本文主要是介绍ant-protable 点击表格行切换显示内容,前端脱敏,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.需求
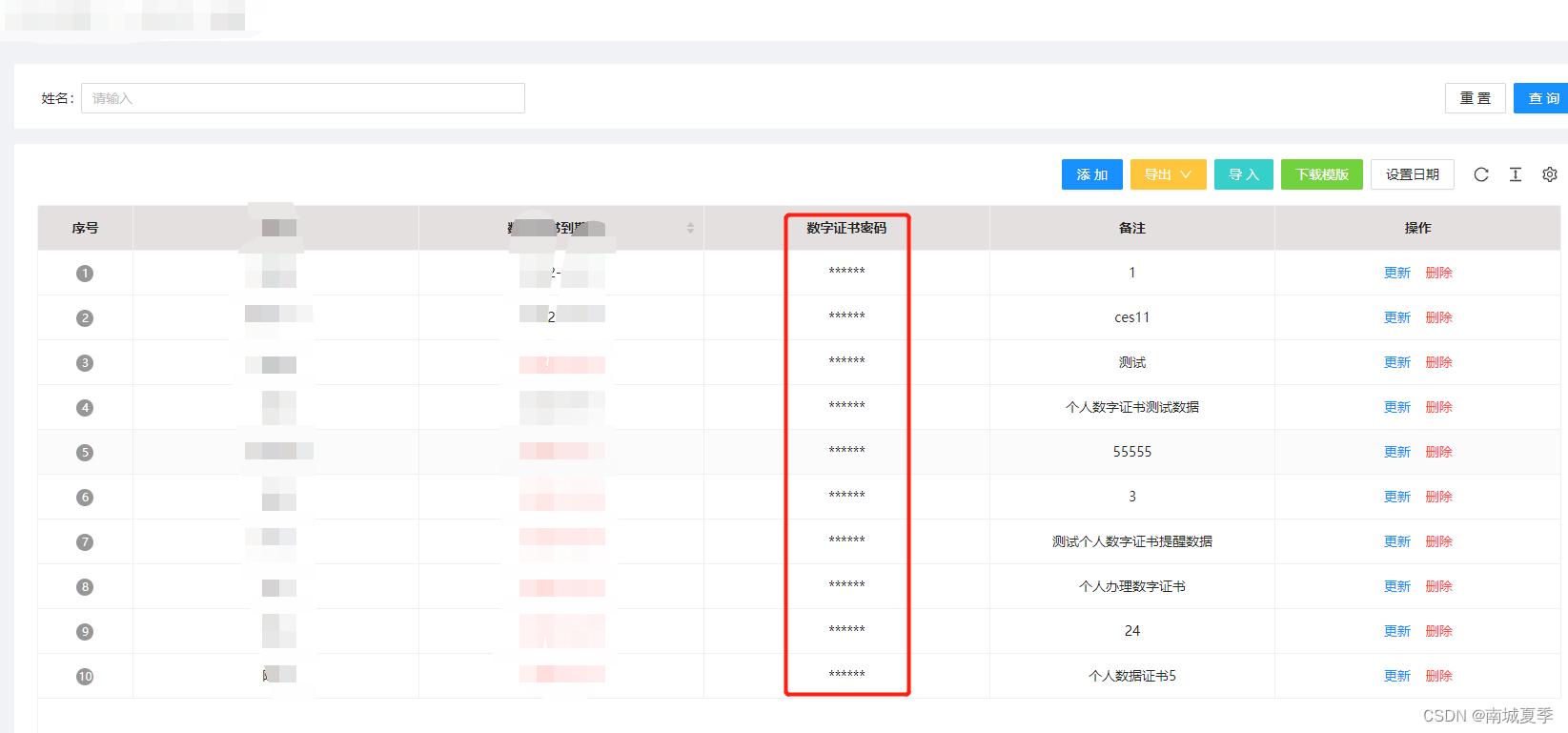
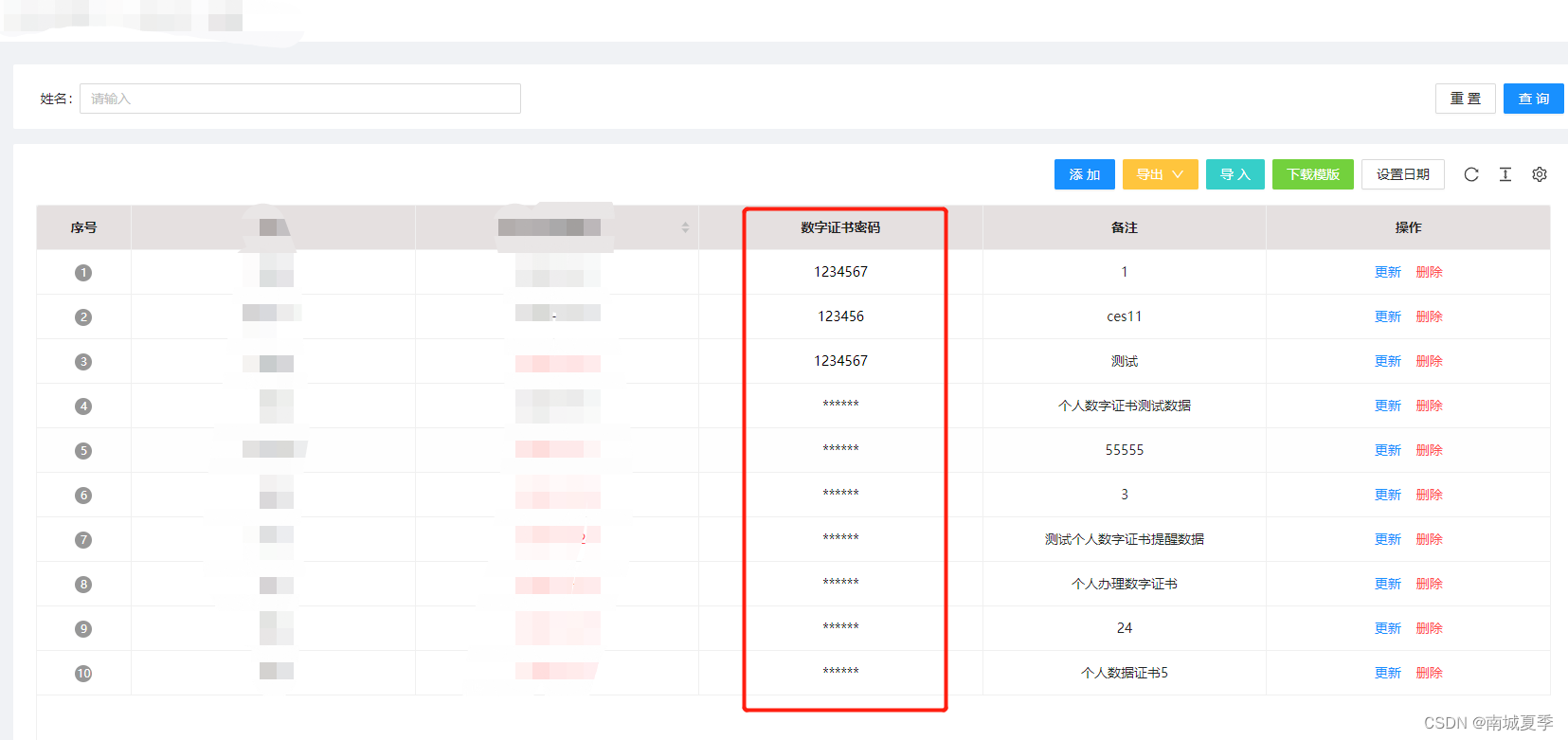
表格行默认不显示密码,点击单元格时才显示对应密码

点击数字证书密码切换当前单元格为明文:

2.完整代码
init-table-config.js: 表格配置文件
export default {total: 0,tableData: [],revalidateOnFocus: false,//默认为true,如果为true,窗口聚焦时会自动请求接口search: {show: 'true',span: {xs: 24,sm: 24,md: 12,lg: 8,xl: 8,xxl: 8,},collapseRender: false,collapsed: false,labelWidth: 113,filterType: 'query',layout: 'horizontal',},bordered: true,pagination: {showQuickJumper: true,show: 'true',pageSize: 10,current: 1,total: 0,pageSizeOptions: [10, 50, 100, 500, 1000, 10000],}index.jsx 业务组件
import { ProTable } from '@ant-design/pro-table'
import { Button, message } from 'antd'
import { DownOutlined } from '@ant-design/icons'
import { useState, useEffect, useRef } from 'react'
import pageService from './service'
import initTableConfig from '@/config/init-table-config'
export default (props) => {const actionRef:any = useRef()//表格配置const [config, setConfig] = useState(initTableConfig) //表格配置项const [copytableData, setCopytableData] = useState([]) // 表格数据,包含了是否隐藏密码的flag// 查询列表const loadData = async (params) => {let obj = JSON.parse(JSON.stringify(params))let str = `?page=${params.current}&limit=${params.pageSize}`delete obj.pageSizedelete obj.current// 传参分两种类型...const res = await pageService.getPageList(obj, str)const data = configif (res.msgCode === '000000') {// 先设置所有密码都隐藏res.data.data.forEach((item) => {item.flag = true})// 再对还原点击要展示的密码行data.tableData = Object.assign(res.data.data, copytableData)data.pagination.total = res.data.countsetConfig(data)} else {message.error(res.message)}return Promise.resolve({data: data.tableData,success: true,total: data.pagination.total,})}const columns = [{title: '密码(更新后)',width: 60,dataIndex: 'certPasswordUp',hideInSearch: true,render: (_, record) => {return [<a style={{ color: '#000' }} key={record.id}onClick={() => {let list = JSON.parse(JSON.stringify(config.tableData))list.forEach((item) => {if (item.id == record.id) {// 点击要表格密码进行显示和隐藏的切换item.flag = !item.flagsetCopytableData(list)// 最后记得要刷新视图actionRef.current.reload()}})}}>{record.flag ? '******' : record.certPasswordUp}</a>,]},},]
}return (<><ProTable<TableListItem>actionRef={actionRef}columns={columns}className="center-table-search"{...config}request={loadData}rowKey="id"scroll={{ x: 800 }}/></>)
}
3.处理逻辑
先再点击的密码行上加一个事件,并且使用自定义渲染列,根据是否点击的标识来切换明文的显示,由于切换后表格列需要重新渲染,所有要触发表格渲染事件:
actionRef.current.reload(),但是这个事件回默认重新出发列表接口调用,此时回遇到表格的data的flag标识回去全部设置为true的清空,所以需要克隆一份data与接口获取的data进行对比,保证flag设置后就不会再改变。
这篇关于ant-protable 点击表格行切换显示内容,前端脱敏的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








