stateEffect: true
将他设置为true时 我们按住按钮 明显它会颜色更深一点

设为false 你会发现 按下去就没什么反应了 感觉

只是一个视觉效果 但是 感觉没有还是体验不太好 stateEffect默认就是true 一般没什么特殊产品要求 让他不要有这个效果 我们最好还是别动它的
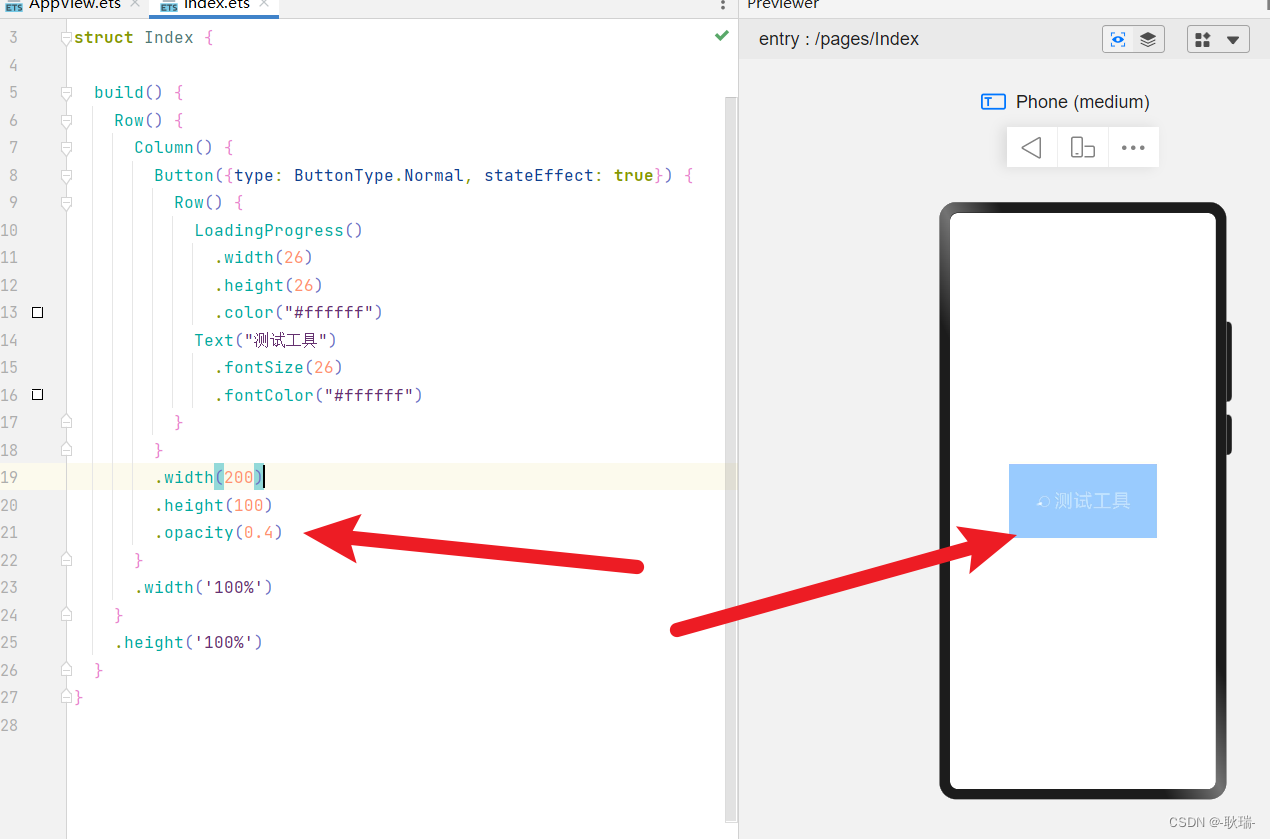
我们可以通过 opacity 调整透明度 1 完全展示 0完全透明 这里我们给 0.4
看着就会有一种 透明禁用的感觉

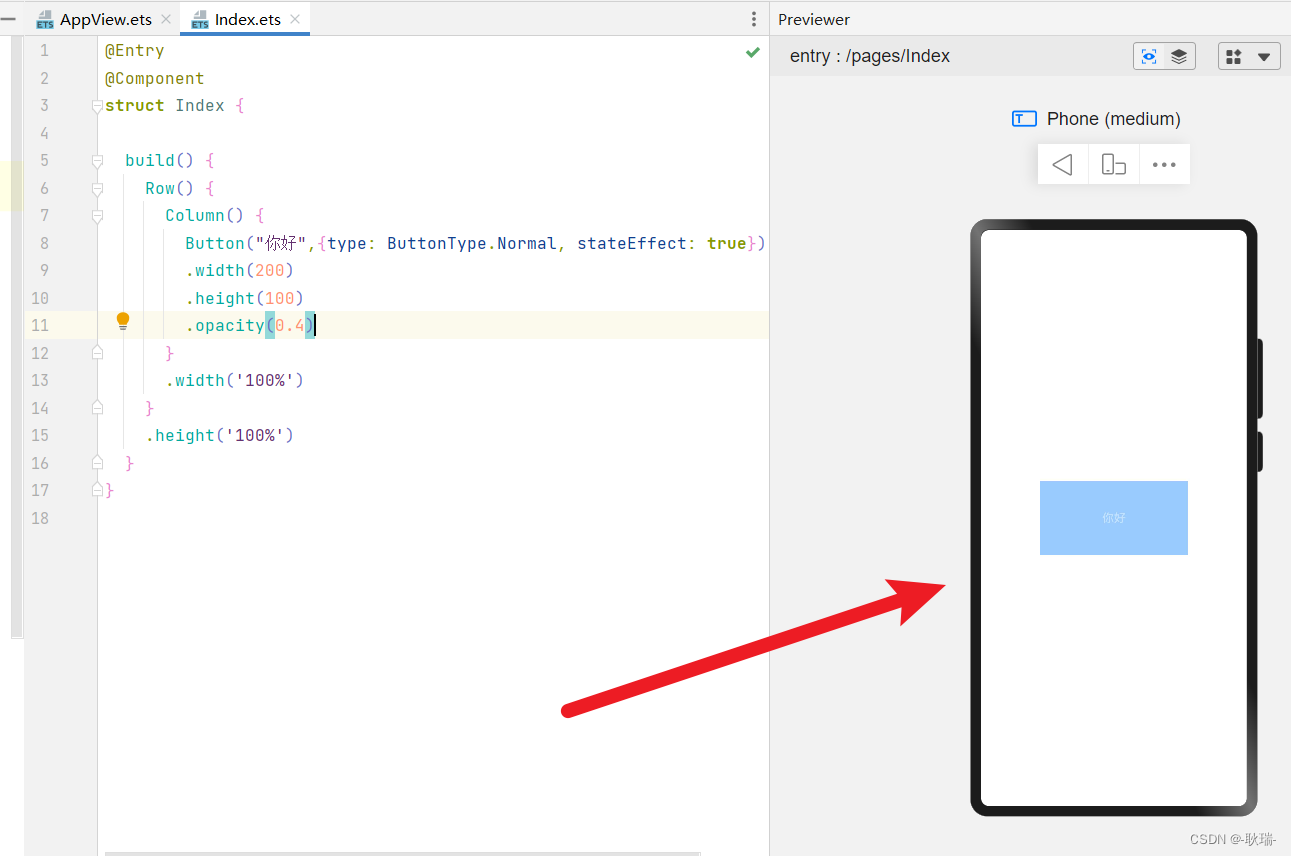
然后 还有这种写法
Button("你好",{type: ButtonType.Normal, stateEffect: true})
.width(200)
.height(100)
.opacity(0.4)
第一个参数 文本内容 第二个参数 配置对象

这篇关于HarmonOS 通用组件(Button)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




