本文主要是介绍项目 杂碎 知识点 汇总!!!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Vue !!!
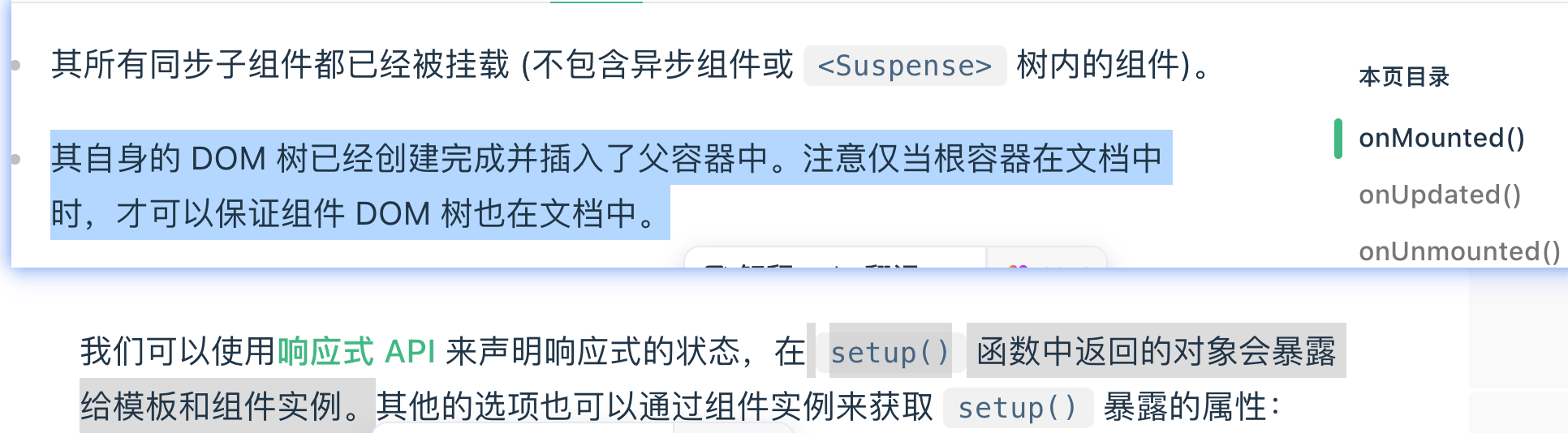
setup生命周期 使用 nextTick !!获取节点

onMounted中可以使用JS,获取节点,setup生命周期无法获取节点

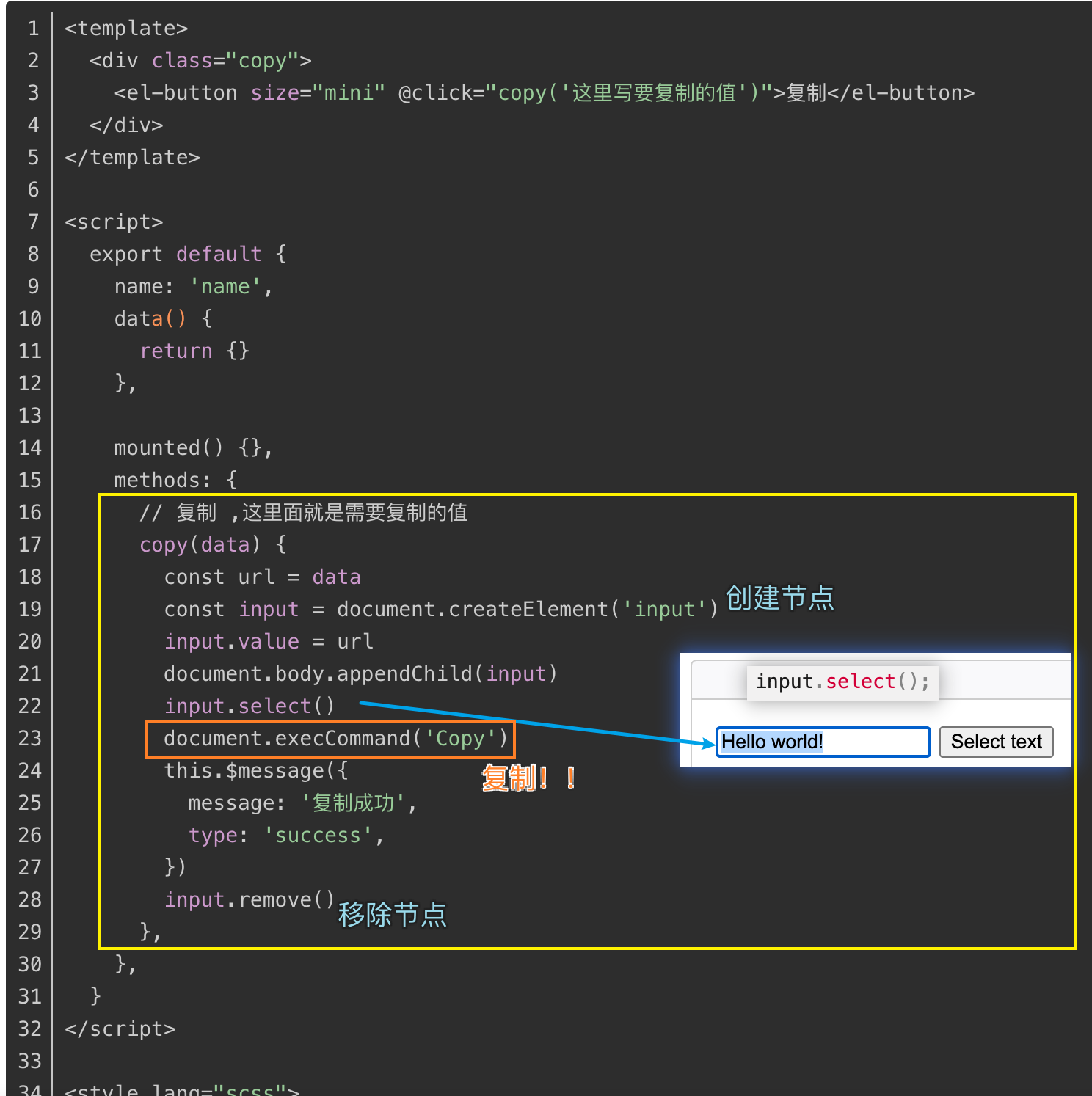
vue实现文本粘贴复制

Vue遍历对象
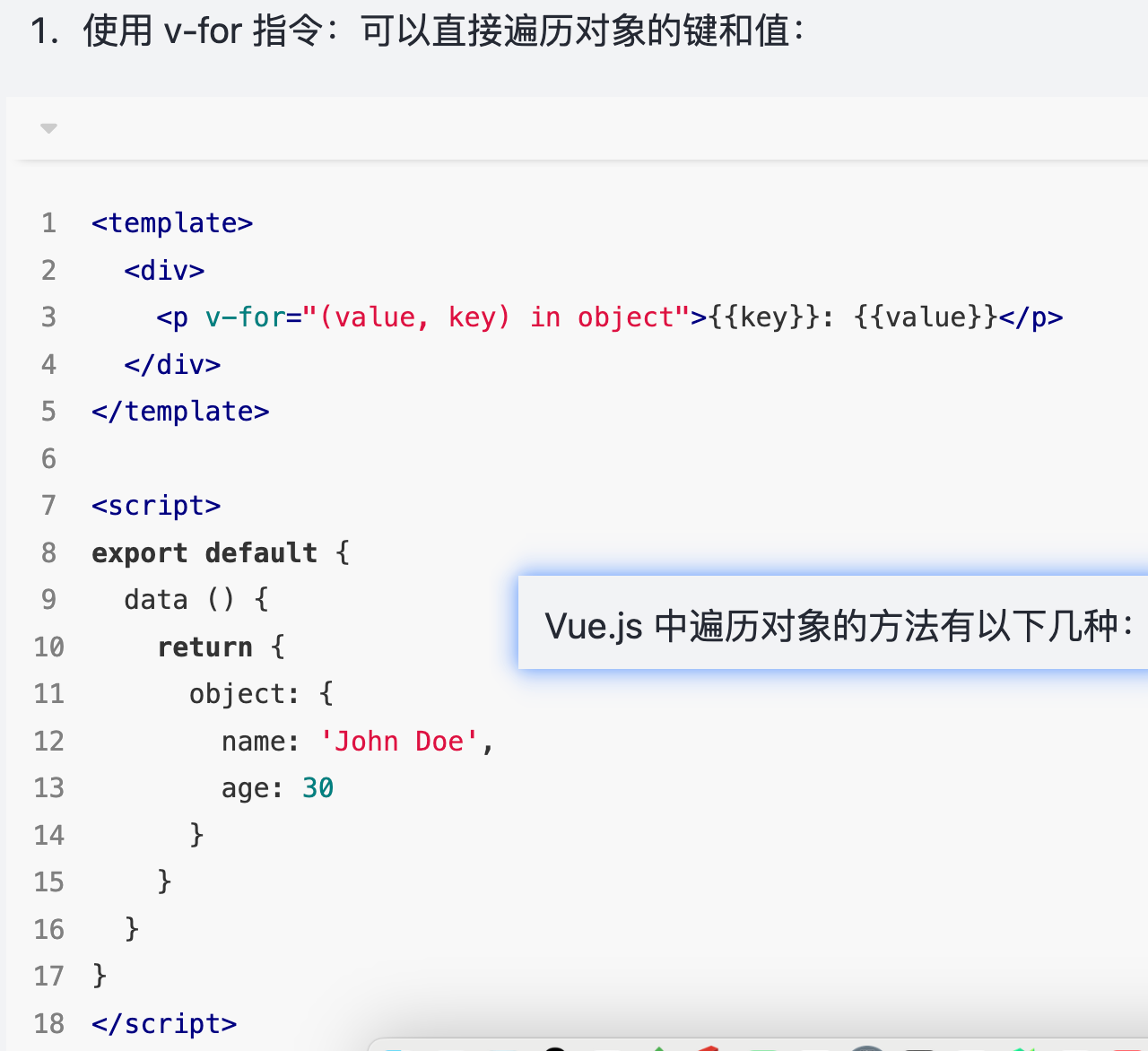
1、使用v-for指令:可以直接遍历对象的键和值

2、使用 Object.keys() 函数:可以将对象的键存入数组,然后在使用 v-for 遍历数组
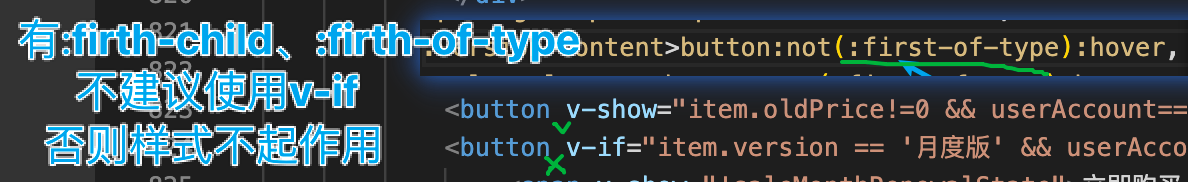
有:firth-child、:firth-of-type,不建议使用v-if,否则隐藏时,在第二个的元素变成第一个 
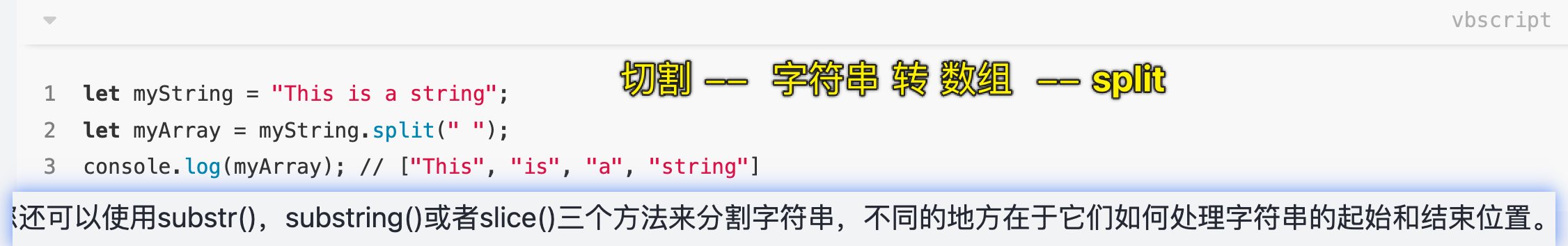
切割split 字符串转数组

其它 !!!
文件上传


formData对象直接打印为空

F12控制台查看请求文件

F12灰色样式

JS !!!
JS中判断对象是否包括某个键key的方法

JS的filter返回筛选后的数组

JS删除 指定(已知) 数组下标的元素

JS节点删除empty、remove、detach
JS节点删除empty()

JS节点删除remove()

empty()和remove()的区别

JS节点删除detach()

remove()和.detach()的不同

remove()和.detach()的共同点

JS实现平滑滚动页面到顶部功能

scroll-behavior:smooth CSS

scrollTo

requestAnimationFrame 
scrollIntoView
ElementPlus / ElementUI !!!
elementplus / elementui的单选框组件的单个单选按钮radio,再次点击可取消

报错:Vue容器挂载SyntaxError:检查是否缺少括号

elementplus的popover组件
element-plus的popover气泡卡片组件可以自己控制显示隐藏

elementplus的popover设置placement后不显示 ,加上teleported属性为false
elementplus的popover实现三角箭头

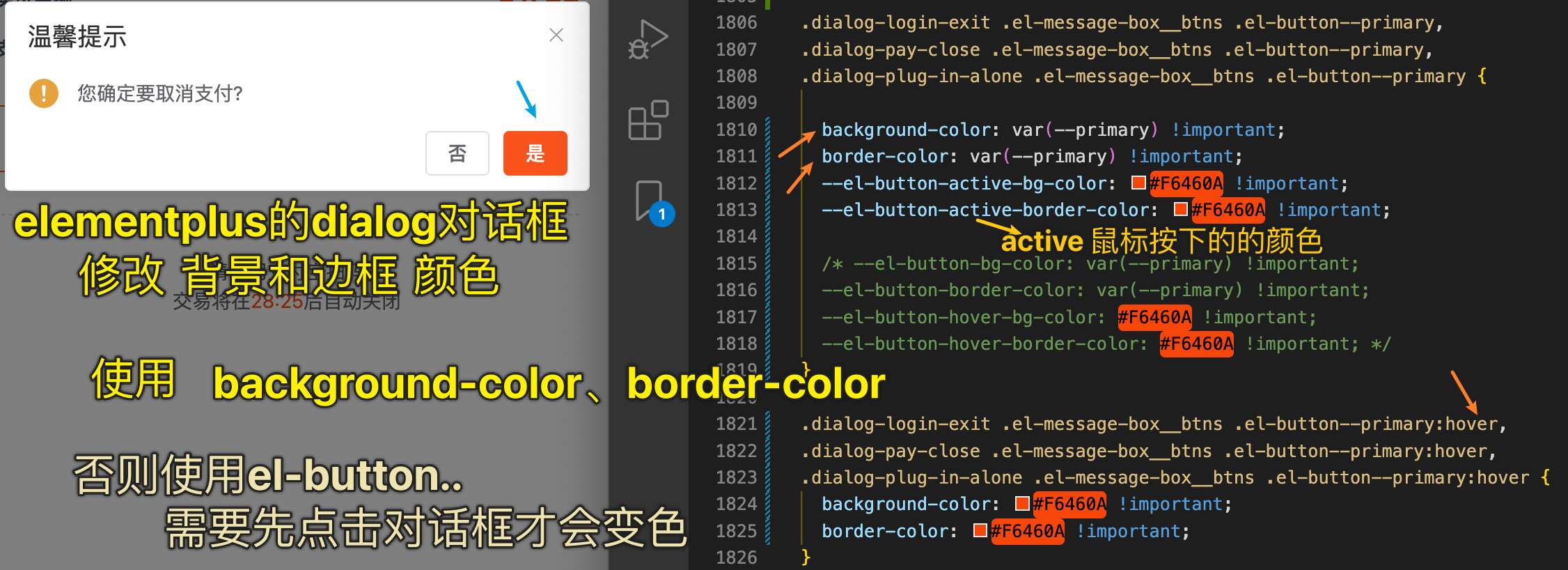
element的对话框dialog修改颜色
使用background-color、border-color修改

CSS !!!
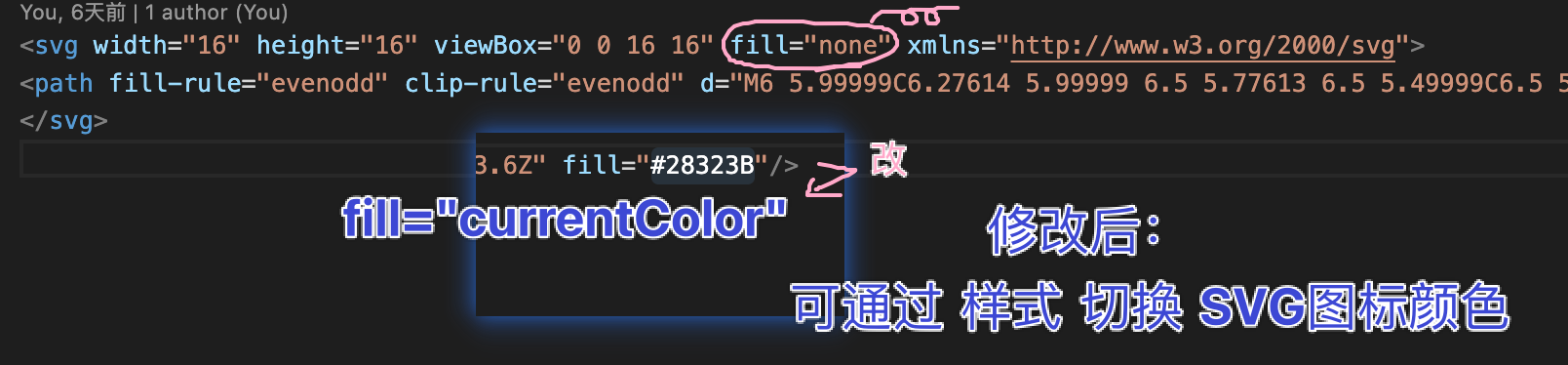
通过样式修改SVG图标颜色(直接使用)

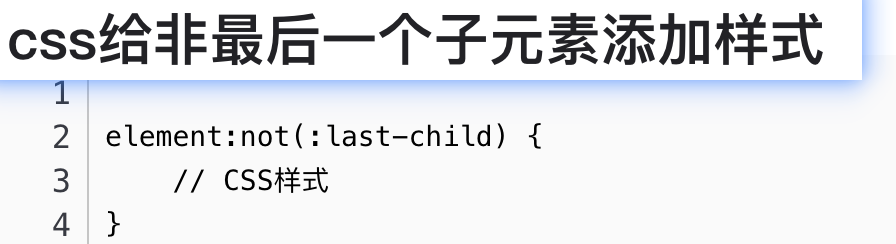
给非最后一个子元素添加样式

HTML !!!
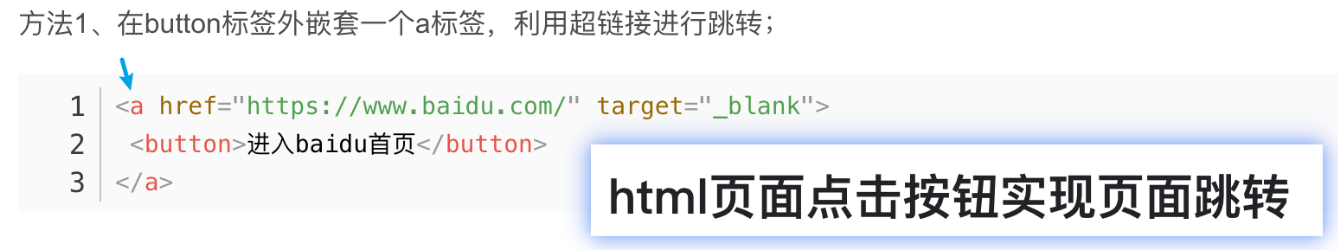
点击按钮实现页面跳转


Bug !!!
bug:滚动到顶部失效???(方法不一定对)

Bug:setTimeout / setInterval定时器清除clear完了还在继续发请求
解决:初始化定时器前,先清除定时器,防止定时器重叠


setTimeout 和 setInterval对比https://www.cnblogs.com/chenyoumei/p/12695381.html
Bug:safari浏览器中出现文字自动换行
解决:加上 white-space:nowrap

Jinja混合Vue !!!
拼接字符串

jinja读取属性

vue+jinja 拼接

jinja下标可直接赋值使用


jinja混合vue elementUI

Git !!!
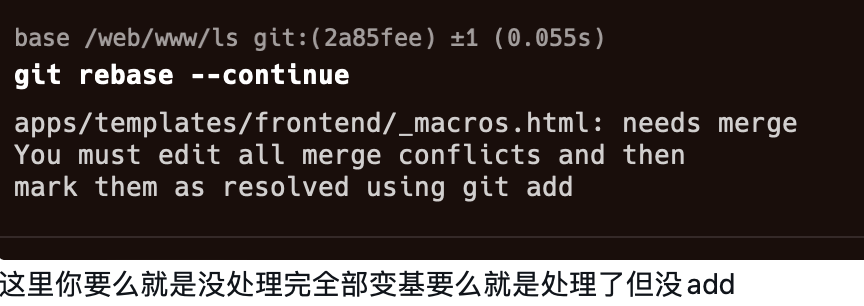
查看报错信息


提示:数字 表明:正在变基。现在是变基分支。
提示:冲突就是变基
提示:变基就是要把冲突处理完之后这样
git rebase --continue 处于变基分支后执行。把变基完成回到原来的分支
 提示:pymongo.errors.ServerSelectionTimeoutError-->没开VPN
提示:pymongo.errors.ServerSelectionTimeoutError-->没开VPN

这篇关于项目 杂碎 知识点 汇总!!!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








