本文主要是介绍我的QT Creator学习笔记(十)——应用程序主窗口QMainWindow之富文本处理,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
参考文献:《Qt Creator 快速入门》第三版 霍亚飞编著
富文本(Rich Text)或者叫富文本格式,简单来说就是在文档中可以使用多种格式,比如字体颜色,图片和表格等。它是与纯文本(Plain Text)相对而言的。比如记事本就是纯文本编辑器,Word就是富文本编辑器。
一、富文本文档结构
Qt对富文本的处理分为编辑操作和只读操作两种方式。编辑操作使用基于光标的一些接口函数,只读操作使用基于文档框架的一些接口函数。文档的光标主要基于QTextCursor类,而文档的框架主要基于QTextFrame类。
一个富文本文档的结构分为分为几种元素来表示,分别是框架(QTextFrame)、文本块(QTextBlock)、表格(QTextTable)和列表(QTextList)。每种元素的格式又使用相应的format类来表示,分别是QTextFrameFormat、QTextBlockFormat、QTextTableFormat和QTextListFormat。
QTextEdit就是一个富文本编辑器,在构建QTextEdit对象时就已经构建了一个QTextDocument类对象和一个QTextCursor对象,只需要使用他们进行相应操作即可。
新建Qt Widgets应用,项目名为myrichtext,类名默认MainWindow,基类默认QMainWIndow。在设计模式向拖入一个TextEidt部件。然后到mainwindow。cpp文件中,在构造函数中添加以下代码
QTextDocument* document=ui->textEdit->document();//获取文档对象QTextFrame* rootFrame=document->rootFrame();//获取跟框架QTextFrameFormat format;//创建框架格式format.setBorderBrush(Qt::red);//边界颜色format.setBorder(3);rootFrame->setFrameFormat(format);//使用框架格式运行效果如下,

继续添加下面代码,使用光标类对象,在框架中添加一个子框架
QTextFrameFormat frameFormat;frameFormat.setBackground(Qt::lightGray);//设置背景颜色frameFormat.setMargin(10);//设置边距frameFormat.setPadding(5);//设置填衬frameFormat.setBorder(2);//设置边框frameFormat.setBorderStyle(QTextFrameFormat::BorderStyle_Dotted);//设置边框样式QTextCursor cursor=ui->textEdit->textCursor();//获取光标cursor.insertFrame(frameFormat);//在光标处插入框架运行效果如下

二、文本块
文本块QTextBlock类为文本文档QTextDocument提供了一个文本片段(QTextFragment)的容器。文本块的格式由QTextBlockFormat类来处理,主要涉及对齐方式、四周边距、缩进等,而文本内容的格式由QTextCharFormat来设置,主要涉及字体大小、下划线、加粗等。
在mainwindow.h中添加私有槽声明
private slots:void setTextFont(bool checked);在mainwindow.cpp中添加以下代码
QAction* action_font=new QAction(QObject::tr("字体"),this);action_font->setCheckable(true);connect(action_font,&QAction::toggled,this,&MainWindow::setTextFont);ui->mainToolBar->addAction(action_font);最后在槽函数 setTextFont实现中,使用QTextBlockFormat和QTextCharFormat设置格式,代码如下
void MainWindow::setTextFont(bool checked)//设置字体格式
{if(checked){QTextCursor cursor=ui->textEdit->textCursor();QTextBlockFormat blockFormat;//文本块格式blockFormat.setAlignment(Qt::AlignCenter);//水平居中cursor.insertBlock(blockFormat);//使用文本块格式QTextCharFormat charFormat;//字符格式charFormat.setBackground(Qt::lightGray);//设置背景色charFormat.setForeground(Qt::blue);//设置字体颜色//使用宋体12号,加粗倾斜charFormat.setFont(QFont(QObject::tr("宋体"),12,QFont::Bold,true));charFormat.setFontUnderline(true);//使用下划线cursor.setCharFormat(charFormat);//使用字体格式cursor.insertText(QObject::tr("测试字体"));}else{}
}运行效果如下

三、表格、列表与图片
直接上代码,在mainwindow.h中添加私有槽声明
private slots:void insertTable();//插入表格void insertList();//插入列表void insertImage();//插入图片在mainwindow.cpp文件的构造函数中创建3个动作并添加到工具栏中,将动作的点击与槽函数绑定,代码如下
QAction* action_textTable=new QAction(QObject::tr("表格"),this);QAction* action_textList=new QAction(QObject::tr("列表"),this);QAction* action_textImage=new QAction(QObject::tr("图片"),this);connect(action_textTable,&QAction::triggered,this,&MainWindow::insertTable);connect(action_textList,&QAction::triggered,this,&MainWindow::insertList);connect(action_textImage,&QAction::triggered,this,&MainWindow::insertImage);ui->mainToolBar->addAction(action_textTable);ui->mainToolBar->addAction(action_textList);ui->mainToolBar->addAction(action_textImage);实现槽函数如下
void MainWindow::insertTable()
{QTextCursor cursor=ui->textEdit->textCursor();QTextTableFormat format;format.setCellSpacing(2);//表格外边白format.setCellPadding(10);//表格内边白cursor.insertTable(2,2,format);//插入两行两列表格
}void MainWindow::insertList()//插入列表
{QTextListFormat format;//列表格式format.setStyle(QTextListFormat::ListDecimal);//数字编号ui->textEdit->textCursor().insertList(format);
}void MainWindow::insertImage()
{QTextImageFormat format;//图片格式format.setName("D:\logo.png");//图片路径ui->textEdit->textCursor().insertImage(format);}
有代码可知表格使用QTextTableFormat和insetTablle,列表使用QTextListFormat和insertList,图片使用QTextImageFormat和insertImage。
代码运行效果如下

四、查找功能
查找功能由QTextEdit的find函数实现,另外QTextEdit还提供了其他方便的函数,如复制、粘贴、撤销、恢复、放大、缩小等。
下面代码使用QTextEdit的find函数实现朝朝功能。(另外,也可以使用QTextDocument的find函数,功能更强大)。
在头文件中添加成员变量如下
QLineEdit* lineEdit;QDialog* findDialog;继续在头文件中添加槽函数声明
void textFind();//查找文本void findNext();//查找下一个在构造函数中创建查找对话框,往工具栏添加查找动作,代码如下
QAction* action_textFind=new QAction(QObject::tr("查找"),this);connect(action_textFind,&QAction::triggered,this,&MainWindow::textFind);ui->mainToolBar->addAction(action_textFind);findDialog=new QDialog(this);//创建对话框lineEdit=new QLineEdit(findDialog);//创建行编辑器QPushButton* btn=new QPushButton(findDialog);//创建按钮btn->setText("find next");connect(btn,&QPushButton::clicked,this,&MainWindow::findNext);QVBoxLayout* layout=new QVBoxLayout;//创建垂直布局管理器layout->addWidget(lineEdit);//添加部件layout->addWidget(btn);findDialog->setLayout(layout);//在对话框中使用布局管理器
实现槽函数,代码如下
void MainWindow::textFind()
{findDialog->show();
}void MainWindow::findNext()
{QString string=lineEdit->text();//使用查找函数查找指定字符串,查找方式为向后查找bool isFind=ui->textEdit->find(string);if(isFind){qDebug()<<"Row:"<<ui->textEdit->textCursor().blockNumber()\<<",Colum:"<<ui->textEdit->textCursor().columnNumber();}}
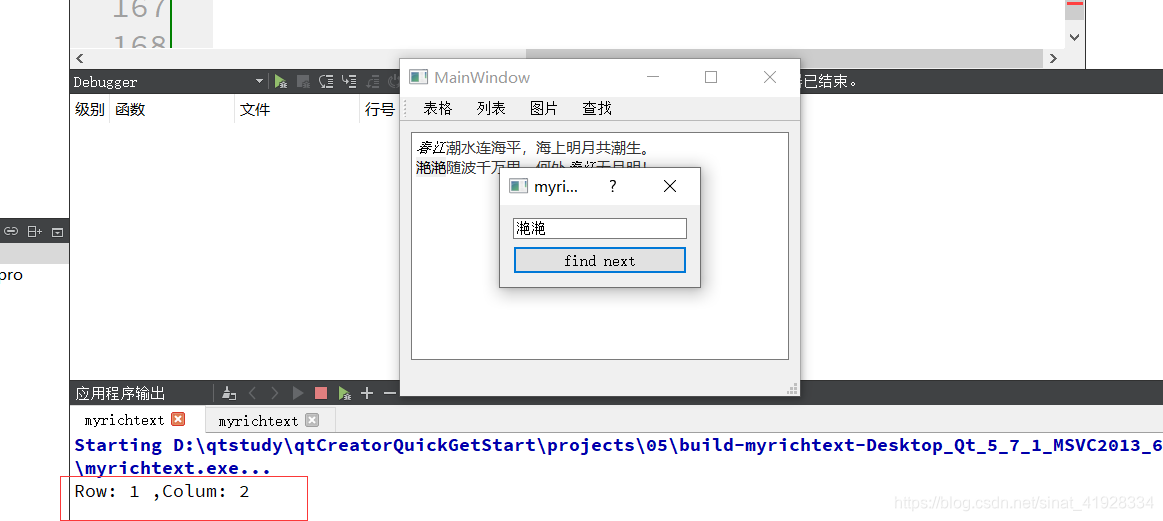
运行效果如下,这里要注意,默认从光标位置往后查找,要注意光标位置,如果光标已经在最后了,就会查找不到

五、语法高亮与HTML
Qt中提供了QSyntaxHighlighter类来实现语法高亮。要实现这个功能,需要创建QSyntaxHighlighter的子类,重新实现highlightBlock函数,使用时直接将QTextDocument类对象指针作为其父指针,这样可以自动调用highlightBlock函数。
添加新文件,模板选择C++ class,类名为MySyntaxHighlighter,继承自QSyntaxHighlighter类。更改mysyntaxhighlighter.h文件如下。
#ifndef MYSYNTAXHIGHLIGHTER_H
#define MYSYNTAXHIGHLIGHTER_H
#include <QSyntaxHighlighter>
class QTextDocument;
class MySyntaxHighlighter : public QSyntaxHighlighter
{Q_OBJECT
public:explicit MySyntaxHighlighter(QTextDocument* parent=0);
protected:void highlightBlock(const QString &text);
};#endif // MYSYNTAXHIGHLIGHTER_H
mysyntaxhighlighter.cpp文件如下
#include "mysyntaxhighlighter.h"MySyntaxHighlighter::MySyntaxHighlighter(QTextDocument* parent):QSyntaxHighlighter(parent)
{}void MySyntaxHighlighter::highlightBlock(const QString &text)
{QTextCharFormat myFormat;//字符格式myFormat.setFontWeight(QFont::Bold);myFormat.setForeground(Qt::green);QString pattern="\\bchar\\b";//要匹配的字符QRegExp expression(pattern);//创建正则表达式int index=text.indexOf(expression);//从位置0开始匹配字符串//如果匹配成功那么返回值为字符串的起始位置,它大于等于0while(index>=0){int length=expression.matchedLength();//要匹配字符串的长度setFormat(index,length,myformat);index=text.indexOf(expression,index+length);//继续匹配}}
在 mainwindow.h中添加私有成员对象如下
MySyntaxHighlighter* highter;在 mainwindow.cpp构造函数中添加以下代码
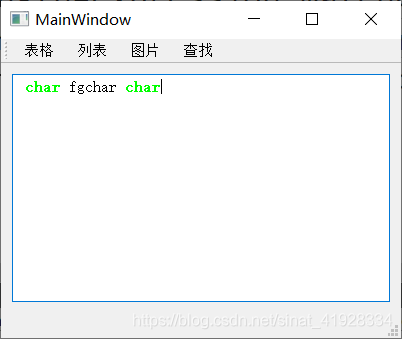
highter=new MySyntaxHighlighter(ui->textEdit->document());,运行程序输入“char”,查看效果如下图

关于Html,在 mainwindow.cpp构造函数中添加以下代码
ui->textEdit->append(QObject::tr("<h1><font color=red>使用HTML</font></h1>"));运行程序查看效果如下图

这篇关于我的QT Creator学习笔记(十)——应用程序主窗口QMainWindow之富文本处理的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







