本文主要是介绍移动端viewport_使您的网站移动和iPhone友好-添加主屏幕iPhone图标并调整ViewPort,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

移动端viewport
If you're noticing when looking at your blog traffic logs that more and more people are visiting your site from a mobile device, you likely want to be accommodating.
如果您在查看博客流量日志时发现有越来越多的人正在通过移动设备访问您的网站,那么您可能会愿意接受。
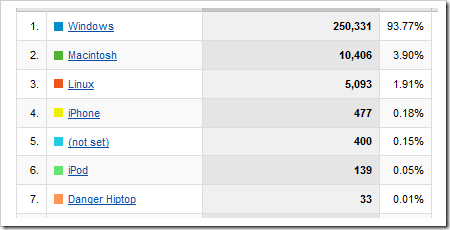
I have noticed recently that mobile devices like the iPhone, iPod Touch and Danger Hiptop (well, that's probably just one guy) have been creeping up my list of Browsers+OSs that visit this blog.
我最近注意到,诸如iPhone,iPod Touch和Danger Hiptop(可能只是一个人)之类的移动设备一直在我访问此博客的浏览器+操作系统列表中不断攀升。

How can I make their experience suck less? Just because the iPhone has Safari and can handle most full-size doesn't mean I should go bonkers with the HTML. There's a few simple things that can be done to make the experience more seamless.
我该如何减少他们的经历? 仅仅因为iPhone具有Safari并可以处理大多数标准尺寸,并不意味着我应该更喜欢HTML。 有一些简单的事情可以做,以使体验更加无缝。
为您的网站添加主屏幕iPhone图标 (Add Home Screen iPhone Icons for your Website )
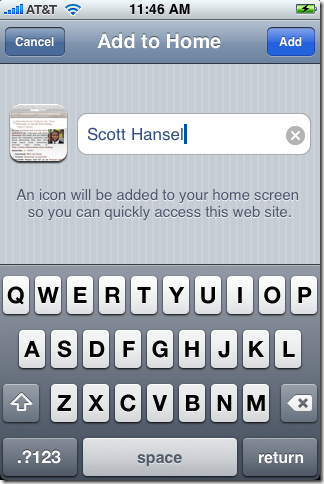
If you visit a website on an iPhone and hit the plus button and click Add to Home Screen...
如果您在iPhone上访问网站,然后单击加号按钮,然后单击“添加到主屏幕...”。
NOTE: Hold down HOME and the LOCK button to take iPhone screenshots.
注意:按住HOME和LOCK按钮以拍摄iPhone屏幕快照。
You'll get this screen with a generated thumbnail icon of the current browser's screen. In this case, it's way too tiny and doesn't really well represent my site. It's certainly not an icon that I'd want on an iPhone's Home Screen.
您将获得一个带有当前浏览器屏幕生成的缩略图图标的屏幕。 在这种情况下,它的方式过于微小的,并没有真正很好地代表我的网站。 当然,这不是我想要在iPhone主屏幕上显示的图标。

However, if you make a 60x60 PNG image file and name it "apple-touch-icon.png" and put it in the root of your website, you'll get control over that icon.
但是,如果您制作了一个60x60的PNG图片文件并将其命名为“ apple-touch-icon.png ”并将其放置在网站的根目录中,则可以控制该图标。
If you don't have control over the root of your domain you can add a <link> to your pages and point it to whatever PNG you like wherever you like:
如果您无法控制域的根目录,则可以在页面上添加<link>并将其指向任何您喜欢的PNG:
<link rel="apple-touch-icon" href="/customIcon.png"/>Now, if you hit Add to Home Screen, you'll get a nice image with automatically rounded corners and a shiny bevel (the phone does that), your icon like this, will show up like this:
现在,如果您点击添加到主屏幕,您将获得一个带有自动圆角和闪亮斜角的漂亮图像(手机会这样做),这样的图标将显示如下:
Very little effort for a considerable amount of polish.
花费很少的精力进行大量的抛光。
调整ViewPort以获得“预缩放”的iPhone体验 (Adjust the ViewPort for a "Pre-Zoomed" iPhone Experience)
Next, if you visit a web page with Mobile Safari and you always double tap to select the content and zoom to the width of it, why not just set that as an initial default? Just add a <meta> tag like this:
接下来,如果您使用Mobile Safari访问网页,并且总是双击以选择内容并放大其宽度,为什么不将其设置为初始默认值呢? 只需添加一个<meta>标签,如下所示:
<meta name="viewport" content="width=670, initial-scale=0.45, minimum-scale=0.45"/>That will set the width of the "viewport" - the part of the page that is visible in the zoomed-in view - as well as the the initial zoom scale and minimum scale. This makes for a pre-zoomed and easily scrolled experience that doesn't change the way the page is laid out.
这将设置“视口”的宽度(在放大视图中可见的页面部分)以及初始缩放比例和最小比例。 这带来了预缩放和轻松滚动的体验,而不会改变页面的布局方式。
It's still the full content, just pre-zoomed for the iPhone.
它仍然是全部内容,只是针对iPhone进行了预缩放。
启用所有移动设备 (Enabling All Mobile Devices)
Next, to the mobile users who are not using an iPhone, about two years ago I added support to DasBlog for a custom Mobile Theme that would enable Windows Mobile and Blackberry Mobile Browser users to browse DasBlogs more comfortably. In the DasBlog web.config there is a huge section at the end that was populated from this CodeProject article on BrowserCaps. It uses the older ASP.NET 1.1 style of browser detection.
接下来,大约两年前,对于不使用iPhone的移动用户,我为DasBlog添加了对自定义移动主题的支持,该主题将使Windows Mobile和Blackberry Mobile Browser用户可以更舒适地浏览DasBlog 。 在DasBlog web.config中,末尾有很大一部分是从这段关于BrowserCaps的CodeProject文章中填充的。 它使用较旧的ASP.NET 1.1样式的浏览器检测。
For example, if I wanted to serve a Mobile Theme to iPhone users that visit my blog, I could add these lines to the filter areas for platforms and OS's:
例如,如果我想为访问我的博客的iPhone用户提供移动主题,则可以将这些行添加到平台和操作系统的过滤器区域:
<case match="iPhone">
platform="iPhone"
</case>
...snip...
<case match="iPhone">
os="iPhone"
</case>
...snip...
<case match="iPhone" with="%{os}">
isMobileDevice="true"
</case>
DasBlog then just checks like this and does the right thing. DasBlog uses its own theming engine, but you can use this kind of detection and "downgrade" your site for any device you like.
然后,DasBlog就这样检查并做正确的事情。 DasBlog使用其自己的主题引擎,但是您可以使用这种检测并针对您喜欢的任何设备“降级”网站。
//Are we on a Mobile Device? See if we have a mobile theme and use it instead.
System.Web.Mobile.MobileCapabilities mobile = (System.Web.Mobile.MobileCapabilities)Request.Browser;
if(mobile.IsMobileDevice == true)
{
theme = themes["mobile"];
if(theme == null)
{
loggingService.AddEvent(new EventDataItem(EventCodes.Error,
String.Format("If you have a theme called 'mobile' in your themes folder,
readers who visit your site via a Mobile Device will automatically
get that theme. User-Agent: {0}",Request.UserAgent),
String.Empty));
}
else
{
return theme;
}
}Either way, if you choose to setup a custom Mobile theme for a visitor, or you just add a few bits of "chrome" like friendly icons and some browser specific metadata, it's important to at least be conscious of who is visiting your site in which devices and feel empowered to make good experiences for them.
无论哪种方式,如果您选择为访问者设置自定义的移动主题,或者只是添加一些“ chrome”(例如友好的图标)和一些特定于浏览器的元数据,那么至少要意识到谁正在访问您的网站,这一点很重要。哪些设备和功能可以为他们带来良好的体验。
翻译自: https://www.hanselman.com/blog/make-your-website-mobile-and-iphone-friendly-add-home-screen-iphone-icons-and-adjust-the-viewport
移动端viewport
这篇关于移动端viewport_使您的网站移动和iPhone友好-添加主屏幕iPhone图标并调整ViewPort的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









