本文主要是介绍JRT实现表格元素,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
数据结构决定算法基础,良好的设计可以极大的减轻上层的复杂度。以前由于受限M没画笔,都得通过Webservice代理出去,所以实现一些效果比较难。用M控制打印绘制表格就很费劲。但是打印报告结果、药敏等很多都是列表排版。用TextLength控制换行或者一个个字符串判断宽度换行实在是实现丑陋。
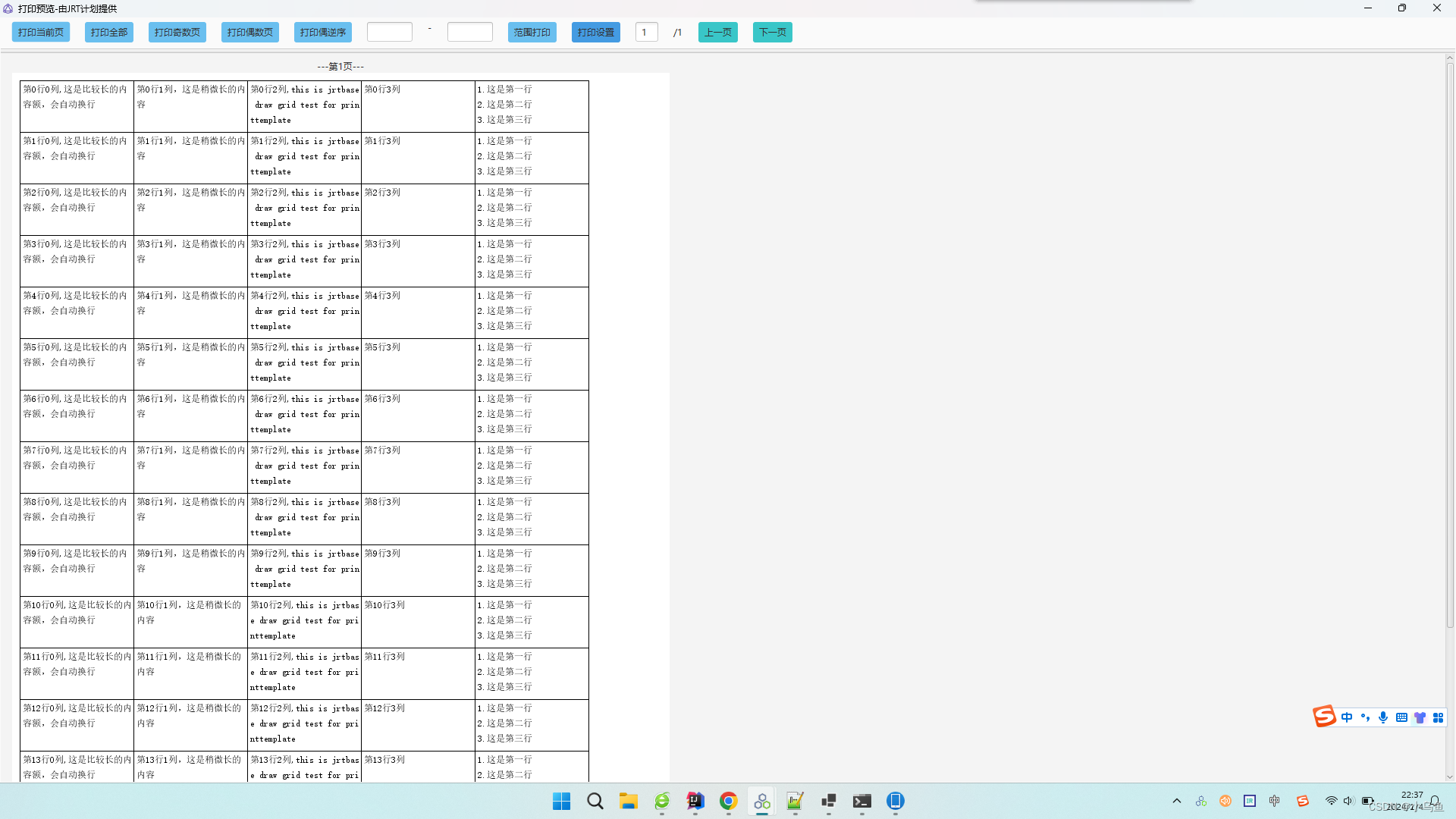
这些都是需要解决的痛点,先看效果:



调换画表格代码

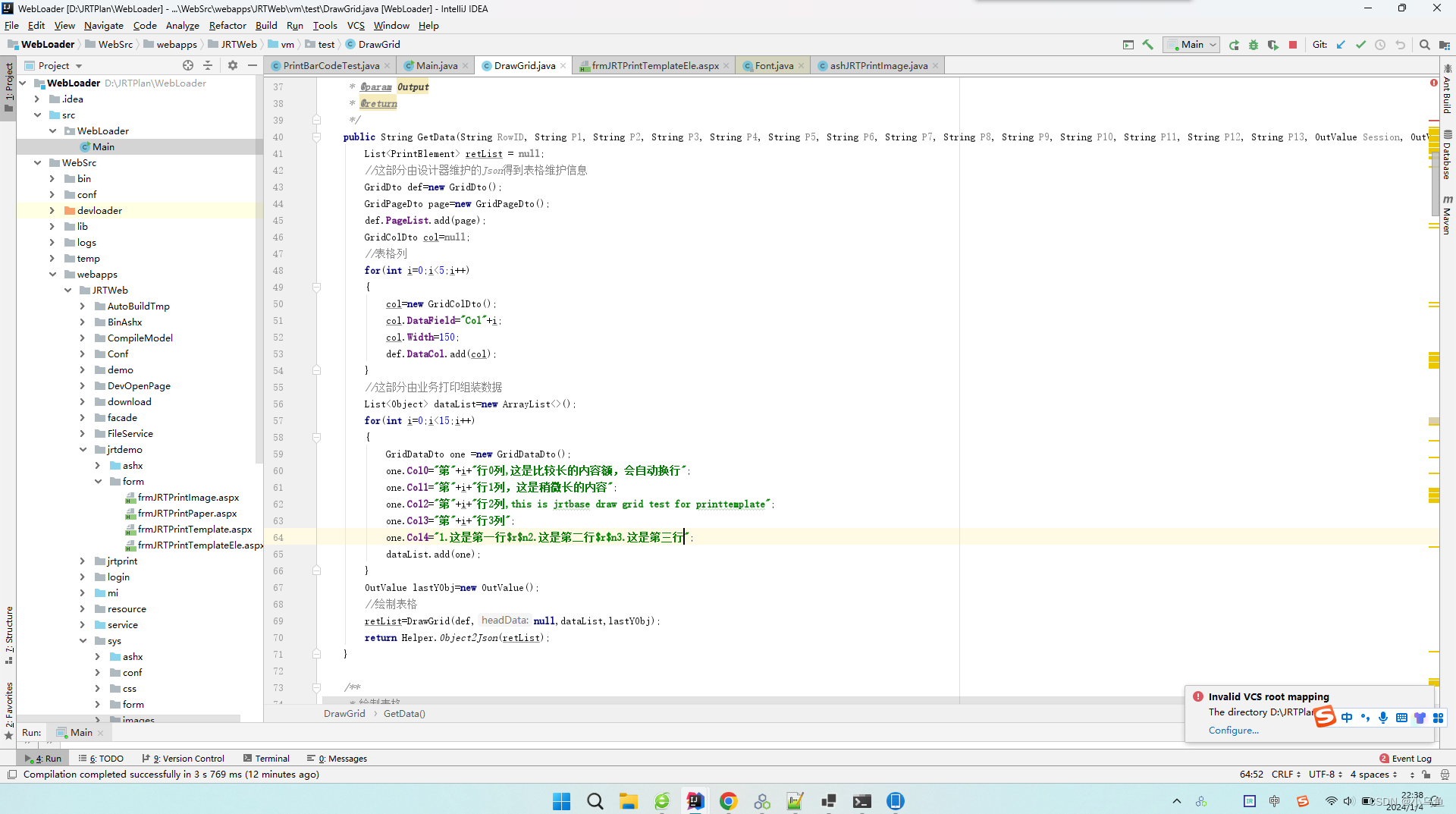
初步画表格实现,画一个表格很复杂,先定义好表格的数据结构,然后基于数据结构实现算法,因为涉及到画行、列、边框、还有单元格换行情况,本次算法上也进行足够的分离,把一个问题分而治之就不那么复杂了,每个方法负责对应职责,差不多一次就写通了。把画表格分割成了画行,画行分割成了画单元格和画构造边框数据,画单元格又分成切割串和画串,最或全部画完了再画边框。
import JRT.Core.DataGrid.GridColDto;
import JRT.Core.DataGrid.GridDto;
import JRT.Core.DataGrid.GridLineDto;
import JRT.Core.DataGrid.GridPageDto;
import JRT.Core.Dto.OutValue;
import JRT.Core.Dto.PrintElement;
import JRT.Core.Metrics.DrawMetricsHandler;
import JRT.Core.Util.PrintDrawProtocol;
import JRTBLLBase.BaseHttpHandlerNoSession;
import JRTBLLBase.Helper;import java.awt.*;
import java.util.*;
import java.util.List;/*** 画表格测试,将要实现一个自动切割和实现换页的表格个业务使用*/
public class DrawGrid extends BaseHttpHandlerNoSession {/*** 按传入的RowID输出符合打印元素绘制协议的数据来实现打印控制** @param RowID 业务主键* @param P1* @param P2* @param P3* @param P4* @param P5* @param P6* @param P7* @param P8* @param P9* @param P10* @param P11* @param P12* @param P13* @param Session* @param Output* @return*/public String GetData(String RowID, String P1, String P2, String P3, String P4, String P5, String P6, String P7, String P8, String P9, String P10, String P11, String P12, String P13, OutValue Session, OutValue Output) throws Exception {List<PrintElement> retList = null;//这部分由设计器维护的Json得到表格维护信息GridDto def = new GridDto();GridPageDto page = new GridPageDto();def.PageList.add(page);GridColDto col = null;//表格列for (int i = 0; i < 5; i++) {col = new GridColDto();col.DataField = "Col" + i;col.Width = 150;def.DataCol.add(col);}//这部分由业务打印组装数据List<Object> dataList = new ArrayList<>();for (int i = 0; i < 15; i++) {GridDataDto one = new GridDataDto();one.Col0 = "第" + i + "行0列,这是比较长的内容额,会自动换行";one.Col1 = "第" + i + "行1列,这是稍微长的内容";one.Col2 = "第" + i + "行2列,this is jrtbase draw grid test for printtemplate";one.Col3 = "第" + i + "行3列";one.Col4 = "1.这是第一行$r$n2.这是第二行$r$n3.这是第三行";dataList.add(one);}OutValue lastYObj = new OutValue();//绘制表格retList = DrawGrid(def, null, dataList, lastYObj);return Helper.Object2Json(retList);}/*** 绘制表格** @param def 表格定义* @param headData 标题数据* @param datas 行数据* @param lastY 绘制完成最后Y* @return 表格的打印绘图元素*/public List<PrintElement> DrawGrid(GridDto def, Object headData, List<Object> datas, OutValue lastY) throws Exception {List<PrintElement> retList = new ArrayList<>();//处理标题字体if (def.HeadCol.size() > 0) {for (GridColDto col : def.HeadCol) {if (col.PrintFont == null) {col.PrintFont = def.PrintFont;}if (col.PrintFontSize == null) {col.PrintFontSize = def.PrintFontSize;}if (col.PrintFontStyle == null) {col.PrintFontStyle = def.PrintFontStyle;}}}//处理数据列字体if (def.DataCol.size() > 0) {for (GridColDto col : def.DataCol) {if (col.PrintFont == null) {col.PrintFont = def.PrintFont;}if (col.PrintFontSize == null) {col.PrintFontSize = def.PrintFontSize;}if (col.PrintFontStyle == null) {col.PrintFontStyle = def.PrintFontStyle;}}}//测量句柄DrawMetricsHandler metricsHandler = new DrawMetricsHandler();//所有的边框HashMap<String, GridLineDto> boderMap = new HashMap();//绘制标题if (headData != null) {}//绘制数据行if (datas != null && datas.size() > 0) {int maxY = def.PageList.get(0).Top;//遍历绘制行for (int i = 0; i < datas.size(); i++) {Object rowData = datas.get(i);//绘制一行数据maxY = DrawOneRow(maxY, i, def, def.DataCol, rowData, boderMap, metricsHandler, retList);}}//画边框for (String key : boderMap.keySet()) {GridLineDto line = boderMap.get(key);PrintElement lineEle = PrintDrawProtocol.DrawLine(line.StartX, line.StartY, line.EndX, line.EndY, def.BoderWidth, "", "");retList.add(lineEle);}return retList;}/*** 绘制一行数据** @param top 顶部* @param rowIndex 行号* @param def 表格定义* @param colList 列定义* @param rowData 一行数据* @param boderMap 边框* @param metricsHandler 测量工具* @param retList 元素* @return 最大Y* @throws Exception*/private int DrawOneRow(int top, int rowIndex, GridDto def, List<GridColDto> colList, Object rowData, HashMap boderMap, DrawMetricsHandler metricsHandler, List<PrintElement> retList) throws Exception {int cellLeft = def.PageList.get(0).Left;int colIndex = -1;//行画到的最大Yint rowMaxY = top + def.RowHeight + def.PaddingTop + def.PaddingBottom;//循环绘制每个单元格内容for (GridColDto col : colList) {colIndex++;//画一个单元格int colMaxY = DrawOneCell(top, cellLeft, def, col, rowData, metricsHandler, retList);if (rowMaxY < colMaxY) {rowMaxY = colMaxY;}cellLeft += col.Width;}colIndex = -1;cellLeft = def.PageList.get(0).Left;//循环组成每个单元格边框for (GridColDto col : colList) {colIndex++;//上边框String key = (rowIndex - 1) + "H#" + colIndex;GridLineDto line = new GridLineDto();line.StartX = cellLeft;line.StartY = top;line.EndX = cellLeft + col.Width;line.EndY = top;boderMap.put(key, line);//下边框key = (rowIndex) + "H#" + colIndex;line = new GridLineDto();line.StartX = cellLeft;line.StartY = rowMaxY;line.EndX = cellLeft + col.Width;line.EndY = rowMaxY;boderMap.put(key, line);//左边框key = (rowIndex) + "V#" + (colIndex - 1);line = new GridLineDto();line.StartX = cellLeft;line.StartY = top;line.EndX = cellLeft;line.EndY = rowMaxY;boderMap.put(key, line);//右边框key = (rowIndex) + "VS#" + (colIndex);line = new GridLineDto();line.StartX = cellLeft + col.Width;line.StartY = top;line.EndX = cellLeft + col.Width;line.EndY = rowMaxY;boderMap.put(key, line);cellLeft += col.Width;}return rowMaxY;}/*** 绘制一个单元格数据** @param top 顶部* @param left 左边* @param def 表格定义* @param col 一列定义* @param rowData 一行数据* @param metricsHandler 测量工具* @param retList 元素* @return 最大Y* @throws Exception*/private int DrawOneCell(int top, int left, GridDto def, GridColDto col, Object rowData, DrawMetricsHandler metricsHandler, List<PrintElement> retList) throws Exception {Object val = JRT.Core.Util.ReflectUtil.GetObjValue(rowData, col.DataField);//画一行时候底部的线坐标int maxY = top + def.RowHeight + def.PaddingTop + def.PaddingBottom;//能画文本的区域宽度int drwAreaWidth = col.Width - def.PaddingLeft + def.PaddingRight;if (val != null) {FontMetrics metrics = metricsHandler.GetFontMetrics(col.PrintFont, col.PrintFontSize, col.PrintFontStyle);String valStr = val.toString();String nr = (char) 13 + "";//替换换行符号valStr = valStr.replace("$r$n", nr);//存多行绘制文本List<String> drawValList = new ArrayList<>();//宽度小于绘制宽度且不包含换行符就直接画if (metrics.stringWidth(valStr) < drwAreaWidth && !valStr.contains(nr)) {drawValList.add(valStr);}//处理换行与宽度计算else {String[] arr = null;//包含换行符if (valStr.contains(nr)) {arr = valStr.split(nr);} else {arr = new String[1];arr[0] = valStr;}//测量切割字符串MetricCutStr(drwAreaWidth, arr, metrics, drawValList);}//绘制一个单元格每行数据if (drawValList.size() > 0) {int startY = top + def.PaddingTop;for (String s : drawValList) {PrintElement lab = PrintDrawProtocol.DrawLabel(left + def.PaddingLeft, startY, s, col.PrintFont, Integer.valueOf(col.PrintFontSize), col.PrintFontStyle, PrintDrawProtocol.GetPrintAlignment(col.PrintAlignment), col.PrintColor, "", "");retList.add(lab);startY += def.RowHeight;}maxY = startY + def.PaddingBottom;}}return maxY;}/*** yyoyon允许宽度和字符测量来切割字符串** @param drwAreaWidth 绘制宽度* @param cutArr 要切割的每行数据* @param metrics 测量工具* @param drawValList 绘图结果行*/private void MetricCutStr(int drwAreaWidth, String[] cutArr, FontMetrics metrics, List<String> drawValList) {//遍历切割多行数据for (String one : cutArr) {if (one.isEmpty()) {drawValList.add("");} else {String cutStr = "";for (int i = 0; i < one.length(); i++) {String c = one.substring(i, i + 1);//换行if (metrics.stringWidth(cutStr + c) > drwAreaWidth - 5) {drawValList.add(cutStr);cutStr = c;} else {cutStr += c;}}if (!cutStr.isEmpty()) {drawValList.add(cutStr);}}}}/*** 数据实体*/public static class GridDataDto {public String Col0;public String Col1;public String Col2;public String Col3;public String Col4;}
}JRT模板设计实现表格元素基本没阻碍了,稳定的表格将为业务带来简化,得益于框架越来越完善了,写逻辑也可以在业务层先测好再转移到jar包层,实现东西越来越快了,主要只能抽一些带娃间隙,不然速度嗖嗖的,哈哈
这篇关于JRT实现表格元素的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






